जानना चाहते हैं कि वर्डप्रेस में हेडर कैसे संपादित करें?
वर्डप्रेस ग्रह पर सबसे व्यापक रूप से उपयोग की जाने वाली सामग्री प्रबंधन प्रणाली (सीएमएस) है। क्योंकि वर्डप्रेस एक ओपन-सोर्स प्लेटफॉर्म है, आप आसानी से अपने इंस्टॉलेशन में बदलाव कर सकते हैं। सीएमएस का एक प्रमुख लाभ इसका लचीलापन है। हालाँकि, लगभग हर वर्डप्रेस साइट को सफल होने के लिए कुछ संपादन की आवश्यकता होती है।
और जिन चीज़ों पर बहुत काम करने की ज़रूरत है उनमें से एक है हेडर।
किसी भी वेबसाइट का सबसे महत्वपूर्ण पहलुओं में से एक है हेडर। आप अपनी इच्छानुसार कुछ भी शामिल कर सकते हैं, जैसे मेनू, सामाजिक चिह्न, उपयोगकर्ता पंजीकरण, या लॉगिन लिंक। हेडर, दूसरे शब्दों में, आपकी मुख्य सामग्री के लिए शानदार नेविगेटर, ऐपेटाइज़र और एक ही बार में और भी बहुत कुछ के रूप में काम कर सकते हैं।
विषय - सूची
वर्डप्रेस में हेडर क्या है?
हेडर वर्डप्रेस में वेब पेज के शीर्ष पर स्थित तत्व है। इस तत्व में अक्सर एक लोगो, साइट के अन्य अनुभागों तक पहुंचने के लिए एक मेनू, एक खोज बार और संपर्क जानकारी शामिल होती है, जो साइट के प्रत्येक पृष्ठ पर प्रदर्शित होती है। कार्ट और आपके द्वारा इसमें जोड़ी गई चीज़ें अक्सर ईकॉमर्स स्टोर्स में दिखाई देती हैं।
हेडर में आमतौर पर आपकी वेबसाइट का शीर्षक, एक नेविगेशन मेनू, एक वीडियो या छवि, एक खोज बार, एक बटन या अन्य तत्व शामिल होते हैं। परिणामस्वरूप, आपकी वेबसाइट का संपूर्ण नेविगेशन अनिवार्य रूप से एक ही स्थान पर है।
आपकी साइट का हेडर आपकी संपूर्ण साइट की लघु प्रतिकृति के रूप में कार्य करता है। यह आपकी वेबसाइट के लिए एक परिचय के रूप में कार्य करता है और पहली छाप बनाता है। सर्वेक्षणों के अनुसार, विज़िटर यह निर्धारित करते हैं कि आपकी वेबसाइट को केवल एक सेकंड देखने के बाद उस पर बने रहना है या छोड़ देना है। इतने समय में वे क्या देखते हैं? शीर्षक।
एक अच्छी तरह से डिज़ाइन किया गया हेडर हमेशा आपकी वेबसाइट पर अधिक आगंतुकों को आकर्षित करेगा। इसके परिणामस्वरूप अधिक लोग आपकी सामग्री देखते हैं या आपका सामान खरीदते हैं।
आप अपनी वर्डप्रेस साइट का हेडर क्यों बदलना चाहेंगे?
आपकी वेबसाइट का सबसे महत्वपूर्ण भाग हेडर है। जब लोग आपकी साइट पर आते हैं तो सबसे पहले यही चीज़ देखते हैं, और आप जानते हैं कि पहली छाप कितनी महत्वपूर्ण होती है।
के अनुसार नील्सन नॉर्मन ग्रुप अध्ययन, एक विज़िटर किसी वेबसाइट पर औसतन केवल 10-20 सेकंड ही रुकता है। यदि आपकी सामग्री उत्कृष्ट है तो इससे कोई फर्क नहीं पड़ता। यदि वे जो देखते हैं वह उन्हें पसंद नहीं आता और छोड़ देते हैं तो वे उस उत्कृष्ट सामग्री तक कभी नहीं पहुंच पाएंगे। परिणामस्वरूप, आपके पास एक आकर्षक हेडर होना चाहिए जो आगंतुकों को आपकी साइट पर बने रहने के लिए प्रोत्साहित करे।
वर्डप्रेस हेडर में लोगों को आपकी साइट पर नेविगेट करने में सहायता करने के लिए महत्वपूर्ण जानकारी के साथ-साथ कई कॉल-टू-एक्शन बटन (सीटीए) भी शामिल हैं। इसका अधिकतम लाभ उठाने के लिए, आपको हेडर को संशोधित करना होगा।
वर्डप्रेस में हेडर कैसे एडिट करें?
