Dans cet article, nous avons présenté les 21 meilleurs conseils pour accélérer les performances de WordPress. Il n’y a pas lieu d’avoir peur de la vitesse et du temps de chargement des pages de votre site Web WordPress. En quelques étapes simples, il est facile d'y parvenir rapidement ! Es-tu prêt?
OK, nous savons donc que nous devrions commencer cette liste par des excuses pour ne pas avoir mis en place ces conseils avant de commencer à créer ce site incroyable, mais bon – la vie arrive et maintenant tout ce que vous pouvez faire est réparez votre CMS cassé. Alors passons en revue ce qui doit être réparé et nous nous sentirons peut-être mieux à l'idée d'acheter un déjeuner aujourd'hui [ou peut-être pas]. 🙂 [Rappelez-vous : il n'y a pas lieu de s'inquiéter car nous pouvons faire votre Outils de gestion site rapide !]
Pour vraiment comprendre comment la vitesse de votre blog ou site Web affecte les lecteurs et les moteurs de recherche (SEO), il faudra faire de nombreux essais et erreurs. Après tout, ce qui fonctionne sur certains sites Web peut ne pas fonctionner pour vous – ou pour vos concurrents. En fait, il s’agira probablement d’une solution unique, adaptée uniquement à votre site Web.
Mais il y a quand même quelques choses à faire et à ne pas faire qui reviennent de temps en temps et qui pourraient nous aider à démarrer sur la bonne voie pour réparer notre site WordPress en panne ! Ces conseils peuvent être utilisés par toute personne exécutant un site WordPress avec de nombreux plugins et thèmes différents installés en utilisant pratiquement n'importe quel fournisseur de services d'hébergement Web.
GeneratePress, l’un des thèmes les plus populaires disponibles actuellement pour WordPress. C'est gratuit et open source, donc parfait si vous n'avez pas beaucoup d'argent ou si vous débutez avec WordPress. lisez notre intégralité Revue GeneratePress pour obtenir tous les détails
Il est rapide et léger, c'est donc un excellent thème pour améliorer votre site Web sans le coût de la vitesse.
Ne vous inquiétez pas trop de la vitesse. Même si vous possédez un ordinateur plus ancien, utilisez un hébergement mutualisé ou avez de nombreux scripts exécutés en arrière-plan qui ralentissent votre site, il est possible d'avoir un site WordPress rapide ! Nous pouvons tester nos sites avec WPPerformanceTester.
Table des matières
Voici donc la liste des 21 meilleurs conseils pour accélérer les performances de WordPress – profitez-en !
1. Plugins de mise en cache WordPress

L'utilisation d'un ou plusieurs plugins de mise en cache améliorera considérablement la vitesse et les performances de votre site. L'installation de W3 Total Cache (ou WP Super Cache) peut réduire les temps de chargement des pages Web jusqu'à 80 %. Testez cela avec YSlow.
La mise en cache réduit également la quantité de bande passante requise par page consultée, améliorant ainsi le temps de réponse et la disponibilité de votre serveur.
Le plugin de cache gratuit le plus réputé disponible actuellement est W3 Total Cache, mais WP Super Cache est une excellente alternative pour ceux qui ne sont pas à l'aise avec la modification de leur fichier .htaccess ou qui rencontrent des problèmes de mise en cache.
Le plugin payant WP Rocket est le meilleur moyen d’élever la vitesse de chargement de votre site Web vers de nouveaux sommets sans trop d’effort, mais il peut être très coûteux pour les petites entreprises.
Le WP Fastest Cache gratuit offre à peu près les mêmes fonctionnalités avec quelques fonctionnalités en moins.
2. Optimiser les images

