Avez-vous déjà eu envie de créer un site Web ou une page de destination, mais vous avez pensé que cela pourrait être trop difficile ? C'est ce que j'ai ressenti avant d'essayer Pages conduire.
J'ai exploré cet outil pour voir comment il peut faciliter les choses pour des gens comme nous qui ne sont pas des experts en technologie.
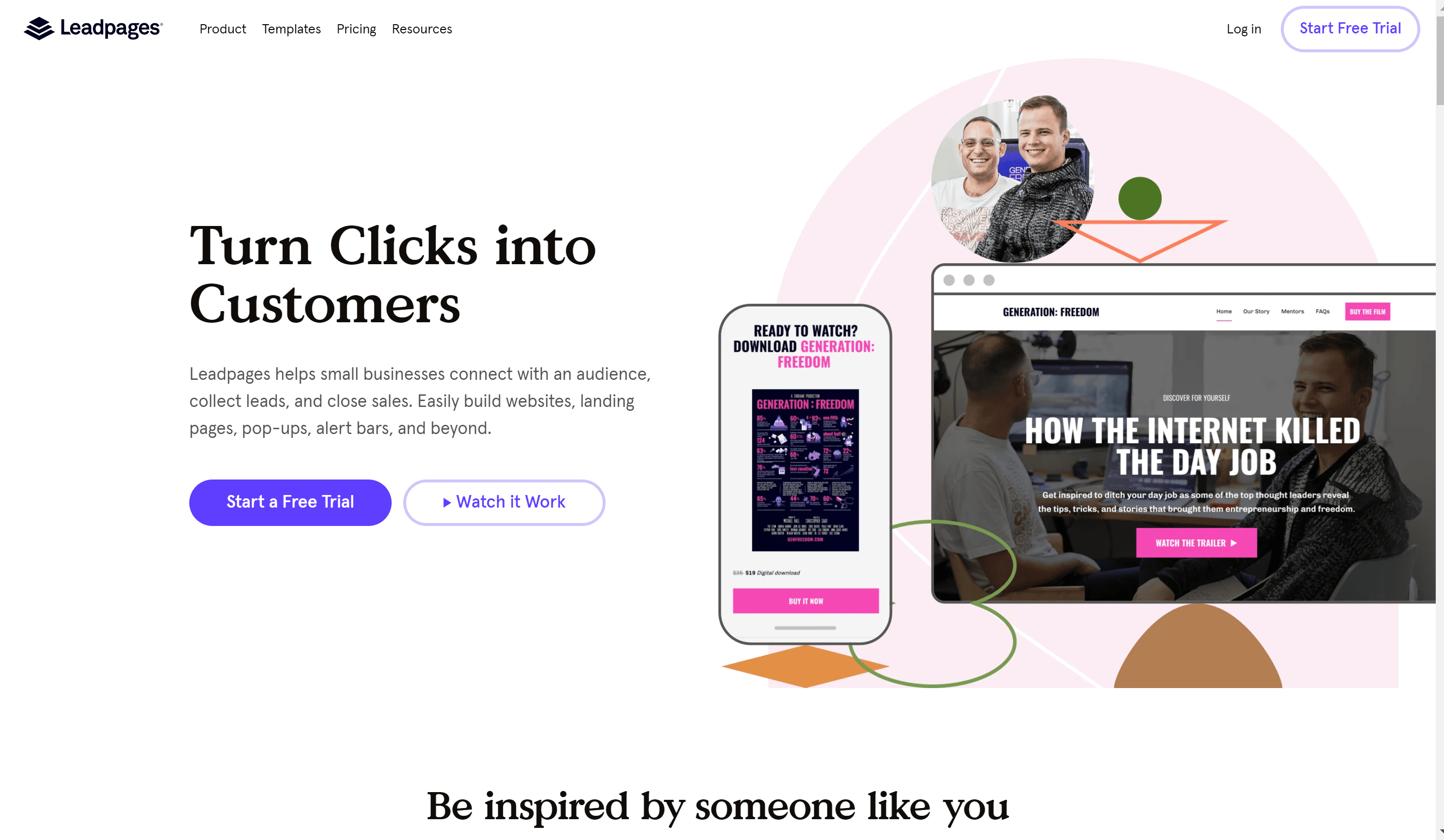
Leadpages a pour objectif de vous aider créer des pages Web qui ont l'air génial et qui travaillent dur pour faire passer votre message.
Que vous démarriez une petite entreprise, que vous fassiez la promotion d'un événement ou que vous souhaitiez simplement une page sympa en ligne, je voulais savoir si c'était aussi convivial ainsi que les efficaces comme ils disent.
Alors, j'ai plongé pour voir comment cela se passait, en particulier pour les personnes qui pourraient avoir un peu peur de toutes les choses techniques.
Voici mon point de vue sur Leadpages, dans le but de partager le scoop de la manière la plus simple possible.
Alors, allons-y et découvrons si Leadpages vaut le battage médiatique ! 💼🚀
Table des matières
Présentation de Leadpages
Leadpages est un logiciel qui facilite la création de pages de vente et de pages de destination sans expérience en codage, ce qui vous fait gagner du temps. Il s'agit d'une entreprise privée fondée en 2012 par Cray Collins, Tracy Simmonset la Simon Payne, dont le siège social est à Minneapolis, Minnesota.
Leadpages est un programme dont l'objectif principal est de fournir la plus grande assistance possible pour créer sans effort des pages de vente et des pages de destination. Fin janvier 2013, cela a commencé avec la sortie d'un programme informatique par Leadpages.

Il comportait environ deux douzaines de mises en page ainsi qu'un programme informatique intégré. Il est également compatible avec des plateformes comme InfusionSoft et MailChimp.
En septembre 2013, il a obtenu 5 millions de dollars du Foundry Group et Arthur Ventures. La société a introduit plusieurs mises à jour dans Janvier 2014, octobre 2014, ainsi que les Mars 2015.
En 2015, Leadpages a dévoilé un outil de création de pages de destination par glisser-déposer, qui a obtenu un financement supplémentaire de 27 millions de dollars de la part de Foundry Group, Drive Capital et Arthur Ventures. En octobre 2015, Leadpages a organisé une conférence promotionnelle pour les petites entreprises.
La collaboration de l'entreprise avec Facebook a été annoncée en novembre 2017, introduisant un générateur de publicités Facebook. À ce jour, il existe plus de 45,000 utilisateurs actifs de la plateforme.
Tarification des Leadpages : combien ça coûte ?

