Möchten Sie Ihre Formulareinreichungsraten steigern?
Nun, hier ist ein Geheimnis: Das Hinzufügen von Elementor-Formularfeldern mit bedingter Logik kann Wunder bewirken! Durch die Implementierung von bedingter Logik können Sie sicherstellen, dass Ihre Kunden nur relevante Felder ausfüllen müssen, wodurch der Aufwand unnötiger Informationen entfällt.
Und rate was? Dies rationalisiert nicht nur die Formularausfüllprozess sondern verbessert auch das allgemeine Benutzererlebnis.
Lassen Sie mich nun das Beste an der Formfunktion für bedingte Logik von Elementor mit Ihnen teilen. Es ist unglaublich einfach zu bauen! Ja, Sie haben es richtig gehört.
Auch wenn Sie neu bei Elementor sind, machen Sie sich keine Sorgen. In diesem Blog führe ich Sie durch den Prozess der Erstellung eines Elementor-Formulars mit bedingter Logik in nur 5 einfachen Schritten.
Aber das ist nicht alles.
Unterwegs entdecken Sie auch die vielen Vorteile der Verwendung der bedingten Logikform von Elementor und erhalten Einblicke, wann Sie diese leistungsstarke Funktion am besten nutzen können.
Also, lasst uns gleich eintauchen und gemeinsam das volle Potenzial der bedingten Logikform von Elementor ausschöpfen!
Inhaltsverzeichnis
Was meinen Sie mit bedingter Logik in Formularen?
Bedingte Logik in Formularen ermöglicht es Ihnen, das Verhalten eines Formulars basierend auf den Aktionen des Benutzers zu steuern. Sie können bestimmte Formularfelder oder mehrere Felder ausblenden und sie nur anzeigen, wenn der Benutzer eine bestimmte Aktion ausführt oder eine bestimmte Option auswählt.
Diese Praxis ist heutzutage in WordPress-Formularen weit verbreitet. Viele Menschen verwenden bedingte Logik, weil sie die Verwendung ihrer Formulare erleichtert. Anstatt alle Felder auf einmal anzuzeigen, können sie nur diejenigen anzeigen, die basierend auf der Auswahl des Benutzers relevant sind.
Warum brauchen wir bedingte Logik in unseren Formularen?
Bedingte Logik in Formularen ist ein unschätzbares Werkzeug, das die Benutzererfahrung verbessert und das Ausfüllen von Formularen zum Kinderspiel macht. Lassen Sie mich erklären, warum wir es brauchen.
In erster Linie ermöglicht uns die bedingte5-Logik die Erstellung personalisierter und dynamischer Formulare, die auf die Bedürfnisse jedes Benutzers zugeschnitten sind.
Indem wir irrelevante Felder ausblenden und nur das anzeigen, was basierend auf den Aktionen oder Entscheidungen des Benutzers notwendig ist, können wir dafür sorgen, dass sich das Formular intuitiver und schlanker anfühlt. Dies spart dem Benutzer nicht nur Zeit, sondern verringert auch das Risiko von Fehlern oder Verwirrung beim Ausfüllen des Formulars.
Stellen Sie sich ein Szenario vor, in dem Sie ein langes Formular ausfüllen und einige Felder für Sie irrelevant sind.

Mit bedingter Logik können diese unnötigen Felder ausgeblendet werden, wodurch die Kosten reduziert werden visuelle Unordnung und Fokussierung Ihrer Aufmerksamkeit auf die wichtigen Aspekte. Es ist, als ob Sie über ein Formular verfügen, das Ihre spezifischen Anforderungen versteht und sich an sie anpasst.
Bedingte Logik hilft dabei, genaue und aussagekräftige Daten zu sammeln.
Durch die Anpassung des Formulars an bestimmte Bedingungen können wir gezielte Fragen stellen und Informationen sammeln, die für die Situation des Benutzers relevant sind. Dadurch wird sichergestellt, dass die Daten, die wir erhalten, genauer und wertvoller sind, da Benutzer nicht mit irrelevanten Fragen überhäuft werden.
Außerdem ermöglicht uns die bedingte Logik, interaktive und ansprechende Formulare zu erstellen. Indem wir Felder basierend auf den Eingaben des Benutzers ein- oder ausblenden, können wir sofortiges Feedback geben oder Benutzer durch einen Schritt-für-Schritt-Prozess führen, wodurch das Ausfüllen von Formularen interaktiver und angenehmer wird.
