एलीमेंटर के बारे में जानने के लिए बहुत कुछ है, इसलिए आप हमारा लेख पढ़ सकते हैं तत्व समीक्षा.
विषय - सूची
एलिमेंट के बारे में

हालांकि इसे हाल ही में 2016 में पेश किया गया था। Elementor ने वेब पेज बिल्डर उपयोगकर्ता आधार पर तेजी से कब्ज़ा कर लिया है। यह एक इज़राइली सॉफ्टवेयर कंपनी है जो वर्डप्रेस उपयोगकर्ताओं को अपनी वेबसाइटों को अत्यंत आसानी से संपादित करने की अनुमति देती है। 5 मिलियन से अधिक सक्रिय डाउनलोड और गिनती के साथ, यह एक देश मील से लोकप्रियता प्रतियोगिता जीतता है।
इसे डाउनलोड करना और उपयोग करना भी मुफ़्त है, जो इसकी भारी लोकप्रियता को बताता है। एलीमेंटर प्रो नाम का एक भुगतान संस्करण मुफ़्त संस्करण की तुलना में बेहतर सुविधाओं के साथ आता है।
गुटेनबर्ग के बारे में
गुटेनबर्ग वर्डप्रेस बाजार में एक नया प्रवेशकर्ता है। यह आपके पोस्ट, वेबसाइट, ब्लॉग और अन्य चीज़ों के लिए वह अनोखा लुक बनाने में मदद कर सकता है जो आप चाहते हैं। यह 5.0 नवंबर, 27 को वर्डप्रेस 2018 के एक भाग के रूप में आया।
गुटेनबर्ग का नाम बहुत लोकप्रिय जोहान्स गुटेनबर्ग के नाम पर रखा गया था। उन्होंने मैकेनिकल प्रिंटिंग प्रेस का आविष्कार किया। गुटेनबर्ग WordPress प्लगइन 2017 में मैट मुलेनवेग द्वारा वर्ड कैंप यूरोप में लॉन्च किया गया था।
हालाँकि, विस्तार से, मैंने सुविधाओं, उपयोग में आसानी, ग्राहक सहायता, मूल्य निर्धारण और कार्य प्रक्रिया की तुलना की।
फ़ीचर तुलना: गुटेनबर्ग बनाम एलिमेंटर प्लगइन
| Feature | गुटेनबर्ग | एलिमेंट प्लगइन |
|---|---|---|
| यूजर इंटरफेस | ब्लॉक-आधारित प्रणाली के रूप में वर्डप्रेस संपादक में एकीकृत | लाइव पूर्वावलोकन के साथ समर्पित ड्रैग-एंड-ड्रॉप पेज बिल्डर |
| उपयोग की आसानी | बुनियादी और HTML/CSS के ज्ञान की आवश्यकता हो सकती है | दृश्य संपादक और सहज ज्ञान युक्त नियंत्रण के साथ उपयोगकर्ता के अनुकूल |
| निर्माण सामग्री | ब्लॉकों के साथ सीमित डिज़ाइन क्षमताएं | विजेट्स की एक विस्तृत श्रृंखला के साथ व्यापक डिज़ाइन विकल्प |
| अनुकूलन विकल्प | अतिरिक्त प्लगइन्स के बिना थोड़ा अनुकूलन | उन्नत स्टाइलिंग विकल्पों के साथ अत्यधिक अनुकूलन योग्य |
| टेम्पलेट्स | सीमित अंतर्निर्मित टेम्पलेट | पूर्व-डिज़ाइन किए गए टेम्पलेट्स और ब्लॉकों की समृद्ध लाइब्रेरी |
| अनुकूलता | अधिकांश थीम के साथ अच्छा काम करता है | अधिकांश थीम के साथ संगत, लेकिन कुछ को स्टाइलिंग की आवश्यकता हो सकती है |
| उत्तरदायी डिजाइन | उत्तरदायी, लेकिन अतिरिक्त स्टाइल की आवश्यकता हो सकती है | विभिन्न उपकरणों के लिए प्रतिक्रियाशील डिज़ाइन नियंत्रण प्रदान करता है |
