Beaver Builder est comme des blocs de construction faciles à utiliser. Vous pouvez placer les éléments où vous le souhaitez en les faisant simplement glisser et en les déposant.
Divi est une boîte à outils avec des outils pour rendre les sites Web plus beaux. Vous pouvez créer et modifier des choses sans connaître le code. Beaver Builder vous propose un design pour commencer, comme un livre de coloriage.
Divi Builder vous donne également des points de départ, mais vous pouvez les peindre à votre manière. Les deux fonctionnent bien sur les petits écrans comme les téléphones 📱. Beaver Builder est rapide ⚡ et Divi vous permet d'être plus créatif.
Ce regard sur « Beaver Builder vs Divi » vous aide à voir ce que chacun fait de mieux. Vous pouvez choisir celui qui vous convient le mieux en réfléchissant à ce que vous voulez faire.
Dans ce blog, les questions suivantes seront répondues :
- Quel constructeur de site Web est le meilleur, Divi Builder ou Beaver Builder ?
- Quel constructeur de site Web a plus de fonctionnalités, Divi ou Beaver Builder ?
- Comment Divi se compare-t-il à Beaver Builder ?
- Quelles sont les étapes pour configurer Beaver Builder et Divi ?
- Quels sont les avantages et les inconvénients de Divi Builder et Beaver Builder ?
- Quel est le coût de Divi vs Beaver Builder ?

Table des matières
Présentation : Beaver Builder vs Divi Builder
Les deux créateurs de pages WordPress sont les mieux notés parmi les développeurs. Ils sont destinés à garder à l’esprit les moindres détails. Ils ne sont pas destinés à vous faire souffrir ou regretter votre incapacité à comprendre un extrait de code.
Ces constructeurs de pages WordPress vous permettent de créer des sites Web techniquement solides même si vous manquez de connaissances techniques. (Cependant, nous insistons sur le fait qu’une compréhension de base du HTML et du CSS est bénéfique. Si vous ne l’avez pas, ne vous inquiétez pas.)
Un débutant peut utiliser le constructeur comme bon lui semble, tandis qu'un professionnel de niveau avancé peut choisir le degré de contrôle qu'il souhaite sur son site Web. Il n'y a aucune limite.
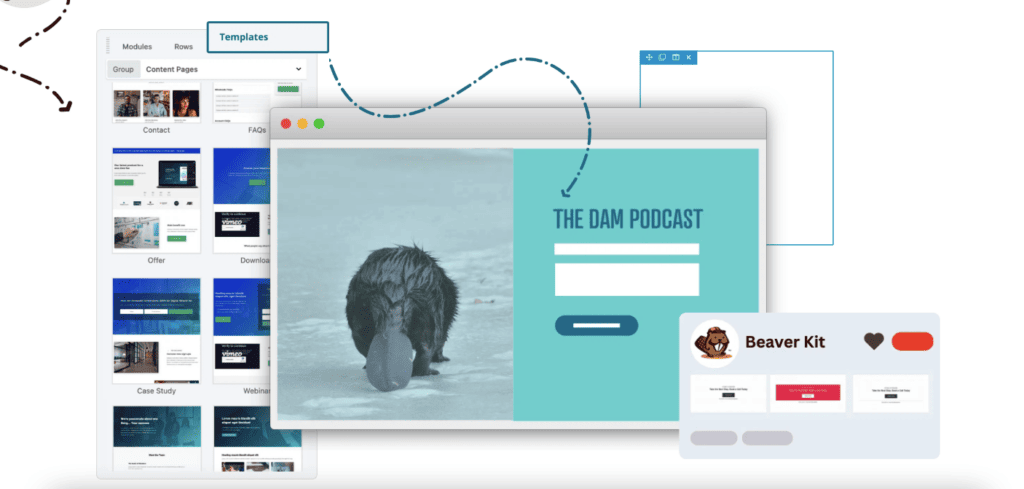
Présentation de Beaver Builder
Beaver Builder est reconnu pour sa fiabilité. Il a plusieurs choix de personnalisation et est facile. Le constructeur de pages est extrêmement convivial pour les développeurs. Ce qui le rend souhaitable, c'est sa capacité à produire des extraits de code clairs et nets.
Beaver Builder est un outil WordPress bien connu qui vous aide à créer des sites Web. Il est facile à utiliser car vous n’avez pas besoin de taper du code pour déplacer les éléments. Vous n’avez pas besoin de savoir coder pour donner une belle apparence à votre site.