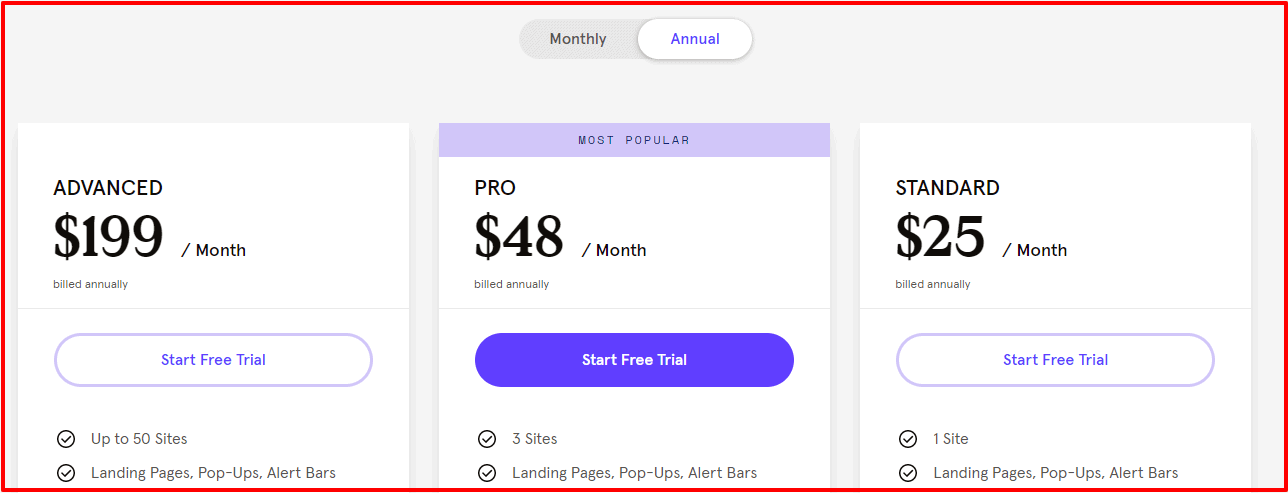
Certaines politiques tarifaires très efficaces ont été mises en œuvre par Leadpages. Les clients peuvent payer sur une base mensuelle ou annuelle. Les tarifs détaillés avec tous les plans d’abonnement sont indiqués ci-dessous.
| Standard | Pro | Avancé | |
| Mensuelle | $ 37 / mo | $ 79 / mo | $ 321 / mo |
| Annuellement | $ 25 / mo | $ 48 / mo | $ 199 / mo |
| 2 ans | $ 17 / mo | $ 42 / mo | $ 159 / mo |
Mensuelle
- Abonnement standard- Ceux qui optent pour l'abonnement standard doivent payer au moins 37 $ par mois. Le prix est modéré et abordable en échange des services. Pour l'abonnement standard, vous obtenez 1 site, une installation d'hébergement gratuite, des pages de destination, des pop-ups, un trafic illimité et un peu plus.
- Abonnement Pro- Pour rendre les services de la version pro de Leadpage, il faut payer 79 $ par mois. Cette version a ses propres avantages et offre une large gamme de services. Ainsi, avec un abonnement pro, vous bénéficiez d'avantages standard ainsi que de 3 sites, de paiements et de ventes en ligne et de liens de déclenchement par e-mail.
- Abonnement avancé- En fin de compte, toutes les fonctionnalités de la page principale peuvent être expérimentées dans la version avancée pour seulement 321 $ par mois. Vous pouvez découvrir tous les services et fonctionnalités raisonnablement en un mois.
Annuel
- Abonnement standard – Il est livré avec toutes les fonctionnalités standard proposées par Leadpages sur 25 $ mensuel. Si vous êtes un peu sceptique mais déterminé à essayer un créateur de site Web, c'est le meilleur prix que vous puissiez obtenir.
- Abonnement Pro – Il s'agit de l'abonnement le plus populaire parmi les clients de Leadpage. Il se vide uniquement 48 $ mensuel de vos poches, et vous tirez essentiellement le meilleur parti de votre entreprise.
- Abonnement avancé – Pour bénéficier des meilleurs avantages à long terme, vous pouvez choisir l'abonnement avancé sur 199 $ par mois. À long terme, l’argent investi est entièrement extrait des bénéfices des entreprises.
Payé annuellement, Leadpages Standard coûte 37 $ par mois.
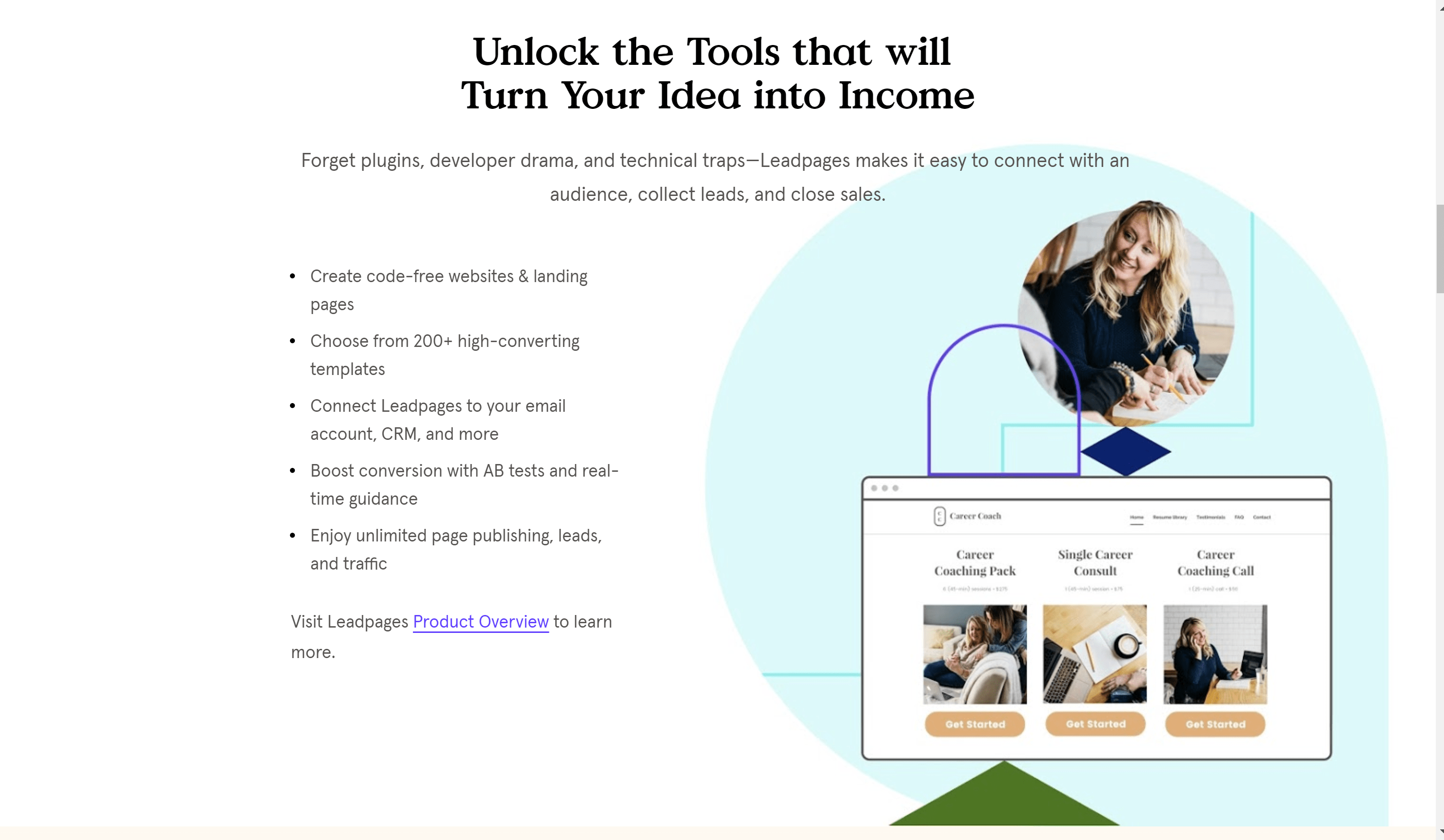
- Pages, trafic et prospects illimités
- Pop-ups illimités
- Barres d'alerte illimitées
- Hébergement gratuit
- Connecter 1 domaine
- Plus de 200 modèles gratuits (adaptés aux mobiles)
- Plus de 40 intégrations standards
- Générateur de publicités Facebook et Instagram
- Assistance technique (par e-mail)
- Coaching de groupe hebdomadaire
Leadpages Pro (79 $/mois, payé annuellement)
- Toutes les fonctionnalités standard
- Ventes et paiements en ligne
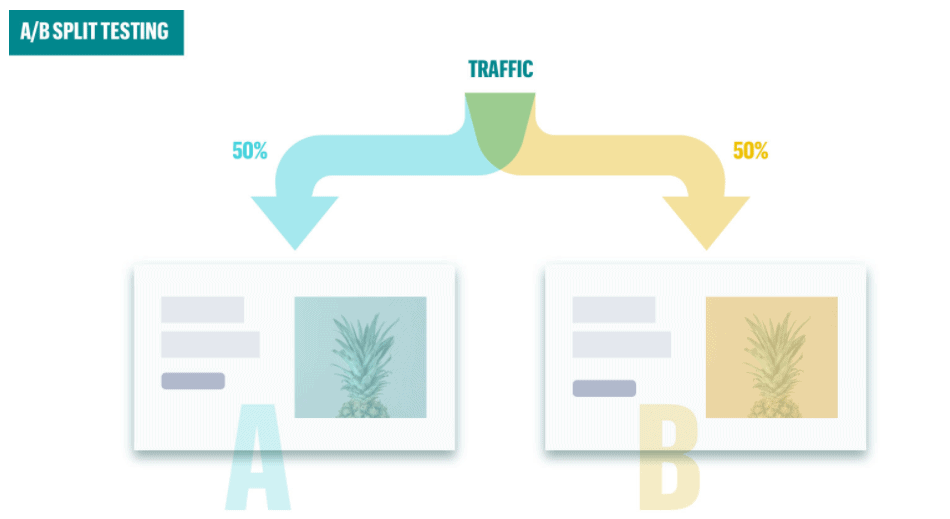
- Tests fractionnés A/B illimités
- Liens de déclenchement d'e-mails
- 10 campagnes textuelles d'inscription
- Remises spéciales avec les entreprises partenaires
