Es ist schwierig, einen WordPress-Blog zu betreiben. Es erfordert heutzutage viel Kreativität und harte Arbeit, um Leute dazu zu bringen, Ihren Blog zu lesen, und es kann sein, dass Sie es trotzdem nicht schaffen, die Benutzererfahrung auf WordPress Blog zu verbessern.
Wie kann man also die Benutzererfahrung im WordPress-Blog verbessern, um den Traffic zu steigern?
Und der Wettbewerb wird von Tag zu Tag härter. Sie müssen etwas anderes machen. Sie müssen nicht sofort lernen, wie man programmiert.
Elementor, das gerade zum besten gekürt wurde WordPress Plugin Mit Torquemag.io können Sie hochwertige Websites erstellen, die aussehen, als wären sie von Profis bei Ihnen zu Hause erstellt worden.
Inhaltsverzeichnis
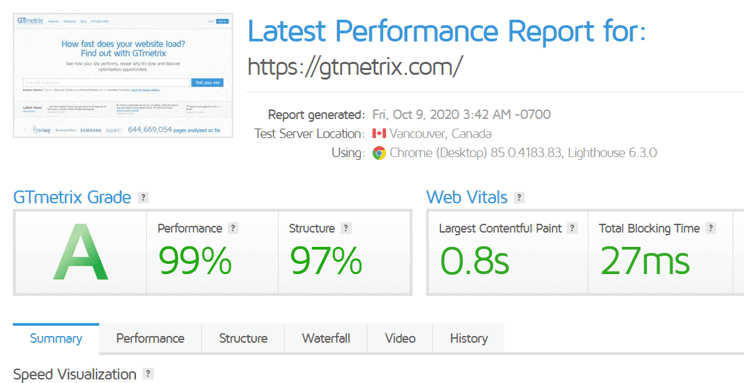
Überprüfen Sie die Ladezeit Ihrer Website – GTmetrix

Schnelles Laden ist aus einem Grund wichtig: Menschen haben eine sehr kurze Aufmerksamkeitsspanne. Zuvor lag sie im zweistelligen Bereich, ist nun aber auf einen einstelligen Wert gesunken.
Lassen Sie uns der Spannung ein Ende bereiten: Aktuelle Studien zeigen, dass der Durchschnitt Die menschliche Aufmerksamkeitsspanne beträgt jetzt 7 Sekunden. Benutzer können problemlos zu einer anderen Website wechseln, da Tausende von Websites denselben Service anbieten.
Das bedeutet, dass Sie nur 7 Sekunden Zeit haben, um einen Eindruck zu hinterlassen. In dieser begrenzten Zeit müssen Sie Ihre Leser davon überzeugen, auf Ihrer Website zu bleiben.
Korrigieren Sie die Website-Navigation
Unabhängig davon, mit welchem Gerät Sie auf Ihre Website zugreifen, ist das Navigationsmenü von entscheidender Bedeutung. Ein Aufzug ist wie eine Navigation. Nach dem Anklicken leitet jede Schaltfläche Website-Besucher zu einer bestimmten Seite weiter.
Das Kopfmenü auf unserer Website verfügt beispielsweise über sieben Registerkarten. Bei Bedarf ist jede Registerkarte weiter in Untermenüs unterteilt. Das Ziel dieses Menüs besteht darin, Besuchern die Navigation zwischen anderen Webseiten zu erleichtern, unabhängig davon, wo sie zuerst auf der Website landen.
Ihre Website-Besucher werden sich bei ihrer Ankunft verloren fühlen, wenn Sie keine schöne Speisekarte darauf haben. Sie könnten sogar glauben, dass Ihre Website nicht viele Informationen enthält, da es kein Menü gibt.
AMP und WordPress
AMP ist eine Abkürzung für Accelerated Mobile Pages. Diese Technologie bietet ein leichtes Smartphone-Erlebnis, indem Webseiten fast sofort auf mobilen Bildschirmen angezeigt werden. Facebook und Twitter haben beide das AMP-Framework verwendet, um das Laden ihrer Websites auf Mobilgeräten zu beschleunigen. Darüber hinaus hat Google kürzlich die Aufnahme der AMP-Technologie in die Web-Standards angekündigt.
Glücklicherweise gibt es zahlreiche WordPress-Plugins, die Sie dabei unterstützen, Ihre Website AMP-kompatibel zu machen.
Angst außen vor zu bleiben
Fear of Missing Out (FOMO) ist eine einfache Idee, die besagt, dass es wahrscheinlicher ist, dass Menschen dasselbe tun, wenn man ihnen zeigt, was andere auf einer Website tun.
Beispielsweise können Sie Nutzer dazu bringen, ein bestimmtes Blog zu lesen, indem Sie eine „Angst, etwas zu verpassen“-Nachricht platzieren, die ihnen mitteilt, welches Blog auf Ihrer Website am beliebtesten ist. Sie können auch ein „Angst, etwas zu verpassen“-Popup mit einem anzeigen Kommentare des Blogs.
Zweifarbige Überschrift
Wie fesseln Sie die Aufmerksamkeit Ihrer Besucher auf den ersten Blick? Du gestaltest die Schlagzeilen interessant und bunt. Verschiedenen Berichten zufolge werden Leser zuerst vom Titel und dem vorgestellten Bild angezogen.
Anschließend entscheiden sie, ob sie den Rest des Blogs lesen oder nicht. Halten Sie also beim Brainstorming von Titeln für Ihren nächsten Blog Ihren kreativen Instinkt nicht zurück.
Zusammenfassung
Nachdem dieser Blog-Beitrag nun zu Ende ist, sollten Sie über genügend Informationen verfügen, um mit der Verwendung beginnen zu können, wenn Sie ihn sorgfältig gelesen haben.
Wir empfehlen Ihnen, zunächst die Ladezeit Ihrer Website zu verkürzen und sie dann für Mobilgeräte responsiv zu gestalten und sie als letzten Schritt mit einem einfachen Navigationsmenü, FOMO-Nachrichten und zweifarbigen Überschriften zu versehen.