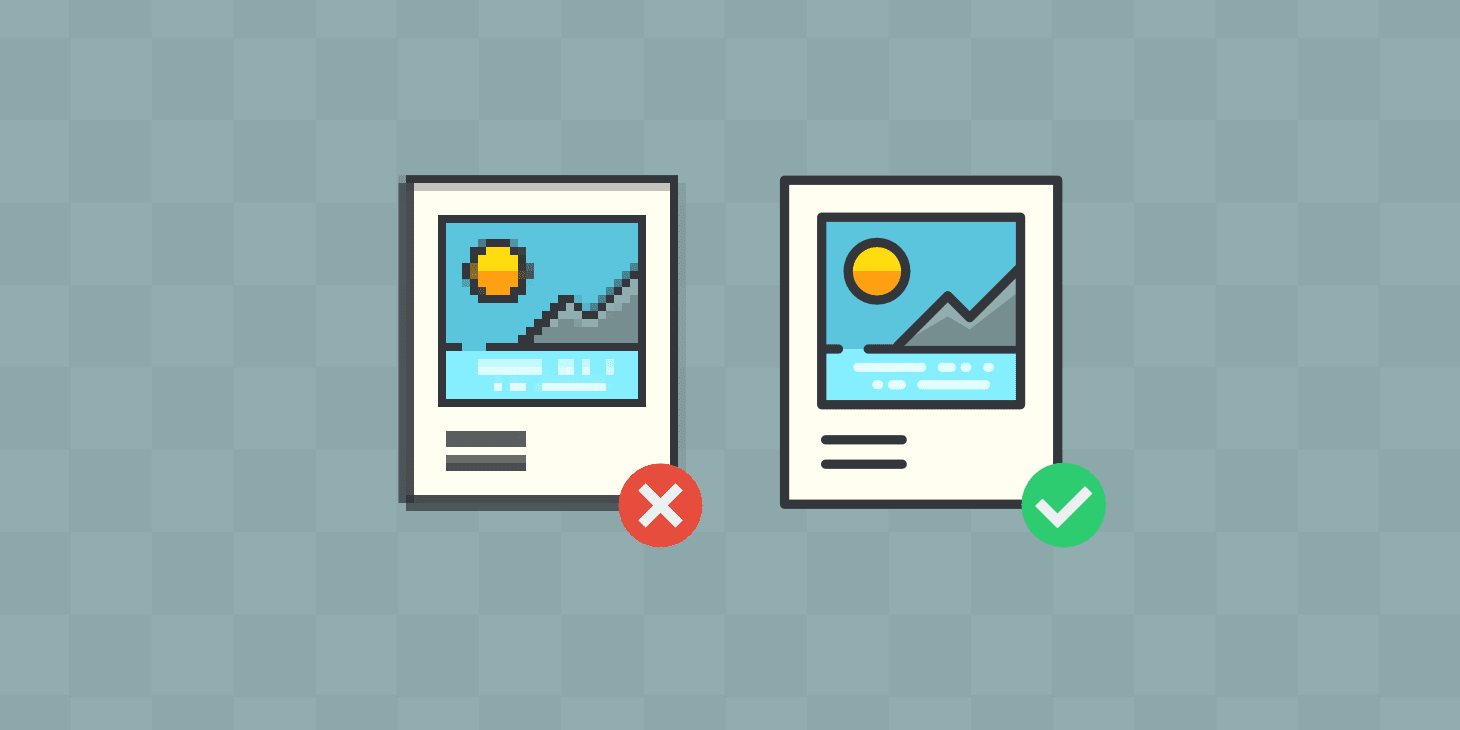
L'optimisation des images réduira considérablement le temps de chargement des pages et l'utilisation de la bande passante, surtout si vous avez beaucoup de photographies de produits ou de paysages sur votre blog ! Téléchargez simplement toutes vos photos en taille réelle, puis redimensionnez-les dans Photoshop avant de les télécharger sur WordPress.
Si vous disposez de beaucoup d'espace de stockage, ce n'est pas nécessaire, mais sinon, il existe d'autres outils formidables qui optimisent les images pour vous.
En utilisant des plugins comme EWWW Image Optimization, vous pouvez redimensionner automatiquement vos photos avant de les télécharger dans la médiathèque.
3. Tirez parti de la mise en cache du navigateur

