Möchten Sie wissen, wie man den Header in WordPress bearbeitet?
WordPress ist das am weitesten verbreitete Content-Management-System der Welt (CMS). Da WordPress eine Open-Source-Plattform ist, können Sie problemlos Änderungen an Ihrer Installation vornehmen. Einer der Hauptvorteile des CMS ist seine Flexibilität. Allerdings benötigt fast jede WordPress-Site einige Bearbeitungen, um erfolgreich zu sein.
Und eines der Dinge, die viel Arbeit erfordern, ist der Header.
Einer der wichtigsten Aspekte jeder Website ist der Header. Sie können alles hinzufügen, was Sie möchten, z. B. ein Menü, soziale Symbole, eine Benutzerregistrierung oder einen Anmeldelink. Mit anderen Worten: Überschriften können gleichzeitig als hervorragende Navigationshilfen, als Vorspeise für Ihren Hauptinhalt und noch mehr dienen.
Inhaltsverzeichnis
Was ist ein Header in WordPress?
Der Header ist das Element oben auf der Webseite in WordPress. In diesem Element, das auf jeder Seite der Website angezeigt wird, sind häufig ein Logo, ein Menü für den Zugriff auf andere Bereiche der Website, eine Suchleiste und Kontaktinformationen enthalten. Der Warenkorb und die von Ihnen hinzugefügten Artikel sind in E-Commerce-Shops häufig sichtbar.
Eine Kopfzeile enthält normalerweise den Titel Ihrer Website, ein Navigationsmenü, ein Video oder Bild, eine Suchleiste, eine Schaltfläche oder andere Elemente. Dadurch befindet sich im Wesentlichen die gesamte Navigation Ihrer Website an einem Ort.
Der Header Ihrer Site fungiert als Miniaturnachbildung Ihrer gesamten Site. Es dient als Einstieg in Ihre Website und schafft einen ersten Eindruck. Umfragen zufolge entscheiden Besucher bereits nach einer Sekunde, ob sie auf Ihrer Website bleiben oder diese verlassen. Was sehen sie in dieser Zeit? Der Titel.
Ein gut gestalteter Header wird immer mehr Besucher auf Ihre Website locken. Dies führt dazu, dass mehr Personen Ihre Inhalte ansehen oder Ihre Produkte kaufen.
Warum sollten Sie den Header Ihrer WordPress-Site ändern?
Einer der wichtigsten Teile Ihrer Website ist der Header. Es ist das Erste, was die Leute sehen, wenn sie auf Ihre Website gelangen, und Sie wissen, wie wichtig der erste Eindruck ist.
Laut Studie der Nielsen Norman Group, ein Besucher verweilt im Durchschnitt nur 10-20 Sekunden auf einer Website. Es macht keinen Unterschied, ob Ihr Material ausgezeichnet ist. Sie werden nie an dieses hervorragende Material herankommen, wenn ihnen das, was sie sehen, nicht gefällt und sie gehen. Daher müssen Sie über einen optisch ansprechenden Header verfügen, der Besucher dazu anregt, auf Ihrer Website zu bleiben.
Der WordPress-Header enthält außerdem wichtige Informationen, die den Nutzern die Navigation auf Ihrer Website erleichtern, sowie zahlreiche Call-to-Action-Buttons (CTAs). Um das Beste daraus zu machen, müssen Sie den Header ändern.
Wie bearbeite ich den Header in WordPress?
Hier haben wir die drei Möglichkeiten zum Bearbeiten von Headern in WordPress vorgestellt.
Plugin verwenden
Das WordPress-Plugin-Verzeichnis enthält eine Reihe von Plugins, die Sie beim Einfügen von Code in den HTML-Kopf unterstützen können.
Diese Plugins eignen sich am besten zum Hinzufügen von Meta-Tags, Stylesheets oder Skripten zu einer Seite. Normalerweise ist es nicht möglich, sichtbare Elemente zum Seitenkopf hinzuzufügen. Die Plugins sind einfach zu verwenden und die meisten können ohne vorherige Programmierkenntnisse hinzugefügt werden.
