इस लेख में हमने बताया है कि साइट किस वर्डप्रेस थीम का उपयोग कर रही है, यह कैसे पता करें, पहले, वर्डप्रेस वेबसाइटें वर्डप्रेस वेबसाइटों की तरह दिखती थीं। हेडर और फ़ूटर सभी सामान्य लग रहे थे, और पेज साइडबार में समान विजेट के साथ दो-कॉलम लेआउट में दिखाई दे रहे थे। दुर्भाग्य से, वे दिन अधिकतर चले गए हैं।
मुझे पूरा यकीन है कि आसपास ऐसा कोई नहीं है जो किसी वेबसाइट के डिज़ाइन को देखकर निश्चित रूप से बता सके कि यह वर्डप्रेस पर चलती है या नहीं - जब तक कि वे थीम को नहीं पहचानते।
विषय - सूची
ऐसे कई कारण हैं जिनकी वजह से आप जानना चाहेंगे कि कोई वेबसाइट किस थीम का उपयोग करती है
देखने में आकर्षक और प्रभावी वेबसाइट बनाने के लिए बहुत अधिक सोच-विचार की आवश्यकता होती है। आपकी पहली पसंद यह होनी चाहिए कि आप किस थीम का उपयोग करेंगे:
वर्डप्रेस के लिए थीम आम तौर पर आपको अपने वेब पेज और फ़ुटर और विजेट जैसे व्यक्तिगत घटकों को अनुकूलित करने की अनुमति देती हैं। आपकी साइट की विस्तारशीलता और उपयोगिता आपके द्वारा निर्धारित की जाएगी। हालाँकि आपके पास चुनने के लिए अक्सर बहुत सारे विकल्प होंगे, लेकिन उन्हें सही डिज़ाइन तक सीमित करना कठिन हो सकता है।
आपकी साइट के लाइव होने के बाद थीम में बदलाव के परिणामस्वरूप ब्रांड पहचान खो सकती है और सामग्री टूट सकती है। संपूर्ण रीब्रांडिंग की आवश्यकता हो सकती है. यही कारण है कि आपको शुरुआत में सही विषय चुनने की आवश्यकता है।
भले ही आप किसी क्लाइंट साइट की नकल कर रहे हों या अपनी खुद की, जिस डिज़ाइन का आप अनुकरण करना चाहते हैं उसके पीछे की थीम की पहचान करना समझदारी होगी। अन्य कारणों से भी किसी वेबसाइट की थीम का पता लगाना ज़रूरी हो सकता है। अपने डिज़ाइन और विकास कौशल का अभ्यास करने के लिए, आप एक साइट को फिर से बनाना चाह सकते हैं।
जेनरेटप्रेस एक वर्डप्रेस थीम फ्रेमवर्क है। यह बूटस्ट्रैप 3 फ्रंट-एंड फ्रेमवर्क पर बनाया गया है और आपकी साइट को कई डिवाइसों के लिए अनुकूलित करने के लिए विकल्पों और सेटिंग्स के साथ HTML5, CSS3 और jQuery का उपयोग करता है।
यह एक उच्च प्रदर्शन वाली, हल्की और लचीली थीम है जो आपको विकास के समय को तेज करने और एक शानदार दिखने वाली वेबसाइट बनाने में मदद करेगी। थीम को अनुकूलन योग्य बनाया गया है और कोड अच्छी तरह से संरचित, टिप्पणीयुक्त और साफ़ है। यह सिमेंटिक के साथ SEO अनुकूलित है HTML5 मार्कअप. और यह अनुवाद के लिए तैयार है, RTL समर्थित है, और WPML संगत।
यह बताने का सबसे अच्छा तरीका क्या है कि कोई वेबसाइट वर्डप्रेस का उपयोग करती है या नहीं? निम्नलिखित विधियाँ काफी सरल हैं:

फ़ुटर में, आपको "वर्डप्रेस" मिलेगा!