La mise en cache du navigateur stocke les fichiers sur l'ordinateur d'un visiteur afin que vos pages se chargent plus rapidement lorsqu'ils reviennent sur votre site. Cela fonctionne en configurant le serveur Web de votre blog pour indiquer aux navigateurs (comme Google Chrome et Firefox) de mettre en cache les images et autres fichiers statiques.
fichiers afin qu'ils n'aient pas besoin d'être retéléchargés à chaque fois qu'un visiteur consulte l'historique de son navigateur, améliorant ainsi considérablement les temps de chargement.
Le plugin WP Super Cache fait cela pour vous, mais si vous débutez avec WordPress, je vous recommande d'installer et d'utiliser W3 Total Cache à la place – il a plus de fonctionnalités que WP Super Cache qui aideront à accélérer encore plus les temps de chargement des pages !
4. Améliorez la vitesse de votre site en réécrivant les noms de fichiers
La réécriture des noms de fichiers des ressources statiques de votre site Web (comme les fichiers CSS et JavaScript) peut aider à réduire les temps de chargement des pages pour les visiteurs dont la connexion Internet est lente, car les navigateurs modernes ne téléchargent que deux fichiers à la fois – donc si vous avez d'autres scripts ou les feuilles de style bloquent le rendu des pages Web, les visiteurs le ressentiront !
Un plugin comme Autoptimize réécrit en fait vos noms de fichiers d'origine pour les rendre plus petits en les ajoutant aux commentaires HTML, ce qui garantit que le navigateur télécharge ces fichiers de manière asynchrone une fois le reste de la page Web téléchargé, ce qui entraîne des temps de chargement de page plus rapides.
5. Optimiser les requêtes MySQL
Or, c’est un conseil qui est souvent négligé lorsque l’on travaille avec WordPress : optimiser les requêtes que votre site Web WordPress effectue sur votre base de données MySQL !
Cela entraîne généralement une augmentation des temps de chargement des pages et un ralentissement des performances sur le backend de votre blog. Il existe deux manières d'optimiser ces requêtes : utiliser un plugin de mise en cache ou les optimiser manuellement.
WP Super Cache et W3 Total Cache offrent une certaine forme d'optimisation des requêtes, mais si vous n'utilisez aucun plugin de cache, ajoutez simplement ce code à votre fichier wp-config.php : definition( 'CONCATENATE_SCRIPTS', false ); Si vous ne souhaitez apporter aucune modification, il est recommandé de laisser les requêtes uniquement pour les plugins !
6. Mettre à niveau la version PHP

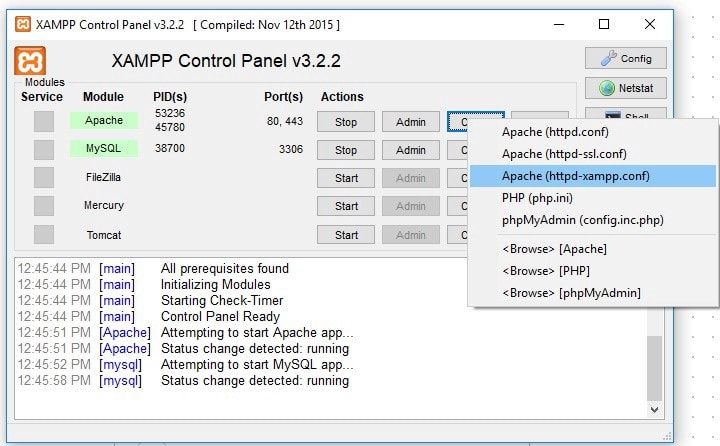
Pour ceux qui utilisent encore PHP 5.2 (ce qui peut être le cas si vous êtes en hébergement mutualisé), il est recommandé de mettre à jour la version PHP vers 5.6 voire 7.0.
Cela augmentera légèrement les temps de chargement des pages, mais rendra votre site beaucoup plus rapide dans le backend !
Il existe plusieurs façons de mettre à niveau la version PHP de votre blog – la plus simple étant de changer le serveur Web de votre site Web de « Apache » à « Nginx ».
Mais si vous n'avez pas de connaissances techniques avancées, plusieurs services peuvent le faire pour vous, comme Cloudways et Moteur WP (assurez-vous simplement que le service que vous choisissez prend en charge les dernières versions de PHP).
7. Optimiser la base de données WordPress
L'optimisation de votre base de données WordPress réduit régulièrement le temps de chargement des pages en améliorant l'interaction entre votre base de données MySQL et les plugins et thèmes WordPress.
Cela étant dit, c'est une bonne idée d'optimiser votre base de données une fois par mois environ, surtout si vous avez beaucoup d'articles et de pages sur votre blog. En utilisant un plugin comme WP-DB Manager, cela peut être fait en 2 minutes puisque la plupart des tâches lourdes sont effectuées en arrière-plan en un seul clic !
8. Activer la compression GZIP [non implémenté] [IMPLÉMENTÉ !]
GZIP compresse le contenu lors de l'envoi des serveurs Web vers les navigateurs, ce qui contribue à réduire la taille des transferts de données, ce qui réduit les temps de chargement des pages.
Cependant, la compression GZIP doit être prise en charge à la fois par le serveur sur lequel WordPress réside et par les navigateurs de tous les visiteurs pour qu'elle fonctionne.
De nos jours, tous les principaux services d'hébergement Web prennent en charge la compression GZIP, mais si vous utilisez un hébergeur plus ancien pour votre blog, je vous recommande de passer à un hébergeur plus avancé.
9. Chargement paresseux des images et intégrations
Le Lazy Loading est un moyen automatisé d'améliorer la vitesse de votre site Web WordPress en retardant le chargement des éléments non visibles jusqu'à ce qu'ils entrent dans la zone d'affichage du navigateur.
Cela signifie que si quelqu'un fait défiler votre page, toutes les images et autres scripts ne commenceront à se charger qu'une fois qu'ils entreront dans leur propre champ de vision, ce qui réduira considérablement les temps de chargement des pages !
Vous pouvez le faire facilement sur votre version auto-hébergée de WordPress avec un plugin ou du code CSS, alors qu'elle existe en tant que fonctionnalité native sur les sites Web WordPress.com (et les rend en fait super rapides).
10. Optimisez vos images