Leadpages Advanced (321 $/mois, payé annuellement)
- Toutes les fonctionnalités Standard et Pro
- Intégrations avancées
- 5 sous-comptes gratuits
- 50 campagnes textuelles supplémentaires avec inscription
- Appel de démarrage rapide 1 contre 1
- Ateliers virtuels Leadpages
Essai gratuit de LeadPages (commencez par un essai gratuit de 14 jours)
Les essais gratuits sont ce que nous aimons tous ! Vous pouvez vérifier les choses et voir si vous souhaitez payer pour cela chaque mois. Avec LeadPages, cette option est proposée pendant 14 jours, après quoi vous serez facturé sur une base mensuelle ou annuelle.
Ainsi, la première chose à faire après avoir lu cet article est de vérifier au moins l’essai gratuit afin que vous puissiez voir combien vous manquez en ne faisant pas partie de cette nouvelle plate-forme fantastique !
Comment créer une page de destination avec des Leadpages
Commencez ci-dessous !
Choisissez un modèle
Vous devrez commencer avec un modèle pour commencer. Voici comment choisir un plan et commencer à construire :
- Accédez aux pages de destination dans le menu de navigation et cliquez sur le bouton «Créer une nouvelle page de destination" bouton dans le coin supérieur droit.
- Filtrez par type de page, secteur d'activité, style, couleur ou parcourez toute la collection.
- Cliquer sur "Démarrer la constructiong" pour commencer ou "Aperçu» pour revoir vos options. Après avoir sélectionné un modèle, donnez un nom à votre projet.
- Une fois que vous avez choisi un modèle, nommez votre page, puis cliquez sur Continuer.
Modifiez le contenu de votre page.
Chaque modèle est livré avec des sections prédéfinies contenant des widgets prêts à l'emploi. Vous pouvez personnaliser votre page en modifiant, réorganisant, supprimant ou ajoutant du nouveau contenu.
Avec leur constructeur, vous n'avez pas à craindre de perdre votre progression. Vos modifications sont automatiquement enregistrées en temps réel.
En cas d'erreur, diverses options d'annulation sont disponibles. De plus, si vous possédez déjà un site, une page de destination ou une fenêtre contextuelle Leadpages, vous pouvez facilement copier et coller des sections sur votre nouvelle page de destination.
De plus, l'utilisation de modèles de section vous permet d'intégrer de manière transparente une nouvelle section dans une page sans la créer à partir de zéro.
Modifier les widgets
Cliquez sur n'importe quel widget pour accéder à ses paramètres et modifier son contenu. Notez que de nombreux widgets, y compris les boutons, peuvent contenir du texte.
Chaque widget propose également diverses options de personnalisation et de style.
Autres options de personnalisation
Chaque modèle est divisé en plusieurs parties, colonnes et lignes que vous pouvez modifier pour personnaliser davantage votre page.
Générateur de glisser-déposer de Leadpages.