Beaver Themer, qui est une partie supplémentaire de Beaver Builder, vous permet de créer non seulement des pages mais également des parties de pages comme le haut et le bas et l'apparence de chaque article. Beaver Builder fait bien son travail principal et est facile à utiliser.
De plus, il n’est pas trop gros et ne ralentira donc pas votre site Web. Mais ce n'est pas suffisant. Il n'a pas autant de fonctionnalités, de styles et d'options intéressantes que des outils comme Elementor et Divi.
Ainsi, certaines personnes pourraient aimer beaucoup Beaver Builder, tandis que d’autres pourraient préférer ces autres outils.
Présentation de Divi
Divi Constructeur a été lancé en 2013. Elegant Theme a fièrement annoncé son lancement, et de nombreuses personnes envisagent de le faire.
Divi Builder est un thème WordPress populaire qui peut être utilisé comme base pour créer des sites Web. Il offre aux débutants et aux professionnels une option d’édition visuelle qui leur donne les outils dont ils ont besoin pour créer des sites Web intéressants et esthétiques, même s’ils ne savent pas coder.

De plus, le thème est livré avec plus de 800 styles de sites Web prédéfinis et un système de tests fractionnés qui facilite la comparaison des différentes versions de votre site Web. L’immense amour pour Divi ressort clairement des nombreuses bonnes critiques faites sur Trustpilot.
Plus les gens 20,000 j'ai donné ce thème 4.9 étoiles Et un "excellent», qui montre à quel point il est populaire. Que vous soyez indépendant, employé d’une entreprise ou propriétaire d’un site Web, vous constaterez que créer et gérer un site Web Divi est une tâche très simple.
Vous pouvez également consulter mon autre comparaison sur Beaver Builder contre Elementor; J'ai tout comparé, y compris les avantages et les inconvénients des prix, les fonctionnalités et bien plus encore.
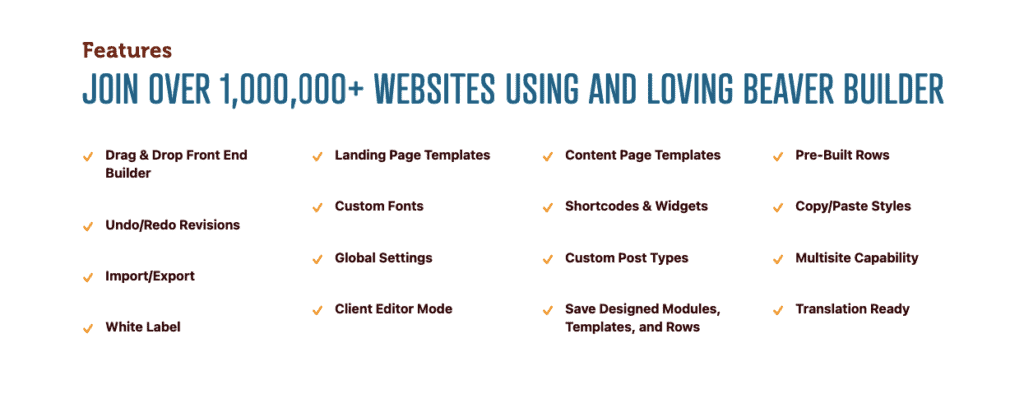
Caractéristiques de Beaver Builder vs Divi

1. Interface utilisateur
Dans Beaver Builder et Divi Builder, vous pouvez modifier dans le front-end. Mais les deux ont une vision totalement différente de la façon dont ils permettent à l’utilisateur d’interagir avec l’interface visuelle du site Web.
Dans Beaver Builder, vous travaillez à partir des barres latérales, tandis que dans Divi, vous utilisez les fonctionnalités flottantes.
- L'interface du constructeur de castors
Tous les paramètres du constructeur Beaver sont présents dans la barre latérale. Cette barre latérale peut être déplacée de gauche à droite de l'écran.
Il peut être placé de n'importe quel côté de l'écran selon le choix de l'utilisateur. Cela aide l'utilisateur à avoir une emprise sur l'écran. Cela permet également des conditions de travail plus fluides.
Ici, vous pouvez faire glisser et déposer des modules de contenu et former de nouvelles lignes et colonnes. Au contraire, dans Divi, les lignes sont créées manuellement.

