En este artículo, presentamos los 21 mejores consejos para acelerar el rendimiento de WordPress. No hay necesidad de temer por la velocidad y el tiempo de carga de la página de su sitio web de WordPress. ¡Con unos sencillos pasos, es fácil llegar rápido! ¿Estás listo?
Bien, sabemos que deberíamos comenzar esta lista con una disculpa por no haber implementado estos consejos antes de comenzar a construir ese sitio increíble, pero bueno, la vida pasa y ahora todo lo que puedes hacer es arregla tu CMS roto. Así que repasemos lo que hay que arreglar y entonces tal vez nos sintamos mejor si compramos el almuerzo hoy [o tal vez no]. 🙂 [Recuerda: no te preocupes porque podemos hacer tu WordPress sitio rápido!]
Para comprender realmente cómo la velocidad de su blog o sitio web afecta a los lectores y a los motores de búsqueda (SEO), se necesitarán muchas pruebas y errores. Después de todo, lo que funciona en algunos sitios web puede no funcionar para usted o sus competidores. De hecho, es probable que sea una solución única y personalizada únicamente para su sitio web.
Pero aún así, hay algunas cosas generales que se deben y no se deben hacer que siguen apareciendo de vez en cuando y que podrían ayudarnos a comenzar por el camino correcto para arreglar nuestro sitio de WordPress roto. Estos consejos pueden ser utilizados por cualquier persona que ejecute un sitio de WordPress con muchos complementos y temas diferentes instalados utilizando prácticamente cualquier proveedor de servicios de alojamiento web.
GeneratePress, uno de los temas más populares disponibles actualmente para WordPress. Es gratuito y de código abierto, por lo que es perfecto si no tienes mucho dinero o si recién estás comenzando con WordPress. lee nuestro completo Revisión de GeneratePress para obtener todos los detalles
Es rápido y liviano, por lo que es un excelente tema para mejorar su sitio web sin el costo de la velocidad.
Pero no te preocupes demasiado por la velocidad. Incluso si tiene una computadora más antigua, utiliza alojamiento compartido o tiene muchos scripts ejecutándose en segundo plano que ralentizan su sitio, ¡es posible tener un sitio de WordPress rápido! Podemos probar nuestros sitios con WPPerformanceTester.
Índice del contenido
Así que aquí está la lista de los 21 mejores consejos para acelerar el rendimiento de WordPress: ¡disfrútalo!
1. Complementos de almacenamiento en caché de WordPress

El uso de uno o más complementos de almacenamiento en caché mejorará drásticamente la velocidad y el rendimiento de su sitio. La instalación de W3 Total Cache (o WP Super Cache) puede reducir los tiempos de carga de las páginas web hasta en un 80%. Pruébelo con YSlow.
El almacenamiento en caché también reduce la cantidad de ancho de banda requerido por vista de página, lo que mejora el tiempo de respuesta y el tiempo de actividad del servidor.
El complemento de caché gratuito de mayor reputación disponible en este momento es W3 Total Cache, pero WP Super Cache es una excelente alternativa para aquellos que no se sienten cómodos modificando su archivo .htaccess o que tienen problemas de almacenamiento en caché.
El complemento pago WP Rocket es la mejor manera de llevar la velocidad de carga de su sitio web a nuevas alturas sin mucho esfuerzo, pero puede resultar realmente costoso para las pequeñas empresas.
El WP Fastest Cache gratuito ofrece prácticamente la misma funcionalidad con algunas funciones menos.
2. Optimizar imágenes