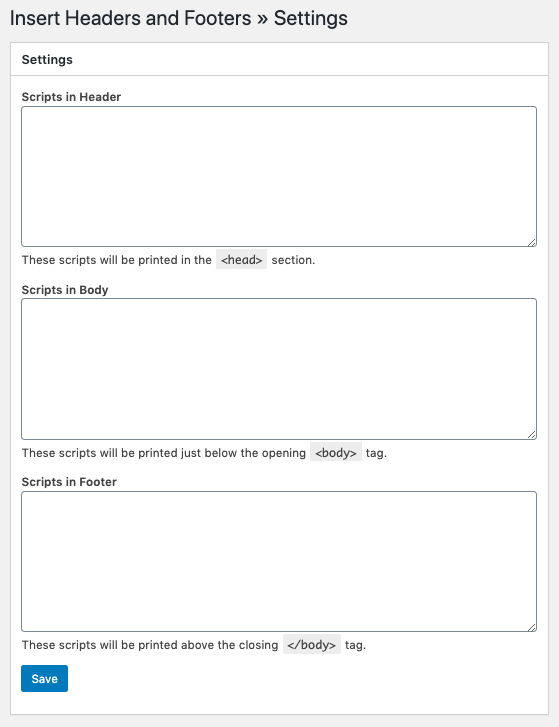
Klicken Sie auf „Plugins“ > „Neu hinzufügen“. Von dort aus können Sie das Repository nach neuen WordPress-Plugins durchsuchen oder die Dateien für die Plugins hochladen. Geben Sie Kopf- und Fußzeilen einfügen in das Suchfeld ein.
Dort finden Sie drei Bereiche, die bearbeitet werden können:
- Headers
- Body
- Fußzeile
Wenn Sie dem Header-Abschnitt Code hinzufügen, wird dieser vor dem schließenden /head>-Tag angezeigt. Das Gleiche gilt für den Textkörper und die Fußzeile. Die Codes werden vor den Tags /body> und /footer> angezeigt. In diesem Fall ändern Sie den Header. Suchen Sie daher nach dem schließenden Tag /head>. 5. Im Bereich „Skripte“ des Headers befindet sich jedoch der Code, der unter dem Head-Tag angezeigt werden soll.
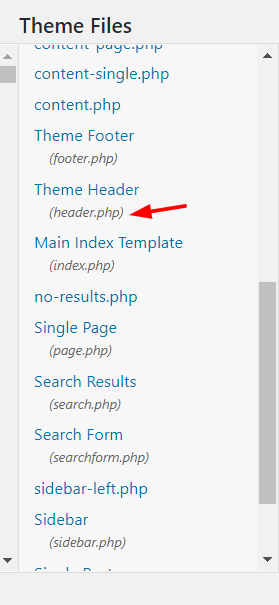
Ändern Sie die Designdatei des Headers
Wenn Sie wissen, wie man programmiert, und mehr Kontrolle über Ihren Header haben möchten, gibt es noch andere Dinge, die Sie tun können.
Sie müssen das Plugin „Kopf- und Fußzeilen einfügen“ nicht verwenden, wenn Sie Ihre Website nicht durch das Hinzufügen zu vieler Plugins verlangsamen möchten oder wenn Sie dies einfach nicht möchten. Hier zeigen wir Ihnen Schritt für Schritt, wie Sie Ihren WordPress-Header trotzdem ändern können, wenn Sie sich mit dem Programmieren auskennen.
Dazu müssen Sie die Kerndateien des Themes ändern. Daher empfehlen wir Ihnen, vor Beginn ein untergeordnetes Thema zu erstellen. Sie können eines von Hand oder mit einem Plugin namens „Child Theme“ erstellen.
Lesen Sie auch: Elementor Sticky Header
Zusammenfassung
Zusammenfassend handelt es sich um einfache Methoden zum Ändern des Headers einer WordPress-Website. Wir empfehlen Anfängern das Plugin „Kopf- und Fußzeilen einfügen“, da es einfach zu verwenden und zu verwalten ist.
Wenn Sie jedoch nicht vorhaben, Ihr WordPress-Theme in absehbarer Zeit zu ändern, ist die Änderung der Datei header.php des Themes eine gute Option.
Abschließend ist es wichtig zu beachten, dass alle Ihre Anpassungen verloren gehen, wenn Sie Ihr WordPress-Theme nach der Bearbeitung der Datei header.php ändern. Sie können sie jedoch kopieren und einfügen. Wählen Sie also aus den verschiedenen Möglichkeiten und bestimmen Sie, welche für Sie am besten geeignet ist.
Wenn Sie zusätzlich zur Kopfzeile auch die Fußzeile Ihrer Website ändern möchten, lesen Sie unsere Anweisungen zum Bearbeiten der Fußzeile in WordPress.