Les outils filaires vous aident à créer un plan pour votre site Web ou votre application. Ils constituent un excellent moyen de cartographier les fonctionnalités de votre site ou de votre application et d'obtenir les commentaires des parties prenantes dès le début du processus de conception. Dans cet article, nous allons vous montrer comment utiliser les outils filaires pour créer des prototypes de haute qualité.
La conception de l'expérience utilisateur est cruciale pour le succès de tout produit numérique. Un wireframe est un guide visuel simple qui aide les concepteurs à cartographier la structure et la disposition d'une interface utilisateur. Dans cet article de blog, nous allons vous montrer comment utiliser les outils filaires pour créer des conceptions UX efficaces.

Table des matières
Qu’est-ce qu’un filaire ?
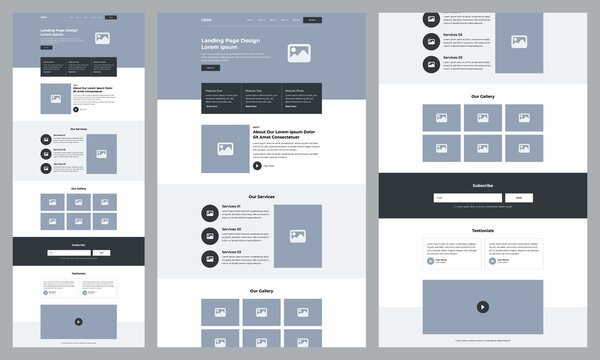
Un wireframe est une esquisse basse fidélité d’une interface utilisateur. Il s'agit d'un guide visuel qui aide les concepteurs à définir la structure et la disposition d'une interface utilisateur.
Les wireframes sont généralement créés à l’aide de formes et de lignes simples, et n’incluent aucun élément de couleur ou de marque. Cela les différencie des prototypes haute fidélité, plus détaillés et plus proches du produit final.
Les wireframes peuvent être utilisés pour des sites Web, des applications ou tout autre produit numérique. Ils aident les concepteurs à communiquer leurs idées aux parties prenantes et à obtenir des commentaires dès le début du processus de conception. Les wireframes sont également utiles pour planifier le contenu et les fonctionnalités d'un produit avant d'investir du temps et des ressources dans la création de prototypes plus fidèles.
Pourquoi utiliser les outils filaires ?
Les outils filaires offrent de nombreux avantages par rapport aux méthodes traditionnelles comme le crayon et le papier.
- Ils vous aident à définir la structure de votre site Web ou de votre application avant d'investir du temps et des ressources dans la conception visuelle. Cela vous permet d’apporter des modifications dès le début du processus sans engager trop de coûts ou d’efforts.
2. Ils vous obligent à réfléchir à l’expérience utilisateur dès le début du processus. Que doivent faire les utilisateurs sur cette page ? De quelles informations ont-ils besoin ? Comment vont-ils naviguer d’une page à l’autre ? En réfléchissant à ces éléments dès le début, vous pouvez éviter d’avoir à apporter des changements majeurs plus tard.
3. Ils fournissent un langage commun permettant aux concepteurs, aux développeurs, aux parties prenantes et aux clients de communiquer leurs idées. Parce qu’ils se concentrent sur la fonctionnalité plutôt que sur la forme, ils peuvent contribuer à réduire les désaccords ultérieurs sur l’orientation du projet.
4. Ils sont faciles à modifier et à répéter. Contrairement aux conceptions visuelles haute fidélité, dont la modification peut prendre des heures, voire des jours, les wireframes peuvent être modifiés rapidement et facilement.
Comment utiliser les outils filaires ?
Maintenant que nous avons répondu à la question « qu'est-ce qu'un wireframe ? » Voyons comment utiliser les outils filaires pour créer des conceptions UX efficaces.
Le processus comporte trois étapes : premièrement, vous devrez choisir un outil de wireframing ; Deuxièmement, vous devrez créer vos wireframes ; et troisièmement, vous devrez partager vos wireframes avec les parties prenantes pour obtenir des commentaires.
Examinons de plus près chaque étape.
Étape 1 : Choisissez un outil de wireframing
Il y a des dizaines de différents outils de wireframing sur le marché aujourd'hui, il peut donc être difficile de choisir celui qui convient à vos besoins. Pour vous aider à affiner vos options, nous avons compilé ci-dessous une liste de nos outils de wireframing préférés :
- Adobe XD : Adobe XD est un puissant outil de conception vectorielle, idéal pour créer des prototypes haute fidélité. Il offre une interface intuitive et un large éventail de fonctionnalités pour rationaliser votre flux de travail. De plus, il s'intègre à d'autres applications Adobe Creative Cloud telles que Photoshop et Illustrator, ce qui facilite l'ajout d'une touche supplémentaire à vos créations.
- Studio InVision : InVision Studio est une autre excellente option pour créer des prototypes haute fidélité. Comme Adobe XD, il offre une interface intuitive et des fonctionnalités puissantes pour rationaliser votre flux de travail. Mais ce qui distingue InVision Studio, c'est sa facilité d'utilisation : il est spécialement conçu pour les personnes qui ne sont pas familiarisées avec l'utilisation d'outils de conception comme Photoshop ou Sketch.
- Maquettes Balsamiq : Balsamiq Mockups est un outil de wireframing abordable, parfait pour créer des croquis basse fidélité. Il offre une interface glisser-déposer facile à utiliser et est livré avec une bibliothèque de composants intégrés.
Étape 2 : Créez vos wireframes

Une fois que vous avez choisi un outil de wireframing, il est temps de commencer à créer vos wireframes.
La meilleure façon d’aborder cette étape est de diviser votre projet en tâches plus petites. Par exemple, si vous concevez un site Web de commerce électronique, vous pouvez commencer par dessiner la page d'accueil, puis passer à la page produit, à la page du panier, etc.
Cela vous aidera à rester organisé et à éviter de vous laisser submerger par l’ampleur du projet.
Étape 3 : Partagez vos wireframes avec les parties prenantes
Une fois que vous avez créé vos wireframes, il est temps de les partager avec les parties prenantes pour obtenir leurs commentaires. La meilleure façon d'y parvenir est d'utiliser un outil de collaboration en ligne comme InVision ou Justinmind.
Ces outils vous permettent de télécharger vos wireframes et d'inviter d'autres personnes à les visualiser en ligne. Ils permettent également aux parties prenantes de laisser des commentaires directement sur la conception, ce qui vous permet d'intégrer facilement leurs commentaires dans les itérations futures.