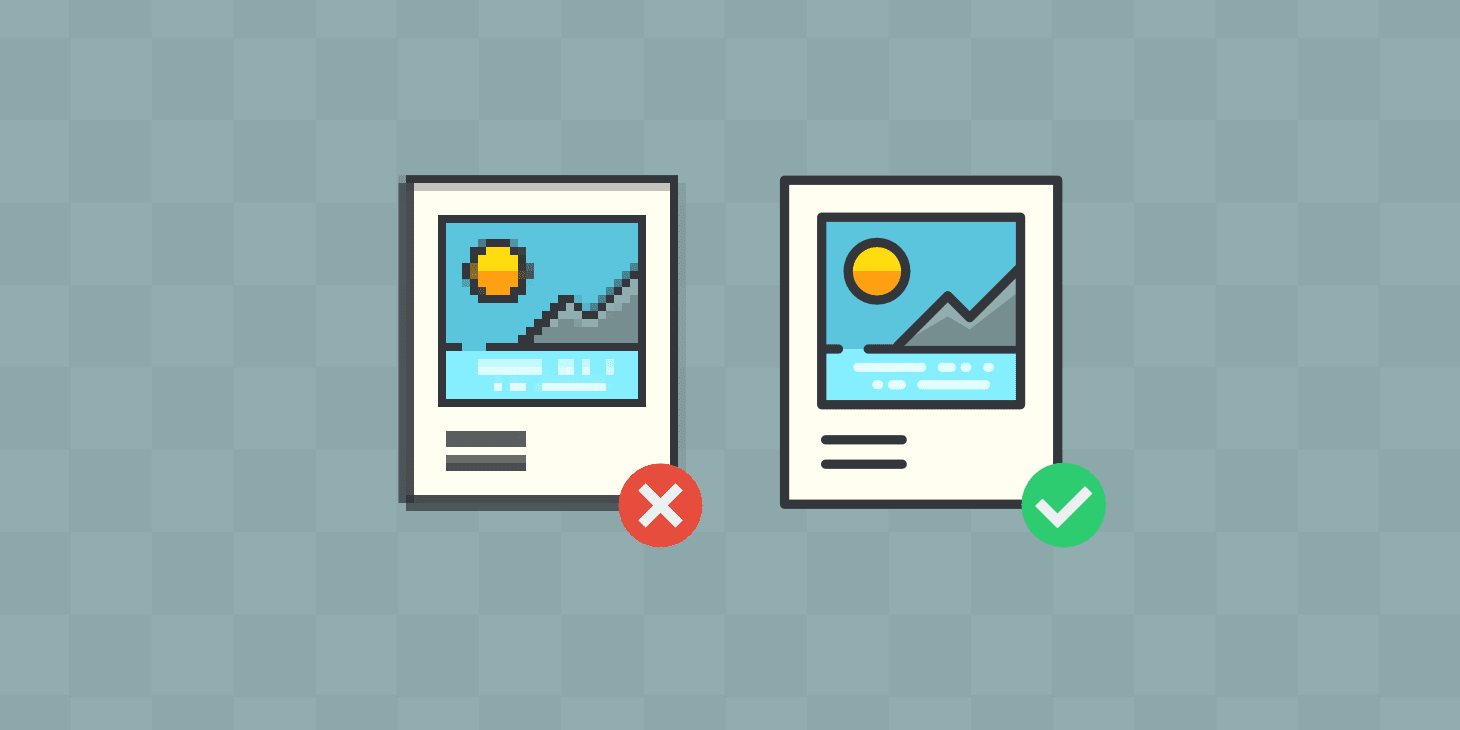
La optimización de las imágenes reducirá significativamente el tiempo de carga de la página y el uso del ancho de banda, ¡especialmente si tienes muchas fotografías de productos o paisajes en tu blog! Simplemente cargue todas sus fotos en tamaño completo, luego cambie su tamaño en Photoshop antes de cargarlas en WordPress.
Si tiene suficiente espacio de almacenamiento disponible, esto no es necesario, pero si no, existen otras excelentes herramientas que optimizan las imágenes para usted.
Al utilizar complementos como EWWW Image Optimization, puede cambiar automáticamente el tamaño de sus fotos antes de cargarlas en la biblioteca multimedia.
3. Aprovechar el almacenamiento en caché del navegador