| तृतीय-पक्ष ऐड-ऑन | तृतीय-पक्ष ऐड-ऑन की सीमित उपलब्धता | तृतीय-पक्ष ऐड-ऑन और एक्सटेंशन का समर्थन करता है |
| गति और प्रदर्शन | आम तौर पर हल्का और तेज़ | प्रदर्शन को प्रभावित कर सकता है, विशेषकर जटिल डिज़ाइनों के साथ |
| लागत | निःशुल्क और डिफ़ॉल्ट रूप से वर्डप्रेस के साथ आता है | अधिक सुविधाओं के लिए प्रीमियम संस्करण के साथ निःशुल्क संस्करण उपलब्ध है |
निर्णय
एलीमेंटर और गुटेनबर्ग दोनों अपने उपयोगकर्ताओं को कई प्रकार की सुविधाएँ और उपकरण प्रदान करते हैं, जिससे उनका काम बहुत आसान हो जाता है। यह चुनना वास्तव में कठिन है कि उनके द्वारा प्रदान की जाने वाली सुविधाओं के आधार पर कौन सा बेहतर विकल्प होगा, क्योंकि दोनों ही असाधारण रूप से अच्छी और अनूठी सुविधाएँ प्रदान करते हैं, जिनमें से सभी का उपयोग करना और समझना वास्तव में आसान है।
मुझे लगता है कि दोनों बराबरी पर हैं और उनमें से किसी एक को चुनना असंभव है, क्योंकि दोनों ने मुझे अपनी सर्वश्रेष्ठ सेवा प्रदान की है। इसलिए, मुझे लगता है कि वे सुविधाओं की लड़ाई में बंधे हुए हैं। एलिमेंटर और गुटेनबर्ग दोनों समान स्कोर से जीतते हैं।
उपयोग में आसानी
Elementor
प्रयोग करते समय Elementor, आप एक लाइव पूर्वावलोकन प्राप्त कर सकते हैं कि आपका काम एक साथ कैसा दिखेगा, और मुझे लगता है कि यह एक शानदार सुविधा है। यह लाइव पूर्वावलोकन दाईं ओर मौजूद है, और बाईं ओर, आपके पास एक टूलबार है।
यूजर इंटरफ़ेस भी पूरी तरह से बदल दिया गया है। यदि आप कोई विजेट जोड़ना चाहते हैं, तो आपको उस विजेट को लाइव पूर्वावलोकन पर खींचना और छोड़ना होगा जिसे आप चाहते हैं।
यदि आप किसी विशिष्ट तत्व को अनुकूलित करना चाहते हैं, तो आपको बस उस तत्व का चयन करना होगा, और आपको बाईं ओर उस तत्व के लिए सभी अनुकूलन विकल्पों के साथ एक टूलबार दिखाई देगा। यदि आप चाहें तो आप तत्वों की नकल भी कर सकते हैं, हटा सकते हैं और स्थानांतरित भी कर सकते हैं।
गुटेनबर्ग
गुटेनबर्ग का उपयोगकर्ता इंटरफ़ेस उपयोग में सीधा और साफ़ है। आपको कुछ उपयोगी संकेत भी मिलते हैं जो आपको यह बताने में मदद करते हैं कि आगे किस रास्ते पर जाना है। ब्लॉक जोड़ना बच्चों का खेल है. आपको बस प्लस चिह्न पर क्लिक करना है और अपना इच्छित तत्व जोड़ना है।
आप प्रत्येक ब्लॉक पर व्यक्तिगत रूप से क्लिक करके और उन्हें पुनः व्यवस्थित करके संपादित कर सकते हैं। इंटरफ़ेस कभी-कभी भ्रमित करने वाला होता है, लेकिन टूलटिप्स इसमें आपकी सहायता के लिए काम आते हैं।
निर्णय
गुटेनबर्ग द्वारा पेश किया गया यूजर इंटरफ़ेस वास्तव में उपयोग में आसान है और उपयोगकर्ता के अनुकूल भी है। दूसरी ओर, तत्व कभी-कभी भ्रमित हो जाता है। तो, उपयोग में आसानी के आधार पर एलिमेंटर बनाम गुटेनबर्ग का विजेता गुटेनबर्ग है.