J'aimerais fournir un aperçu structuré du générateur glisser-déposer Leadpages de mon point de vue :
- Introduction à l'éditeur Leadpages : Lorsque vous plongez dans l'éditeur Leadpages, cela vous semble familier, surtout si vous avez déjà utilisé un générateur de pages WordPress.
- Interface utilisateur:
- Sur le côté droit de l'écran, vous êtes accueilli avec un aperçu en direct de votre page.
- Pendant ce temps, la barre latérale gauche est votre hub pour accéder à divers outils et fonctionnalités.
- Widgets:
- Les widgets sont les éléments fondamentaux de votre page.
- Ces widgets vous permettent d'ajouter sans effort des éléments tels que des formulaires d'inscription ou des boutons à votre page.
- Mise en page:
- L'onglet Mise en page est l'endroit où vous créez la disposition de grille de base de votre page à l'aide de lignes et de colonnes.
- Styles de pages :
- Dans l'onglet Styles de page, vous avez le pouvoir de personnaliser les polices, les images d'arrière-plan et bien plus encore en fonction de vos préférences en matière de marque et de conception.
- Suivi des pages :
- La section Suivi des pages vous permet de configurer les paramètres de référencement de base, tels que les méta-titres.
- Il facilite également l'intégration de codes de suivi et d'analyse, tels que Facebook Pixel et Google Analytics.
- Paramètres spécifiques au widget :
- Chaque widget que vous utilisez est livré avec ses paramètres uniques auxquels vous pouvez accéder et configurer.
- Interface conviviale:
- Bien qu'il ne soit pas aussi libre que le générateur Instapage, l'éditeur Leadpages est particulièrement flexible.
- Par exemple, déplacer un élément est aussi simple que de le faire glisser vers un nouvel emplacement.
- Vous pouvez également utiliser le glisser-déposer pour ajuster facilement la largeur des colonnes.
- Aucun codage requis:
- Une caractéristique importante de l'éditeur Leadpages est qu'il est entièrement sans code.
- Même si vous n’avez aucune expérience en codage, vous pouvez créer sans effort des pages de destination visuellement attrayantes et efficaces.
En résumé, le générateur glisser-déposer Leadpages offre une interface conviviale avec des outils essentiels pour concevoir et personnaliser vos pages Web. C'est un excellent choix, surtout si vous souhaitez créer des pages de destination professionnelles sans avoir besoin de compétences en codage.
Configurer un formulaire
Pour rassembler les opt-ins sur votre page, il est essentiel d'avoir au moins un widget de formulaire. En règle générale, les modèles sont accompagnés d'un formulaire d'inscription par défaut, souvent trouvé dans une fenêtre contextuelle sur la page. Voici un guide pour localiser et personnaliser le formulaire de votre page :
Paramètres de formulaire
Étape 1: Recherchez un appel à l’action, généralement représenté par un bouton. Notez que de nombreux modèles comportent plusieurs appels à l'action.
Étape 2: Passez la souris sur l'appel à l'action et sélectionnez Modifier la fenêtre contextuelle (ou cliquez sur l'appel à l'action puis sur l'icône de lien).
Étape 3: Après avoir ouvert la fenêtre contextuelle, survolez le formulaire et choisissez Modifier les intégrations (ou cliquez sur n'importe quelle partie du formulaire pour accéder à ses paramètres).
Étape 4: Naviguez à travers les trois onglets : INTEGRATIONS, DES CHAMPSet la ACTIONS, pour modifier les paramètres de votre formulaire. Une fois que vous avez terminé, cliquez sur Sauvegarder et fermer.
Fixation d'un aimant en plomb
Vous pouvez encourager les visiteurs à s'abonner à votre page en fournissant un aimant principal.
Paramètres de la page de remerciement
En tant que procédure standard, les personnes qui remplissent un formulaire sur votre page de destination seront redirigées vers une page de remerciement standard. Je suggère de créer une page de remerciement personnalisée pour améliorer l'expérience de ceux qui interagissent avec votre page d'inscription.
Publiez votre page
Cliquez Aperçu avant de publier votre page pour la voir en action. Vous pouvez même vérifier qu'elle s'affiche correctement sur les appareils mobiles.

Lorsque vous avez terminé, cliquez sur Publier pour le rendre public ! Chaque page que vous publiez aura son URL dans votre domaine Leadpages (hébergé par nos soins). Le moyen le plus simple de distribuer votre page est d'utiliser cette URL, mais vous pouvez également la publier sur votre propre serveur ou site WordPress.
Testez votre page
Je recommande généralement d'effectuer un test avant de publier votre page au public. Regardez la vidéo ci-dessous qui vous montre comment tester correctement votre page.
Créer une campagne ou un entonnoir
Publier du contenu Leadpages sur un site Web WordPress
Êtes-vous prêt à vous lancer dans un voyage de création, de publication et d’optimisation transparentes de pages de destination au sein de votre domaine WordPress ? Laissez-nous vous guider à travers le monde enchanteur de l’intégration de Leadpages avec votre site WordPress. 🌟✨
- Pages normales:
- Créez un nombre illimité de pages normales, chacune avec un slug d'URL unique pour un ciblage précis.
- Partagez vos offres sans effort via les réseaux sociaux, les publicités ou les campagnes par e-mail.
- Libérez le potentiel des URL en couches, comme une carte au trésor cachée menant à la destination souhaitée.
- Accueil:
- Transformez la page d'accueil par défaut de votre site avec une page de destination captivante de votre choix.
- Faites une première impression mémorable pour chaque visiteur entrant dans votre royaume magique.
- Porte de bienvenue:
- Enchantez les nouveaux visiteurs avec une porte de bienvenue captivante, garantissant une introduction magique à votre site.
- Exploitez la puissance des URL personnalisables pour guider même les invités récurrents vers de nouveaux enchantements.
- 404 page:
- Transformez les erreurs en opportunités en créant une page 404 captivante.
- Transformez les vagabonds mécontents en explorateurs enthousiastes grâce à des offres alléchantes.
Le rituel de publication Préparez-vous à dévoiler vos merveilles artisanales au monde en suivant ces étapes simples :
- Cliquez sur le chemin mystique de Pages de pistes › Ajouter un nouveau dans votre tableau de bord WordPress.
- Choisissez le type de page qui correspond à votre objectif et sélectionnez votre page de destination conçue.
- Plongez dans les profondeurs de la personnalisation, en sélectionnant un slug d'URL et en décidant d'utiliser ou non la magie de la mise en cache.
- D'un clic triomphant, donnez vie à votre création en appuyant sur Publier.
Créer des mises à jour en toute simplicité Soyez témoin de la danse fluide des mises à jour à mesure que vos pages de destination évoluent :
- La magie réside dans Leadpages lui-même : toutes les modifications que vous apportez se répercuteront sur votre site WordPress en temps réel.