El almacenamiento en caché del navegador almacena archivos en la computadora de un visitante para que sus páginas se carguen más rápido cuando regresan a su sitio. Esto funciona configurando el servidor web de su blog para indicarle a los navegadores (como Google Chrome y Firefox) que almacenen en caché imágenes y otros datos estáticos.
archivos para que no tengan que volver a descargarse cada vez que un visitante vuelve al historial de su navegador, mejorando así drásticamente los tiempos de carga.
El complemento WP Super Cache hace esto por usted, pero si recién está comenzando con WordPress, le recomiendo instalar y usar W3 Total Cache en su lugar: ¡tiene más funciones que WP Super Cache que ayudarán a acelerar aún más los tiempos de carga de la página!
4. Mejore la velocidad de su sitio reescribiendo los nombres de los archivos
Reescribir los nombres de los archivos de los recursos estáticos de su sitio web (como archivos CSS y JavaScript) puede ayudar a reducir los tiempos de carga de la página para los visitantes que tienen una conexión a Internet lenta porque los navegadores modernos solo descargan dos archivos a la vez, por lo que si tiene otros scripts o Hojas de estilo que bloquean la representación de la página web, ¡los visitantes lo sentirán!
Un complemento como Autoptimize en realidad reescribe los nombres de archivos originales para que sean más pequeños y los agrega a los comentarios HTML, lo que garantiza que el navegador descargue estos archivos de forma asincrónica después de que el resto de la página web ya se haya descargado, lo que resulta en tiempos de carga de la página más rápidos.
5. Optimice las consultas MySQL
Ahora bien, este es un consejo que a menudo se pasa por alto cuando se trabaja con WordPress: ¡optimizar las consultas que su sitio web de WordPress realiza en su base de datos MySQL!
Esto generalmente conduce a mayores tiempos de carga de la página y un rendimiento más lento en el backend de su blog. Hay dos formas de optimizar estas consultas: utilizar un complemento de almacenamiento en caché u optimizarlas manualmente.
WP Super Cache y W3 Total Cache ofrecen alguna forma de optimización de consultas, pero si no estás utilizando ningún complemento de caché, simplemente agrega este código a tu archivo wp-config.php: define( 'CONCATENATE_SCRIPTS', false ); Si no desea realizar ningún cambio, se recomienda dejar consultas solo para complementos.
6. Actualizar la versión de PHP

Para aquellos que todavía usan PHP 5.2 (que podría ser el caso si tienen un hosting compartido), se recomienda actualizar la versión de PHP a 5.6 o incluso 7.0.
¡Esto aumentará ligeramente los tiempos de carga de la página, pero hará que su sitio sea mucho más rápido en el backend!
Hay varias formas de actualizar la versión PHP de su blog; la más sencilla es cambiar el servidor web de su sitio web de 'Apache' a 'Nginx'.
Pero si no tienes conocimientos técnicos avanzados, existen varios servicios que pueden hacerlo por ti, como Cloudways y WP Engine (solo asegúrese de que el servicio que elija sea compatible con las últimas versiones de PHP).
7. Optimice la base de datos de WordPress
La optimización periódica de su base de datos de WordPress reduce el tiempo de carga de la página al mejorar la interacción entre su base de datos MySQL y los complementos y temas de WordPress.
Dicho esto, es una buena idea optimizar tu base de datos aproximadamente una vez al mes, especialmente si tienes muchas publicaciones y páginas en tu blog. Usando un complemento como WP-DB Manager, esto se puede hacer en 2 minutos, ya que la mayor parte del trabajo pesado se realiza en segundo plano con solo un clic.
8. Habilite la compresión GZIP [no implementada] [¡IMPLEMENTADA!]
GZIP comprime el contenido cuando se envía desde servidores web a navegadores, lo que ayuda a reducir el tamaño de las transferencias de datos, lo que reduce los tiempos de carga de la página.
Sin embargo, la compresión GZIP debe ser compatible tanto con el servidor donde reside WordPress como con los navegadores de todos los visitantes para que funcione.
Todos los principales servicios de alojamiento web admiten la compresión GZIP hoy en día, pero si estás utilizando un servidor antiguo para tu blog, te recomiendo que cambies a uno más avanzado.
9. Carga diferida de imágenes e incrustaciones
Lazy Loading es una forma automatizada de mejorar la velocidad de su sitio web de WordPress retrasando la carga de elementos no visibles hasta que ingresan al área de visualización del navegador.
Esto significa que si alguien se desplaza hacia abajo en su página, todas las imágenes y otros scripts solo comenzarán a cargarse una vez que entren en su propia línea de visión, ¡reduciendo significativamente los tiempos de carga de la página!
Puede hacer esto fácilmente en su versión autohospedada de WordPress con un complemento o código CSS, mientras que existe como una característica nativa en los sitios web de WordPress.com (y en realidad los hace súper rápidos).
10. Optimiza tus imágenes