टेम्पलेट्स
Elementor
एलिमेंटर आपको दो अलग-अलग प्रकार के टेम्पलेट प्रदान करता है। वे ब्लॉक टेम्प्लेट और पेज टेम्प्लेट हैं। बीटेम्पलेट लॉक करें आपके पृष्ठ के विशिष्ट भागों के निर्माण के लिए उपयोग किया जा सकता है।

पेज टेम्पलेट्स बिल्डर प्लगइन के माध्यम से विशिष्ट प्रकार के पेज डिजाइन करने के लिए उपयोग किया जा सकता है। एलिमेंटर आपको विभिन्न प्रकार के कार्यों के लिए चुनने के लिए विभिन्न स्वाद प्रदान करता है।
एलीमेंटर में, विशेष रूप से शैक्षिक संस्थानों या खाद्य दुकानों और अधिक के लिए तैयार किए गए अन्य होमपेज की तरह, आप कर सकते हैं अपने कस्टम पेज बनाएं और थीम और उन्हें सहेजें; आप उन्हें दोबारा उपयोग कर सकते हैं.
तीसरे पक्ष द्वारा बनाए गए टेम्प्लेट को आप अपनी साइट पर अपलोड करके आयात कर सकते हैं। इस प्रकार, एलिमेंटर आपको अनुकूलन के लिए अनंत संभावनाएं प्रदान करता है।
गुटेनबर्ग
गुटेनबर्ग के संबंध में, आपके पास बहुत सीमित संख्या में टेम्पलेट उपलब्ध हैं। यह सब इसे वास्तव में कठिन बना देता है क्योंकि हमारी ज़रूरतें पूरी तरह से संतुष्ट नहीं होती हैं। और आपको बाद में हमारे लिए अतिरिक्त थीम डाउनलोड करनी होगी। यह सब हमारे लिए वास्तव में समय लेने वाला और व्यस्त है।
निर्णय
Elementor चुनने के लिए विभिन्न प्रकार के टेम्प्लेट प्रदान करता है, और टेम्प्लेट को आयात और निर्यात करना भी आसान है। दोनों बिल्डर प्लगइन्स उपयोगकर्ता को विभिन्न प्रकार के आकर्षक टेम्पलेट प्रदान करते हैं जिनका उपयोग करना वास्तव में आसान है और विभिन्न प्लेटफार्मों पर उपयोग किया जा सकता है।
लेकिन एलिमेंटर गुटेनबर्ग के खिलाफ आसानी से जीत जाता है क्योंकि एलिमेंटर में, कोई भी विभिन्न टेम्पलेट्स में से चुन सकता है और उन्हें आयात और निर्यात कर सकता है। हालाँकि, गुटेनबर्ग में ऐसा करने के लिए, आपको हमारे लिए अतिरिक्त थीम डाउनलोड करनी होगी।
तो, इस दौर का स्पष्ट विजेता है Elementor.