इसे समझाने की कोई आवश्यकता नहीं है, यह बिल्कुल स्पष्ट है - आप इसे छोड़ सकते हैं! क्या चल रहा है? यदि आपने अभी तक ध्यान नहीं दिया है, तो कई वर्डप्रेस साइटों पर एक पादलेख होता है, जिस पर लिखा होता है "वर्डप्रेस द्वारा संचालित"! ऐसा कैसे? कुछ मालिक वर्डप्रेस का उपयोग करते हैं क्योंकि उन्हें इस तथ्य पर गर्व है कि उनकी साइट इसके द्वारा संचालित है। अन्य समय में, वे जिस विषय का उपयोग कर रहे हैं वह डिफ़ॉल्ट रूप से मौजूद है, इसलिए जो कोई भी प्रभारी है उसने इसे बदलने की जहमत नहीं उठाई है।
हालाँकि, अधिकांश वर्डप्रेस-संचालित साइटों के फ़ूटर में वर्डप्रेस का उल्लेख नहीं है। आइए अब कुछ और अचूक तरीकों पर नजर डालें।
एक /wp-एडमिन उपडोमेन बनाएं
किसी साइट के डोमेन में /wp-admin जोड़ने से यह भी पता चल सकता है कि यह वर्डप्रेस पर चलता है या नहीं। यदि परिणाम (निश्चित रूप से, आपके रिटर्न हिट करने के बाद) दिखाता है वर्डप्रेस लॉगिन पेज (या ऐसा ही कुछ), तो साइट वर्डप्रेस द्वारा संचालित हो सकती है।
इसके अलावा, उन्नत उपयोगकर्ताओं को अतिरिक्त सुरक्षा के लिए अपनी लॉगिन स्क्रीन को छिपाने, उन्हें स्थानांतरित करने या उन्हें पासवर्ड से सुरक्षित करने का विकल्प दिया जाता है। दूसरे शब्दों में, जबकि सकारात्मक परिणाम का मतलब वर्डप्रेस है, नकारात्मक परिणाम उतना सार्थक नहीं है।
इसी तरह, आप डिफ़ॉल्ट रूप से इंस्टॉल किए गए दो अन्य वर्डप्रेस पेजों को देखने के लिए डोमेन नाम में "/license.txt" और "/readme.html" जोड़ सकते हैं, लेकिन कई लोग इन पर ध्यान नहीं देते हैं और फिर भी उन्हें हटा देते हैं।
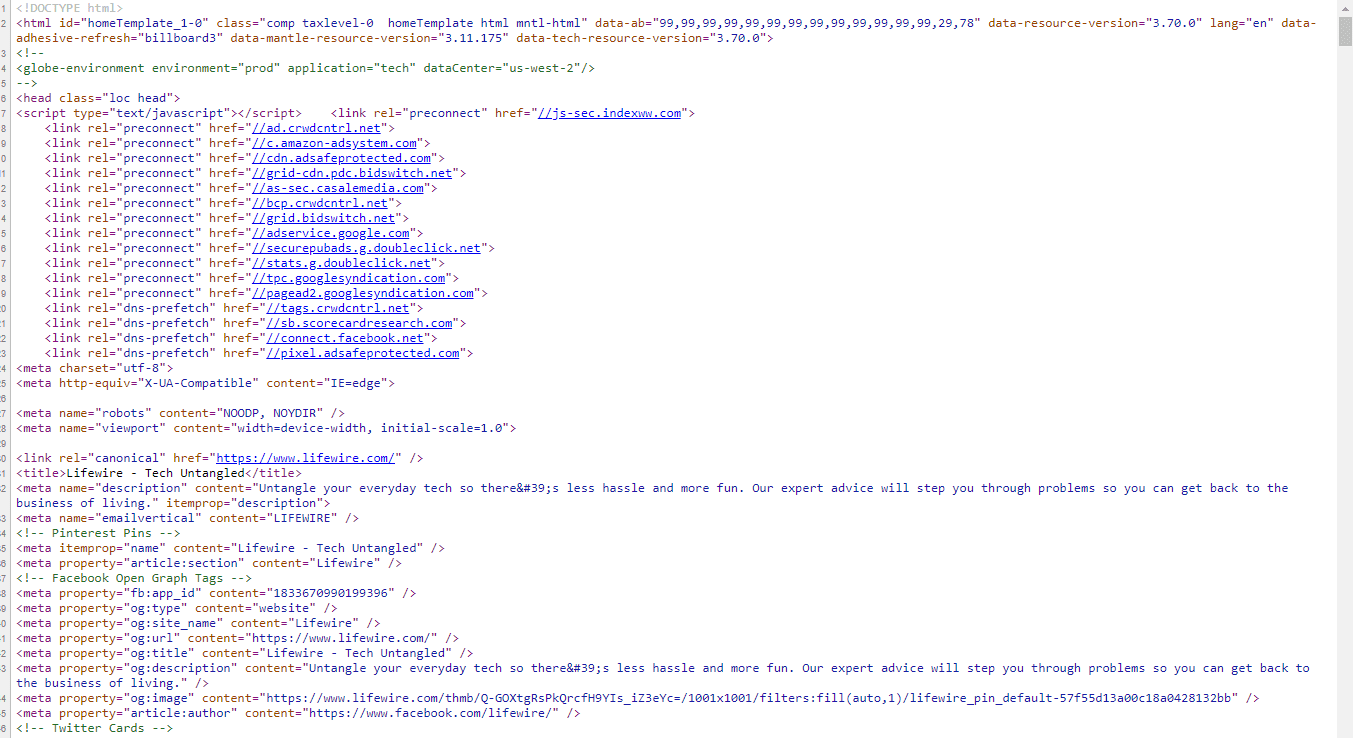
स्रोत कोड में, "wp-content" देखें
आप किसी वेबपेज के स्रोत कोड को वस्तुतः कहीं भी देख सकते हैं, आमतौर पर या तो "व्यू" (क्रोम), "डेवलप" (सफारी [सफारी मेनू> प्राथमिकताएँ> उन्नत]), या "टूल्स" (फ़ायरफ़ॉक्स) में एक टैब के माध्यम से। आप क्रोम में स्रोत कोड को "देखें" -> "डेवलपर" -> "स्रोत देखें" पर जाकर देख सकते हैं।