Auparavant, Beaver Builder ne prenait pas en charge la fonctionnalité d'édition en ligne comme Divi. Cependant, ce n’est plus le cas. Vous pouvez également effectuer une édition en ligne dans Beaver Builder.
Apprendre Beaver Builder peut prendre un certain temps, mais cela en vaut la peine. Il est rapide et possède l’étoffe d’un excellent constructeur de pages. Vous pouvez styliser les mises en page selon votre choix.
Interface frontale de Beaver Builder :
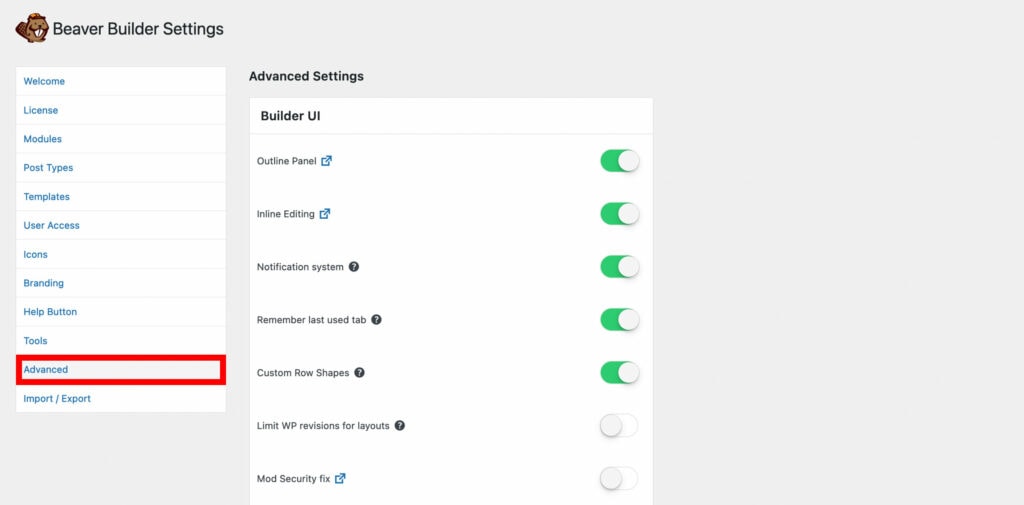
La section Frontend vous permet d'activer ou de désactiver les fonctionnalités frontales de Beaver Builder.
- Interface Divi
Divi est plus célèbre pour son support de l'édition backend. Il prend en charge l'édition frontale visuelle. Il n'y a pas de barres latérales présentes dans Divi. Les options de réglage sont affichées dans des fenêtres contextuelles.
Ces fenêtres contextuelles se trouvent au sommet de l'aperçu du site. Ainsi, vous n'avez pas besoin de continuer à vérifier l'aperçu du site Web en fermant les barres latérales.
Vous pouvez effectuer des mises à jour rapides sur la page à l'aide de la vue filaire. Divi propose d'ajouter des lignes et des colonnes en survolant les éléments.
Une fois sur les éléments, vous pouvez les faire glisser et les déposer à l'endroit souhaité.
2. Options de personnalisation avancées
- Options de personnalisation avancées de Beaver Builder
Beaver Builder offre des options de personnalisation avancées, permettant aux utilisateurs de contrôler finement l'espacement, la typographie, les couleurs et les animations.
Cela permet la création de sites Web uniques et visuellement saisissants, en alignant parfaitement les éléments, en choisissant parmi une bibliothèque de polices diversifiée, en faisant correspondre les couleurs de la marque et en ajoutant des animations captivantes pour une expérience utilisateur engageante.

Cela permet des combinaisons typographiques créatives qui correspondent à l'image de marque et au style du site Web.
Une autre fonctionnalité remarquable concerne les options avancées de personnalisation des couleurs. Les utilisateurs peuvent contrôler avec précision les marges, les remplissages et les dimensions, garantissant ainsi que chaque élément s'aligne parfaitement et contribue à une mise en page cohérente.
Ce niveau de précision est essentiel pour obtenir une apparence professionnelle et soignée.