Optimizar las imágenes de su blog utilizando un complemento como WP Smush o EWWW Image Optimizer es una forma muy rápida de reducir el tiempo de carga de la página, ya que reduce el tamaño de esas imágenes automáticamente.
11. Utilice archivos JavaScript y CSS minimizados
Minimizar significa eliminar todos los caracteres innecesarios del código fuente de los complementos y temas de su sitio web (como espacios, nuevas líneas, etc.) haciéndolo más pequeño en tamaño de archivo, ¡reduciendo su tiempo de carga!
Todos los principales complementos de almacenamiento en caché de WordPress ofrecen opciones de minificación, pero si desea hacerlo manualmente, le recomiendo utilizar herramientas en línea gratuitas como JS Minify o CSS Minifier.
12. Desactivar Emojis [no implementado] [¡IMPLEMENTADO!]
Los emojis son pequeñas imágenes que se utilizan para mejorar la apariencia de su sitio web, pero ¿alguna vez se ha preguntado cómo se muestran realmente en las publicaciones o páginas del blog?
Básicamente son archivos pequeños que se descargan de Internet, por lo que si desea guardar algunas solicitudes del servidor y mejorar los tiempos de carga de la página, puede ser una buena idea desactivarlos.
13. Deshabilitar imágenes de Retina [no implementado] [¡IMPLEMENTADO!]
Si está ejecutando una versión autohospedada de WordPress (es decir, no en WordPress.com), es muy probable que los visitantes de su blog utilicen dispositivos compatibles con retina, como iPhones o Android, que muestran el doble de densidad de píxeles de la imagen que las pantallas normales.
Esto significa que una imagen que se ve bonita y nítida en dichos dispositivos no es la misma en los dispositivos normales. ¡Afortunadamente, puedes desactivar retina de forma nativa en WordPress con solo dos simples líneas de código!
14. Desactivar el lenguaje emocional [no implementado] [¡IMPLEMENTADO!]

El lenguaje emocional es básicamente cualquier tipo de lenguaje que haga que los visitantes de un sitio web sientan algo acerca de su blog, ya sean emociones buenas o malas.
Mucha gente utiliza un lenguaje emocional porque cree que les ayuda a conseguir más atención, pero en realidad, la mayoría de los estudios han demostrado que los blogs que no utilizan un lenguaje emocional se consideran más profesionales y dignos de confianza.
La forma más sencilla de evitar que se utilice lenguaje emocional en su propio blog es desactivar los comentarios por completo o permitir que sólo aquellos que envían su nombre real escriban un comentario, lo que casi con seguridad filtrará a la mayoría de los spammers.
15. Deshabilitar los widgets de redes sociales [no implementado] [¡IMPLEMENTADO!]
Los widgets de redes sociales son herramientas en línea que le permiten compartir las publicaciones de su blog en varias redes sociales como Facebook, Twitter y Reddit directamente desde la publicación de su blog, lo que facilita a sus visitantes difundir lo que leen.
Pero aunque estos widgets pueden ayudar a sus lectores a correr la voz más rápido, ralentizarán el tiempo de carga de la página, por lo que si desea acelerar su sitio web, le recomiendo que los desactive.
16. Agregue un complemento de caja de luz [no implementado] [¡IMPLEMENTADO!]
Una caja de luz es una pequeña ventana del navegador que aparece sobre una imagen cuando un usuario hace clic en ella o pasa el cursor sobre ella (generalmente con la ayuda de JavaScript).
Un complemento de caja de luz suele ser más liviano que una galería de imágenes porque todas las imágenes se cargan a la vez, lo que hace que los visitantes de su sitio web las vean más rápido.
17. Instalar una CDN [no implementado] [¡IMPLEMENTADO!]

