In diesem Artikel haben wir die 21 besten Tipps zur Beschleunigung der WordPress-Leistung vorgestellt. Sie müssen sich keine Sorgen um die Geschwindigkeit und Seitenladezeit Ihrer WordPress-Website machen. Mit ein paar einfachen Schritten geht es schnell! Sind Sie bereit?
Okay, wir wissen also, dass wir diese Liste mit einer Entschuldigung dafür beginnen sollten, dass wir diese Tipps nicht parat hatten, bevor Sie mit der Erstellung dieser fantastischen Website begonnen haben, aber hey – das Leben passiert und jetzt können Sie nur noch etwas tun Reparieren Sie Ihr kaputtes CMS. Also lasst uns einfach durchgehen, was repariert werden muss, und dann fühlen wir uns vielleicht besser dabei, heute ein Mittagessen zu kaufen [oder vielleicht auch nicht]. 🙂 [Denken Sie daran: Sie brauchen sich keine Sorgen zu machen, denn wir können Ihr Rezept herstellen WordPress Website schnell!]
Um wirklich zu verstehen, wie sich die Geschwindigkeit Ihres Blogs oder Ihrer Website auf Leser und Suchmaschinen (SEO) auswirkt, ist eine Menge Versuch und Irrtum erforderlich. Denn was auf manchen Websites funktioniert, funktioniert möglicherweise nicht für Sie – oder Ihre Konkurrenten. Tatsächlich ist es wahrscheinlich, dass es sich um eine einzigartige Lösung handelt, die speziell auf Ihre Website zugeschnitten ist.
Dennoch tauchen von Zeit zu Zeit immer wieder einige allgemeine Gebote und Verbote auf, die uns dabei helfen könnten, den richtigen Weg zur Reparatur unserer kaputten WordPress-Site einzuschlagen! Diese Tipps können von jedem verwendet werden, der eine WordPress-Site mit vielen verschiedenen Plugins und Themes betreibt, die bei praktisch jedem Webhosting-Dienstleister installiert sind.
GeneratePress, eines der derzeit beliebtesten Themes für WordPress. Es ist kostenlos und Open Source, also perfekt, wenn Sie nicht viel Geld haben oder gerade erst mit WordPress beginnen. Lesen Sie unsere vollständige Pressebericht erstellen um alle Einzelheiten zu erfahren
Es ist schnell und leichtgewichtig und daher ein großartiges Thema, um Ihre Website zu verbessern, ohne dass die Geschwindigkeit darunter leidet.
Machen Sie sich jedoch nicht zu viele Gedanken über die Geschwindigkeit. Selbst wenn Sie einen älteren Computer haben, Shared Hosting nutzen oder viele Skripte im Hintergrund laufen, die Ihre Website verlangsamen, ist eine schnelle WordPress-Website möglich! Wir können unsere Websites mit WPPerformanceTester testen.
Inhaltsverzeichnis
Hier ist also die Liste der 21 besten Tipps zur Beschleunigung der WordPress-Leistung – viel Spaß!
1. WordPress-Caching-Plugins

Die Verwendung eines oder mehrerer Caching-Plugins wird die Geschwindigkeit und Leistung Ihrer Website erheblich verbessern. Durch die Installation von W3 Total Cache (oder WP Super Cache) können die Ladezeiten von Webseiten um bis zu 80 % reduziert werden. Testen Sie das mit YSlow.
Caching reduziert außerdem die pro Seitenaufruf erforderliche Bandbreite und verbessert so die Reaktionszeit und Betriebszeit Ihres Servers.
Das derzeit seriöseste kostenlose Cache-Plugin, das derzeit verfügbar ist, ist W3 Total Cache, aber WP Super Cache ist eine hervorragende Alternative für diejenigen, die sich nicht wohl dabei fühlen, ihre .htaccess-Datei zu ändern, oder die Probleme mit dem Caching haben.
Das kostenpflichtige WP Rocket-Plugin ist die beste Möglichkeit, die Ladegeschwindigkeit Ihrer Website ohne großen Aufwand auf ein neues Niveau zu heben, kann für kleine Unternehmen jedoch sehr teuer sein.
