¿Estás confundido e irritado al mismo tiempo porque Beaver Builder no funciona? Lea a continuación para averiguar el motivo principal y cómo corregirlo.
El tema Beaver Builder y el creador de páginas Beaver Builder han sido la herramienta de WordPress más común y favorita de los usuarios durante los últimos años.
Si se encuentra entre los que les gusta utilizar las plantillas y el creador de páginas de Beaver Builder en su sitio web, entonces debe estar muy satisfecho con las funciones explícitas a las que se puede acceder.
Si quieres leer el post que he hecho anteriormente escrito en Beaver Builder Review, puede hacerlo siguiendo el enlace proporcionado.
Como dice el refrán: cualquier cosa en el mundo es 100% perfecta, incluso lo mejor de lo mejor tiene algunos problemas menores y algunas soluciones.
De la misma manera, Beaver Builder tiene algunos problemas menores que se pueden resolver fácilmente, y si está intentando encontrar o solucionar un problema, este artículo puede ser de ayuda.
No hay ciencia aproximada detrás de por qué estoy escribiendo este blog. Es bastante simple: enfrenté el mismo problema y lo solucioné, lo que me permitió obtener mi experiencia personal al respecto.
Investigué y verifiqué todo lo posible que impediría que Beaver Builder funcionara. Por lo tanto, tengo la mejor solución para todos los aspectos posibles.

Lo primero es que debe saber que los problemas con los que lucha generalmente no son una creación de los creadores de páginas, sino que es un factor externo la mayor parte del tiempo. Y soy extremadamente justo al decir esto. Sin más preámbulos, vamos a sumergirnos en el conjunto de conocimientos.
Te aseguro que sabrás todo lo que la mayoría de los demás no saben sobre Constructor del castor no funciona. Para eso, quédate hasta el final.
Índice del contenido
Cuando Beaver Builder no funciona después de actualizar a la última versión
Ha llegado a saber que la última versión de Beaver Builder está disponible y actualiza el generador de páginas a su última versión sin demora.
Pero aquí está lo inesperado que enfrentas: ¡la página del editor que abriste ya no funciona! ¿Sueno como usted? ¡Bien!
tengo la solución…
No se preocupe, puede editar pero necesita eliminar algunas probabilidades antes de esto.
Sin duda, la primera llamada, en este caso, será la presentación de un ticket de soporte. Pero si resuelve los problemas de antemano, ahorrará mucho tiempo.
No hay ninguna ciencia espacial en esto. Esto es lo que tienes que hacer exactamente...
#1 Limpia tus cachés
Si es un usuario habitual del sistema, no tendré que exagerar este punto. Limpiar cachés es algo que se hace de vez en cuando para eliminar probabilidades menores.
Los cachés que tienes que borrar son:
- Caché del constructor de castores
- Cachés en complementos
- caché del navegador
- Caché del cargador de cohetes Cloudflare
- Otros cachés de rendimiento
Después de borrar todo esto, la carga será menor en su creador de páginas. Existen posibilidades de que el problema se solucione.
#2 Revisa el idioma de tu sitio
A veces, el sitio encuentra un problema cuando está configurado para operar en otros idiomas. Si ese es su caso, intente configurarlo en el idioma inglés. Funciona bien para muchos usuarios.
No olvide que, si resuelve el problema, comuníquese con el equipo de soporte con respecto a lo mismo.
#3 Identificar y desactivar complementos
Antes de continuar con este paso, te sugiero que tengas una copia de seguridad de tu sitio.
Mire, si borrar los cachés y configurar el idioma del sitio en inglés no lo rescata, es muy probable que algunos complementos no sean compatibles con su sitio.
lo que debe hacer es identificar el complemento incompatible y desactivarlo. No solo esto, debes tomar conciencia de ambos lados de esto.
Ambos lados con los que contactas son- Constructor del castor Soporte y desarrollador de complementos.
El punto en el que quiero centrarme más audazmente es que debe comunicarse con el equipo de soporte de Beaver Builder en ambos casos.
Caso 1. Solucionó el problema y el motivo de su aparición.
Caso 2. No pudiste solucionar el problema incluso después de aplicar el paso.
Y esto se aplica a los siguientes pasos también.
#4 Una prueba rápida de otros sitios/navegadores/máquinas
Si tiene miles de millones y billones de complementos y no puede darse el lujo de desactivar cada uno de ellos, no se preocupe, pruebe estas cosas.
- Pruebe su sitio
Cuando está a punto de borrar los cachés, mientras tanto nota que el navegador no está dispuesto a dejarlo hacerlo. Yo lo llamo un conflicto específico del navegador.
La estratagema que recomiendo es que intentes acceder al mismo sitio desde un navegador diferente. Si eso no te ayuda, prueba lo siguiente rápidamente.
- Probar otro sitio
Muchos usuarios tienen más de un sitio web. Si puedo contarte en ellos, entonces puedes probar tus otros sitios. Pero con la misma versión de Beaver Builder y WordPress que estabas probando en el sitio anterior.
No olvide probar diferentes complementos allí. ¿Te enfrentas a un problema similar? Anote la lista de complementos que causan problemas.