- Méfiez-vous des plugins de mise en cache et de sécurité, car ils peuvent introduire de légers retards dans la danse. Si de telles ombres apparaissent, cherchez à les dissiper en désactivant les coupables potentiels.
Apprivoiser le statu quo Maîtrisez l'art des statuts de page et utilisez-les à votre avantage :
- Accédez au portail de Pages conduire dans votre tableau de bord WordPress.
- Cochez élégamment les cases à côté des pages que vous souhaitez mettre à jour.
- Effectuez une danse élégante avec le Actions en vrac menu, en sélectionnant « Modifier » et en commandant les modifications.
- Libérez le pouvoir de modifier le statut des pages sélectionnées, façonnant ainsi l'expérience de votre public.
Un adieu aux pages Lorsque vient le temps de vous séparer, suivez le chemin de la suppression avec grâce :
- Aventurez-vous dans le sanctuaire Leadpages dans votre tableau de bord WordPress.
- Sélectionnez les pages destinées au royaume des oubliés.
- Grâce à la grâce du menu déroulant « Actions groupées », déplacez-les vers l'étreinte nourricière de la corbeille.
- Pour une clôture ultime, voyagez vers le Corbeille onglet, où vous pouvez choisir de les effacer définitivement ou de les libérer.
Désormais, armé de cette sagesse, vous êtes prêt à naviguer dans le monde complexe de la gestion des pages de destination dans WordPress comme un vrai sorcier ! 🧙♂️🔮
Construire un site entier avec Leadpages
Lorsque j'ai commencé à examiner Leadpages, celui-ci était principalement utilisé pour créer des pages de destination. Ce sont les pages que vous voyez lorsque vous cliquez sur une annonce ou un lien.
Cependant, début 2019, Leadpages a fait quelque chose de remarquable. Ils ont permis de créer des sites Web entiers avec le même outil, et pas seulement des pages de destination. C'était comparable à la façon dont Squarespace et Wix permettent aux utilisateurs de créer des sites Web.
Semblable à ce que j'avais fait avec les pages de destination, mais avec des options supplémentaires. J'ai géré des aspects de l'ensemble du site Web, comme les menus qui facilitent la navigation.
Pour commencer, je pouvais choisir parmi les modèles de sites Web disponibles. Cela revenait à commencer par un design de base, puis à le personnaliser en modifiant des éléments tels que les couleurs et les images.
Le meilleur aspect était que je pouvais toujours utiliser toutes les fonctionnalités intéressantes de Leadpages pour améliorer le fonctionnement des sites Web. C'était comme si j'avais un arsenal d'outils puissants pour créer des sites Web que les gens aimeraient visiter et utiliser.
Que font les pages de leads ? Un aperçu rapide de la fonctionnalité détaillée

1. Présence en ligne :
Il est essentiel d’avoir une présence en ligne en 2020, surtout à l’heure de la tendance culturelle au foyer. Quelle que soit votre activité, il est nécessaire d'établir une présence Web attrayante pour attirer l'attention et élargir votre clientèle.
Avec Leadpages, vous n'avez pas besoin de passer des journées à chercher des concepteurs Web pour créer des pages de destination et des sites Web attrayants.
Les Leadpages permettent de créer facilement des pages de destination et des sites Web pour attirer et convertir des prospects potentiels. Son interface est conviviale, même pour les débutants.
Il s'agit d'une scène sans code qui a récemment été révisée pour devenir disponible constructeur par glisser-déposer, ce qui vous soulage d'une grande partie du travail manuel. Vous publierez des pages Web qui traitent de la compétence et du leurre.
2. Responsables qualité :
Leadpages est conçu pour être optimisé en termes de conversion, garantissant que tout le contenu est optimisé pour convertir le trafic en prospects et en clients sur les pages de destination.

Leadpages intègre des fenêtres contextuelles, des barres d'alerte et des tests AB dans toutes les pages que vous créez à l'aide de leur plateforme.
Actuellement, vous pouvez développer votre liste d'abonnés par courrier électronique en promouvant les inscriptions telles que les livres électroniques ou les newsletters et en garantissant la livraison automatisée du contenu.
Les pages de destination personnalisées garantissent que votre produit atteint les personnes intéressées, vous permettant ainsi de répondre à des groupes ciblés et à leurs besoins.
3. Développement optimisé :
Avec la mise à niveau 2019 de Leadpages, il est juste et simple de créer un site Web avec Leadpage.
En payant pour un forfait premium, vous accédez à un monde de liberté de conception moderne. Bien entendu, vous pouvez toujours choisir de commencer avec une option gratuite.

Il offre des options pour intégrer le marketing par e-mail dans votre page. Vous pouvez même intégrer la page de destination hébergée par Leadpages sous votre nom de domaine. Grâce à ces outils et à la possibilité de suivre les performances de votre page en temps réel grâce à des tests fractionnés efficaces, votre entreprise connaîtra une croissance rapide.
5. Outils de reporting de tests fractionnés Leadpages
Pour obtenir un meilleur taux de conversion, Leadpages vous permet d'effectuer des tests fractionnés illimités sur vos pages, vous permettant de les affiner pour des performances optimales.

Si vous n'êtes pas sûr du meilleur emplacement pour une boîte d'appel à l'action afin d'optimiser l'efficacité, vous pouvez exécuter des tests fractionnés sur vos pages pour les comparer avec d'autres conceptions de votre site.
Cela permet de prédire les taux de conversion, les performances et les niveaux d'optimisation. Plutôt cool, non ? Toute incertitude sur des détails mineurs comme la mise en page ou la police peut être résolue en effectuant un test A/B quand vous le souhaitez.
6. Fenêtres contextuelles
Il y a de fortes chances que vous ayez déjà rencontré une fenêtre contextuelle Leadpages (Leadbox). Ils sont partout. Les Leadbox sont des fenêtres contextuelles claires et d'aspect professionnel qui vous aident à collecter rapidement plus de prospects.
Avec Leadpages, la création d'une Leadbox à conversion élevée ne prend que quelques minutes et elle est livrée avec des paramètres automatisés pour la déclencher lorsque l'intérêt de votre visiteur est à son apogée.
Oui, lorsqu’un visiteur exprime son intérêt pour votre landing page, vous pouvez lui proposer une offre irrésistible. Leadpages fournit un éditeur convivial par glisser-déposer pour créer des Leadbox en quelques minutes seulement. De plus, vous pouvez intégrer de manière transparente votre fournisseur de services de messagerie afin que les nouveaux abonnés soient rapidement ajoutés à votre liste de diffusion préférée lors de votre inscription.