थीम्स और प्लगइन्स के साथ संगतता सुनिश्चित करना:
थीम और प्लगइन संगतता के संबंध में गुटेनबर्ग और एलिमेंटर की तुलना करते समय, वर्डप्रेस थीम और प्लगइन्स की विशाल श्रृंखला के कारण सटीक संगतता को इंगित करना चुनौतीपूर्ण है। हालाँकि, उपयोगकर्ता समीक्षाएँ किसी भी उल्लेखनीय संगतता समस्या पर प्रकाश डालती हैं।
गुटेनबर्ग आम तौर पर अधिकांश थीम और प्लगइन्स के साथ अच्छा काम करता है क्योंकि यह डिफ़ॉल्ट रूप से वर्डप्रेस में एकीकृत होता है, जिससे तीसरे पक्ष के डेवलपर्स को अनुकूलता सुनिश्चित करने के लिए प्रेरित किया जाता है।
गुटेनबर्ग के साथ प्राथमिक संगतता समस्याएँ आमतौर पर तब उत्पन्न होती हैं जब एक ही वेबसाइट पर अन्य पेज बिल्डरों के साथ उपयोग किया जाता है। कुछ पुराने या कभी-कभार अपडेट किए गए प्लगइन्स में विशिष्ट गुटेनबर्ग ब्लॉक की कमी हो सकती है।
जहां तक एलिमेंटर का सवाल है, यह वर्डप्रेस समुदाय के भीतर अपनी मजबूत अनुकूलता के लिए पहचाना जाता है। फिर भी, एक तृतीय-पक्ष पेज बिल्डर होने के नाते, प्लगइन्स का चयन करते समय संगतता टैग की जाँच करना उचित है। थीम चुनते समय, हमेशा सत्यापित करें कि यह चुने गए पेज बिल्डर एलिमेंटर के साथ संगत है या नहीं।
गुटेनबर्ग या एलीमेंटर के बावजूद, "बहुउद्देशीय" पर नजर रखना महत्वपूर्ण है वर्डप्रेस विषयों स्टार्टर टेम्पलेट्स के साथ.
ये टेम्प्लेट विशिष्ट पेज बिल्डरों के लिए तैयार किए गए हैं, इसलिए गुटेनबर्ग के लिए डिज़ाइन किए गए टेम्प्लेट एलिमेंटर के साथ काम नहीं करेंगे और इसके विपरीत। इसके अतिरिक्त, कुछ थीम में इनमें से किसी भी पेज बिल्डर के लिए स्टार्टर टेम्पलेट नहीं हो सकते हैं।
बैकएंड बनाम फ्रंटएंड संपादन
संपादन के संदर्भ में, गुटेनबर्ग मुख्य रूप से वर्डप्रेस के बैकएंड पर काम करता है, जिसका लक्ष्य एकीकृत संपादन अनुभव प्रदान करते हुए फ्रंट-एंड संपादन के पहलुओं को बैकएंड इंटरफ़ेस में मिश्रित करना है।
