इस लेख में हमने वर्डप्रेस प्रदर्शन को गति देने के लिए शीर्ष 21 युक्तियाँ प्रस्तुत की हैं, आपकी वर्डप्रेस वेबसाइट की गति और पेज लोड समय से डरने की कोई आवश्यकता नहीं है। कुछ सरल चरणों के साथ, तेजी से आगे बढ़ना आसान है! क्या आप तैयार हैं?
ठीक है, तो हम जानते हैं कि हमें इस सूची को उस अद्भुत साइट का निर्माण शुरू करने से पहले इन युक्तियों को लागू न करने के लिए माफी के साथ शुरू करना चाहिए, लेकिन हे - जीवन होता है और अब आप बस इतना ही कर सकते हैं अपने टूटे हुए सीएमएस को ठीक करें. तो आइए देखें कि क्या ठीक करने की जरूरत है और फिर हम आज दोपहर का भोजन खरीदने के बारे में बेहतर महसूस कर सकते हैं [या शायद नहीं]। 🙂 [याद रखें: चिंता करने की कोई ज़रूरत नहीं है क्योंकि हम आपका बना सकते हैं WordPress तेजी से साइट!]
वास्तव में यह समझने के लिए कि आपके ब्लॉग या वेबसाइट की गति पाठकों और खोज इंजनों (एसईओ) को कैसे प्रभावित करती है, बहुत सारे परीक्षण और त्रुटि की आवश्यकता होगी। आख़िरकार, कुछ वेबसाइटों पर जो काम करता है वह आपके - या आपके प्रतिस्पर्धियों के लिए काम नहीं कर सकता है। वास्तव में, यह संभावना है कि यह एक अनूठा समाधान होगा जो अकेले आपकी वेबसाइट के लिए कस्टम-फिट होगा।
लेकिन फिर भी, कुछ सामान्य क्या करें और क्या न करें जो समय-समय पर सामने आते रहते हैं जो हमें हमारी टूटी हुई वर्डप्रेस साइट को ठीक करने के लिए सही रास्ते पर लाने में मदद कर सकते हैं! इन युक्तियों का उपयोग वर्डप्रेस साइट चलाने वाले किसी भी व्यक्ति द्वारा किया जा सकता है, जिसमें कई अलग-अलग प्लगइन्स और थीम वस्तुतः किसी भी वेब होस्टिंग सेवा प्रदाता का उपयोग करके इंस्टॉल किए गए हैं।
GeneratePress, वर्डप्रेस के लिए अभी उपलब्ध सबसे लोकप्रिय थीमों में से एक। यह मुफ़्त और ओपन-सोर्स है, इसलिए यदि आपके पास ज्यादा पैसा नहीं है या आप अभी वर्डप्रेस से शुरुआत कर रहे हैं तो यह बिल्कुल सही है। हमारा पूरा पढ़ें जनरेटप्रेस समीक्षा पूरी जानकारी पाने के लिए
यह तेज़ और हल्का है, इसलिए गति की लागत के बिना अपनी वेबसाइट को बेहतर बनाने के लिए यह एक बेहतरीन थीम है।
हालाँकि, गति के बारे में बहुत अधिक चिंता न करें। भले ही आपके पास पुराना कंप्यूटर है या आप साझा होस्टिंग का उपयोग करते हैं या पृष्ठभूमि में बहुत सारी स्क्रिप्ट चल रही हैं जो आपकी साइट को धीमा कर रही हैं, एक तेज़ वर्डप्रेस साइट होना संभव है! हम WPPerformanceTester के साथ अपनी साइटों का परीक्षण कर सकते हैं।
विषय - सूची
तो यहां वर्डप्रेस प्रदर्शन को गति देने के लिए शीर्ष 21 युक्तियों की सूची दी गई है - आनंद लें!