7. Liens principaux
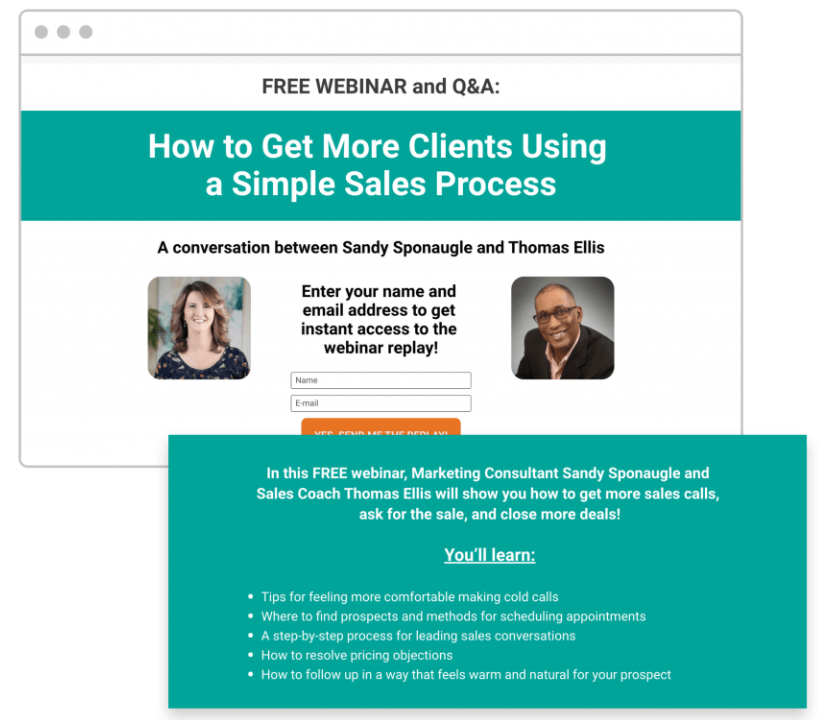
Les Leadlinks, également appelés « liens déclencheurs d'e-mails », sont une fonctionnalité intéressante qui simplifie l'inscription à des promotions, telles que des webinaires, en un seul clic.
Disons que vous proposez un webinaire intitulé « Maîtriser l'art de la fabrication de tacos au caviar ». En règle générale, vous enverriez un e-mail à l'ensemble de votre liste de diffusion contenant un bouton d'inscription qui, une fois cliqué, dirigerait le lecteur vers une page de destination dédiée à ce webinaire (probablement créée avec Leadpages).
Pour s'inscrire au webinaire, ils devront cliquer sur le lien et fournir des informations personnelles supplémentaires sur la page de destination. Pas plus…
Avec Leadlinks, vous ou l'un de vos affiliés incluez le lien directement dans l'e-mail. Lorsque le prospect clique dessus, il est instantanément inscrit. Aucune autre étape n’est nécessaire. Un simple clic sur le lien complète automatiquement leur inscription.
8. Créer des outils de conversion
Vous pouvez utiliser le générateur de pages pour créer des pages de destination, mais Leadpages vous permet également de développer des outils que l'entreprise appelle outils de conversion.
Ces composants, tels que les fenêtres contextuelles, les barres d'alerte, les messages d'inscription et les liens déclencheurs, peuvent être ajoutés à votre site Web pour générer des prospects ou susciter une certaine action de la part des visiteurs.
Leadpages est un puissant générateur de formulaires d'inscription par courrier électronique, car ces techniques de conversion peuvent être intégrées à votre site Web WordPress existant.
9. Aperçu mobile
Chaque propriétaire de site Web doit s'assurer que ses pages peuvent être consultées sur des appareils mobiles. Si vous ne résolvez pas ce problème, les visiteurs qui utilisent des appareils mobiles ne passeront pas le meilleur moment pour lire.
LeadPages vous permet de voir un aperçu de n'importe quelle page que vous créez sur un écran mobile, mais il ne peut pas modifier votre page lorsque vous la regardez. Vous ne pouvez pas, par exemple, modifier la mise en page et les widgets sur la version mobile mais pas sur la version PC.
C'est un problème pour les personnes qui gèrent des sites Web avec de nombreux visiteurs mobiles. Comment pouvez-vous offrir la meilleure expérience utilisateur si vous ne pouvez pas modifier la version mobile ?
10. Débloquez la magie de l'outil d'optimisation LEADMETER ! 🌟🔍
Grâce à leur technologie de pointe Leadmeter, vous pouvez évaluer sans effort le contenu de votre page et recevoir des informations instantanées sur son potentiel de conversion.
Que vous créiez une nouvelle page à partir de zéro ou que vous en optimisiez une qui existe déjà, le Leadmeter décomposera rapidement tous les éléments critiques qui pourraient affecter son taux de conversion, notamment :
- Mise en page et contenu
- Appel à l'action (CTA)
- Méthodes de collecte de leads
11. Options d'intégration des pages de leads
Les merveilles que vous créez avec Leadpages, telles que des pages de destination captivantes, des sites attrayants et des outils d'optimisation des conversions, peuvent facilement s'intégrer à plus de 40 services et outils différents. Découvrez diverses options d'intégration sur le site Leadpages, organisées en catégories enchanteresses telles que Analytics.
- Analytique: Libérez le pouvoir des connaissances avec des piliers comme Google Analytics.
- CRM: Établissez des liens avec des titans comme Salesforce, améliorant ainsi votre parcours de relation client.
- Campagnes Publicitaires: Dansez parmi les stars avec des joyaux d'intégration comme Facebook et Google Ads.
- E-commerce: Lancez-vous dans la quête d'un commerçant avec Shopify, ouvrant la voie au commerce en ligne.
- Campagnes e-mailing: Exploitez les vents de la communication avec des alliés renommés comme AWeber.
- Chat en direct: Participez à des conversations en temps réel avec les pouvoirs mystiques de Drift.
- Automatisation du Marketing: Entrez dans un royaume d'orchestration transparente aux côtés de la main directrice de HubSpot.
- Paiements: Débloquez des trésors avec PayPal, ouvrant la voie à des transactions sans effort.
- Planification: Apprivoisez l'écoulement du temps avec des alliés tels que Calendly, garantissant des engagements harmonieux.
- Réseaux Sociaux: Rejoignez la danse de la visibilité avec la magie de l'intégration Facebook.
- Vidéo: Embarquez pour des voyages visuels avec YouTube, en partageant des histoires captivantes.
- Webinaire: Dévoilez la sagesse à un public enthousiaste grâce à la puissance de GoToWebinar.
- Site Web: Alignez vos forces avec WordPress, en intégrant vos créations dans le tissu même du Web.
