अपने वर्डप्रेस थीम और वेबसाइट के प्रदर्शन को कैसे अनुकूलित करेंई, यदि आप चला रहे हैं वर्डप्रेस वेबसाइट, तो यह सुनिश्चित करना महत्वपूर्ण है कि आपकी थीम प्रदर्शन के लिए अनुकूलित है।
खराब अनुकूलित थीम के कारण वेबसाइट धीमी हो सकती है और लोडिंग संबंधी समस्याएं आ सकती हैं। यदि आपने "पेज स्पीड" शब्द नहीं सुना है, तो बधाई हो, आप एक डिजिटल यूटोपिया में रह रहे हैं। अन्यथा, आपका जीवन संभवतः धीमे लोड समय और सर्वर त्रुटियों के कारण महत्वपूर्ण परियोजनाओं में कटौती से ग्रस्त है।
इस लेख में, हम आपको दिखाएंगे कि आप अपनी वर्डप्रेस थीम और वेबसाइट के प्रदर्शन को कैसे अनुकूलित करें। हम कुछ युक्तियाँ और तरकीबें भी सुझाएँगे जिनका उपयोग आप अपनी वेबसाइट की गति बढ़ाने के लिए कर सकते हैं। आएँ शुरू करें!
विषय - सूची
आपके वर्डप्रेस थीम और वेबसाइट के प्रदर्शन को अनुकूलित करना क्यों महत्वपूर्ण है?
धीमी लोड गति वाली वेबसाइटें न केवल कष्टप्रद हैं - वे आपके व्यवसाय के लिए भी खतरनाक हैं। आश्चर्यजनक रूप से 74% उपभोक्ता उम्मीद करते हैं कि एक वेबसाइट दो सेकंड से भी कम समय में लोड हो जाएगी, जबकि 40% यदि साइट तीन सेकंड के भीतर लोड नहीं होती है तो उसे छोड़ देने की संभावना है। ऐसे अन्य आँकड़े भी हैं जो चीजों को परिप्रेक्ष्य में रख सकते हैं - Google को प्रति सेकंड 40,000 से अधिक खोज क्वेरी मिलती हैं! लेकिन आपको शायद यह याद दिलाने की ज़रूरत नहीं है कि वेबसाइट की गति अविश्वसनीय रूप से महत्वपूर्ण है।
हालाँकि, यह केवल उन उपयोगकर्ताओं के लिए नहीं है जिन्हें तेजी से आगे बढ़ने की आवश्यकता है, क्योंकि यदि आपकी साइट बहुत तेज़ नहीं है तो Google आपके पेज रैंकिंग को दंडित करेगा। उन्होंने अपने आधिकारिक ब्लॉग पर कहा है: "शोध से पता चला है कि 53% मोबाइल खरीदार असंतोषजनक पेज लोडिंग समय का अनुभव करते हैं, जिसके कारण उन्हें पेज छोड़ना पड़ता है।"
लेकिन वह सब नहीं है। यह केवल मूल्यवान ग्राहकों को खोने के बारे में नहीं है - इसके परिणामस्वरूप आपकी साइट पर जुर्माना भी लग सकता है, खासकर यदि आप नवीनतम वेब प्रौद्योगिकियों का उपयोग नहीं कर रहे हैं।

कई उपयोगकर्ता इंटरनेट एक्सेस के प्राथमिक स्रोत के रूप में मोबाइल उपकरणों की ओर बढ़ रहे हैं, और इन उपकरणों में डेस्कटॉप के समान प्रसंस्करण शक्ति नहीं है। कुछ पुराने कंप्यूटर गतिशील सामग्री वाली आधुनिक वेबसाइटों को संभालने में संघर्ष करते हैं - कल्पना करें कि जब कोई स्मार्टफ़ोन उसी पृष्ठ पर जाने का प्रयास करता है तो क्या होता है!