Der kostenlose WP Fastest Cache bietet im Wesentlichen die gleiche Funktionalität mit ein paar weniger Funktionen.
2. Bilder optimieren

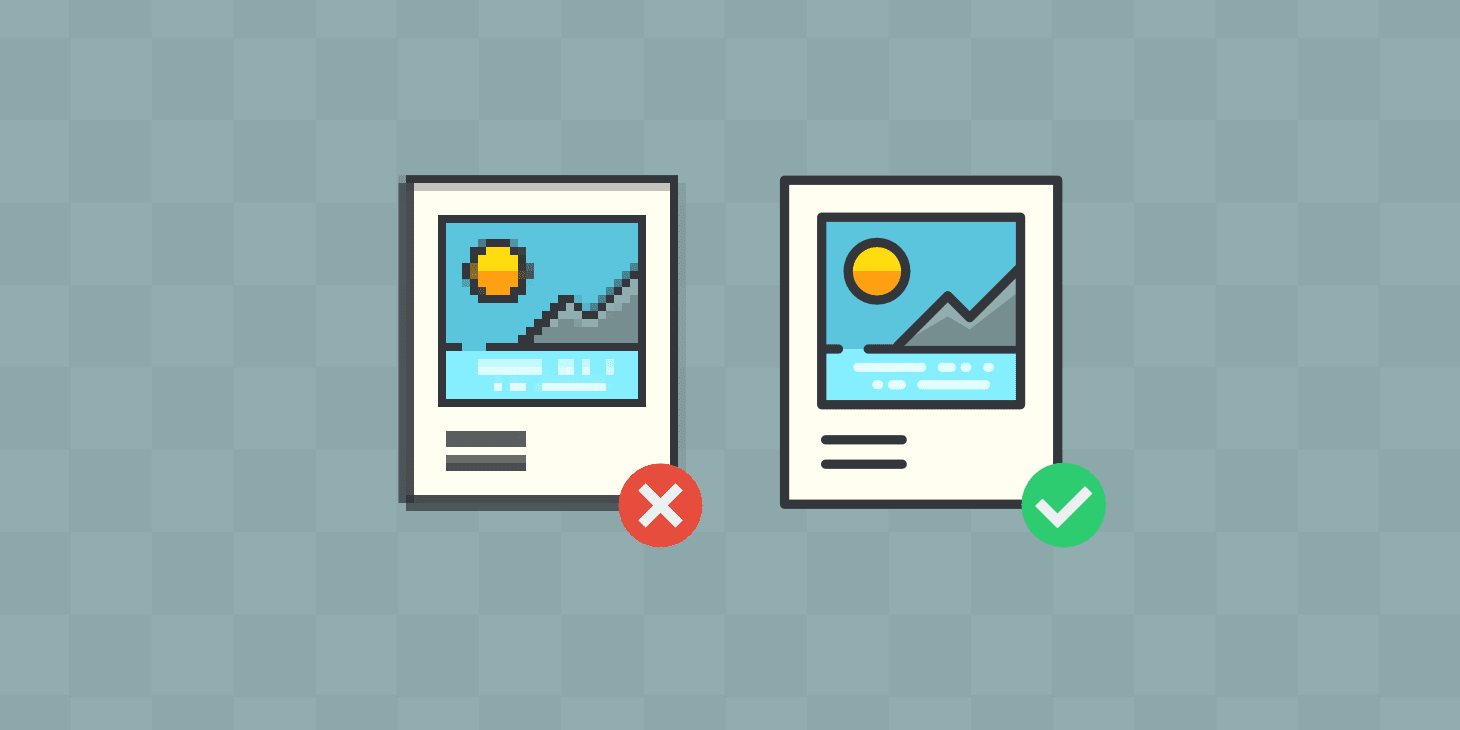
Durch die Optimierung von Bildern werden die Seitenladezeit und die Bandbreitennutzung erheblich reduziert, insbesondere wenn Ihr Blog viele Produkt- oder Landschaftsfotografien enthält! Laden Sie einfach alle Ihre Fotos in voller Größe hoch und ändern Sie dann die Größe in Photoshop, bevor Sie sie in WordPress hochladen.