Entdecken Sie die Schritt-für-Schritt-Anleitung zum Erstellen von bedingter Logik in Formularen.
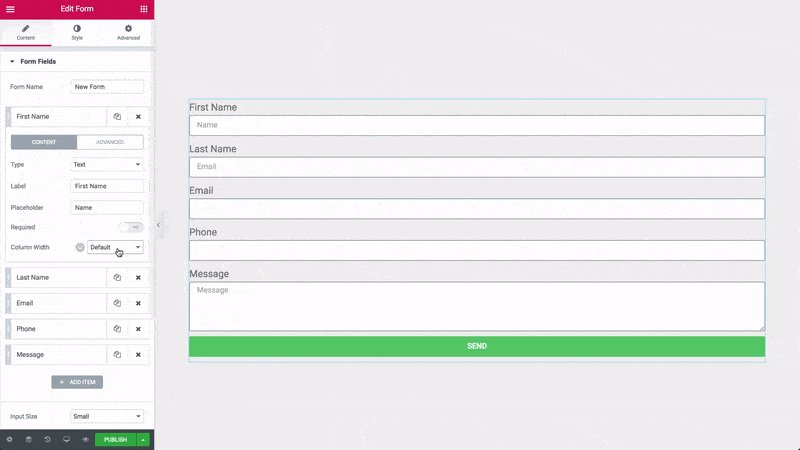
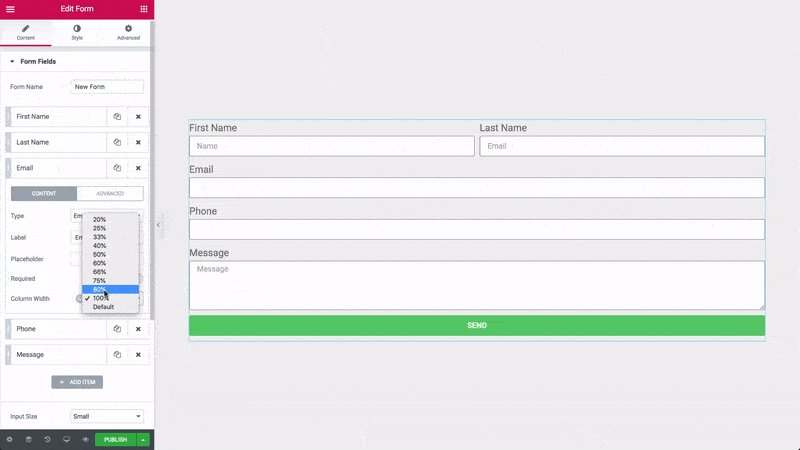
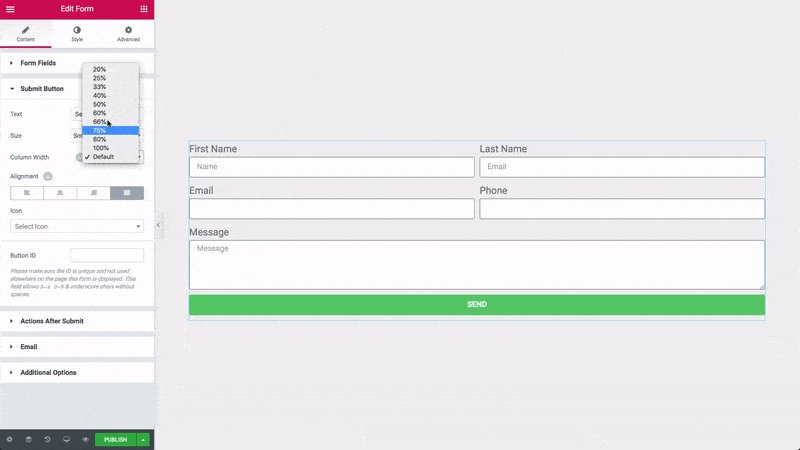
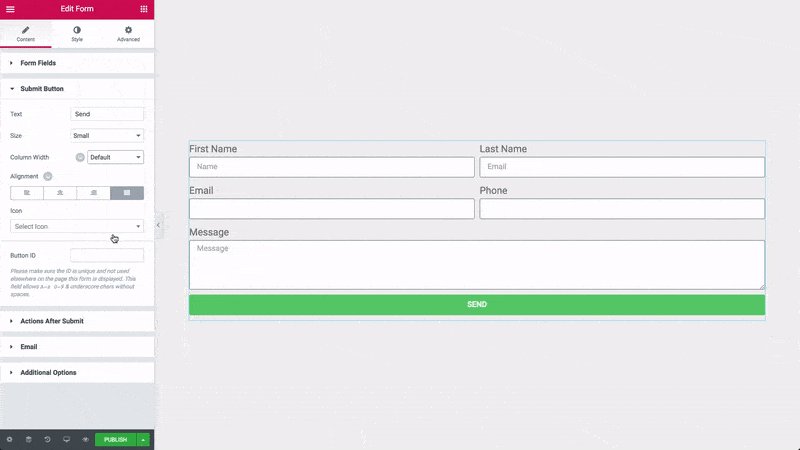
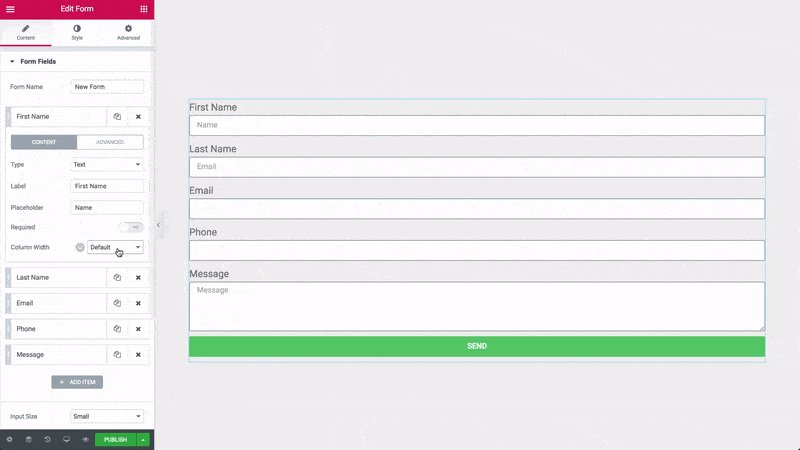
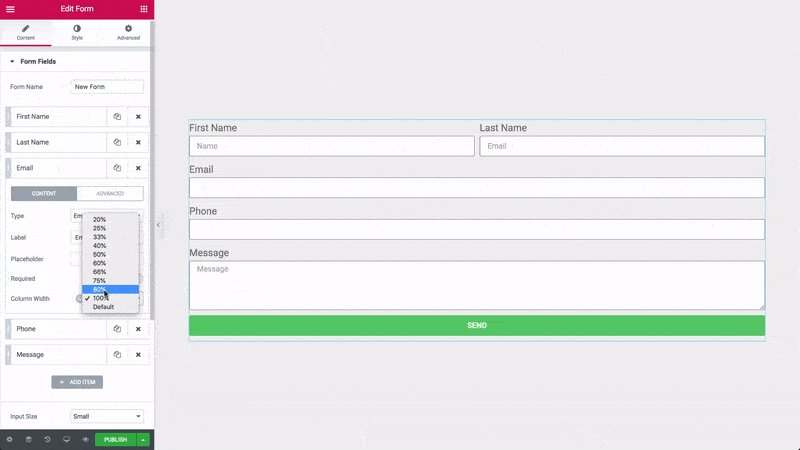
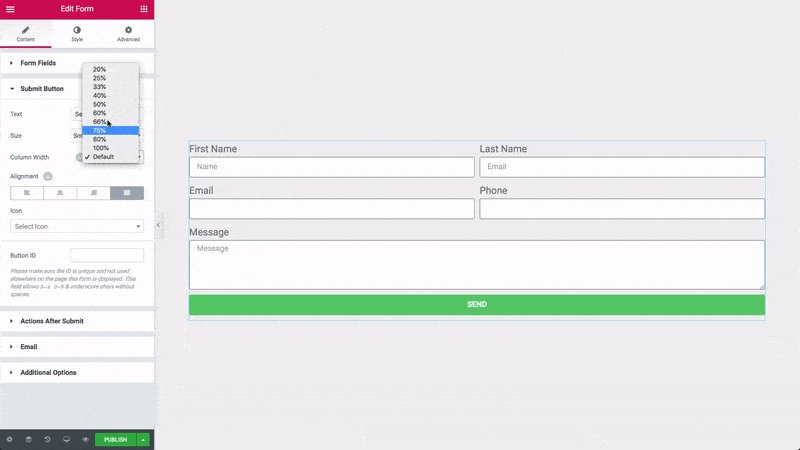