- Options de personnalisation avancées de Divi
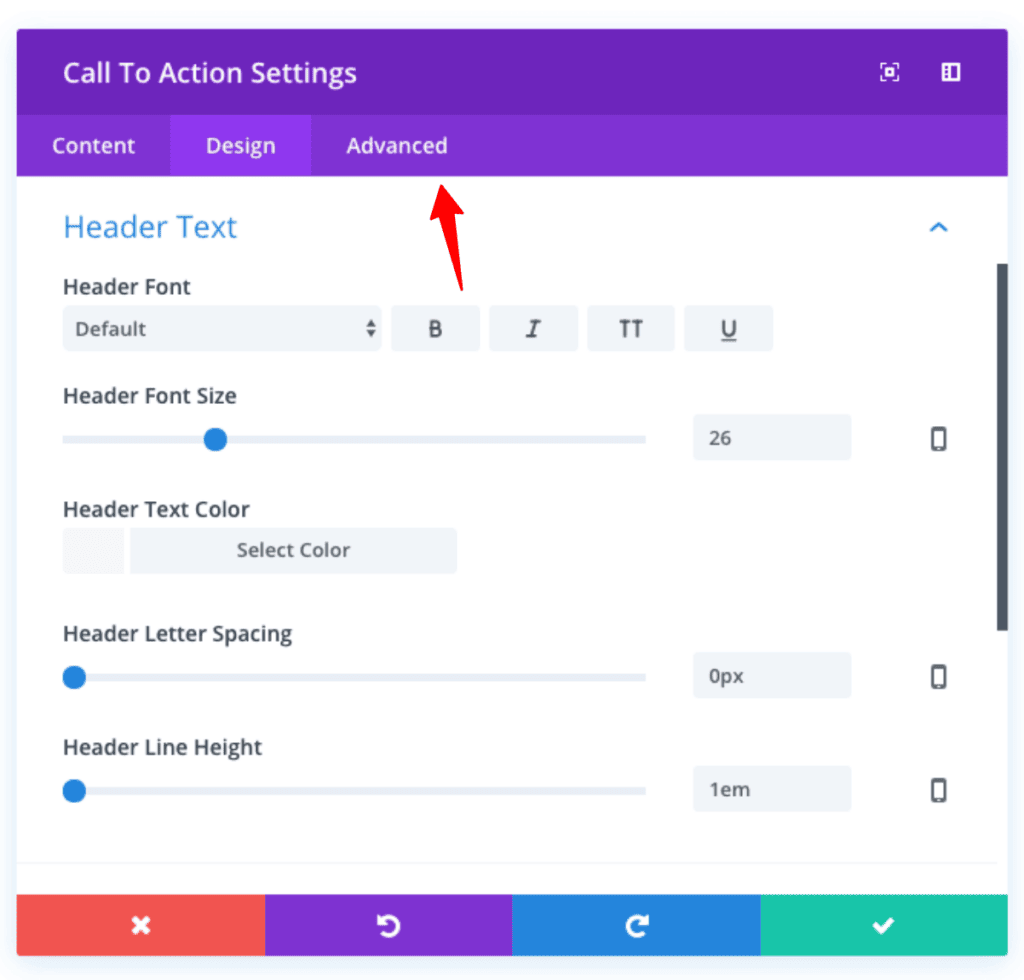
Lorsque vous modifiez un module, une ligne ou une section, la fenêtre contextuelle des paramètres comporte trois onglets : Contenu, Conception et Avancé. Tous les outils dont vous avez besoin pour créer de superbes mises en page Divi et utiliser chaque section au maximum se trouvent dans l’onglet Contenu.

Cependant, l'onglet Conception offre plus de choix pour les personnes qui souhaitent avoir plus de contrôle sur l'apparence d'une section. Les développeurs qui souhaitent utiliser leur propre CSS personnalisé au lieu des paramètres de l'onglet Conception peuvent le faire en cliquant sur l'onglet Avancé. Lorsque ces éléments sont réunis, il n’y a aucune limite à ce que vous pouvez changer.
4. Facilité d'utilisation
- Beaver Builder Facilité d'utilisation
Beaver Builder est le meilleur ami du développeur ! Il contient un code propre et bien documenté et est facile à utiliser, les rédacteurs peuvent donc facilement le modifier pour répondre à vos besoins.
Il fonctionne bien avec de nombreux thèmes et plugins WordPress et vous donne accès à de nombreuses options. Quelle que soit votre expérience en tant que développeur, Beaver Builder facilite la création, l'ajustement et la mise en forme de votre site Web.