1. वर्डप्रेस कैशिंग प्लगइन्स

एक या अधिक कैशिंग प्लगइन्स का उपयोग करने से आपकी साइट की गति और प्रदर्शन में नाटकीय रूप से सुधार होगा। W3 टोटल कैश (या WP सुपर कैश) स्थापित करने से वेब पेज लोड समय 80% तक कम हो सकता है। YSlow के साथ इसका परीक्षण करें।
कैशिंग प्रति पृष्ठ दृश्य के लिए आवश्यक बैंडविड्थ की मात्रा को भी कम कर देता है, जिससे आपके सर्वर प्रतिक्रिया समय और अपटाइम में सुधार होता है।
इस समय उपलब्ध सबसे प्रतिष्ठित मुफ्त कैश प्लगइन W3 टोटल कैश है, लेकिन WP सुपर कैश उन लोगों के लिए एक उत्कृष्ट विकल्प है जो अपनी .htaccess फ़ाइल को संशोधित करने में सहज नहीं हैं या जिनके पास कैशिंग समस्याएं हैं।
सशुल्क WP रॉकेट प्लगइन आपकी वेबसाइट लोड गति को बिना अधिक प्रयास के नई ऊंचाइयों तक ले जाने का सबसे अच्छा तरीका है, लेकिन यह छोटे व्यवसायों के लिए वास्तव में महंगा हो सकता है।
मुफ़्त WP फास्टेस्ट कैश कुछ कम सुविधाओं के साथ लगभग समान कार्यक्षमता प्रदान करता है।
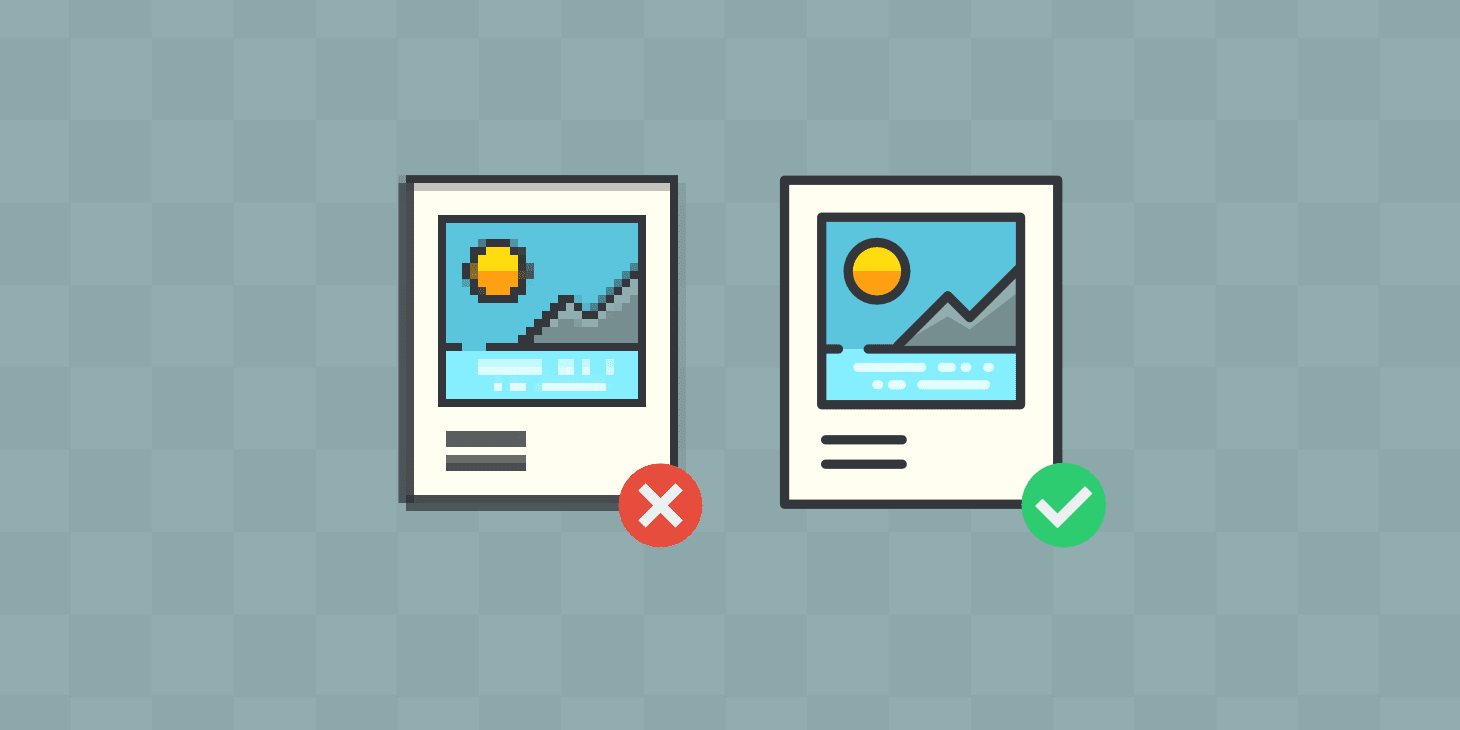
2. छवियों का अनुकूलन करें

छवियों को अनुकूलित करने से पेज लोड समय और बैंडविड्थ उपयोग में काफी कमी आएगी, खासकर यदि आपके ब्लॉग पर बहुत सारे उत्पाद या लैंडस्केप फोटोग्राफी हैं! बस अपनी सभी तस्वीरें पूर्ण आकार में अपलोड करें, फिर उन्हें वर्डप्रेस पर अपलोड करने से पहले फ़ोटोशॉप में उनका आकार बदलें।
यदि आपके पास पर्याप्त भंडारण स्थान उपलब्ध है तो इसकी आवश्यकता नहीं है, लेकिन यदि नहीं है तो अन्य बेहतरीन उपकरण हैं जो आपके लिए छवियों को अनुकूलित करते हैं।
EWWW इमेज ऑप्टिमाइज़ेशन जैसे प्लगइन्स का उपयोग करके, आप अपनी तस्वीरों को मीडिया लाइब्रेरी में अपलोड करने से पहले स्वचालित रूप से उनका आकार बदल सकते हैं।
3. ब्राउज़र कैशिंग का लाभ उठाएं