नई विंडो में, आपको "/wp-content/" और "/wp-includes/" जैसी निर्देशिकाओं के लिंक देखने चाहिए - जिन्हें आप "wp-" खोजकर पा सकते हैं - यदि साइट वर्डप्रेस चला रही है।
यदि आप इनमें से किसी एक (शायद दोनों) को देखते हैं तो आप आमतौर पर पूरी तरह आश्वस्त हो सकते हैं कि कोई साइट वर्डप्रेस का उपयोग करती है!
(नोट: आप कोड के "हेड" अनुभाग में "जनरेटर" टैग भी ढूंढ सकते हैं। यदि साइट वर्डप्रेस द्वारा संचालित है, तो कोड "*मेटा नाम="जेनरेटर" सामग्री="वर्डप्रेस 3.6″ / जैसा दिखेगा। >"- जब तक कि इसे गलती से हटाया न गया हो!)
किसी ऑनलाइन टूल/सेवा का उपयोग करें
आप अपने लिए समान खोज करने के लिए एक ऑनलाइन सेवा (और यहां तक कि एक ब्राउज़र एक्सटेंशन) का भी उपयोग कर सकते हैं, जैसे कि बिल्ट विद, और मेरा व्यक्तिगत पसंदीदा, इज़ इट वर्डप्रेस (फ्री)। यह कितना आसान हो सकता है?
निष्कर्ष: कैसे पता करें कि कोई साइट किस वर्डप्रेस थीम का उपयोग कर रही है
इससे कोई फर्क नहीं पड़ता कि आप यह क्यों जांचना चाहते हैं कि वेबसाइट किस वर्डप्रेस थीम का उपयोग करती है, आप जल्दी से वह पा सकते हैं जो आपको चाहिए और अपने लक्ष्यों के साथ आगे बढ़ सकते हैं। एक सफल वेबसाइट को पूरी तरह से तभी अनुकूलित किया जा सकता है जब उसका डिज़ाइन प्रभावी हो।
संक्षेप में, वर्डप्रेस थीम को पहचानने के तीन तरीके यहां दिए गए हैं:
- उदाहरण के लिए, WP थीम डिटेक्टर का उपयोग थीम का पता लगाने के लिए किया जा सकता है।
- आप साइट के स्रोत कोड में style.css फ़ाइल की जाँच करके थीम को मैन्युअल रूप से निर्धारित कर सकते हैं।
- थीम को ब्राउज़र एक्सटेंशन जैसे कि पता लगाया जा सकता है WordPress थीम डिटेक्टर या प्लगइन डिटेक्टर।
वर्डप्रेस वेबसाइट की थीम को कैसे पहचाना जा सकता है? कृपया नीचे अपने विचार साझा करें!



![2024 में सर्वश्रेष्ठ जेनरेटप्रेस विकल्प [निःशुल्क एवं सशुल्क]](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