Dites adieu aux restrictions et bonjour à un monde où l’écriture est facile et où les designs peuvent être réalisés de différentes manières. Libérez votre imagination et laissez Beaver Builder être l'outil qui rend votre voyage de création Web fluide et amusant.
- Facilité d’utilisation de Divi
Je suis rapidement devenu un « pro » du thème Divi en quelques jours seulement. Ce n’est pas parce que j’ai des compétences particulières mais parce que le thème est si simple à utiliser.
Si vous avez déjà utilisé un constructeur de site Web, vous saurez comment utiliser Divi. Sinon, il s'agit surtout de glisser et de placer les choses là où vous le souhaitez.
Il faut un peu de temps pour apprendre, mais ce n'est pas difficile. Cependant, utiliser l’éditeur visuel pour des tâches plus techniques peut s’avérer un peu délicat.
Lorsque vous faites glisser et déposez des éléments, cela ne fonctionne pas toujours correctement et l'apparence du texte peut être gâchée, en particulier lorsque vous utilisez des styles de la bibliothèque. Heureusement, il existe un tutoriel à ce sujet sur le blog Elegant Themes. Ce qui est également très simple à comprendre.
5. Modules de contenu du générateur de pages WordPress
- Beaver Builder
Beaver Builder n'a pas autant de modules de contenu que vous le souhaitez. Le nombre est inférieur aux modules de contenu dans Divi. En outre, vous disposez également d'options de personnalisation limitées.
Il y a environ 29 modules présents dans le constructeur Beaver, et comportent 6 catégories :
- De base,
- Médias,
- Actions,
- Disposition,
- Info,
- Poteaux
Vous pouvez ajouter des widgets à l'aide du module de la barre latérale et intégrer des plugins. Vous disposez également de différentes fonctionnalités sous forme de modules. L'ajout de mise en page et de contenu peut être effectué à l'aide de différents modules.
Chaque modèle a des paramètres différents quel que soit le fil conducteur parmi de nombreux modules.
- Divi
Dans Divi, vous pouvez ajouter des modules pour les compteurs, les curseurs, les barres, les images, les vidéos, etc. Il y a environ 38 modules présents pour que vous puissiez mélanger et assortir et créer quelque chose d'unique.
Les mises en page peuvent être codées par couleur. Toute personnalisation que vous effectuez est instantanément enregistrée dans la bibliothèque Divi. Les colonnes et les lignes doivent être ajoutées manuellement.
Vous pouvez personnaliser dans Divi plus que ce qui est disponible dans le constructeur Beaver. Il a un avantage supplémentaire de neuf modules sur Beaver.
6. Convivial
Les plugins de création de pages sont entrés en scène pour faire de cette fonctionnalité une réalité. Les sites Web doivent être réalisés à l'aide de supports simples.
En utilisant les constructeurs de pages, les sites Web sont créés beaucoup plus rapidement que le codage HTML/CSS.
- Beaver Builder
Beaver Builders, une fois activé, vous permettra de créer des sites Web en un rien de temps. Ils ont un processus d'intégration conçu spécifiquement pour que l'utilisateur soit à l'aise avec toutes les informations actuelles du constructeur.
Faites glisser et déposez des éléments et des modules pour les personnaliser en un clic. Le plugin comprend également une option multi-sites Web. Cela vous donne la possibilité de gérer les installations.
Le seul inconvénient du constructeur est qu'il ne prend pas en charge les modèles de conception pleine largeur à 100 %. Le constructeur a des options de réglage et des modules bien placés. Ils sont simples à utiliser et ont été conçus en pensant à l'utilisateur.
- Divi
Dans Divi, trois options vous sont proposées :
- Construire à partir de zéro
- Mises en page prédéfinies
- Utiliser une page déjà présente comme modèle
Divi peut être intimidant au début. Avant que la partie facile puisse commencer, quelques éléments doivent être en place. Configurez les lignes et les modules selon vos besoins.
Vous remarquerez également que les constructeurs Divi peuvent parfois être quelque peu prémonitoires. Il vous permet de convertir facilement des pages en différentes vues.
7. Configuration
- Configuration de Beaver Builder
La configuration de Beaver Builder est simple et vous donne la liberté de rendre votre expérience de création de site Web unique. Lorsque vous accédez à la page des paramètres, vous découvrirez de nombreuses façons de personnaliser réellement votre site Web.