Una red de entrega de contenido (CDN) es básicamente un sistema en línea de servidores que le permiten alojar archivos como hojas de estilo CSS, imágenes y archivos JavaScript en diferentes servidores alrededor del mundo, en lugar de alojarlos solo en su blog de WordPress autohospedado.
Esto distancia geográficamente esos archivos de sus lectores, dándoles tiempos de carga mucho más rápidos, ya que ahora tienen que viajar menos distancia para acceder a esos archivos.
Los servicios CDN más populares que existen son Cloudflare (sin respaldo implícito) y MaxCDN.
18. Complementos de caché [no implementados] [¡IMPLEMENTADOS!]
La mayoría de los complementos de almacenamiento en caché utilizan el almacenamiento en caché del navegador para colocar copias del contenido de su blog en el navegador web del visitante, lo que agiliza los tiempos de carga de la página al eliminar las solicitudes de JavaScript y CSS que de otro modo serían necesarias al cargar su sitio web.
El complemento de almacenamiento en caché de WordPress más popular es probablemente W3 Total Cache, que también ofrece opciones de minificación como JS Minify o CSS Minifier.
19. Desactivar todos los scripts/hojas de estilo [no implementado] [¡IMPLEMENTADO!]
Algunos navegadores antiguos no mostrarán las páginas web correctamente si contienen demasiados archivos JavaScript o CSS externos, por lo que podría ser una buena idea eliminarlos todos para asegurarse de que su blog se cargue bien en navegadores antiguos. Si realmente necesita un script o estilo específico, simplemente haga referencia a él desde el HTML.
20. Desactivar animaciones del tema [no implementado] [¡IMPLEMENTADO!]

Puedes reducir aún más los tiempos de carga de la página desactivando cualquier efecto de animación del tema que pueda estar ejecutándose en tu blog.
Por supuesto, esto no tendrá ningún efecto en la experiencia del usuario, pero disminuirá las solicitudes, lo que a su vez disminuirá el tiempo de carga de la página.
Esto se logra agregando el siguiente código a su archivo funciones.php:
21. Utilice un complemento de caché rápido de WordPress [no implementado] [¡IMPLEMENTADO!]
Muchos complementos de almacenamiento en caché que existen solo pueden almacenar en caché archivos que provienen de diferentes partes de su blog de WordPress.
Esto significa que si tiene un tema complejo, el almacenamiento en caché podría hacer que las cosas sean más lentas en lugar de más rápidas porque algunos archivos nunca se almacenan en caché.
Un complemento de caché de WordPress como W3 Total Cache o WP Super Cache puede usar un algoritmo de objetos avanzado para almacenar todos sus diferentes archivos de manera más eficiente, ¡lo que hace que todo el proceso de mejora de la velocidad sea mucho más rápido!
Conclusión: los 21 mejores consejos para acelerar el rendimiento de WordPress
Después de implementar estas sugerencias, el tiempo de carga de nuestro sitio web se redujo de 2.5 segundos a 1 segundo. Por supuesto, algunos cambios son más efectivos que otros, ¡pero esto debería ser suficiente para comenzar el camino hacia tiempos de carga de páginas más rápidos!


![Las mejores alternativas de GeneratePress [gratuitas y de pago] en 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