- Divers: Explorez le royaume énigmatique des autres intégrations, où des surprises vous attendent.
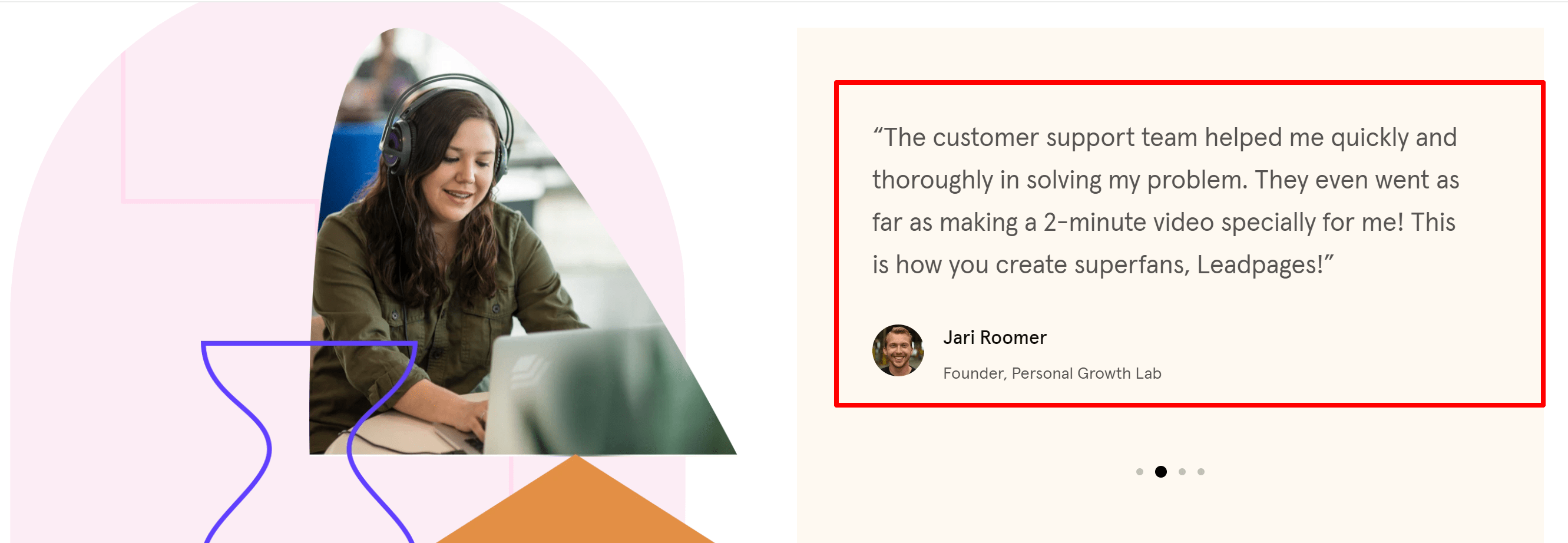
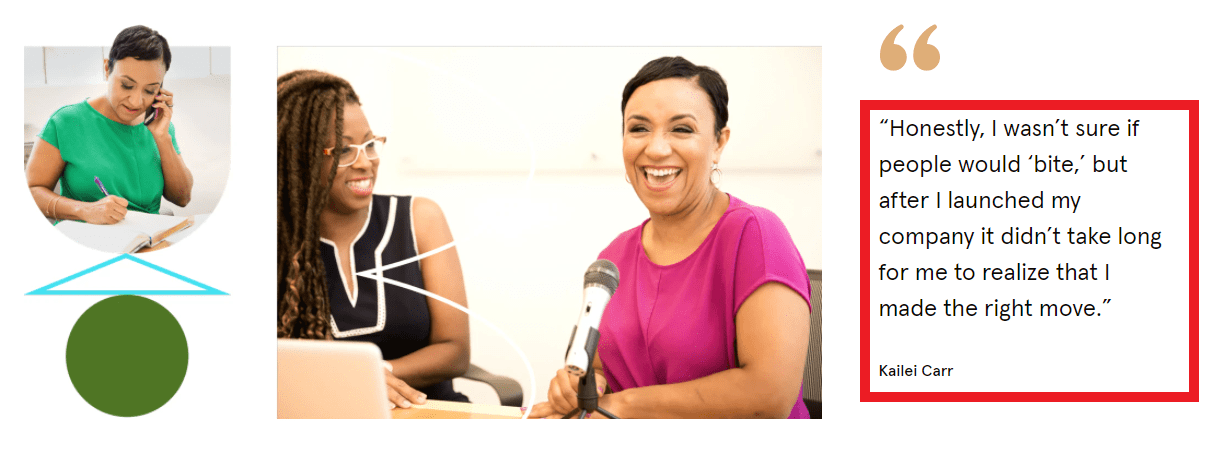
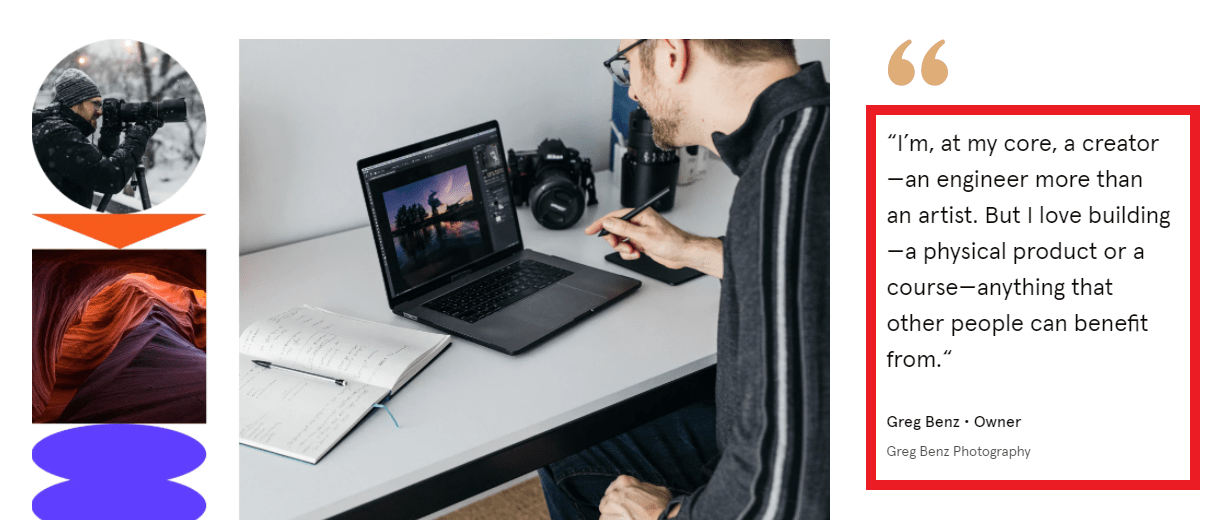
Témoignages de clients LeadPages : avis LeadPages par les utilisateurs

Avantages et inconvénients des pages de référence :
Avantages-
- Pour les nouveaux arrivants, l'option glisser-déposer est un éditeur convivial.
