Es difícil ejecutar un blog de WordPress. Se necesita mucha creatividad y trabajo duro para lograr que la gente lea tu blog hoy en día, y es posible que aún no puedas mejorar la experiencia del usuario en el blog de WordPress.
Entonces, ¿cómo mejorar la experiencia del usuario en un blog de WordPress para aumentar el tráfico?
Y la competencia es cada día más feroz. Necesitas hacer algo diferente. No es necesario que aprenda a codificar de inmediato.
Elementor, que acaba de ser nombrado el mejor Plugin de WordPress de torquemag.io, le permite crear sitios web de alta calidad que parecen creados por profesionales desde su propia casa.
Índice del contenido
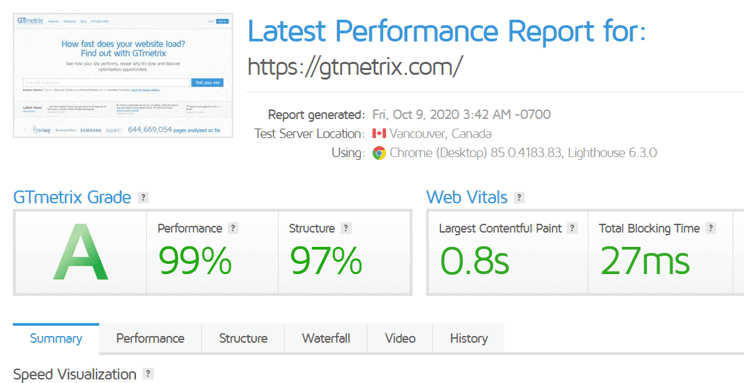
Comprueba el tiempo de carga de tu sitio web – GTmetrix

La carga rápida es esencial por una razón: los humanos tenemos una capacidad de atención muy corta. Anteriormente era de dos dígitos, pero ahora ha bajado a un solo dígito.
Acabemos con el suspenso: estudios recientes demuestran que el promedio La capacidad de atención humana ahora es de 7 segundos.. Los usuarios pueden cambiar fácilmente a otro sitio web porque hay miles de ellos que ofrecen el mismo servicio.
Esto significa que tienes sólo 7 segundos para causar una buena impresión. En este tiempo limitado, debe persuadir a sus lectores para que permanezcan en su sitio web.
Reparar la navegación del sitio web
Independientemente del dispositivo que se utilice para acceder a su sitio web, el menú de navegación es crucial. Un ascensor es como la navegación. Una vez que se hace clic, cada botón dirige a los visitantes del sitio web a una página específica.
Por ejemplo, el menú de encabezado de nuestro sitio web tiene siete pestañas. Cuando sea necesario, cada pestaña se divide en submenús. El objetivo de este menú es facilitar a los visitantes la navegación entre otras páginas web, independientemente de dónde lleguen por primera vez al sitio.
Los visitantes de su sitio web se sentirán perdidos una vez que lleguen si no tiene un buen menú. Incluso podrían creer que como no hay un menú, no hay mucha información en su sitio web.
AMP y WordPress
AMP es una abreviatura de Accelerated Mobile Pages. Esta tecnología proporciona una experiencia de teléfono inteligente liviana al mostrar páginas web en pantallas móviles casi instantáneamente. Facebook y Twitter han utilizado el marco AMP para hacer que sus sitios se carguen más rápido en dispositivos móviles. Además, Google anunció recientemente la incorporación de la tecnología AMP a los estándares web.
Afortunadamente, existen numerosos complementos de WordPress disponibles para ayudarlo a hacer que su sitio web sea compatible con AMP.
El miedo de perder
Fear of Missing Out (FOMO) es una idea simple que dice que mostrar a las personas lo que otras personas están haciendo en un sitio web aumenta las probabilidades de que hagan lo mismo.
Por ejemplo, puede lograr que las personas lean un determinado blog publicando un mensaje de "Miedo a perderse algo" que les indique qué blog es el más popular en su sitio. También puede mostrar una ventana emergente "Miedo a perderse algo" con un comentarios del blog.
Titular de dos colores
¿Cómo capta la atención de su visitante a primera vista? Haces que los titulares sean interesantes y coloridos. Según varios informes, los lectores se sienten atraídos primero por el título y la imagen destacada.
A continuación, deciden si leer o no el resto del blog. Entonces, cuando pienses en títulos para tu próximo blog, no reprimas tus instintos creativos.
Conclusión
Ahora que esta publicación de blog ha llegado a su fin, debería tener suficiente información para comenzar a usarla si la ha leído detenidamente.
Le recomendamos que comience agilizando el tiempo de carga de su sitio y luego continúe haciéndolo responsivo para dispositivos móviles, adornándolo con un menú de navegación simple, mensajes FOMO y titulares de dos colores como paso final.