Options d'affichage du contenu : Vous pouvez modifier la façon dont le matériel de votre site est affiché. Vous pouvez modifier les marges, le remplissage et les choix de conception flexibles pour vous assurer que votre contenu s'affiche correctement sur tous les appareils.
Contrôle d'accès utilisateur : Contrôlez qui peut accéder à votre site et le modifier. Grâce aux tâches et aux droits des utilisateurs, vous pouvez travailler en équipe tout en gardant une trace de qui peut apporter des modifications.
Paramètres de conception : Modifiez les polices, les couleurs et d'autres parties de la conception de votre site pour lui donner une apparence parfaite. Faites en sorte que votre site ressemble facilement à votre entreprise ou à ce que vous souhaitez.
Aide à la migration : Si vous déplacez votre site, Beaver Builder dispose d'outils pour vous aider à déplacer vos paramètres vers le nouvel emplacement sans aucun problème. Cette fonction permet de s'assurer plus facilement que les différents sites ont le même style et la même mise en page.
Options conviviales pour les développeurs : Si vous savez coder, Beaver Builder propose des options dans lesquelles vous pouvez ajouter vos propres CSS et JavaScript. Cela vous permet d’améliorer encore plus l’apparence et l’utilité de votre site Web.
Si jamais vous avez besoin de conseils, le documentation complète est à votre disposition pour vous accompagner à chaque étape. Grâce aux options de configuration intuitives de Beaver Builder, vous aurez le pouvoir de créer un site Web qui vous ressemble uniquement, sans la complexité.
- Configurer Divi
La configuration des paramètres de conception avancés de Divi est simple et vous donne la liberté de personnaliser l'apparence de votre site Web. En suivant les instructions de la littérature connexe, il est facile d'accéder à ces paramètres et de les utiliser pour créer un design personnalisé :
Typographie: Modifiez les polices et les styles du texte en fonction de votre entreprise ou de votre style. Modifiez les tailles de police, les styles et les espaces pour rendre le texte plus facile à lire et plus beau.
Espacement: Ajustez l'espace entre les différentes parties de votre page. Contrôlez les bordures et le remplissage pour créer un style qui correspond à votre texte et qui soit beau.
Les couleurs: Personnalisez votre palette de couleurs pour montrer qui vous êtes. Changez les couleurs de l'arrière-plan, de l'écriture et bien plus encore pour créer un design qui soit beau et qui se démarque.
Arrière-plans: Modifiez les choix d'arrière-plan de votre site Web pour lui donner une meilleure apparence. Utilisez des couleurs, des images ou des motifs pour donner de la profondeur et du caractère à différentes pièces.
Les frontières: Personnalisez les bords des éléments pour leur donner un aspect épuré. Vous pouvez modifier les styles, les tailles et les couleurs des bordures pour attirer l'attention sur certaines parties ou créer un effet visuel unique.
Ombres de boîte : Ajoutez des ombres mineures à la conception pour lui donner une meilleure apparence. Modifiez les paramètres d'ombre pour donner aux pièces de la profondeur et de la dimension pour un look actuel et intéressant.
Filtres et mélange : Utilisez des filtres et des modes de mixage pour essayer différents effets visuels. Pour une touche unique et artistique, ajoutez des calques ou modifiez les images et les arrière-plans.
Se transforme: Utilisez les transformations pour modifier la taille, le mouvement et le placement des objets. Avec ces choix de transformation, vous pouvez faire des projets vivants et intéressants à regarder.
En vous référant à la documentation complète, vous pouvez naviguer en toute confiance Paramètres de conception avancés de Divi et libérez votre créativité. Ces options de personnalisation intuitives vous offrent la flexibilité nécessaire pour créer un site Web qui correspond parfaitement à votre vision et à vos objectifs.
[/ Alerte-annonce]Beaver Builder vs Divi – Fonctionnalités supplémentaires
Dispositions prédéfinies
Beaver Builder et Divi proposent tous deux une gamme de mises en page prédéfinies qui simplifient le processus de création de sites Web. Ces mises en page servent de points de départ à différents types de sites Web et styles de conception.
- Dispositions prédéfinies de Beaver Builder
Les mises en page prédéfinies de Beaver Builder fournissent une collection de modèles conçus par des professionnels qui couvrent différents secteurs et objectifs. Vous pouvez facilement importer ces mises en page et les modifier en fonction de vos besoins. Cela vous fera gagner du temps et des efforts pendant le processus de planification.