- La nouvelle barre d'alerte vous permet de joindre "déclaration" Formats de style et CTA sur votre site.
- Vous obtenez environ 200+ modèles gratuits magnifiquement conçus, je vous l’assure ! Mais l’avantage est que vous obtenez plus de modèles si vous les payez.
- Oh, une autre partie récemment installée vous fournit les ingrédients nécessaires pour développer vos pages Web optimisées pour la conversion en quelques clics seulement !
- La partie amusante consiste à créer des tests A/B.
- Il y a des fonctionnalités supplémentaires.
- L'ensemble du système d'analyse intégré.
- Un fantastique groupe de widgets.
Les inconvénients-
- La plupart des fonctionnalités ne sont pas incluses dans le niveau abordable.
- Comme vous devez l'avoir entendu, le seul inconvénient ici est que le prix fait écarquiller les yeux des gens, en particulier des utilisateurs occasionnels.
Avis des utilisateurs de Leadpages :



Avis des clients de LeadPages sur Facebook :
Avis des clients de LeadPages sur Twitter
Et si nous vous disions que vous pouvez transformer le référencement de votre site en 10 étapes simples ? La bonne nouvelle est que vous le pouvez absolument. 🌟
Inscrivez-vous à notre #SEO liste de contrôle et apprenez à éliminer ce qui fonctionne (et ce qui ne fonctionne pas) avec notre top 10 essentiel #Conseils SEO. ⬇ https://t.co/tItVokR3GP
– Leadpages® (@Leadpages) 15 avril 2021
Avis clients de LeadPages sur LinkedIn
Avis des clients de LeadPages sur Youtube
FAQ relatives aux avis Leadpages
✅ Combien coûtent les LeadPages ?
LeadPages propose un essai gratuit mais pas la version gratuite. Leur forfait le plus bas commence à 25 $/mois.
🎉 Ai-je besoin de Leadpages ?
Vous devez utiliser LeadPages si vous avez une entreprise de taille moyenne et que vous souhaitez développer votre liste de diffusion plus rapidement et convertir les prospects en clients. En outre, cela vous fera gagner du temps lors de la création de pages avec le codage.
💼 Quand dois-je commencer à utiliser Leadpages avec mon entreprise ?
Leadpages Destinations facilite et accélère la mise en ligne et avec leurs pages de destination et leurs outils de conversion, le développement de votre commerce est simple et direct.
Quel est votre conseil numéro un pour créer des lead magnets efficaces ?
Nous avons effectué de nombreux tests et constaté qu'une simple liste d'outils d'une page était le meilleur aimant principal que nous ayons jamais offert. C'était juste un joli PDF avec une liste de quelques outils marketing qu'ils utilisaient. Cela a incité plus de personnes à s'inscrire qu'un cours vidéo gratuit, un livre électronique et un appel de coaching d'une heure.
👉 Quel est le but de Leadpage ?
Les Leadpages peuvent être considérées comme l’eau d’une plante en croissance. Tout comme l'eau qui aide la plante dans sa croissance et la maturation des fleurs, Leadpages vous fournit les méthodes pour développer votre entreprise avec diverses choses comme la collecte de prospects, la connexion avec le public, etc. pour créer des sites Web, des fenêtres contextuelles, des pages de destination, des barres d'alerte et bien plus encore.
💥 Qu'est-ce que j'obtiens avec mon essai gratuit ?
Vous avez accès à tous les outils associés au plan Leadpages qui vous mèneront à un développement commercial réussi. Cela inclut une distribution illimitée, une activité et des prospects illimités, alors allez-y à toute vitesse pour vos 14 jours gratuits !
Verdict de l'examen de Leadpages 2024 | Ce créateur de page de destination en vaut-il la peine ?
Mon expérience avec Leadpages a été positive. L'interface conviviale et les divers modèles m'ont permis de créer des pages de destination personnalisées sans effort.
L'intégration avec les outils marketing a amélioré la génération de leads, tandis que les analyses ont fourni des informations pour l'optimisation. Malgré des problèmes mineurs, un support client réactif a résolu les problèmes rapidement.
Les Leadpages s'avèrent utiles pour stimuler les efforts de marketing en ligne.








Si vous souhaitez plus de contrôle sur vos clients, les pages de destination Leadpages sont le meilleur outil pour vous. Je l’ai trouvé incroyablement simple à utiliser et le service client était encore meilleur ! De plus, ils proposent un essai gratuit de 14 jours, ce qui est fou car peu de services de sites Web le font… donc en 14 jours, un individu sait si c'est pratique pour lui ou non et décide ensuite s'il doit continuer !
Si je dois décrire certains avantages, je dirai que vous pouvez ajouter du texte et des images pour créer une page de destination entièrement personnalisée qui capte l'attention des clients, convertit plus de ventes que jamais et vous aide à vaincre vos concurrents avec des taux de conversion supérieurs… .et c'est ce que veut quiconque exécute une page.
En tant qu'ancien utilisateur de Leadpages, je dirai que cela vous facilite beaucoup de choses. Il s'agit d'un guichet unique pour votre marketing par e-mail, vos pages de destination et bien plus encore. Il y a quelques problèmes que vous pourriez rencontrer avec le service que le personnel serviable ne peut pas gérer en quelques instants par téléphone.
Les personnes derrière Leadpages répondront à toutes vos questions sur simple appel !
Je me suis inscrit à Leadpages il y a quelque temps et je suis vraiment content de l'avoir fait ! Les didacticiels m'ont aidé à me familiariser avec la plate-forme et ils ont été très réactifs à toutes mes questions. Avoir un support client disponible par téléphone est vraiment rassurant – ce n'est pas quelque chose que l'on trouve dans beaucoup d'entreprises de nos jours….c'est tellement utile pour moi !
Si vous écoutez mes paroles, je dirai que Leadpages utilise le logiciel parfait pour le spécialiste du marketing et le propriétaire d'entreprise moderne. Avez-vous déjà voulu envoyer des mises à jour automatiques à votre liste de diffusion concernant votre nouveau service, des mises à jour sur les services que vous proposez, des cadeaux occasionnels ? Gagnez du temps en gérant tout cela avec Leadpages… car il est très facile à utiliser et fait gagner du temps à un individu.