Qu'est-ce que l'éditeur WYSIWYG ? Lisez cet article pour en savoir plus sur ce mot à la mode.
Table des matières
Qu'est-ce que l'éditeur WYSIWYG ?
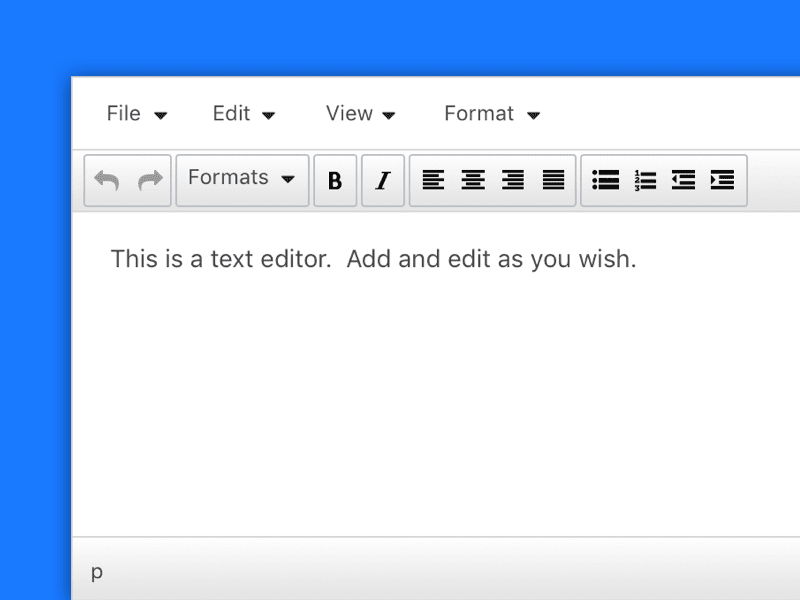
Un éditeur ou un outil WYSIWYG (prononcé « wiz-ee-wig ») permet à un développeur de voir à quoi ressemblera le résultat final lors de la création de l'interface ou du document. WYSIWYG signifie « ce que vous voyez est ce que vous obtenez ».

WSIWYG signifie « Ce que vous voyez est ce que vous obtenez » ou « Ce que vous voyez est ce que vous obtenez ». Cela fait référence à la façon dont le logiciel peut montrer aux gens à quoi ressemblera chaque type de contenu sans qu’ils aient à effectuer de travail supplémentaire ou à écrire du code.
L'idée derrière WYSIWYG est que toutes les modifications que vous apportez à l'écran apparaîtront dans le produit final sans que vous ayez à faire autre chose. Cela signifie que lorsque vous utilisez un éditeur WYSIWYG, l'apparence de votre conception et de votre contenu sur la plate-forme est exactement celle à laquelle ils ressembleront une fois terminés.
Un éditeur WYSIWYG diffère des éditeurs plus traditionnels en ce sens qu'ils nécessitent que le développeur saisisse des codes descriptifs (ou balisage) et ne permettent pas au développeur de visualiser immédiatement les effets du balisage. bravo, une application de traitement de texte, a été le premier éditeur WYSIWYG complet.
Développé au centre de recherche Xerox Palo Alto dans les années 1970 par Charles Simonyi, il a servi de base au travail de Simonyi chez Microsoft et s'est développé en deux autres produits WYSIWYG, Word et Excel.
WYSIWYG et conception Web
Les éditeurs de texte enrichi, en revanche, n'exigent pas que les développeurs écrivent du code descriptif ou du balisage pour créer des sites Web. Cela les différencie des éditeurs de texte brut traditionnels, qui les obligent à écrire du code ou du balisage pour créer des sites Web. Les éditeurs de texte brut ne vous montreront pas immédiatement comment se déroule votre travail.

Lorsque des créateurs de sites Web conviviaux comme Wix sont apparus, les personnes non techniques disposaient d'un moyen de créer des pages Web faciles à utiliser. Cela a pris du temps, mais les systèmes de gestion de contenu d'entreprise ont commencé à accorder davantage d'attention à l'édition WYSIWYG.
Cela a donné aux spécialistes du marketing et aux concepteurs de sites Web un autre moyen de créer des sites Web et des newsletters par courrier électronique sans avoir à demander de l'aide au service informatique !
Dans l’ensemble, un éditeur WYSIWYG permet aux spécialistes du marketing de créer plus facilement une meilleure interface utilisateur sans l’aide des développeurs.
Avantages du WYSIWYG :
Voici les principaux avantages de l’éditeur WYSIWYG :
- Facile à utiliser: Les utilisateurs n'ont pas besoin de savoir écrire du code Web pour utiliser de nombreux éditeurs WYSIWYG, dotés d'une interface glisser-déposer. Ils peuvent ajouter (ou supprimer) du texte, des images et des vidéos à une page Web sans aucune connaissance en programmation Web. Intuitif : il est naturel que le cerveau organise les choses de cette manière.
- Efficace: En termes de rapidité et d'efficacité, un éditeur WYSIWYG est bien plus rapide que d'écrire une page Web à partir de zéro, surtout lorsque le responsable n'est pas très calé en technologie. Il n'est pas nécessaire de changer d'écran et d'attendre que l'aperçu apparaisse sur le nouvel écran. En outre, les utilisateurs peuvent se concentrer davantage sur la conception au lieu de s’enliser dans des détails techniques.
- Flexibilité: Vous pouvez apporter de petites modifications à la volée grâce aux outils de conception WYSIWYG. Si une image n’est pas à sa place, vous pouvez corriger ce problème en quelques clics. En prime, de cette façon, vous pouvez facilement maintenir votre site à jour, ce qui le rend encore meilleur.
Conclusion
De nombreux hébergeurs WYSIWYG vous permettent de créer un site Web sans grande connaissance en codage. Cela couvre des services bien connus tels que Squarespace, Wix et Weebly. Celles-ci incluent fréquemment des interfaces « glisser-déposer » qui vous permettent d'ajouter des blocs de contenu à une page tout en adhérant à un modèle spécifique.