खैर, तेजी से लोड होने वाली थीम होने के अलावा, जेनरेटप्रेस टीम अपने स्टार्टर प्लगइन में भी कई प्रदर्शन संवर्द्धन करने में सक्षम है। इस लेख में, मैं कुछ युक्तियाँ और युक्तियाँ साझा करूँगा जो यह सुनिश्चित करने में मदद करेंगी कि आप अपनी वेबसाइट से अधिकतम लाभ प्राप्त कर रहे हैं। इसके बारे में अधिक जानने के लिए हमारी जाँच करें विस्तृत जेनरेटप्रेस समीक्षा
ऐसे कई समाधान हैं जो पृष्ठ गति को बेहतर बनाने में मदद कर सकते हैं - हमने नीचे अपने तीन पसंदीदा चुने हैं:
1) पूर्व-निर्मित वर्डप्रेस थीम का उपयोग करें
अपने खुद के डिज़ाइन या वेबसाइट को शुरू से ही अनुकूलित करने में कुछ भी गलत नहीं है - खासकर अगर इससे ऐसे परिणाम मिलते हैं। लेकिन हममें से जो लोग पूरे दिन वेब ब्राउज़र के पीछे कोडिंग और हैकिंग में माहिर नहीं हैं, उनके लिए पूर्व-निर्मित थीम का उपयोग करना सबसे अच्छा तरीका हो सकता है।
उपयोग करने के लिए किस थीम का चयन करते समय, उन मार्केटप्लेस को देखने का प्रयास करें जहां उपयोगकर्ता अपने पसंदीदा टेम्पलेट्स को रेट और समीक्षा करते हैं। वर्डप्रेस जैसी लोकप्रिय वेबसाइटों से जुड़ी थीम अच्छे दावेदार हैं, लेकिन समीक्षाओं को देखना हमेशा महत्वपूर्ण होता है। यदि लोग रिपोर्ट करते हैं कि उनकी साइट किसी विशिष्ट थीम के साथ धीमी गति से चलती है, तो आप उससे बचना चाहेंगे।
2) कैशिंग का प्रयोग करें
इससे पहले कि मैं सूची में आगे बढ़ूं, आइए बात करें कि कैशिंग क्या है। आप कैशिंग के बारे में अपने कंप्यूटर को "हाइबरनेट मोड" में डालने के बारे में सोच सकते हैं, जहां सभी खुले प्रोग्राम बंद हो जाते हैं, लेकिन डेटा संग्रहीत रहता है रैम जब तक दोबारा जरूरत न पड़े. कैशिंग आपकी वेबसाइट के लिए भी लगभग यही काम करती है - सक्षम होने पर, आपके सर्वर से भेजी गई कोई भी फ़ाइल तब तक संग्रहीत रहती है जब तक कि उन्हें अपडेट करने या हटाने की आवश्यकता न हो। इससे समय की बचत होती है क्योंकि हर बार जब कोई पृष्ठ के लिए अनुरोध करता है तो नई जानकारी संसाधित करने के बजाय, आपका कैश सर्वर इसे बहुत तेज़ गति से संभालता है।