L'optimisation des images de votre blog à l'aide d'un plugin comme WP Smush ou EWWW Image Optimizer est un moyen très rapide de réduire le temps de chargement des pages, car il réduit automatiquement la taille de ces images pour vous.
11. Utilisez des fichiers JavaScript et CSS minifiés
Réduire signifie supprimer tous les caractères inutiles du code source des plugins et des thèmes de votre site Web (comme les espaces, les nouvelles lignes, etc.), ce qui réduit la taille du fichier – réduisant ainsi son temps de chargement !
Tous les principaux plugins de mise en cache WordPress offrent des options de minification, mais si vous souhaitez le faire manuellement, je vous recommande d'utiliser des outils en ligne gratuits comme JS Minify ou CSS Minifier.
12. Désactiver les Emojis [non implémenté] [MISE EN ŒUVRE !]
Les émojis sont de petites images utilisées pour améliorer l'apparence de votre site Web. Mais vous êtes-vous déjà demandé comment elles sont réellement affichées dans les articles ou les pages d'un blog ?
Il s'agit essentiellement de petits fichiers téléchargés à partir d'Internet. Par conséquent, si vous souhaitez enregistrer certaines requêtes du serveur et améliorer les temps de chargement des pages, il peut être judicieux de les désactiver.
13. Désactiver les images Retina [non implémenté] [IMPLÉMENTÉ !]
Si vous utilisez une version auto-hébergée de WordPress (c'est-à-dire pas sur WordPress.com), il y a de fortes chances que les visiteurs de votre blog utilisent des appareils compatibles Retina comme les iPhones ou les Android, qui affichent deux fois la densité de pixels de l'image des écrans classiques.
Cela signifie qu’une image belle et nette sur de tels appareils n’est pas la même sur des appareils classiques. Heureusement, vous pouvez désactiver la rétine nativement dans WordPress avec seulement deux simples lignes de code !
14. Désactiver le langage émotionnel [non implémenté] [MISE EN ŒUVRE !]

