Se requiere un formulario de contacto para cualquier tipo de sitio web.
Pueden generar clientes potenciales, conectarse y establecer relaciones, permitir a los usuarios notificarle sobre problemas con su sitio y todo lo demás.
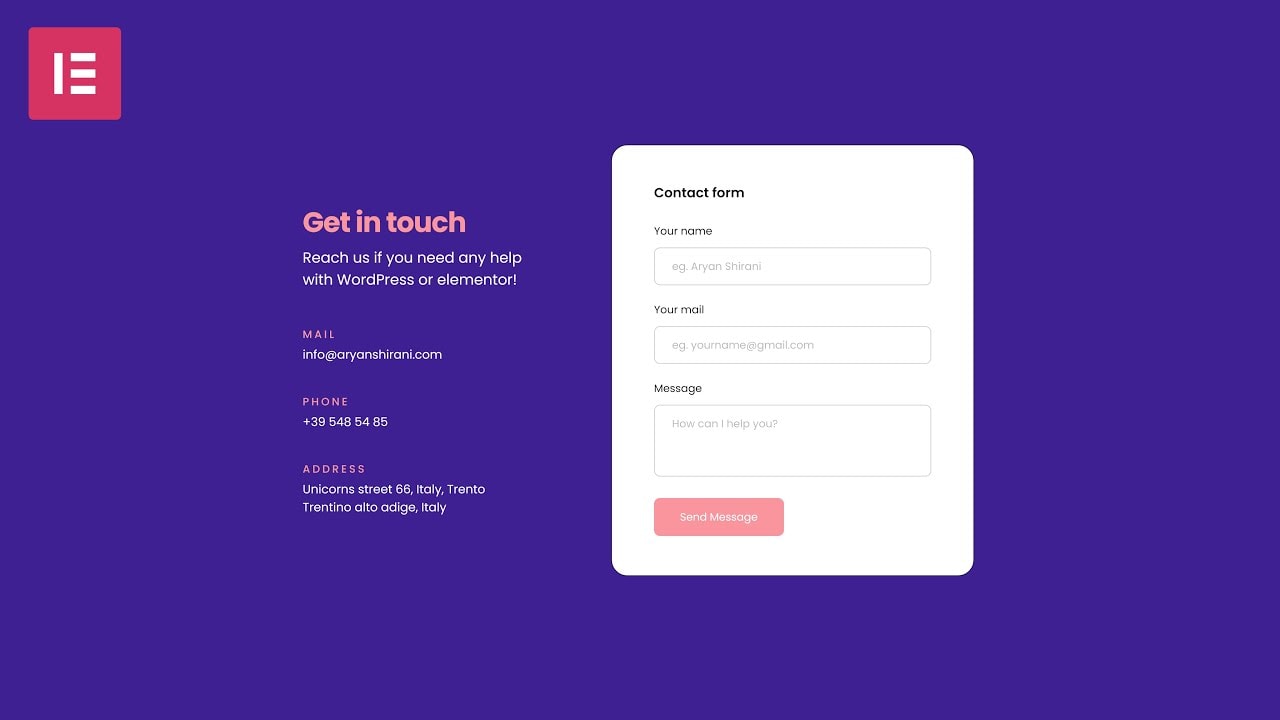
Crear formularios de contacto en WordPress no tiene por qué ser difícil. De hecho, el Constructor de páginas Elementor ¡lo hace más fácil que nunca!
En este artículo, le mostraremos cómo crear formularios de contacto con Elementor, repasaremos las distintas opciones y repasaremos todo lo que necesita saber sobre los formularios de contacto en Elementor.
Índice del contenido
¿Cómo creo un formulario de contacto en Elementor?
Este método requiere la compra de una licencia de Elementor Pro. Lo recomendamos encarecidamente porque puede personalizar completamente la apariencia del formulario y encaja perfectamente en el sitio web.

Este método le brinda acceso a todos los fantásticos widgets de Elementor Pro y a la enorme biblioteca de plantillas que lo acompaña.
Además, Elementor Pro te permite rediseñar completamente tu sitio web.
1) Insertar un widget de contacto de Elementor en su página
Primero, abra la página donde desea utilizar el formulario de contacto de Elementor.
Si no está seguro de dónde colocar un formulario de contacto, su página de inicio y su página de información son excelentes lugares para comenzar.
2) Configurar los campos de su formulario de contacto
Existen numerosas configuraciones para el widget de formulario en Elementor, y las analizaremos en detalle más adelante en el artículo.
Comencemos con los fundamentos.
Elementor completa previamente su formulario con los siguientes campos, que son obligatorios para cualquier formulario de contacto:
– Nombre – Correo electrónico (¡lo necesitarás para responder!)
- El mensaje
3) Agregar campos del formulario de contacto de Elementor
Haga clic en "Agregar elemento" para agregar un campo a su formulario de Elementor:
La opción "Etiqueta" viene a continuación. La etiqueta es el nombre del campo del formulario de contacto que aparece encima del formulario de contacto. Informa a los usuarios de la entrada esperada, ¡así que hazlo descriptivo!
La opción "Marcador de posición" también está disponible. Cuando un usuario no ingresa ningún dato, el marcador de posición aparece en el campo del formulario. Es útil configurar el texto del marcador de posición como ejemplo de la información que desea que ingresen.
4) Elegir dónde irán los envíos de sus formularios
Haga clic en "Correo electrónico" en el editor de Elementor para ver las opciones disponibles:
Hay numerosos campos de correo electrónico. Todo está precompletado de fábrica, por lo que si no necesita nada específico, puede omitir esto y guardar su página.
Continúe leyendo para obtener más información sobre las opciones para la configuración del formulario de contacto de Elementor.
5) Configurar la mensajería del formulario de contacto en Elementor
El editor de formularios de Elementor es más poderoso de lo que parece. La capacidad de modificar mensajes según el rendimiento es una de las funciones más avanzadas.
En lugar de parecer un robot monótono, modificar los mensajes del formulario permite un proceso de retroalimentación más personalizado para el usuario final.
Elementor proporciona un formulario de contacto gratuito.
Este método es bastante sencillo. Todo lo que necesita hacer es instalar un complemento de formulario de contacto de terceros que admita la incrustación de códigos cortos.
Cuando se trata de integraciones, Elementor es bastante versátil y funciona bien con la mayoría de los complementos de WordPress para formularios de contacto.
Conclusión
Ahora conoce docenas de métodos para crear un formulario de Elementor o un formulario personalizado de Elementor. Solo necesitas el creador de páginas Elementor y el creador de formularios MetForm. No lo pospongas más. Comience a crear sus formularios de contacto personalizados de Elementor y personalícelos a su gusto. Por último, pero no menos importante, MetForm se puede utilizar para crear una página de contacto completa.