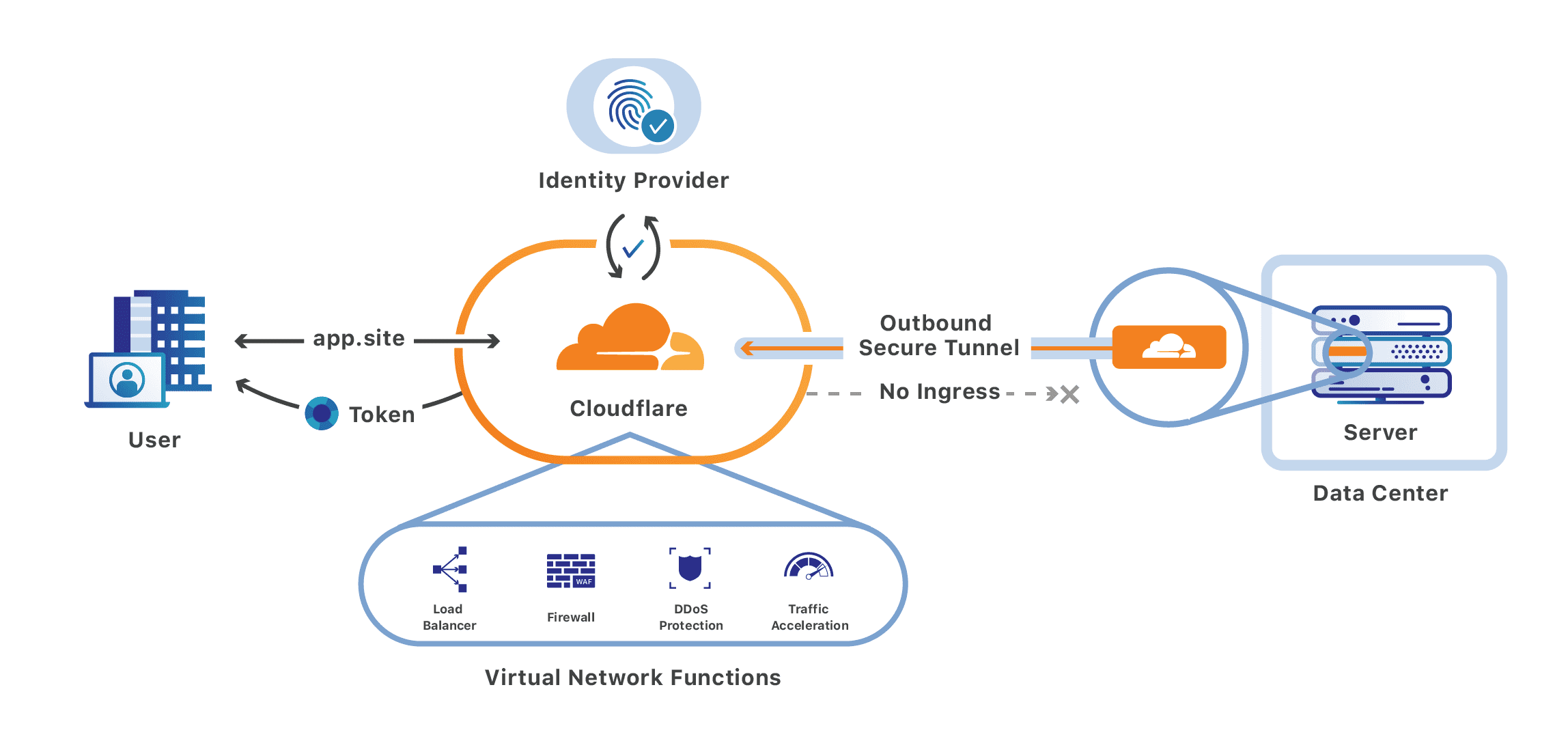
3) क्लाउडफ्लेयर प्राप्त करें
मुझे यकीन है कि आपने क्लाउडफ्लेयर के बारे में पहले सुना होगा - साइट डीडीओएस हमलों और प्रदर्शन में बाधा डालने वाली अन्य भयानक चीजों से "किसी भी पैमाने पर वेबसाइटों और एप्लिकेशन" सुरक्षा का दावा करती है।
हालाँकि वे ये सेवाएँ प्रदान करते हैं, हम उनके मुफ़्त CDN (सामग्री वितरण नेटवर्क) के बारे में बात करने जा रहे हैं। इसके काम करने का तरीका सरल है: उनके डेटा सेंटर में संग्रहीत फ़ाइलों को कई स्थानों पर दोहराया जाता है, जिसका अर्थ है कि आपकी वेबसाइट के निकटतम लोगों को आपकी सामग्री पहले प्राप्त होगी। इसके अलावा, आपको सामग्री वितरण नेटवर्क का उपयोग करने पर विचार करना चाहिए। यह आपकी वेबसाइट और उपयोगकर्ता के बीच एक अतिरिक्त परत है।
CDN सेवाएँ आपकी सभी छवियों, CSS, को संभालती हैं जेएस कोड, और अन्य फ़ाइलें ताकि उपयोगकर्ता केवल वही डाउनलोड करें जो उन्हें उस विशेष पृष्ठ के लिए चाहिए। प्रत्येक फ़ाइल को एक साथ कई अलग-अलग क्षेत्रों में होस्ट किया जाता है, जो दुनिया भर में आपकी साइट तक पहुंचने पर बेहतर गति प्रदान करता है।

4) ब्राउज़र कैशिंग का उपयोग करें
हालाँकि यह थीम या सर्वर अनुकूलन जितना महत्वपूर्ण नहीं लग सकता है, तेज़ लोड समय के लिए ब्राउज़र कैशिंग एक और आवश्यक है। ब्राउज़र कैशिंग आपकी वेबसाइट की स्थिर प्रतियों को उपयोगकर्ताओं के कंप्यूटर पर संग्रहीत करता है ताकि उन्हें हर बार विज़िट करने पर इसे डाउनलोड न करना पड़े। यदि आप जानना चाहते हैं कि आपकी साइट ब्राउज़र कैशिंग का उपयोग करती है या नहीं, तो इसका परीक्षण करने का एक त्वरित तरीका यहां दिया गया है। Google Chrome में अपनी साइट पर कोई भी पेज खोलें और अपने कीबोर्ड पर "F12" दबाएं। एक पैनल मेरी गिनती से अधिक बटनों के साथ पॉप अप होगा - नेटवर्क टैब देखें? इसे क्लिक करें और फिर पेज को रीफ्रेश करें। कैश्ड लेबल वाली कोई भी फ़ाइल दोबारा ज़रूरत पड़ने तक स्थानीय रूप से संग्रहीत की जा रही है (जैसा कि हमने पहले बात की थी)।
5) इसे सरल रखें!