यहां, हमने वर्डप्रेस में हेडर को संपादित करने के 3 तरीके साझा किए हैं।
प्लगइन का उपयोग करना

वर्डप्रेस प्लगइन डायरेक्टरी में कई प्लगइन्स शामिल हैं जो HTML हेड में कोड डालने में आपकी सहायता कर सकते हैं।
ये प्लगइन्स किसी पेज पर मेटा टैग, स्टाइलशीट या स्क्रिप्ट जोड़ने के लिए सबसे उपयुक्त हैं। पृष्ठ शीर्षलेख में दृश्यमान तत्व जोड़ना सामान्यतः संभव नहीं है। प्लगइन्स का उपयोग करना आसान है, और उनमें से अधिकांश को बिना किसी पूर्व कोडिंग ज्ञान के जोड़ा जा सकता है।
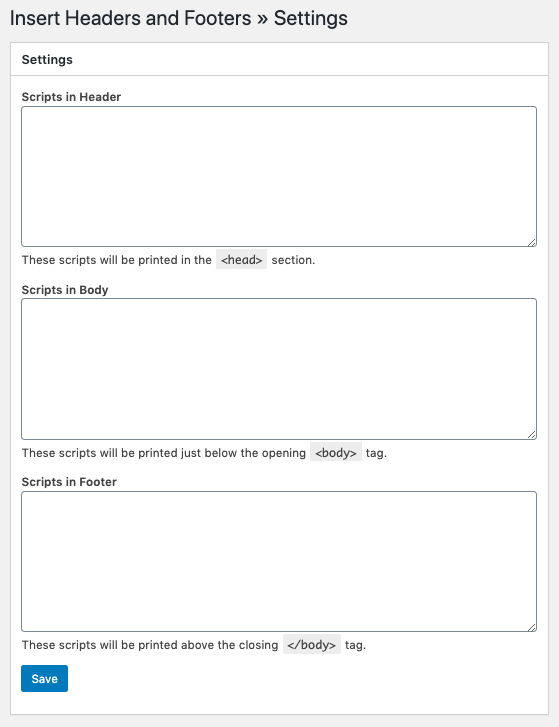
"प्लगइन्स" > "नया जोड़ें" पर क्लिक करें। वहां से, आप नए वर्डप्रेस प्लगइन्स के लिए रिपॉजिटरी खोज सकते हैं या प्लगइन्स के लिए फ़ाइलें अपलोड कर सकते हैं। खोज बॉक्स में हेडर और फ़ुटर सम्मिलित करें टाइप करें।
वहां, आपको तीन क्षेत्र मिलेंगे जो संपादन योग्य हैं:
- शीर्ष लेख
- तन
- पाद
यदि आप हेडर अनुभाग में कोड जोड़ते हैं, तो यह समापन /head> टैग से पहले दिखाई देगा। यही बात बॉडी और फुटर के बारे में भी सच है। कोड /body> और /footer> टैग से पहले प्रदर्शित होंगे। इस उदाहरण में, आप हेडर बदल रहे हैं, इसलिए समापन /head> टैग ढूंढें। 5. हेडर के स्क्रिप्ट क्षेत्र में, लेकिन वह कोड जिसे आप हेड टैग के नीचे दिखाना चाहते हैं।
हेडर की थीम फ़ाइल बदलें

यदि आप कोड करना जानते हैं और अपने हेडर पर अधिक नियंत्रण चाहते हैं, तो आप अन्य चीजें भी कर सकते हैं।
यदि आप बहुत अधिक प्लगइन्स जोड़कर अपनी वेबसाइट को धीमा नहीं करना चाहते हैं या आप ऐसा नहीं करना चाहते हैं तो आपको इन्सर्ट हेडर और फ़ुटर्स प्लगइन का उपयोग करने की आवश्यकता नहीं है। यहां, हम आपको चरण-दर-चरण दिखाएंगे कि यदि आप कोड करना जानते हैं तो आप अपना वर्डप्रेस हेडर कैसे बदल सकते हैं।
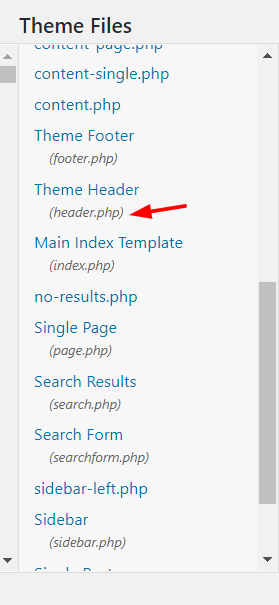
ऐसा करने के लिए, आपको थीम की मुख्य फ़ाइलों को बदलना होगा। इसलिए, हमारा सुझाव है कि आप शुरू करने से पहले एक बच्चे की थीम बना लें। आप इसे हाथ से या "चाइल्ड थीम" नामक प्लगइन से बना सकते हैं।
यह भी पढ़ें: एलिमेंटर स्टिकी हैडर
निष्कर्ष
संक्षेप में, ये किसी भी वर्डप्रेस वेबसाइट के हेडर को बदलने के सरल तरीके हैं। हम नौसिखियों के लिए इन्सर्ट हेडर और फूटर प्लगइन की अनुशंसा करते हैं क्योंकि इसका उपयोग और प्रबंधन करना आसान है।
दूसरी ओर, यदि आप जल्द ही अपनी वर्डप्रेस थीम को बदलने का इरादा नहीं रखते हैं, तो थीम की हेडर.php फ़ाइल को संशोधित करना एक अच्छा विकल्प है।
अंत में, यह ध्यान रखना महत्वपूर्ण है कि यदि आप हेडर.php फ़ाइल को संपादित करने के बाद अपनी वर्डप्रेस थीम बदलते हैं, तो आपके सभी समायोजन खो जाएंगे, लेकिन आप उन्हें कॉपी और पेस्ट कर सकते हैं। इसलिए, विभिन्न संभावनाओं में से चुनें और निर्धारित करें कि आपके लिए कौन सा सबसे अच्छा है।
यदि आप हेडर के अलावा अपनी साइट के पाद लेख को बदलना चाहते हैं, तो वर्डप्रेस में पाद लेख को कैसे संपादित करें, इस पर हमारे निर्देश देखें।