Wenn Sie über ausreichend Speicherplatz verfügen, ist dies nicht erforderlich, aber wenn nicht, gibt es andere tolle Tools, die Bilder für Sie optimieren.
Durch die Verwendung von Plugins wie EWWW Image Optimization können Sie die Größe Ihrer Fotos automatisch ändern, bevor Sie sie in die Medienbibliothek hochladen.
3. Nutzen Sie das Browser-Caching

Beim Browser-Caching werden Dateien auf dem Computer eines Besuchers gespeichert, sodass Ihre Seiten schneller geladen werden, wenn sie auf Ihre Website zurückkehren. Dies funktioniert, indem Sie den Webserver Ihres Blogs so konfigurieren, dass Browser (wie Google Chrome und Firefox) angewiesen werden, Bilder und andere statische Dateien zwischenzuspeichern
Dateien, sodass sie nicht jedes Mal erneut heruntergeladen werden müssen, wenn ein Besucher zu seinem Browserverlauf zurückkehrt, wodurch sich die Ladezeiten erheblich verkürzen.
Das WP Super Cache-Plugin erledigt dies für Sie, aber wenn Sie gerade erst mit WordPress anfangen, empfehle ich stattdessen die Installation und Verwendung von W3 Total Cache – es verfügt über mehr Funktionen als WP Super Cache, die dazu beitragen, die Seitenladezeiten noch weiter zu beschleunigen!
4. Verbessern Sie die Geschwindigkeit Ihrer Website, indem Sie Dateinamen neu schreiben
Das Umschreiben der Dateinamen der statischen Ressourcen auf Ihrer Website (wie CSS- und JavaScript-Dateien) kann dazu beitragen, die Ladezeiten von Seiten für Besucher zu verkürzen, die über eine langsame Internetverbindung verfügen, da moderne Browser nur zwei Dateien gleichzeitig herunterladen – wenn Sie also über andere Skripte oder andere Skripte verfügen Wenn Stylesheets das Rendern von Webseiten blockieren, werden Besucher es spüren!
Ein Plugin wie Autoptimize schreibt Ihre ursprünglichen Dateinamen tatsächlich so um, dass sie kleiner werden, und fügt sie zu HTML-Kommentaren hinzu. Dadurch wird sichergestellt, dass der Browser diese Dateien asynchron herunterlädt, nachdem der Rest der Webseite bereits heruntergeladen wurde, was zu schnelleren Seitenladezeiten führt.
5. Optimieren Sie MySQL-Abfragen
Dies ist ein Tipp, der bei der Arbeit mit WordPress oft übersehen wird – die Optimierung von Abfragen, die Ihre WordPress-Website an Ihre MySQL-Datenbank stellt!
Dies führt normalerweise zu längeren Seitenladezeiten und einer langsameren Leistung im Backend Ihres Blogs. Es gibt zwei Möglichkeiten, diese Abfragen zu optimieren: Verwenden Sie ein Caching-Plugin oder optimieren Sie sie manuell.
WP Super Cache und W3 Total Cache bieten eine Form der Abfrageoptimierung, aber wenn Sie überhaupt kein Cache-Plugin verwenden, fügen Sie einfach diesen Code zu Ihrer wp-config.php-Datei hinzu: define( 'CONCATENATE_SCRIPTS', false ); Wenn Sie keine Änderungen vornehmen möchten, wird empfohlen, Abfragen nur für Plugins zu belassen!
