Il est difficile de gérer un blog WordPress. De nos jours, il faut beaucoup de créativité et de travail acharné pour inciter les gens à lire votre blog, et vous ne parviendrez peut-être toujours pas à améliorer l’expérience utilisateur sur le blog WordPress.
Alors, comment améliorer l’expérience utilisateur sur le blog WordPress pour augmenter le trafic ?
Et la concurrence devient chaque jour plus féroce. Vous devez faire quelque chose de différent. Vous n’êtes pas obligé d’apprendre à coder tout de suite.
Elementor, qui vient d'être nommé meilleur Plugin WordPress par torquemag.io, vous permet de créer des sites Web de haute qualité qui semblent avoir été créés par des professionnels depuis chez vous.
Table des matières
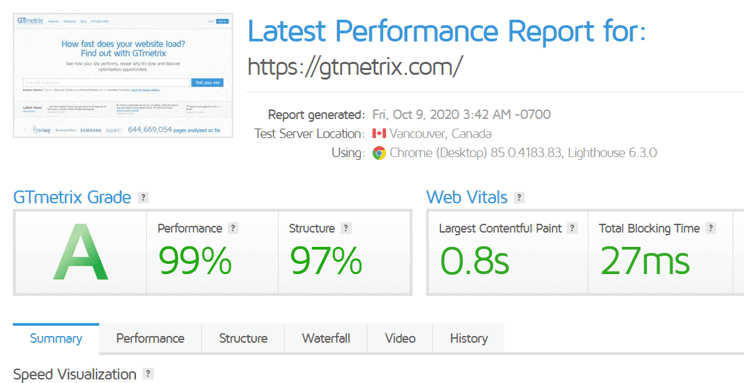
Vérifiez le temps de chargement de votre site Web – GTmetrix

Un chargement rapide est essentiel pour une raison : les humains ont une capacité d’attention très courte. Il était auparavant à deux chiffres, mais il est désormais tombé à un seul chiffre.
Tuons le suspense : des études récentes montrent que la moyenne la durée d'attention humaine est maintenant de 7 secondes. Les utilisateurs peuvent facilement basculer vers un autre site Web car ils sont des milliers à proposer le même service.
Cela signifie que vous n'avez que 7 secondes pour faire bonne impression. Dans ce temps limité, vous devez persuader vos lecteurs de rester sur votre site Web.
Réparer la navigation sur le site Web
Quel que soit l'appareil utilisé pour accéder à votre site Web, le menu de navigation est crucial. Un ascenseur, c'est comme la navigation. Une fois cliqué, chaque bouton dirige les visiteurs du site Web vers une page spécifique.
Par exemple, le menu d’en-tête de notre site Web comporte sept onglets. Si nécessaire, chaque onglet est divisé en sous-menus. L'objectif de ce menu est de permettre aux visiteurs de naviguer facilement entre d'autres pages Web, quel que soit l'endroit où ils arrivent pour la première fois sur le site.
Les visiteurs de votre site Web se sentiront perdus une fois arrivés si vous n’y disposez pas d’un bon menu. Ils pourraient même croire que puisqu’il n’y a pas de menu, il n’y a pas beaucoup d’informations sur votre site Web.
AMP et WordPress
AMP est l'abréviation de Accelerated Mobile Pages. Cette technologie offre une expérience smartphone légère en affichant presque instantanément des pages Web sur les écrans mobiles. Facebook et Twitter ont tous deux utilisé le framework AMP pour accélérer le chargement de leurs sites sur les appareils mobiles. De plus, Google a récemment annoncé l'ajout de la technologie AMP aux normes Web.
Heureusement, il existe de nombreux plugins WordPress disponibles pour vous aider à rendre votre site Web compatible AMP.
Peur de manquer
La peur de manquer quelque chose (FOMO) est une idée simple selon laquelle montrer aux gens ce que d'autres font sur un site Web augmente la probabilité qu'ils fassent la même chose.
Par exemple, vous pouvez inciter les gens à lire un certain blog en affichant un message « Peur de rater quelque chose » qui leur indique quel blog est le plus populaire sur votre site. Vous pouvez également afficher une fenêtre contextuelle « Peur de manquer quelque chose » avec un les commentaires du blog.
Titre bicolore
Comment capter l’attention de votre visiteur au premier coup d’œil ? Vous faites les gros titres intéressants et colorés. Selon divers rapports, les lecteurs sont d'abord attirés par le titre et l'image présentée.
Ensuite, ils décident de lire ou non le reste du blog. Ainsi, lorsque vous réfléchissez aux titres de votre prochain blog, ne retenez pas votre instinct créatif.
Conclusion
Maintenant que cet article de blog est terminé, vous devriez disposer de suffisamment d’informations pour commencer à l’utiliser si vous l’avez lu attentivement.
Nous vous conseillons de commencer par accélérer le temps de chargement de votre site, puis de le rendre réactif pour les appareils mobiles, en l'ornant d'un menu de navigation simple, de messages FOMO et de titres bicolores comme étape finale.