Es hora de volver al paso 3. Sí, primero debe desactivar esos complementos y luego comunicarse con el equipo de soporte de ambos servicios.
Recuerde, debe comunicarse y informarse sobre este problema en ambas partes porque es posible que necesite el complemento nuevamente en algún momento.
- Prueba desde otra red
¿Tienes alguna otra computadora contigo? Si no, trate de arreglar uno. Luego, cargue su sitio web en otras computadoras y otras redes y verifique si el problema persiste.
Le asegura que el problema no está en su entorno local.
Por cierto, este tipo de problema es menos probable que ocurra. Pero tenía que mencionar esto, ya que es una parte imperdible de la resolución de problemas.
La mayoría de los usuarios tuvieron problemas con los complementos. Cuando lo desactivaron y reactivaron uno a uno, dieron con el culpable.
Puede encontrar un reemplazo para el mismo complemento, así que estresarse mucho por él.
También te puede gustar esto:
- Códigos de cupones de Beaver Builder
- Castor constructor vs Divi
- Constructor de castores vs compositor visual
Cuándo solucionar problemas Beaver Builder no funciona?
Antes de saltar directamente a los pasos, haga un esfuerzo para saber si lo necesita o no. Mira si este es el escenario con tu sitio...
- El Constructor del castor la pagina no carga correctamente
- El creador de páginas no funciona como antes y tiene interrupciones en el medio.
- La página del constructor no puede guardar su trabajo.
- Faltan algunos contenidos
- Contenido no alineado correctamente
- Los módulos están perturbados
Resuelva algunos problemas de Beaver Builder que no funcionan
A veces, te enfrentas a algunos problemas menores que puedes resolver sin problemas. Veamos cuáles son los problemas comunes relacionados con este creador de páginas.
- Brecha superior
Si encuentra un espacio grande entre la fila superior del diseño de Beaver Builder y la barra de navegación del tema, inserte un margen negativo (como alrededor de -100) en la fila superior del diseño.
Cuando haya terminado con la inserción, guarde la nueva configuración.
Ahora el espacio se verá correcto.
Entiendo la importancia de la apariencia correcta de una página.
¿No te encontraste con este problema? Entonces tal vez lo siguiente te sea útil.
- ¿No puede encontrar la barra de herramientas?
Cuando agrega un margen negativo, el espacio entre la fila y la barra de navegación disminuye y la barra de herramientas se mueve hacia arriba. Se mueve tanto hacia arriba que ya no puede acceder a él.
Arrastre una fila vacía justo encima de la fila de la barra de herramientas a la que no pudo acceder. De esta manera obtendrá la barra de herramientas de la fila una vez más.
- ¿El color del pie de página es pegajoso?
Antes de iniciar esto, asegúrese de haber establecido un color de fondo para todas las filas de su diseño de página.
Intente comprobarlo de nuevo. Espero que no se vea ningún color de pie de página pegajoso detrás de las filas. ¿Lo es? ¡Congo, lo tenemos!

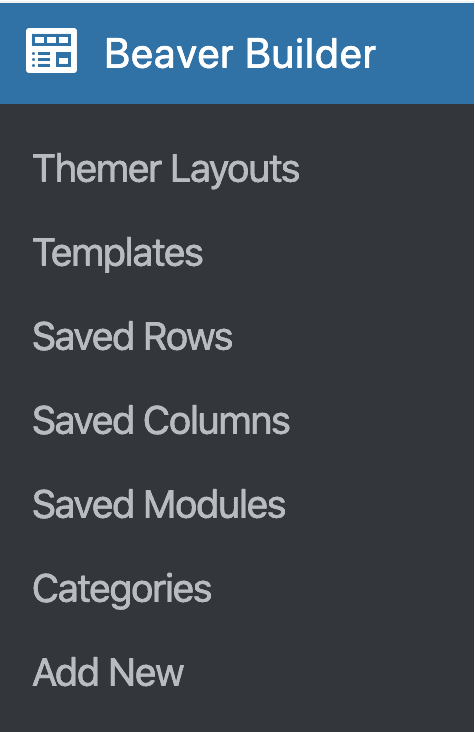
¿Cómo encontrar el menú de Beaver Builder en el panel de administración?
El Constructor del castor El menú le permite crear, modificar y eliminar las plantillas de diseño personalizadas. Además, puede guardar filas, módulos y columnas, y agregar categorías. Le ayuda al máximo a hacer que su sitio parezca profesional.
Cuando no encuentra la página de Beaver Builder en su Panel de administración de WordPress, esto indica que se ha desactivado.
Ahora tienes que habilitarlo de nuevo.
Habilitar es bastante fácil. Simplemente siga esta guía de instrucciones.
- Haga Clic en Configuración > Beaver Builder > Acceso de usuario en el panel de administración de WordPress.
- Visite la sección de administración y seleccionar el campo Administrador del constructor. Edite los roles de usuario que desea ver.
- Diríjase a Menú del constructor de castores en el mismo panel de administración.
- Toque en Guardar configuración de acceso de usuario.