जबकि संपादन बैकएंड पर किया जाता है, गुटेनबर्ग के कई ब्लॉक प्रकाशित होने पर सामग्री की उपस्थिति का यथार्थवादी पूर्वावलोकन प्रदान करते हैं।
एलीमेंटर ने अपना संपादन दृष्टिकोण विकसित किया है। प्रारंभ में बैकएंड और की पेशकश दृश्यपटल संपादन, इसने अंततः संपादन अनुभव को एक एकीकृत मॉड्यूल में एकीकृत कर दिया।
एलीमेंटर अब तत्वों को सीधे फ्रंटएंड खींचने की अनुमति नहीं देता है। हालाँकि, यह आपके पेजों और पोस्टों को अपने बैकएंड एडिटर में लाता है, फ्रंटएंड पेज का एक सुंदर पूर्वावलोकन दिखाता है और किए गए किसी भी बदलाव के परिणाम को स्पष्ट रूप से देखने में सक्षम बनाता है।
गुटेनबर्ग और एलीमेंटर में उपयोगकर्ता की सुविधा के लिए स्वचालित बचत क्षमताएं और मैन्युअल बचत विकल्प हैं।
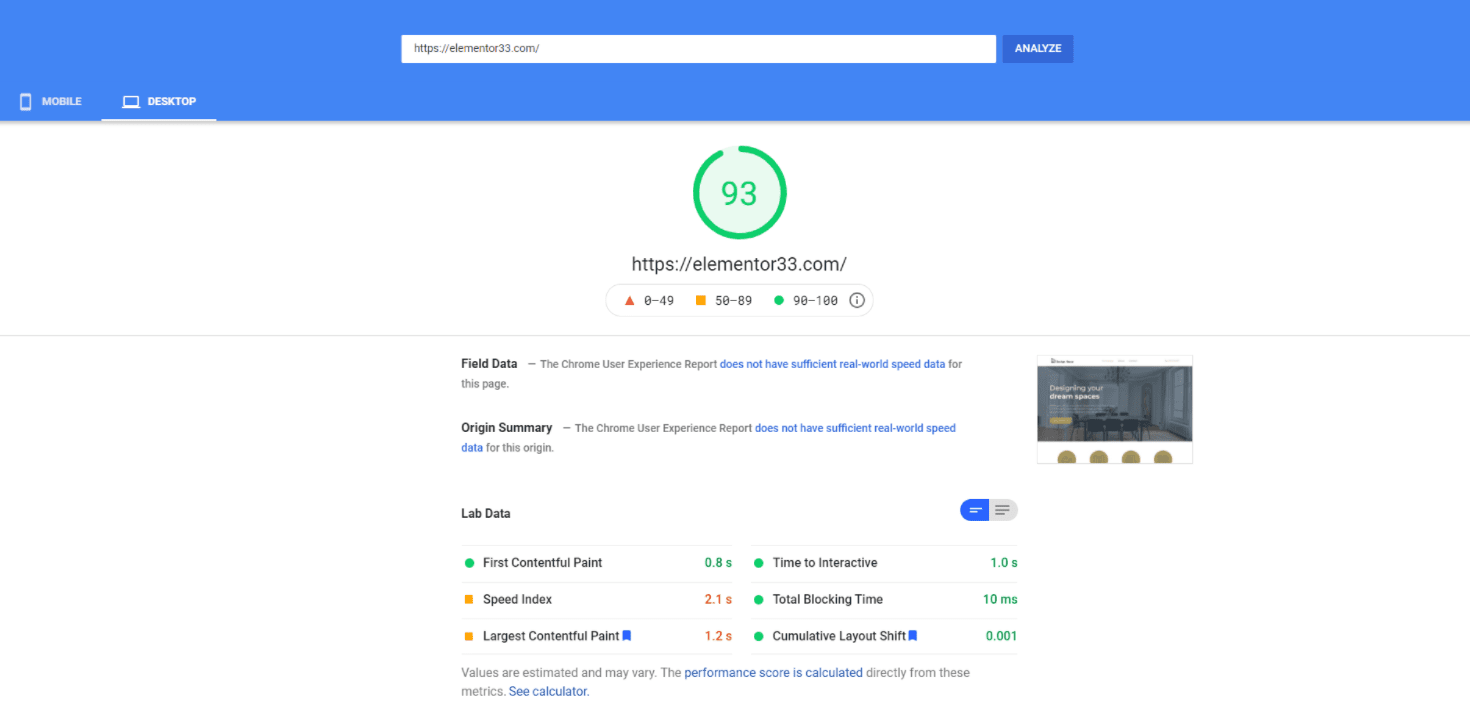
वेबसाइट स्पीड टेस्ट:
वेबसाइट स्पीड के क्षेत्र में गुटेनबर्ग विजेता बनकर उभरे हैं। आगंतुकों को बनाए रखने के लिए स्विफ्ट पेज लोडिंग महत्वपूर्ण है, जिससे पेज स्पीड आपके निर्णय लेने में सर्वोच्च प्राथमिकता बन जाती है।
गुटेनबर्ग अपने सुव्यवस्थित निर्माण के कारण इस पहलू में उत्कृष्टता प्राप्त करता है, जिसके परिणामस्वरूप लोडिंग समय अधिक कुशल और तेज होता है।
इसकी सादगी और कम अतिरिक्त सुविधाएं आपकी साइट पर अनावश्यक लोड को रोकती हैं, जिससे त्वरित अनुभव सुनिश्चित होता है।
एलीमेंटर सुस्त तो नहीं है लेकिन पेज स्पीड के मामले में गुटेनबर्ग से पीछे है। अपनी वर्डप्रेस थीम के वजन पर विचार करना आवश्यक है, क्योंकि एक भारी थीम अभी भी आपकी साइट को धीमा कर सकती है, यहां तक कि हल्के संपादक का उपयोग करने पर भी।
मूल्य निर्धारण योजनाएं: एलिमेंटर बनाम गुटेनबर्ग
प्राथमिक मूल्य निर्धारण