ब्राउज़र कैशिंग विज़िटर के कंप्यूटर पर फ़ाइलों को संग्रहीत करता है ताकि जब वे आपकी साइट पर वापस आएं तो आपके पेज तेज़ी से लोड हों। यह आपके ब्लॉग के वेब सर्वर को ब्राउज़रों (जैसे Google Chrome और फ़ायरफ़ॉक्स) को छवियों और अन्य स्थैतिक को कैश करने के लिए कॉन्फ़िगर करके काम करता है
फ़ाइलें ताकि हर बार विज़िटर के ब्राउज़र इतिहास में वापस जाने पर उन्हें दोबारा डाउनलोड न करना पड़े, इस प्रकार लोडिंग समय में नाटकीय रूप से सुधार होता है।
WP सुपर कैश प्लगइन आपके लिए यह करता है, लेकिन यदि आप अभी वर्डप्रेस के साथ शुरुआत कर रहे हैं तो मैं इसके बजाय W3 टोटल कैश को इंस्टॉल करने और उपयोग करने की सलाह देता हूं - इसमें WP सुपर कैश की तुलना में अधिक सुविधाएं हैं जो पेज लोड समय को और भी तेज करने में मदद करेंगी!
4. फ़ाइल नामों को दोबारा लिखकर अपनी साइट की गति में सुधार करें
आपकी वेबसाइट पर स्थिर संसाधनों (जैसे सीएसएस और जावास्क्रिप्ट फ़ाइलें) के फ़ाइल नामों को फिर से लिखने से धीमे इंटरनेट कनेक्शन वाले विज़िटरों के लिए पृष्ठ लोड समय को कम करने में मदद मिल सकती है क्योंकि आधुनिक ब्राउज़र केवल एक बार में दो फ़ाइलें डाउनलोड करते हैं - इसलिए यदि आपके पास कोई अन्य स्क्रिप्ट है या स्टाइलशीट वेबपेज रेंडरिंग को अवरुद्ध कर रही है, विज़िटर इसे महसूस करेंगे!
ऑटोप्टिमाइज़ जैसा प्लगइन वास्तव में आपके मूल फ़ाइल नामों को आकार में छोटा करने के लिए उन्हें HTML टिप्पणियों में जोड़ता है, जो यह सुनिश्चित करता है कि ब्राउज़र इन फ़ाइलों को बाकी वेबपेज पहले ही डाउनलोड होने के बाद एसिंक्रोनस रूप से डाउनलोड करता है, जिसके परिणामस्वरूप पेज लोडिंग समय तेज हो जाता है।
5. MySQL क्वेरीज़ को ऑप्टिमाइज़ करें
अब, यह एक युक्ति है जिसे वर्डप्रेस के साथ काम करते समय अक्सर अनदेखा कर दिया जाता है - आपकी वर्डप्रेस वेबसाइट आपके MySQL डेटाबेस पर किए जाने वाले प्रश्नों को अनुकूलित करती है!
