Un formulaire de contact est requis pour tout type de site Web.
Ils peuvent générer des prospects, se connecter et établir des relations, permettre aux utilisateurs de vous informer des problèmes avec votre site, et tout le reste.
Créer des formulaires de contact dans WordPress ne doit pas être difficile. En fait, le Générateur de pages Elementor cela rend les choses plus faciles que jamais !
Dans cet article, nous allons vous montrer comment créer des formulaires de contact avec Elementor, passer en revue les différentes options et passer en revue tout ce que vous devez savoir sur les formulaires de contact dans Elementor.
Table des matières
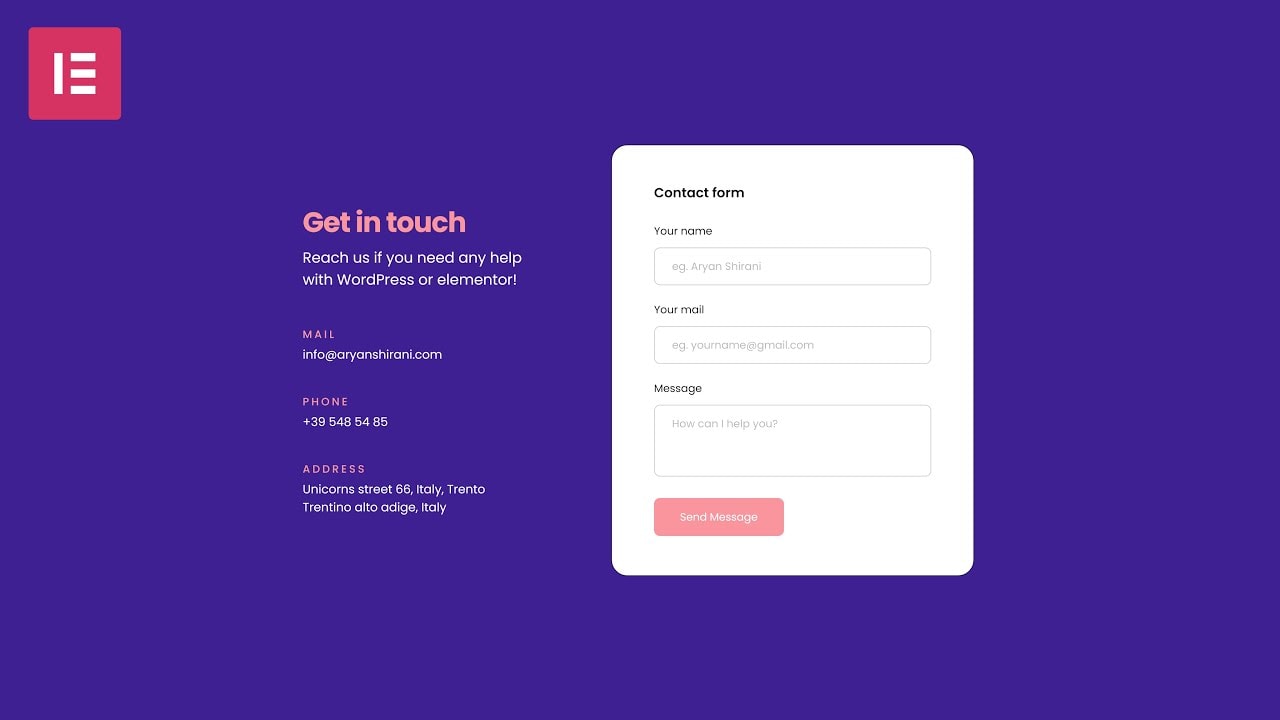
Comment créer un formulaire de contact dans Elementor ?
Cette méthode nécessite l'achat d'une licence Elementor Pro. Nous le recommandons vivement car vous pouvez entièrement personnaliser l’apparence du formulaire et il s’intègre parfaitement au site Web.

Cette méthode vous donne accès à tous les widgets Elementor Pro sympas et à l’énorme bibliothèque de modèles qui l’accompagne.
De plus, Elementor Pro vous permet de repenser complètement votre site Web !
1) Insertion d'un widget de contact Elementor sur votre page
Tout d’abord, ouvrez la page sur laquelle vous souhaitez utiliser le formulaire de contact Elementor.
Si vous ne savez pas où placer un formulaire de contact, votre page d'accueil et votre page À propos sont d'excellents points de départ.
2) Configuration des champs de votre formulaire de contact
Il existe de nombreux paramètres pour le widget de formulaire dans Elementor, et nous les examinerons en détail plus loin dans l'article.
Commençons par les fondamentaux.
Elementor pré-remplit votre formulaire avec les champs suivants, qui sont obligatoires pour tout formulaire de contact :
– Nom – Email (vous en aurez besoin pour répondre !)
- Le message
3) Ajout de champs de formulaire de contact Elementor
Cliquez sur « Ajouter un élément » pour ajouter un champ à votre formulaire Elementor :
L’option « Étiquette » vient ensuite. Le libellé est le nom du champ du formulaire de contact qui apparaît au-dessus du formulaire de contact. Il informe les utilisateurs de la contribution attendue, alors rendez-le descriptif !
L'option « Espace réservé » est également disponible. Lorsqu'un utilisateur ne saisit aucune donnée, l'espace réservé apparaît dans le champ du formulaire. Il est utile de définir le texte d'espace réservé comme exemple des informations que vous souhaitez qu'ils saisissent.
4) Choisir où iront vos soumissions de formulaires
Cliquez sur « E-mail » dans l'éditeur Elementor pour voir les options disponibles :
Il existe de nombreux champs de courrier électronique. Tout est pré-rempli, donc si vous n'avez besoin de rien de spécifique, vous pouvez ignorer cela et enregistrer votre page.
Continuez à lire pour en savoir plus sur les options de paramètres de votre formulaire de contact Elementor.
5) Configuration de la messagerie du formulaire de contact dans Elementor
L'éditeur de formulaire d'Elementor est plus puissant qu'il n'y paraît. La possibilité de modifier la messagerie en fonction du formulaire est l'une des fonctionnalités les plus avancées.
Au lieu de ressembler à un robot monotone, la modification des messages du formulaire permet un processus de feedback plus personnalisé pour l'utilisateur final.
Elementor propose un formulaire de contact gratuit.
Cette méthode est assez simple. Tout ce que vous avez à faire est d’installer un plugin de formulaire de contact tiers prenant en charge l’intégration de shortcodes.
En matière d'intégrations, Elementor est assez polyvalent et fonctionne bien avec la majorité des plugins WordPress de formulaire de contact.
Conclusion
Vous connaissez désormais des dizaines de méthodes pour créer un formulaire Elementor ou un formulaire personnalisé Elementor. Vous n'avez besoin que du générateur de pages Elementor et du générateur de formulaires MetForm. Ne tardez plus. Commencez à créer vos formulaires de contact Elementor personnalisés et personnalisez-les à votre guise. Enfin et surtout, MetForm peut être utilisé pour créer une page de contact complète.