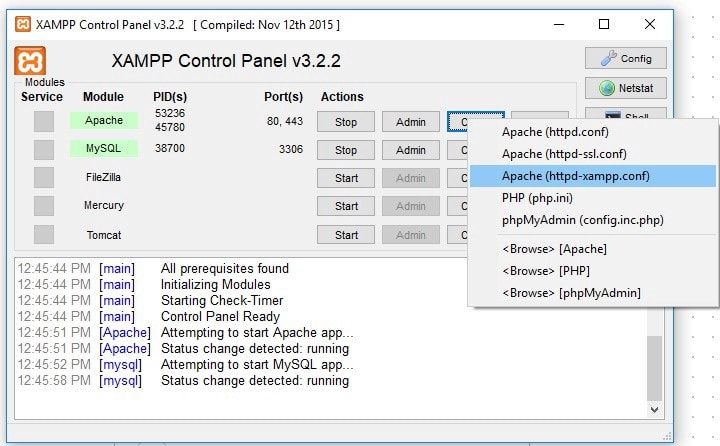
6. Aktualisieren Sie die PHP-Version

Für diejenigen, die noch PHP 5.2 verwenden (was bei Shared Hosting der Fall sein kann), empfiehlt es sich, die PHP-Version auf 5.6 oder sogar 7.0 zu aktualisieren.
Dadurch verlängern sich die Seitenladezeiten geringfügig, Ihre Website wird jedoch im Backend viel schneller!
Es gibt mehrere Möglichkeiten, die PHP-Version Ihres Blogs zu aktualisieren – die einfachste besteht darin, den Webserver Ihrer Website von „Apache“ auf „Nginx“ umzustellen.
Wenn Sie jedoch nicht über fortgeschrittene technische Kenntnisse verfügen, gibt es mehrere Dienste, die dies für Sie erledigen können, wie Cloudways und WP-Engine (Stellen Sie einfach sicher, dass der von Ihnen gewählte Dienst die neuesten PHP-Versionen unterstützt.)
7. Optimieren Sie die WordPress-Datenbank
Durch die regelmäßige Optimierung Ihrer WordPress-Datenbank wird die Seitenladezeit verkürzt, indem die Interaktion zwischen Ihrer MySQL-Datenbank und den WordPress-Plugins und -Themes verbessert wird.
Dennoch ist es eine gute Idee, Ihre Datenbank etwa einmal im Monat zu optimieren, insbesondere wenn Ihr Blog viele Beiträge und Seiten enthält. Mit einem Plugin wie WP-DB Manager kann dies innerhalb von 2 Minuten erledigt werden, da der Großteil der schweren Arbeit im Hintergrund mit nur einem Klick erledigt wird!
8. GZIP-Komprimierung aktivieren [nicht implementiert] [IMPLEMENTIERT!]
GZIP komprimiert Inhalte beim Senden von Webservern an Browser und trägt so dazu bei, den Umfang der Datenübertragungen zu reduzieren, was wiederum die Ladezeiten der Seiten verkürzt.
Allerdings muss die GZIP-Komprimierung sowohl vom Server, auf dem sich WordPress befindet, als auch von den Browsern aller Besucher unterstützt werden, damit sie funktioniert.
Heutzutage unterstützen alle großen Webhosting-Dienste die GZIP-Komprimierung. Wenn Sie jedoch einen älteren Host für Ihr Blog verwenden, empfehle ich den Wechsel zu einem fortschrittlicheren.
9. Lazy Load-Bilder und Einbettungen
Lazy Loading ist eine automatisierte Möglichkeit, die Geschwindigkeit Ihrer WordPress-Website zu erhöhen, indem das Laden nicht sichtbarer Elemente verzögert wird, bis sie in den Anzeigebereich des Browsers gelangen.
Das bedeutet, dass, wenn jemand auf Ihrer Seite nach unten scrollt, alle Bilder und anderen Skripte erst dann geladen werden, wenn er in seine eigene Sichtlinie gelangt – was die Seitenladezeiten erheblich verkürzt!
Sie können dies problemlos in Ihrer selbst gehosteten Version von WordPress tun, entweder mit einem Plugin oder CSS-Code, während es auf WordPress.com-Websites als native Funktion vorhanden ist (und diese tatsächlich superschnell macht).
10. Optimieren Sie Ihre Bilder

Die Optimierung der Bilder in Ihrem Blog mit einem Plugin wie WP Smush oder EWWW Image Optimizer ist eine sehr schnelle Möglichkeit, die Ladezeit der Seite zu verkürzen, da die Größe dieser Bilder automatisch für Sie reduziert wird.