- Dispositions préfabriquées Divi
Divi propose également un large éventail de mises en page prédéfinies, vous permettant de configurer rapidement votre site Web avec des designs visuellement attrayants. La bibliothèque de Divi propose des styles pour différents types de pages, ce qui facilite la création d'un site Web esthétique et facile à utiliser.
Beaver Builder et Divi savent à quel point il est important de rendre leurs sites Web faciles à utiliser, ils s'assurent donc que leurs styles prédéfinis sont flexibles et faciles à modifier. Cela signifie que vous pouvez modifier les couleurs, les polices, les images et le matériel en fonction de votre marque et de vos goûts personnels.
Support client chez Beaver Builder
Beaver Builder dispose d’un système de support client solide. Il dispose d'un système de billetterie et vous pouvez créer des tickets pour tout problème auquel vous êtes confronté.

Ils ont également des blogs et des forums pour aider à dissiper les doutes auxquels l'utilisateur est confronté. Ils ont des groupes communautaires sur Facebook, Slack, etc.
Support client chez Divi
Divi propose également un support de forum communautaire pour ses utilisateurs. En dehors de cela, ils disposent d'un système de chat 24h/7 et XNUMXj/XNUMX sur le site Web pour résoudre les requêtes en temps réel.
Beaver Builder vs Divi : comparaison de prix
Beaver et Divi, les constructeurs de pages, n'ont pas de limite de site Web. Cela signifie que vous pouvez utiliser le plugin de construction sur autant de sites que vous le souhaitez.
Beaver Builder est du côté des prix plus élevés par rapport à Divi. Le Divi a des plans conviviaux et est beaucoup plus facile pour les poches du client.
Vous pouvez obtenir une version de démonstration de l'un de ces constructeurs de pages avant de décider lequel vous convient le mieux.
Il existe également une garantie de remboursement de 30 jours. Vous recevrez votre remboursement sans poser de questions.
Tarification de Beaver Builder
- Un plan standard d'une valeur de 99 $
- Un plan pro d'une valeur de 199 $
- Le plan d'agence vaut 399 $
- Le plan ultime vaut 546 $

Tarification de Divi
- Le plan de 89 $ par an vous donne un accès anticipé.
- 249 $ est un forfait unique à vie et vous n'êtes facturé qu'une seule fois.
FAQ sur Beaver Builder vs Divi
Quel constructeur de pages est le meilleur du lot ?
C'est une question objective. Vous ne pouvez pas trouver de réponse absolue à cette question. Certaines personnes auraient certaines raisons d'aimer un constructeur de pages, et elles pourraient ne pas chevaucher vos raisons de ne pas l'aimer. Il n’y a donc pas de réponse parfaite à cette question. Cependant, une certaine étude de marché ne peut vous donner qu’un aperçu des préférences des gens. Il y a trois grands trois dans l’espace constructeur : Elementor, Beaver et Divi. Ceux-ci ne sont pas classés dans un ordre particulier. Ce sont les plus célèbres. Alors n’hésitez pas et essayez leurs versions de démonstration pour comprendre ce dont vous avez besoin.
Combien coûtera Divi Builder ?
La caractéristique la plus séduisante du constructeur Divi est son plan tarifaire. Il s’agit d’un alignement incomplet avec les demandes des clients. Vous obtenez ce que vous voyez. Vous n’êtes pas obligé de tomber dans le cycle du paiement et du renouvellement. Vous pouvez simplement profiter du plan à vie et de toutes les fonctionnalités intéressantes qui l’accompagnent. Le plan à vie coûte 249 $ et constitue la meilleure offre que vous obtiendrez sur le marché. Son forfait annuel est également fixé à 89 $, il est donc encore une fois inférieur à celui des autres constructeurs de pages.
Que dois-je faire une fois que j'ai installé le constructeur Beaver ?
Commencer! Une fois que vous avez créé une nouvelle page, lancez le plugin Beaver Builder et commencez la personnalisation.
Puis-je créer des modèles mobiles réactifs à l'aide de Beaver Builder ?
Absolument! Le nombre de personnes qui utilisent des smartphones dépasse largement le nombre d’utilisateurs d’ordinateurs personnels. Par conséquent, vous devez proposer une option aux utilisateurs mobiles afin de pouvoir exploiter ce marché colossal. Beaver Builder fournit des modèles d'applications mobiles pour les systèmes d'exploitation iOS et Android.