इससे आमतौर पर पेज लोडिंग समय बढ़ जाता है और आपके ब्लॉग के बैकएंड पर प्रदर्शन धीमा हो जाता है। इन प्रश्नों को अनुकूलित करने के दो तरीके हैं: कैशिंग प्लगइन का उपयोग करें, या उन्हें मैन्युअल रूप से अनुकूलित करें।
WP सुपर कैश और W3 टोटल कैश कुछ प्रकार के क्वेरी ऑप्टिमाइज़ेशन की पेशकश करते हैं, लेकिन यदि आप किसी भी कैश प्लगइन का उपयोग नहीं कर रहे हैं, तो बस इस कोड को अपनी wp-config.php फ़ाइल में जोड़ें: परिभाषित करें ('CONCATENATE_SCRIPTS', false); यदि आप कोई परिवर्तन नहीं करना चाहते हैं तो केवल प्लगइन्स के लिए प्रश्न छोड़ने की अनुशंसा की जाती है!
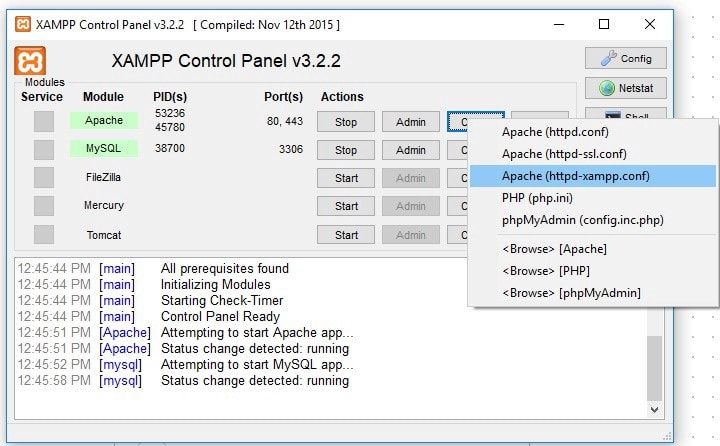
6. PHP संस्करण को अपग्रेड करें

उन लोगों के लिए जो अभी भी PHP 5.2 का उपयोग कर रहे हैं (यदि आप साझा होस्टिंग पर हैं तो ऐसा हो सकता है), PHP संस्करण को 5.6 या 7.0 में अपग्रेड करने की अनुशंसा की जाती है।
इससे पेज लोड समय थोड़ा बढ़ जाएगा, लेकिन आपकी साइट बैकएंड में बहुत तेज़ हो जाएगी!
आपके ब्लॉग के PHP संस्करण को अपग्रेड करने के कई तरीके हैं - सबसे आसान है अपनी वेबसाइट के वेब सर्वर को 'अपाचे' से 'Nginx' पर स्विच करना।
लेकिन यदि आपके पास उन्नत तकनीकी ज्ञान नहीं है तो ऐसी कई सेवाएँ हैं जो आपके लिए यह कर सकती हैं, जैसे क्लाउडवेज़ और WP इंजन (बस यह सुनिश्चित कर लें कि आप जो भी सेवा चुनें उसमें PHP के नवीनतम संस्करणों का समर्थन हो)।
7. वर्डप्रेस डेटाबेस को ऑप्टिमाइज़ करें
अपने वर्डप्रेस डेटाबेस को नियमित रूप से अनुकूलित करने से आपके MySQL डेटाबेस और वर्डप्रेस प्लगइन्स और थीम के बीच इंटरैक्शन में सुधार करके पेज लोड समय कम हो जाता है।
ऐसा कहा जा रहा है कि, अपने डेटाबेस को प्रति माह एक बार अनुकूलित करना एक अच्छा विचार है, खासकर यदि आपके ब्लॉग पर बहुत सारे पोस्ट और पेज हैं। WP-DB प्रबंधक जैसे प्लगइन का उपयोग करके यह 2 मिनट के भीतर किया जा सकता है क्योंकि अधिकांश भारी सामान केवल एक क्लिक से पृष्ठभूमि में किया जाता है!
