In diesem Blog werde ich Ihnen beibringen, wie man ein untergeordnetes Thema in WordPress einrichtet und verwendet.
Okay, Sie haben also einen WordPress-Blog? Nicht zufrieden mit dem Aussehen und der Haptik? Oder fühlt es sich einfach viel zu altmodisch an? Oder ist es der Grund, warum Ihr Blog an Geschwindigkeit verliert?
Was ist, wenn ich Ihnen sage, dass es einen einfacheren Weg aus all diesen Problemen auf einmal gibt? Aber wahrscheinlich wissen Sie das schon, oder? Sonst hätten Sie nicht nach etwas gegoogelt, das auch nur entfernt mit der Verwendung eines Child-Themes in WordPress zu tun hat.
Also gut, ja, ich verstehe, wonach Sie suchen, und genau das werde ich für Sie auf dem Teller auslegen! Aber hey vorher, lass uns tiefer in die Grundlagen eintauchen!
Inhaltsverzeichnis
Was sind Child-Themes?
Eine Frage, die im Moment Wirbel in Ihrem Gehirn verursachen könnte, also lassen Sie mich das beantworten. Bevor Sie Ihnen eine Anleitung geben So richten Sie ein Child-Theme ein, Lass mich dir sagen „was“ ein Child Theme ist und warum Sie es vielleicht sogar brauchen!

Nehmen Sie das „Haupt“-Thema als das „Eltern“-Thema! Es ist wie die Gene und DNA Ihrer Kinderthemen. Weil Ihr untergeordnetes Thema das Design und die Funktionen dieses übergeordneten Themas erbt. So wie es beim Menschen passiert.
Also ja, das sind die Child-Themes. Aber andererseits würdest du mich fragen, warum brauchst du überhaupt ein Child-Theme? Rechts?
Vorteile eines Kinderthemas:-
Ja, jetzt wissen Sie, was ein Child-Theme ist, oder? Also frag mich, Komm und geh und stell einfach die Frage, die du schon immer stellen wolltest. Warum brauchen Sie die Child-Themes, richtig?
Warum können Sie nicht einfach mit den übergeordneten Themen tun und erreichen, was Sie tun und erreichen wollen? Das „Eltern“-Theme wird alle Funktionalitäten und Stile des Themes Ihres Kindes haben, richtig? Also warum nicht?
Nun, der Punkt ist, Sie „können“. Du solltest einfach nicht! Ja, also lass es mich dir sagen So verwenden Sie ein Child-Theme und warum man es überhaupt benutzt!
- Sicherere Themenentwicklungen:- Wenn Sie Ihr übergeordnetes Thema ändern, verlieren Sie möglicherweise die Entwicklung, wenn etwas schief geht. Nun, untergeordnete Themen verhindern, dass dies geschieht. Sie ändern das Thema Ihres Kindes, und wenn etwas schief geht, bringt das Thema Ihres Kindes durcheinander, nicht ein Elternteil.
- Schnellere Themenentwicklung:- Wenn Sie Ihr Design ändern und entwickeln möchten, müssen Sie nicht von Grund auf neu programmieren, da Sie bereits über die Funktionalität und das Design des untergeordneten Designs verfügen, oder? Sie können einfach von dort aus beginnen. Es ist, als ob Sie Ihr Spiel mittendrin „schnell speichern“, anstatt jedes Mal ein neues Spiel zu starten.
- Die Lernkurve:- Ein Thema von Grund auf neu zu codieren ist nicht so einfach! Nö! Aber mit einem untergeordneten Thema spielen und es aktualisieren, ändern oder modifizieren? Nein, dafür müssen Sie nicht promoviert sein. mit Codes. Also gut, ja, Sie können lernen, wie man codiert, oder zumindest ein bisschen besser darin werden, indem Sie mit untergeordneten Themen herumspielen.
Grundvoraussetzung für ein Kinderthema:-
Jeder kann ein Child-Theme erstellen, ja sogar du. Sie müssen nur sicherstellen, dass Sie die Grundvoraussetzungen erfüllen. Nun, es ist, als ob jeder auf diesem Planeten atmen kann, solange er ein Mensch ist! Also ja, diese Art von „Grundvoraussetzung“.
- Das Verzeichnis: - Wo Sie Ihr Child-Theme speichern werden.
- Functions.php-Datei: – Damit Sie die Funktionen des übergeordneten Designs ändern können, ohne das übergeordnete Design tatsächlich zu ändern.
- Style.css: - Natürlich, um das Thema zu laden CSS!
So verwenden Sie ein Child-Theme in WordPress:-

