¿Qué es el editor WYSIWYG? Lea este artículo para saber más sobre esta palabra de moda.
Índice del contenido
¿Qué es el editor WYSIWYG?
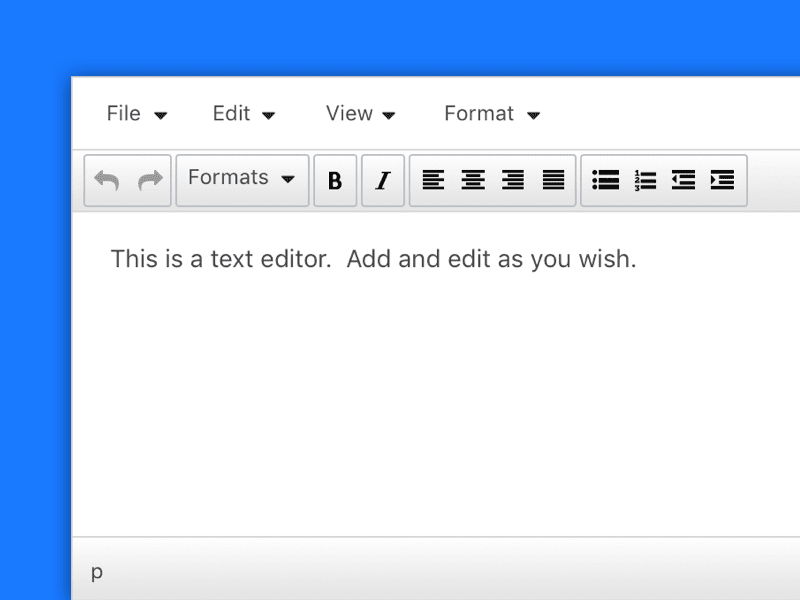
Un editor o herramienta WYSIWYG (pronunciado “wiz-ee-wig”) permite al desarrollador ver cómo se verá el resultado final mientras crea la interfaz o el documento. WYSIWYG significa "lo que ves es lo que obtienes".

WSIWYG significa "Lo que ves es lo que obtienes" o "Lo que ves es lo que obtienes". Esto se refiere a cómo el software puede mostrar a las personas cómo se verá cada tipo de contenido sin que tengan que hacer ningún trabajo adicional o escribir código.
La idea detrás de WYSIWYG es que cualquier cambio que realices en la pantalla se mostrará en el producto final sin que tengas que hacer nada más. Esto significa que cuando utiliza un editor WYSIWYG, la apariencia de su diseño y contenido en la plataforma es exactamente como se verá cuando esté terminado.
Un editor WYSIWYG se diferencia de los editores más tradicionales en que necesitan que el desarrollador ingrese códigos descriptivos (o marcas) y no le permiten ver los efectos del marcado inmediatamente. ¡bravo, una aplicación de procesamiento de textos, fue el primer editor WYSIWYG completo.
Desarrollado en el Centro de Investigación Xerox Palo Alto en la década de 1970 por Charles Simonyi, sirvió como base para el trabajo de Simonyi en Microsoft y creció hasta convertirse en otros dos productos WYSIWYG, Word y Excel.
WYSIWYG y Diseño Web
Los editores de texto enriquecido, por otro lado, no requieren que los desarrolladores escriban código descriptivo o marcado para crear sitios web. Esto los diferencia de los editores de texto plano tradicionales, que requieren que escriban código o marcas para crear sitios web. Los editores de texto sin formato no le mostrarán cómo va su trabajo de inmediato.

Cuando aparecieron los creadores de sitios web fáciles de usar como Wix, las personas sin conocimientos técnicos tenían una forma de crear páginas web que fuera fácil de usar. Pasó mucho tiempo, pero los sistemas de gestión de contenidos empresariales empezaron a prestar más atención a la edición WYSIWYG.
¡Esto brindó a los especialistas en marketing y diseñadores web otra forma de crear sitios web y boletines informativos por correo electrónico sin tener que pedir ayuda al departamento de TI!
En definitiva, un editor WYSIWYG facilita a los especialistas en marketing crear una mejor interfaz de usuario sin la ayuda de los desarrolladores.
Ventajas de WYSIWYG:
Estas son las principales ventajas del editor WYSIWYG:
- Fácil de usar: Los usuarios no necesitan saber cómo escribir código web para utilizar muchos editores WYSIWYG, que tienen una interfaz de arrastrar y soltar. Pueden agregar (o eliminar) texto, imágenes y videos a una página web sin tener ningún conocimiento de programación web. Intuitivo: es natural que el cerebro combine las cosas de esta manera.
- Eficiente: En términos de velocidad y eficiencia, un editor WYSIWYG es mucho más rápido que escribir una página web desde cero, especialmente cuando la persona a cargo no es muy experta en tecnología. No es necesario cambiar de pantalla y esperar a que aparezca la vista previa en la nueva pantalla. Además, los usuarios pueden centrarse más en el diseño en lugar de atascarse en tecnicismos.
- Flexibilidad: Puede realizar pequeños cambios sobre la marcha con las herramientas de diseño WYSIWYG. Si una imagen está un poco fuera de lugar, puede solucionarlo con unos pocos clics. Como beneficio adicional, de esta manera puedes mantener tu sitio más actualizado fácilmente, lo que lo hace aún mejor.
Conclusión
Muchos servidores WYSIWYG le permiten crear un sitio web sin saber mucho de codificación. Esto cubre servicios conocidos como Squarespace, Wix y Weebly. Estos frecuentemente incluyen interfaces de "arrastrar y soltar" que le permiten agregar bloques de contenido a una página mientras se adhiere a una plantilla específica.