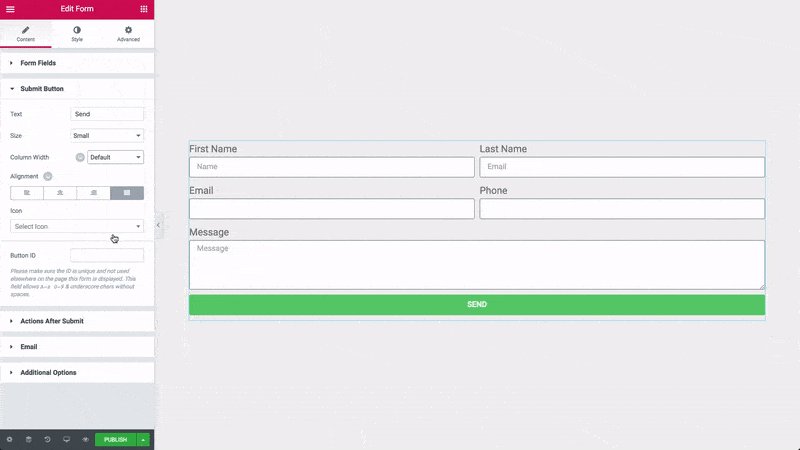
Methode 1: Drag-and-Drop-Formularersteller
Eine der einfachsten Möglichkeiten, Ihren Formularen bedingte Logik hinzuzufügen, ist die Verwendung von Drag-and-Drop-Formularerstellern wie Elementor, Schwerkraftformen oder beeindruckende Formen.

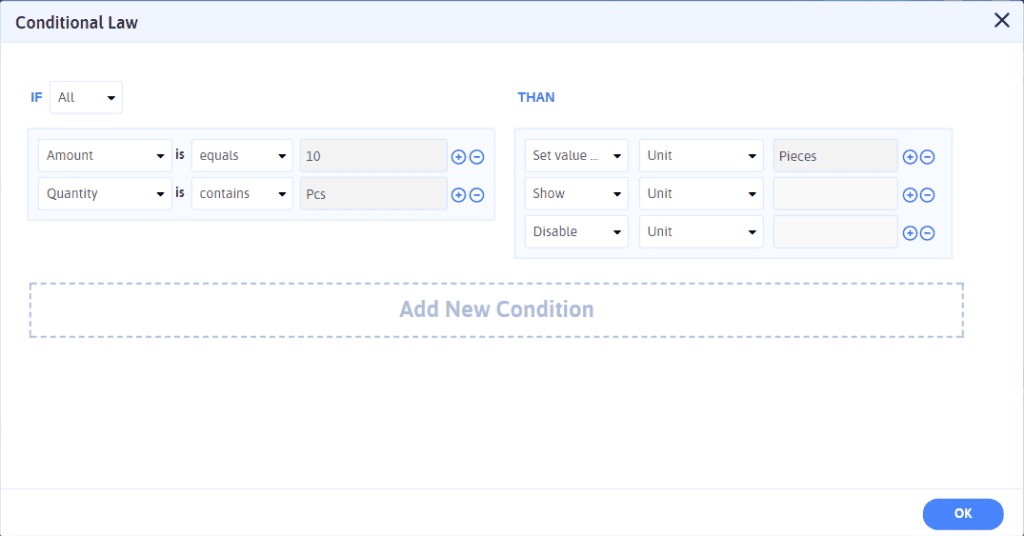
Diese intuitiven Tools bieten eine benutzerfreundliche Oberfläche, mit der Sie Ihre Formulare visuell gestalten und bedingte Logik mühelos implementieren können. Mit einem einfachen Drag-and-Drop-Ansatz können Sie Ihre Formularfelder anpassen, Regeln einrichten und die Logik sofort in Aktion sehen. Es ist wie beim Malen mit Logik und gibt Ihnen die volle Kontrolle darüber, wie sich Ihre Form verhält.