Combien coûte Beaver Builder ?
La version Beaver Builder Lite est disponible gratuitement. Dans le même temps, le forfait Standard commence à 99 $/an et le forfait Pro coûte 199 $/an. Le plan de l'Agence coûte 399 $/an.
Beaver Builder est-il gratuit ?
Non, ce n'est pas le cas. La cotisation annuelle pour l'édition Standard est de 99$. Bien que vous deviez utiliser votre thème, il est compatible avec la majorité des thèmes, même gratuits. L'édition Pro, qui coûte 199 $ par an, comprend le thème Beaver Builder et des capacités multisites.
Est-ce que Beaver Builder est rapide ?
C'est certainement. Il s'agit d'une application glisser-déposer basée sur le framework Bootstrap qui promet d'être rapide et légère.
Beaver Builder est-il compatible avec le référencement ?
Oui c'est le cas. Vous pouvez certainement créer un site Web optimisé pour le référencement à l'aide de Beaver Builder si les autres composants utilisés pour rendre le site Web se complètent et sont également compatibles avec le référencement. Ce qui suit est une ventilation des principaux composants nécessaires au succès du référencement.
Est-ce que Beaver Builder est meilleur que Divi ?
Nous sommes du côté du constructeur Beaver. Beaver Builder charge tout un peu plus rapidement que Divi Builder et son interface utilisateur est plus simple à utiliser. Néanmoins, Divi Builder propose une multitude d’options et de fonctionnalités de personnalisation supplémentaires que Beaver Builder ne propose pas.
Pourquoi utiliser Beaver Builder ?
Il s'agit d'un générateur de pages par glisser-déposer qui vous permet de créer rapidement des mises en page par glisser-déposer à partir de la vue frontale de votre site sans toucher une seule ligne de code. Il est léger et adaptable, avec une pléthore de choix de conception pour tous les niveaux d'utilisateurs de WordPress.
Beaver Builder est-il fait pour vous ?
C'est. Il s'agit d'un excellent constructeur de pages doté de plusieurs bizarreries et fonctionnalités uniques destinées aux développeurs Web expérimentés. Il dispose d'une interface utilisateur élégante et d'une collection de modèles respectable, mais il n'est pas à la hauteur en termes de prix.
Témoignages : Beaver Builder vs Divi
Constructeur de castors Reddit
L'image de la page d'accueil ne s'adapte pas correctement à la vue mobile
byu/No-Front-6497 inbâtisseur de castors
Question du castor Themer…
byu/SoundsGood3 inbâtisseur de castors
Les polices personnalisées ne « collent » pas
byu/OutrageousValue2967 inbâtisseur de castors
Divi Reddit
Commentaires
par de la discussion
indivi
Commentaires
par de la discussion
indivi
Liens rapides:
- Examen du booster de constructeur de castors
- Examen du curseur Beaver Builder
- Examen de Beaver Builder Lite
- Plans tarifaires Beaver Builder
Bilan : Beaver Builder vs Divi 2024
Lorsque l'on compare Divi vs Beaver Builder, les deux solutions conviennent aux utilisateurs non techniques comme les blogueurs, les propriétaires de petites entreprises, les experts en référencement et les développeurs expérimentés. Cependant, à mon avis, ils offrent des avantages importants dans certains contextes.
En raison de ses options de marque blanche, Je pense que Beaver Builder est un excellent choix pour les entreprises de conception de sites Web. Ses fonctionnalités peuvent être étendues davantage en utilisant des plugins et des extensions tels que Ultimate Beaver.
Si vous voulez un créateur de site Web avec beaucoup de possibilités, je vous suggère Divi. Cependant, il est important de noter que la suppression du plugin Divi laisse derrière elle une multitude de codes courts, ce qui pourrait constituer un inconvénient important.
Dans mon expérience, Beaver Builder est le choix le plus propre car il ne dépend pas des shortcodes, garantissant qu’aucune trace n’est laissée après la désactivation.
Enfin, les deux solutions présentent des avantages et je pense qu’il n’y a pas de mauvaise décision. J'aimerais entendre vos commentaires à ce sujet.
Témoignages : Beaver Builder vs Divi
Client de Beaver Builder Témoignages



Témoignages clients Divi