यह संभवतः उन सभी में सबसे महत्वपूर्ण युक्ति है, लेकिन इस पर उतना ध्यान नहीं दिया जाता जितना दिया जाना चाहिए। पृष्ठ गति की बात करते समय, मुख्य लक्ष्य ऐसी किसी भी चीज़ को ख़त्म करना है जो आपकी वेबसाइट के लिए महत्वपूर्ण नहीं है। यदि आप एक कार्य को पूरा करने के लिए दो प्लगइन्स के बीच निर्णय लेने का प्रयास कर रहे हैं, तो सरल विकल्प चुनें। ध्यान रखें कि बहुत सारी सुविधाएँ कागज़ पर अच्छी लग सकती हैं, लेकिन यदि उनका उपयोग नहीं किया जा रहा है तो वे आपकी साइट को काफी प्रभावित कर सकती हैं।
6) मेघमय
क्लाउडिनरी संभवतः आपकी वेबसाइट के प्रदर्शन को नाटकीय रूप से बढ़ाने के सबसे आसान तरीकों में से एक है। इस सेवा के साथ, आप अपनी छवियां ले सकते हैं और उन्हें सही आयामों में उपयोगकर्ता को दिखा सकते हैं। यह लोड समय के लिए बहुत अच्छा है क्योंकि आप वेब ब्राउज़र को अपने सर्वर पर छवियों का आकार बदलने के लिए मजबूर नहीं कर रहे हैं - यह क्लाउडिनरी के साथ वास्तविक समय में किया जाता है! वे छवि संपीड़न और वॉटरमार्किंग को भी खूबसूरती से संभालते हैं।
7) अनुकूलित वर्डप्रेस
आपके पेज की गति को बेहतर बनाने का प्रयास करते समय अनुकूलित वर्डप्रेस थीम एक त्वरित जीत हो सकती है। चूंकि उन्हें विशेष रूप से बेहतर प्रदर्शन के लिए तैयार किया गया है, इसलिए प्रत्येक तत्व पर विचार किया गया है और उसे अनुकूलित किया गया है। इसमें छवि गुणवत्ता और छवि संपीड़न जैसी चीज़ें शामिल हैं, जिनका उल्लेख हम पहले ही ऊपर कर चुके हैं। यह सरल लग सकता है, लेकिन एक अनुकूलित थीम पर अपडेट करने से मोबाइल उपयोगकर्ताओं के लिए यूएक्स को इतना बेहतर बनाने में मदद मिल सकती है कि Google आपकी साइट को अपनी खोज रैंकिंग में ऊपर दिखाएगा।
निष्कर्ष: अपने वर्डप्रेस थीम और वेबसाइट के प्रदर्शन को कैसे अनुकूलित करें
मुझे यकीन है कि आप में से अधिकांश लोग सोच रहे होंगे कि मैंने इन अनुकूलनों में वर्डप्रेस को सूचीबद्ध क्यों नहीं किया। हालांकि यह सच है कि तेज़ सर्वर पर अपग्रेड करने से अधिकांश प्रदर्शन संबंधी समस्याएं हल हो सकती हैं, कोडिंग प्रक्रिया के भीतर कुछ चीजें हैं जहां डेवलपर्स का भी सीमित प्रभाव होता है। हालाँकि, इस सलाह का पालन करके, आप दैनिक यात्राओं के दौरान सहज ब्राउज़िंग की राह पर होंगे!
क्या आपने इनमें से कुछ अनुकूलन आज़माए हैं? क्या ऐसी कोई अन्य तकनीकें हैं जिन्होंने आपके लिए अच्छा काम किया है? हमें टिप्पणियों में बताएं। हमें आपसे सुनकर अत्यंत खुशी होगी।


![2024 में सर्वश्रेष्ठ जेनरेटप्रेस विकल्प [निःशुल्क एवं सशुल्क]](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