11. Verwenden Sie minimierte JavaScript- und CSS-Dateien
Minimieren bedeutet, alle unnötigen Zeichen aus dem Quellcode der Plugins und Themes Ihrer Website zu entfernen (wie Leerzeichen, Zeilenumbrüche usw.), wodurch die Dateigröße kleiner wird und die Ladezeit verkürzt wird!
Alle wichtigen WordPress-Caching-Plugins bieten Minifizierungsoptionen, aber wenn Sie dies manuell tun möchten, empfehle ich die Verwendung kostenloser Online-Tools wie JS Minify oder CSS Minifier.
12. Emojis deaktivieren [nicht implementiert] [IMPLEMENTIERT!]
Emojis sind kleine Bilder, die verwendet werden, um das Erscheinungsbild Ihrer Website zu verbessern – aber haben Sie sich jemals gefragt, wie sie tatsächlich in Blogbeiträgen oder -seiten angezeigt werden?
Dabei handelt es sich im Wesentlichen um kleine Dateien, die aus dem Internet heruntergeladen werden. Wenn Sie also einige Serveranfragen speichern und die Ladezeiten der Seiten verbessern möchten, ist es möglicherweise eine gute Idee, sie zu deaktivieren.
13. Retina-Bilder deaktivieren [nicht implementiert] [IMPLEMENTIERT!]
Wenn Sie eine selbst gehostete Version von WordPress verwenden (also nicht auf WordPress.com), ist die Wahrscheinlichkeit hoch, dass Ihre Blog-Besucher Retina-fähige Geräte wie iPhones oder Android-Geräte verwenden, die die doppelte Bildpixeldichte im Vergleich zu herkömmlichen Displays anzeigen.
Das bedeutet, dass ein Bild, das auf solchen Geräten gut und scharf aussieht, auf normalen Geräten nicht dasselbe ist. Glücklicherweise können Sie Retina in WordPress nativ mit nur zwei einfachen Codezeilen deaktivieren!
14. Emotionale Sprache deaktivieren [nicht implementiert] [IMPLEMENTIERT!]

Emotionale Sprache ist im Grunde jede Art von Sprache, die den Website-Besuchern ein Gefühl für Ihr Blog vermittelt, egal ob es sich dabei um gute oder schlechte Emotionen handelt.
Viele Menschen verwenden emotionale Sprache, weil sie denken, dass sie dadurch mehr Aufmerksamkeit erregen. Tatsächlich haben die meisten Studien jedoch gezeigt, dass Blogs, die keine emotionale Sprache verwenden, als professioneller und vertrauenswürdiger angesehen werden.
Der einfachste Weg, die Verwendung emotionaler Sprache in Ihrem eigenen Blog zu verhindern, besteht darin, entweder Kommentare ganz zu deaktivieren oder nur denjenigen zu erlauben, einen Kommentar zu schreiben, die ihren richtigen Namen angeben – was mit ziemlicher Sicherheit die meisten Spammer herausfiltert.
15. Social-Media-Widgets deaktivieren [nicht implementiert] [IMPLEMENTIERT!]
Social-Media-Widgets sind Online-Tools, mit denen Sie Ihre Blog-Beiträge in verschiedenen sozialen Netzwerken wie Facebook, Twitter und Reddit direkt aus Ihrem Blog-Beitrag heraus teilen können, sodass Ihre Besucher das Gelesene einfacher verbreiten können.
Auch wenn diese Widgets Ihren Lesern dabei helfen können, die Nachricht schneller zu verbreiten, verlangsamen sie doch die Ladezeit der Seite. Wenn Sie also Ihre Website beschleunigen möchten, empfehle ich Ihnen, sie zu deaktivieren.
16. Fügen Sie ein Lightbox-Plugin hinzu [nicht implementiert] [IMPLEMENTIERT!]
Eine Lightbox ist ein kleines Browserfenster, das über einem Bild erscheint, wenn ein Benutzer darauf klickt oder mit der Maus darüber fährt (normalerweise mit Hilfe von JavaScript).