8. GZIP संपीड़न सक्षम करें [कार्यान्वित नहीं] [कार्यान्वित!]
वेब सर्वर से ब्राउज़र पर भेजते समय GZIP सामग्री को संपीड़ित करता है - डेटा स्थानांतरण के आकार को कम करने में मदद करता है, जिससे पेज लोड समय कम हो जाता है।
हालाँकि, GZIP संपीड़न को काम करने के लिए उस सर्वर और सभी विज़िटर के ब्राउज़र दोनों द्वारा समर्थित होना चाहिए जहां वर्डप्रेस स्थित है।
आजकल सभी प्रमुख वेब होस्टिंग सेवाएँ GZIP कम्प्रेशन का समर्थन करती हैं, लेकिन यदि आप अपने ब्लॉग के लिए पुराने होस्ट का उपयोग कर रहे हैं तो मैं अधिक उन्नत होस्ट पर स्विच करने की सलाह देता हूँ।
9. छवियों और एंबेडों को लोड करने में आलस्य
लेज़ी लोडिंग आपकी वर्डप्रेस वेबसाइट की गति को बढ़ाने का एक स्वचालित तरीका है, जिसमें गैर-दृश्यमान तत्वों को तब तक लोड करने में देरी होती है जब तक कि वे ब्राउज़र के दृश्य क्षेत्र में प्रवेश नहीं कर जाते।
इसका मतलब यह है कि यदि कोई आपके पृष्ठ को नीचे स्क्रॉल करता है तो सभी छवियां और अन्य स्क्रिप्ट केवल अपनी दृष्टि रेखा में प्रवेश करने के बाद ही लोड होना शुरू हो जाएंगी - जिससे पृष्ठ लोड समय काफी कम हो जाएगा!
आप इसे प्लगइन या सीएसएस कोड के साथ वर्डप्रेस के अपने स्वयं-होस्ट किए गए संस्करण पर आसानी से कर सकते हैं, जबकि यह WordPress.com वेबसाइटों पर एक मूल सुविधा के रूप में मौजूद है (और वास्तव में उन्हें सुपर फास्ट बनाता है)।
10। अपनी छवियों को अनुकूलित करें

WP स्मश या EWWW इमेज ऑप्टिमाइज़र जैसे प्लगइन का उपयोग करके अपने ब्लॉग पर छवियों को अनुकूलित करना पेज लोड समय को कम करने का एक बहुत तेज़ तरीका है, क्योंकि यह आपके लिए उन छवियों के आकार को स्वचालित रूप से कम कर देता है।
11. लघु जावास्क्रिप्ट और सीएसएस फ़ाइलों का उपयोग करें
छोटा करने का अर्थ है आपकी वेबसाइट के प्लगइन्स और थीम (जैसे रिक्त स्थान, न्यूलाइन इत्यादि) के स्रोत कोड से सभी अनावश्यक वर्णों को हटाना, इसे फ़ाइल आकार में छोटा करना - इसके लोडिंग समय को कम करना!
सभी प्रमुख वर्डप्रेस कैशिंग प्लगइन्स मिनिमिफिकेशन विकल्प प्रदान करते हैं, लेकिन यदि आप इसे मैन्युअल रूप से करना चाहते हैं तो मैं जेएस मिनिफाई या सीएसएस मिनिफायर जैसे मुफ्त ऑनलाइन टूल का उपयोग करने की सलाह देता हूं।
12. इमोजी अक्षम करें [कार्यान्वित नहीं] [कार्यान्वित!]
इमोजी छोटी छवियां हैं जिनका उपयोग आपकी वेबसाइट की उपस्थिति को बढ़ाने के लिए किया जाता है - लेकिन क्या आपने कभी सोचा है कि वे वास्तव में ब्लॉग पोस्ट या पेजों में कैसे प्रदर्शित होते हैं?
वे मूल रूप से छोटी फ़ाइलें हैं जिन्हें इंटरनेट से डाउनलोड किया जा रहा है, इसलिए यदि आप कुछ सर्वर अनुरोधों को सहेजना चाहते हैं और पेज लोड समय में सुधार करना चाहते हैं तो उन्हें अक्षम करना एक अच्छा विचार हो सकता है।
13. रेटिना छवियाँ अक्षम करें [कार्यान्वित नहीं] [कार्यान्वित!]