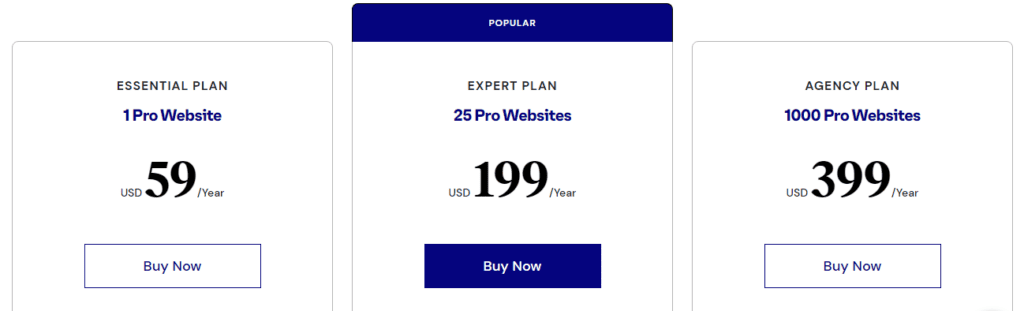
एलीमेंटर तीन मूल्य निर्धारण योजनाएं प्रदान करता है जो उपयोगकर्ताओं को अपने वेब डिज़ाइन प्रोजेक्ट से अधिकतम लाभ उठाने में सक्षम बनाती हैं।
एसेंशियल प्लान 59 अमेरिकी डॉलर प्रति वर्ष में एक प्रो वेबसाइट प्रदान करता है, जबकि एक्सपर्ट प्लान 25 अमेरिकी डॉलर प्रति वर्ष में 199 प्रो वेबसाइट प्रदान करता है। एजेंसी योजना शीर्ष स्तरीय योजना है, जो सालाना 1000 अमेरिकी डॉलर में 399 प्रो वेबसाइटें पेश करती है।
प्रत्येक योजना में व्यापक सुविधाएँ हैं, जिनमें ड्रैग एंड ड्रॉप नो कोड एडिटर, 100 से अधिक वेबसाइट डिज़ाइन, विजेट और थीम बिल्डर शामिल हैं। इसके अतिरिक्त, उपयोगकर्ताओं को पहुंच प्राप्त होती है WooCommerce बिल्डर, फॉर्म बिल्डर, पॉपअप बिल्डर, लूप बिल्डर और डायनामिक कंटेंट।
गुटेनबर्ग मूल्य निर्धारण
एक ओर जहां एलिमेंटर को भुगतान किया जाता है, वहीं गुटेनबर्ग अपनी सभी सेवाएं निःशुल्क प्रदान करता है। इस प्रकार, गुटेनबर्ग की सेवाओं का लाभ उठाने के लिए किसी भुगतान की आवश्यकता नहीं है।
निर्णय
यदि आप नए हैं और मुफ़्त सेवाएँ चाहते हैं तो गुटेनबर्ग सबसे अच्छा विकल्प है। लेकिन यदि आप कुछ असाधारण और प्रयोग करने के लिए अधिक उपकरण और सुविधाएँ चाहते हैं, तो आपको एलिमेंटर के साथ जाना चाहिए।
प्रदर्शन
दोनों की तुलना करने और उन्हें वर्डप्रेस पर चलाने पर, मैंने गुटेनबर्ग को एलिमेंटर की तुलना में थोड़ा तेज़ पाया। ऐसा संभवतः गुटेनबर्ग की सादगी, दक्षता और आपकी साइट के डाउनलोड आकार को बढ़ाने वाली अतिरिक्त सुविधाओं की कमी के कारण है।
इसका एक कारण यह है कि गुटेनबर्ग एक वर्डप्रेस प्लगइन है।
इसका मतलब यह नहीं है Elementor आपकी साइट को धीमा कर देगा! यह अभी भी अन्य की तुलना में तेज़ है पृष्ठ बिल्डर्स, और आप विभिन्न युक्तियों और युक्तियों के साथ अपनी एलिमेंटर साइट को तेज़ कर सकते हैं।