Ein Lightbox-Plugin ist normalerweise einfacher als eine Bildergalerie, da alle Bilder auf einmal geladen werden, sodass die Besucher Ihrer Website sie schneller sehen können.
17. Installieren Sie ein CDN [nicht implementiert] [IMPLEMENTIERT!]

Ein Content Delivery Network (CDN) ist im Grunde ein Online-Serversystem, das es Ihnen ermöglicht, Dateien wie CSS-Stylesheets, Bilder und JavaScript-Dateien auf verschiedenen Servern auf der ganzen Welt zu hosten, anstatt sie nur auf Ihrem selbst gehosteten WordPress-Blog zu hosten.
Auf diese Weise werden diese Dateien geografisch von Ihren Lesern entfernt, was ihnen viel schnellere Ladezeiten ermöglicht, da sie jetzt weniger Entfernung zurücklegen müssen, um auf diese Dateien zuzugreifen!
Die beliebtesten CDN-Dienste sind Cloudflare (keine Billigung) und MaxCDN.
18. Cache-Plugins [nicht implementiert] [IMPLEMENTIERT!]
Die meisten Caching-Plugins verwenden Browser-Caching, um Kopien Ihres Blog-Inhalts im Webbrowser des Besuchers abzulegen, wodurch die Seitenladezeiten für ihn verkürzt werden, indem JavaScript- und CSS-Anfragen eliminiert werden, die andernfalls beim Laden Ihrer Website erforderlich wären.
Das beliebteste WordPress-Caching-Plugin ist wahrscheinlich W3 Total Cache, das auch Minifizierungsoptionen wie JS Minify oder CSS Minifier bietet!
19. Alle Skripte/Stylesheets deaktivieren [nicht implementiert] [IMPLEMENTIERT!]
Einige ältere Browser zeigen Webseiten nicht richtig an, wenn sie zu viele externe JavaScript- oder CSS-Dateien enthalten. Daher ist es möglicherweise eine gute Idee, sie alle zu entfernen, um sicherzustellen, dass Ihr Blog in alten Browsern einwandfrei geladen wird. Wenn Sie wirklich ein bestimmtes Skript oder einen bestimmten Stil benötigen, verweisen Sie einfach im HTML darauf.
20. Theme-Animationen deaktivieren [nicht implementiert] [IMPLEMENTIERT!]

Sie können die Seitenladezeiten noch weiter verkürzen, indem Sie alle Themenanimationseffekte deaktivieren, die möglicherweise in Ihrem Blog ausgeführt werden.
Dies hat natürlich keinen Einfluss auf das Benutzererlebnis, aber es verringert die Anzahl der Anfragen, was wiederum die Ladezeit der Seite verkürzt!
Dies erreichen Sie, indem Sie den folgenden Code zu Ihrer Datei „functions.php“ hinzufügen:
21. Verwenden Sie ein schnelles WordPress-Cache-Plugin [nicht implementiert] [IMPLEMENTIERT!]
Viele Caching-Plugins sind nur in der Lage, Dateien zwischenzuspeichern, die aus verschiedenen Teilen Ihres WordPress-Blogs stammen.
Das bedeutet, dass bei einem komplexen Theme die Dinge durch das Caching möglicherweise tatsächlich langsamer statt schneller werden, da einige Dateien nie zwischengespeichert werden.
Ein WordPress-Cache-Plugin wie W3 Total Cache oder WP Super Cache kann einen erweiterten Objektalgorithmus verwenden, um alle Ihre verschiedenen Dateien effizienter zu speichern, wodurch der gesamte Geschwindigkeitsverbesserungsprozess viel schneller wird!
Fazit: Die 21 besten Tipps zur Beschleunigung der WordPress-Leistung
Nach der Umsetzung dieser Vorschläge sank die Ladezeit unserer Website von 2.5 Sekunden auf 1 Sekunde. Natürlich sind einige Änderungen effektiver als andere, aber das sollte ausreichen, um Sie auf den Weg zu schnelleren Seitenladezeiten zu bringen!


![Beste GeneratePress-Alternativen [kostenlos und kostenpflichtig] im Jahr 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