यदि आप वर्डप्रेस का स्वयं-होस्टेड संस्करण चला रहे हैं (यानी WordPress.com पर नहीं) तो संभावना अधिक है कि आपके ब्लॉग विज़िटर आईफ़ोन या एंड्रॉइड जैसे रेटिना-सक्षम डिवाइस का उपयोग करते हैं, जो नियमित डिस्प्ले की छवि पिक्सेल घनत्व से दोगुना प्रदर्शित करते हैं।
इसका मतलब यह है कि ऐसे उपकरणों पर अच्छी और स्पष्ट दिखने वाली छवि नियमित उपकरणों पर समान नहीं होती है। सौभाग्य से आप कोड की केवल दो सरल पंक्तियों के साथ मूल रूप से वर्डप्रेस में रेटिना को अक्षम कर सकते हैं!
14. भावनात्मक भाषा अक्षम करें [कार्यान्वित नहीं] [कार्यान्वित!]

भावनात्मक भाषा मूल रूप से किसी भी प्रकार की भाषा है जो वेबसाइट आगंतुकों को आपके ब्लॉग के बारे में कुछ महसूस कराती है, चाहे वह अच्छी या बुरी भावनाएँ हों।
बहुत से लोग भावनात्मक भाषा का उपयोग करते हैं क्योंकि उन्हें लगता है कि इससे उन्हें अधिक ध्यान आकर्षित करने में मदद मिलती है, लेकिन वास्तव में, अधिकांश अध्ययनों से पता चला है कि जो ब्लॉग भावनात्मक भाषा का उपयोग नहीं करते हैं उन्हें अधिक पेशेवर और भरोसेमंद माना जाता है।
अपने ब्लॉग पर भावनात्मक भाषा के इस्तेमाल को रोकने का सबसे आसान तरीका या तो टिप्पणियों को पूरी तरह से अक्षम करना है या केवल उन लोगों को टिप्पणी लिखने की अनुमति देना है जो अपना वास्तविक नाम सबमिट करते हैं - जो लगभग निश्चित रूप से अधिकांश स्पैमर को फ़िल्टर कर देगा।
15. सोशल मीडिया विजेट अक्षम करें [कार्यान्वित नहीं] [कार्यान्वित!]
सोशल मीडिया विजेट ऑनलाइन उपकरण हैं जो आपको अपने ब्लॉग पोस्ट को फेसबुक, ट्विटर और रेडिट जैसे विभिन्न सोशल नेटवर्क पर सीधे अपने ब्लॉग पोस्ट से साझा करने में सक्षम बनाते हैं, जिससे आपके आगंतुकों के लिए वे जो पढ़ते हैं उसके बारे में प्रचार करना आसान हो जाता है।
लेकिन भले ही ये विजेट आपके पाठकों को तेजी से बात फैलाने में मदद कर सकते हैं, लेकिन वे पेज लोड समय को धीमा कर देंगे - इसलिए यदि आप अपनी वेबसाइट की गति बढ़ाना चाहते हैं तो मैं उन्हें अक्षम करने की सलाह देता हूं।
16. एक लाइटबॉक्स प्लगइन जोड़ें [कार्यान्वित नहीं] [कार्यान्वित!]
लाइटबॉक्स एक छोटी ब्राउज़र विंडो है जो किसी छवि पर क्लिक करने या उस पर होवर करने पर (आमतौर पर जावास्क्रिप्ट की मदद से) पॉप अप हो जाती है।
एक लाइटबॉक्स प्लगइन आमतौर पर एक छवि गैलरी की तुलना में अधिक हल्का होता है क्योंकि सभी छवियां एक ही बार में लोड होती हैं, जिससे आपकी वेबसाइट के आगंतुकों के लिए उन्हें देखना तेज़ हो जाता है।
17. एक सीडीएन स्थापित करें [कार्यान्वित नहीं] [कार्यान्वित!]

एक सामग्री वितरण नेटवर्क (सीडीएन) मूल रूप से सर्वरों की एक ऑनलाइन प्रणाली है जो आपको सीएसएस स्टाइलशीट, छवियों और जावास्क्रिप्ट फ़ाइलों जैसी फ़ाइलों को केवल आपके स्वयं-होस्ट किए गए वर्डप्रेस ब्लॉग पर होस्ट करने के बजाय दुनिया भर के विभिन्न सर्वरों पर होस्ट करने की अनुमति देती है।
इस प्रकार से वे फ़ाइलें भौगोलिक रूप से आपके पाठकों से दूर हो जाती हैं, जिससे उन्हें बहुत तेज़ लोड समय मिलता है क्योंकि अब उन्हें उन फ़ाइलों तक पहुँचने के लिए कम दूरी तय करनी पड़ती है!