एलिमेंटर पेज स्पीड

गुटेनबर्ग पेज स्पीड

फायदे और नुकसान की तुलना: एलिमेंटर बनाम गुटेनबर्ग
Elementor फ़ायदे |
Elementor नुकसान |
|
|
|
|
|
|
|
गुटेनबर्ग फ़ायदे |
गुटेनबर्ग विपक्ष |
|
|
|
|
|
|
|
|
|
एलिमेंटर रेडिट टिप्पणियाँ:
टिप्पणी
byयू/बाराकुडो चर्चा से
inछोटा व्यापर
टिप्पणी
byयू/कराटेमार्शलआर्ट चर्चा से
inWordPress
त्वरित सम्पक:
अंतिम फैसला: क्या एलीमेंटर गुटेनबर्ग से बेहतर है?
दोनों Elementor और गुटेनबर्ग ये बेहतरीन प्लेटफ़ॉर्म हैं, जो कई टूल और सुविधाएँ प्रदान करते हैं। यदि कोई मुफ़्त माध्यम चाहता है और वर्डप्रेस पेज निर्माण पर अपना हाथ आजमाना चाहता है, तो उसे निश्चित रूप से गुटेनबर्ग के पास जाना चाहिए। लेकिन अगर व्यापक पहलू से देखा जाए तो एलिमेंटर आसानी से जीत जाता है।
प्रत्येक संपादक के कई फायदे और नुकसान हैं, लेकिन मुझे लगता है कि एलीमेंटर का पलड़ा भारी है। एलीमेंटर के साथ, आपको अपनी वेबसाइट को संपादित करते समय डिज़ाइन करने के लिए एक लाइव फ्रंटएंड संपादक मिलता है; गुटेनबर्ग के साथ, कोई पूर्वावलोकन मोड नहीं है।
यदि आप पोस्ट संपादित करने की क्षमता चाहते हैं, स्क्रीन के बीच स्विच किए बिना रह सकते हैं, या टेक्स्ट को एक विंडो से दूसरी विंडो में कॉपी और पेस्ट करने की त्रुटि-प्रवण प्रक्रिया में सामग्री खोने की चिंता करते हैं, तो गुटेनबर्ग के बजाय एलिमेंटर का उपयोग करें।








एलिमेंटर वहाँ सबसे अच्छा है! इसमें कुछ अद्भुत विशेषताएं हैं जैसे आप उन्नत एनिमेशन, कस्टम सीएसएस, अलग-अलग प्रतिक्रियाशील डिज़ाइन और बहुत कुछ का उपयोग करके अद्वितीय वेबसाइट बना सकते हैं। आप अपनी परियोजनाओं को सुव्यवस्थित भी करेंगे और कस्टम टेम्प्लेट लाइब्रेरी और वैश्विक डिज़ाइन सेटिंग्स के साथ सुसंगत वेब डिज़ाइन भी बनाएंगे।