- ¿Busca una alternativa a Dropbox? Revisar la Revisión de pCloud con pros y contras
¿Cómo solucionar problemas con los iconos de Font Awesome?
A estas alturas, ya debes saber que FA5 no es compatible con FA4, por lo que existe una alta probabilidad de que enfrentes problemas de visualización de fuentes.
El problema común con el que tienen que luchar los usuarios es el sombrero de cuadro en blanco que aparece en lugar del icono. Existe la posibilidad de que los iconos de FA5 se cambien por casos de CSS.
No estoy seguro de que esta solución de problemas lo solucione, pero lo hace ocho de cada diez veces. La tasa de probabilidad está en la parte superior, ¿no?
- Ponga un cambio en la configuración del complemento y el tema.
¿Estás utilizando un complemento que no es de Beaver Builder? ¿Incluye iconos Font Awesome? Hay una configuración que fuerza que el ícono se cargue en cada página. Puede comprobar la configuración a través de Personalizar > General > Diseño > Iconos de Font Awesome.
Lo importante es que solo se puede cargar el conjunto de iconos FA5 para diseños de contenido. Si usa íconos FA4 hasta ahora, se convierten automáticamente a FA5.
Si usa reglas personalizadas de CSS para los íconos FA4, FA5 tiene nombres diferentes, por lo que debe actualizarlo ahora.
Ahora vuelva a comprobar esos iconos. Espero que ese cuadro en blanco ya no aparezca.
- Echa un vistazo a otros conflictos de complementos
Algunos complementos tienen problemas para manejar el peso de fuente de los íconos. Debe estar familiarizado con este problema si utiliza FA5.
La versión gratuita de FA5 tiene un peso de fuente de solo 900.
Si la solución anterior no puede volver a colocar los íconos en lugar del cuadro en blanco, puede optar por esta solución.
Intente agregar la regla personalizada de la clase (.fas).
Si esto no funciona, nuevamente recomiendo probar la fórmula todo en uno 'desactivar complementos/cambiar temas', lo que resuelva el problema.

Quick Links:
- Constructor de castores contra Elementor
- Revisión de refuerzo de Beaver Builder
- Revisión del control deslizante de Beaver Builder
- Revisión de WP Courseware
- Kajabi contra WordPress
Preguntas frecuentes | Beaver Builder no funciona
¿Admite códigos cortos?
Sin duda, lo hace. Los códigos cortos le permiten usar sus complementos favoritos, incluidos los de Beaver Builder.
¿Puedo cambiar el logo en Beaver Builder?
Sí, el logotipo se puede reemplazar en cualquier momento durante el período de suscripción. Solo tiene que ingresar al panel de opciones y cargar el archivo PNG (o un archivo de formato similar) para reemplazar su logotipo. También puede decidir el título de su texto en el panel mencionado anteriormente.
¿Por qué no funciona Beaver Builder?
Es posible que Beaver Builder no funcione por muchas razones diferentes. Una incompatibilidad de complemento o tema, WordPress o Beaver Builder desactualizados o un problema de caché del navegador pueden ser los culpables. Si el problema persiste, desactive los complementos adicionales y cambie a un tema predeterminado de WordPress. También debes actualizar WordPress y Beaver Builder.
¿Por qué no funciona arrastrar y soltar en Beaver Builder?
Es posible que la función de arrastrar y soltar de Beaver Builder no funcione por numerosas razones. Las posibles causas incluyen conflictos de complementos o temas. Las actualizaciones de WordPress o Beaver Builder pueden ser otro problema. Si el problema continúa, intente vaciar la memoria caché de su navegador, eliminar complementos y cambiar a un tema predeterminado de WordPress. WordPress y Beaver Builder también deberían actualizarse.
¿Por qué no funciona mi WP Page Builder?
Hay varias razones por las que WP Page Builder no funciona. Puede entrar en conflicto con otro complemento o tema. Otro problema podrían ser las versiones anteriores de WordPress o WP Page Builder. Deshabilite complementos adicionales y cambie a un tema predeterminado de WordPress para verificar si el problema persiste. También deberías utilizar las versiones más recientes de WordPress y WP Page Builder.
¿Cómo puedo solucionar que Beaver Builder no funcione?
¿Beaver Builder no funciona? Pruebe estos pasos de solución de problemas. Primero, actualice WordPress y Beaver Builder. Si el problema persiste, deshabilite los complementos adicionales y cambie a un tema predeterminado de WordPress. Borre la memoria caché de su navegador o restablezca la configuración predeterminada de Beaver Builder. Si estos procedimientos fallan, comuníquese con el soporte de Beaver Builder.
Conclusión: Beaver Builder no funciona en 2024
Espero haber cubierto la mayoría de los aspectos (si no todos) de la resolución del problema cuando vea Constructor del castor no funciona.
Todo lo escrito en este artículo está probado para que los lectores obtengan lo mejor. ¿Nos perdimos algo? Háganos saber a través del cuadro de comentarios a continuación.
Comparta su opinión y comentarios con nosotros. ¿Te importaría compartir esto con otras plataformas? De esta manera, nos ayudará a brindarle más información de última tecnología.