Genesis ist das beliebteste Parent Framework, wenn es um . geht Child-Theme WordPress Ding. Ich meine, es ist das beliebteste, SEO optimiertes und weit verbreitetes übergeordnetes Framework auf WordPress, das untergeordnete Themen unterstützt.
So werde ich es dir erklären So wenden Sie ein Child-Theme in WordPress an.
Zunächst benötigen Sie das Framework/Theme „Parent“. Welche Sie auf Ihrem WordPress installieren müssen, nur bei der normalen Methode zur Installation eines beliebigen Themas.
Gehen Sie also zu Ihrem Dashboard und klicken Sie auf Aussehen > Themen

Danach wählen Sie einfach das Parent-Theme /framework aus. Und klicken Sie auf Aktivieren. Falls Sie es noch nicht hochgeladen haben, dann laden Sie es zuerst hoch und aktivieren Sie es dann.
Fertig? Ihr Parent-Framework funktioniert jetzt also gut, oder?
Wiederholen Sie jetzt einfach den Vorgang! Ich meine mit einer "leichten" Änderung.
Gehen Sie zu Ihrem Themen-Dashboard, klicken Sie erneut auf die Schaltfläche Darstellung>Themen.
Klicken Sie nun auf „Neu hinzufügen.

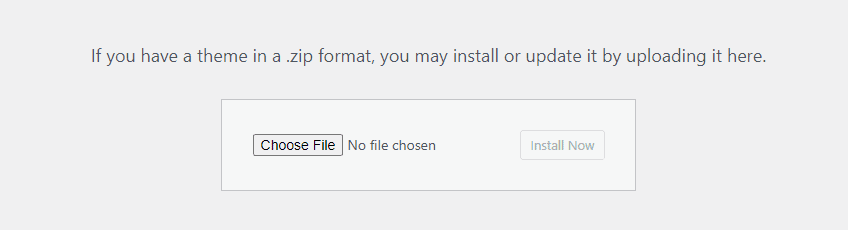
Klicken Sie dann auf die Themen hochladen .

Klicken Sie jetzt einfach auf Datei auswählen und wählen Sie das untergeordnete Thema aus, das Sie installieren möchten! Laden Sie es wie jedes andere Thema hoch und fertig!
Ich meine, sobald das Child-Theme hochgeladen ist, aktivieren Sie es einfach so, wie Sie Genesis aktiviert haben (oder ein anderes übergeordnetes Framework, das Sie hatten), wechselt es automatisch vom übergeordneten Framework zum untergeordneten Thema!
Endeffekt:- Laden Sie einfach das übergeordnete Thema hoch> Aktivieren, nächstes Child Theme hochladen>Aktivieren Sie! Ja, so wird es in einfachem Englisch gemacht.
Quick Links
- So richten Sie ein untergeordnetes Thema in WordPress ein und verwenden es
- Beste feminine WordPress-Themes für persönlichen Blog und E-Commerce
- Beste Startup-Website-Vorlagen
Abschließende Worte:- Wie richte ich ein Child-Theme in WordPress 2024 ein und verwende es?
Also ja, so „nicht so schwer“ ist es, eine Frage zu beantworten wie So verwenden Sie ein Child-Theme in WordPress. Hoffe das hat deine Probleme gelöst?
Wenn Sie immer noch Probleme haben und das untergeordnete Thema nicht in WordPress hochladen können! Nutze das Kommentarfeld, ich zeige dir über das Video wie es geht! Ja wie echt!
Und wenn dieses Stück geholfen hat, würde ich mich ernsthaft über einen Anteil freuen!