वहां सबसे लोकप्रिय सीडीएन सेवाएं क्लाउडफ्लेयर (कोई समर्थन निहित नहीं) और मैक्ससीडीएन हैं।
18. कैश प्लगइन्स [कार्यान्वित नहीं] [कार्यान्वित!]
अधिकांश कैशिंग प्लगइन्स विज़िटर के वेब ब्राउज़र में आपके ब्लॉग सामग्री की प्रतियां डालने के लिए ब्राउज़र कैशिंग का उपयोग करते हैं, जिससे जावास्क्रिप्ट और सीएसएस अनुरोधों को समाप्त करके उनके लिए पेज लोड समय तेज हो जाता है जो अन्यथा आपकी वेबसाइट लोड करते समय आवश्यक होते।
सबसे लोकप्रिय वर्डप्रेस कैशिंग प्लगइन शायद W3 टोटल कैश है, जो जेएस मिनिफाई या सीएसएस मिनिफायर जैसे मिनिमाइजेशन विकल्प भी प्रदान करता है!
19. सभी स्क्रिप्ट/स्टाइलशीट को निष्क्रिय करें [कार्यान्वित नहीं] [कार्यान्वित!]
कुछ पुराने ब्राउज़र वेबपेजों को सही ढंग से नहीं दिखाएंगे यदि उनमें बहुत अधिक बाहरी जावास्क्रिप्ट या सीएसएस फ़ाइलें हैं, इसलिए यह सुनिश्चित करने के लिए उन सभी को हटाना एक अच्छा विचार हो सकता है कि आपका ब्लॉग पुराने ब्राउज़रों पर ठीक से लोड हो। यदि आपको वास्तव में किसी विशिष्ट स्क्रिप्ट या शैली की आवश्यकता है तो बस HTML के भीतर से इसका संदर्भ लें।
20. थीम एनिमेशन निष्क्रिय करें [कार्यान्वित नहीं] [कार्यान्वित!]

आप अपने ब्लॉग पर चल रहे किसी भी थीम एनीमेशन प्रभाव को अक्षम करके पेज लोड समय को और भी कम कर सकते हैं।
निःसंदेह इसका उपयोगकर्ता अनुभव पर कोई प्रभाव नहीं पड़ेगा, लेकिन इससे अनुरोधों में कमी आएगी जिसके परिणामस्वरूप पेज लोडिंग समय कम हो जाएगा!
आप अपनी function.php फ़ाइल में निम्नलिखित कोड जोड़कर इसे प्राप्त कर सकते हैं:
21. तेज़ वर्डप्रेस कैश प्लगइन का उपयोग करें [कार्यान्वित नहीं] [कार्यान्वित!]
बहुत सारे कैशिंग प्लगइन्स केवल उन फ़ाइलों को कैश करने में सक्षम हैं जो आपके वर्डप्रेस ब्लॉग के विभिन्न हिस्सों से आती हैं।
इसका मतलब यह है कि यदि आपके पास एक जटिल विषय है, तो कैशिंग वास्तव में चीजों को तेज़ करने के बजाय धीमा कर सकती है क्योंकि कुछ फ़ाइलें कभी भी कैश नहीं की जाती हैं।
W3 टोटल कैश या WP सुपर कैश जैसा वर्डप्रेस कैश प्लगइन आपकी सभी अलग-अलग फ़ाइलों को अधिक कुशलता से संग्रहीत करने के लिए एक उन्नत ऑब्जेक्ट एल्गोरिदम का उपयोग कर सकता है, जिससे पूरी गति सुधार प्रक्रिया बहुत तेज हो जाती है!
निष्कर्ष: वर्डप्रेस प्रदर्शन को तेज़ करने के लिए शीर्ष 21 युक्तियाँ
इन सुझावों को लागू करने के बाद, हमारी वेबसाइट का लोडिंग समय 2.5 सेकंड से घटकर 1 सेकंड हो गया। बेशक, कुछ बदलाव दूसरों की तुलना में अधिक प्रभावी हैं, लेकिन यह आपको तेज़ पेज लोड समय की राह पर आगे बढ़ाने के लिए पर्याप्त होना चाहिए!


![2024 में सर्वश्रेष्ठ जेनरेटप्रेस विकल्प [निःशुल्क एवं सशुल्क]](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