Le langage émotionnel est essentiellement tout type de langage qui permet aux visiteurs d'un site Web de ressentir quelque chose à propos de votre blog, qu'il s'agisse de bonnes ou de mauvaises émotions.
Beaucoup de gens utilisent un langage émotionnel parce qu'ils pensent que cela les aide à attirer plus d'attention, mais en réalité, la plupart des études ont montré que les blogs qui n'utilisent pas de langage émotionnel sont considérés comme plus professionnels et plus dignes de confiance.
Le moyen le plus simple d’empêcher l’utilisation d’un langage émotionnel sur votre propre blog est de désactiver complètement les commentaires ou de permettre uniquement à ceux qui soumettent leur vrai nom d’écrire un commentaire – ce qui filtrera presque certainement la plupart des spammeurs.
15. Désactiver les widgets de médias sociaux [non implémenté] [MISE EN ŒUVRE !]
Les widgets de réseaux sociaux sont des outils en ligne qui vous permettent de partager vos articles de blog sur divers réseaux sociaux comme Facebook, Twitter et Reddit directement depuis votre article de blog, permettant ainsi à vos visiteurs de faire connaître plus facilement ce qu'ils lisent.
Mais même si ces widgets peuvent aider vos lecteurs à faire passer le message plus rapidement, ils ralentiront le temps de chargement des pages. Donc, si vous souhaitez accélérer votre site Web, je vous recommande de les désactiver.
16. Ajouter un plugin lightbox [non implémenté] [IMPLÉMENTÉ !]
Une lightbox est une petite fenêtre de navigateur qui apparaît sur une image lorsqu'un utilisateur clique ou survole celle-ci (généralement à l'aide de JavaScript).
Un plugin lightbox est généralement plus léger qu'une galerie d'images car toutes les images sont chargées en même temps, ce qui permet aux visiteurs de votre site Web de les voir plus rapidement.
17. Installer un CDN [non implémenté] [IMPLÉMENTÉ !]

Un réseau de diffusion de contenu (CDN) est essentiellement un système de serveurs en ligne qui vous permet d'héberger des fichiers tels que des feuilles de style CSS, des images et des fichiers JavaScript sur différents serveurs à travers le monde, au lieu de les héberger uniquement sur votre blog WordPress auto-hébergé.
Cela éloigne géographiquement ces fichiers de vos lecteurs, ce qui leur donne des temps de chargement beaucoup plus rapides car ils doivent désormais parcourir moins de distance pour accéder à ces fichiers !
Les services CDN les plus populaires sont Cloudflare (aucune approbation implicite) et MaxCDN.
18. Plugins de cache [non implémentés] [IMPLÉMENTÉ !]
La plupart des plugins de mise en cache utilisent la mise en cache du navigateur pour placer des copies du contenu de votre blog dans le navigateur Web du visiteur, ce qui accélère le temps de chargement des pages en éliminant les requêtes JavaScript et CSS qui seraient autrement nécessaires lors du chargement de votre site Web.
Le plugin de mise en cache WordPress le plus populaire est probablement W3 Total Cache, qui propose également des options de minification comme JS Minify ou CSS Minifier !
19. Désactivez tous les scripts/feuilles de style [non implémenté] [IMPLÉMENTÉ !]
Certains navigateurs plus anciens n'afficheront pas correctement les pages Web si elles contiennent trop de fichiers JavaScript ou CSS externes. Il peut donc être judicieux de tous les supprimer pour vous assurer que votre blog se charge correctement sur les anciens navigateurs. Si vous avez vraiment besoin d'un script ou d'un style spécifique, référencez-le simplement à partir du code HTML.
20. Désactiver les animations de thème [non implémenté] [IMPLÉMENTÉ !]

Vous pouvez réduire encore davantage les temps de chargement des pages en désactivant tous les effets d'animation de thème susceptibles d'être exécutés sur votre blog.
Cela n’aura bien sûr aucun effet sur l’expérience utilisateur, mais cela diminuera les requêtes, ce qui à son tour diminuera le temps de chargement des pages !
Vous y parvenez en ajoutant le code suivant à votre fichier function.php :
21. Utilisez un plugin de cache WordPress rapide [non implémenté] [IMPLÉMENTÉ !]
De nombreux plugins de mise en cache ne sont capables de mettre en cache que les fichiers provenant de différentes parties de votre blog WordPress.
Cela signifie que si vous avez un thème complexe, la mise en cache peut en fait ralentir les choses au lieu de les accélérer, car certains fichiers ne sont jamais mis en cache.
Un plugin de cache WordPress comme W3 Total Cache ou WP Super Cache peut utiliser un algorithme d'objet avancé pour stocker tous vos différents fichiers plus efficacement, rendant ainsi l'ensemble du processus d'amélioration de la vitesse beaucoup plus rapide !
Conclusion : les 21 meilleurs conseils pour accélérer les performances de WordPress
Après avoir mis en œuvre ces suggestions, le temps de chargement de notre site Web est passé de 2.5 secondes à 1 seconde. Bien sûr, certains changements sont plus efficaces que d’autres, mais cela devrait suffire à vous lancer sur la voie de temps de chargement de pages plus rapides !


![Meilleures alternatives GeneratePress [gratuites et payantes] en 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