Methode 2: Plugin-Erweiterungen
Wenn Sie bereits ein Formular verwenden Plugin auf Ihrer WordPress-Website, werden Sie froh sein zu erfahren, dass viele Plugins Erweiterungen speziell zum Hinzufügen von bedingter Logik anbieten. Diese Erweiterungen lassen sich nahtlos in Ihr vorhandenes Formular-Plugin integrieren, erweitern dessen Funktionalität und erschließen die Leistungsfähigkeit der bedingten Logik.

Unabhängig davon, ob es sich um eine Erweiterung für Contact Form 7, Ninja Forms oder WPForms handelt, erleichtern diese Plugins die Implementierung von bedingter Logik, ohne dass Sie zu einem anderen Formularersteller wechseln müssen.
Methode 3: Codefreie Builder für bedingte Logik
Nicht jeder ist mit dem Codieren vertraut, und hier kommen Code-freie Builder für bedingte Logik zur Rettung.

Diese intuitiven Plattformen wie JotForm oder Typeform bieten eine visuelle und intuitive Schnittstelle zum Erstellen von Formularen mit bedingter Logik. Sie können Regeln definieren, Aktionen festlegen und das Verhalten Ihrer Formularfelder anpassen, ohne eine einzige Codezeile schreiben zu müssen. Diese Builder sind auf Einfachheit ausgelegt und ermöglichen es jedem, seinen Formularen erweiterte bedingte Logik hinzuzufügen.
Methode 4: WordPress-Formularthemen und -Vorlagen
Eine weitere wirksame Methode, um bedingte Logik einbeziehen in Ihren Formularen erfolgt durch die Verwendung vorgefertigter Formulare Themen und Vorlagen. Viele Formularersteller und Plugins bieten eine große Auswahl an professionell gestalteten Themen und Vorlagen, die mit bedingter Logik vorinstalliert sind.
Sie können eine Vorlage auswählen, die Ihren Anforderungen am besten entspricht, sie nach Bedarf anpassen und schon ist im Handumdrehen ein Formular mit bedingter Logik einsatzbereit.
Es ist eine großartige Option für diejenigen, die eine schnelle und bequeme Möglichkeit suchen, bedingte Logik zu implementieren, ohne bei Null anfangen zu müssen.
Methode 5: Benutzerdefinierte Entwicklung
Für diejenigen mit anspruchsvolleren Anforderungen oder einzigartigen Formulardesigns bietet die kundenspezifische Entwicklung größtmögliche Flexibilität. Durch die Nutzung von Sprachen wie HTML, CSS und JavaScript können Sie hochgradig maßgeschneiderte Formulare mit bedingter Logik erstellen, die perfekt zu Ihrer Vision passen.

Unabhängig davon, ob Sie mit einem Webentwickler zusammenarbeiten oder selbst über Programmierkenntnisse verfügen, haben Sie mit der benutzerdefinierten Entwicklung die volle Kontrolle über das Design, das Verhalten und die Funktionalität Ihrer Formulare.
Abschließende Überlegungen
Hinzufügen bedingter Logik zu Ihren Formularen ist eine todsichere Möglichkeit, das Benutzererlebnis zu verbessern, die Ausfüllquote von Formularen zu erhöhen und genauere Daten zu sammeln. Mit den fünf in diesem Artikel beschriebenen Methoden haben Sie je nach Kenntnisstand, Vorlieben und Projektanforderungen eine Reihe von Optionen zur Auswahl.
Also, ob Sie sich für a entscheiden Drag-and-Drop-Formular-Builder, eine Plugin-Erweiterung, ein Code-freier Builder für bedingte Logik, eine vorgefertigte Vorlage oder eine benutzerdefinierte Entwicklung, das Ziel bleibt dasselbe: Formulare zu erstellen, die Benutzer ansprechen, sich intelligent anpassen und das Ausfüllen von Formularen zum Kinderspiel machen.
Lesen Sie auch:


![Wie verwaltet man die Kundenkommunikation 2024 effektiv? [5 wichtige Tipps]](https://megablogging.org/wp-content/uploads/2022/11/Client-Communication-Management-211x150.png)
![Wie erstelle ich eine Lead Capture Landing Page in WordPress 2024? [Schritt für Schritt Anleitung]](https://megablogging.org/wp-content/uploads/2022/11/How-to-Create-a-Lead-Capture-Landing-Page-in-WordPress-211x150.png)
