Beaver Builder seperti blok bangunan yang mudah digunakan. Anda dapat meletakkan sesuatu di tempat yang Anda inginkan hanya dengan menyeret dan melepasnya.
Divi adalah kotak peralatan dengan alat untuk membuat situs web terlihat bagus. Anda dapat membuat dan mengubah sesuatu tanpa mengetahui kodenya. Beaver Builder memberi Anda desain untuk memulai, seperti buku mewarnai.
Divi Builder juga memberi Anda titik awal, tetapi Anda dapat menjelaskannya sesuai keinginan Anda. Keduanya berfungsi dengan baik di layar kecil seperti ponsel 📱. Beaver Builder cepat ⚡ dan Divi memungkinkan Anda menjadi lebih kreatif.
Tampilan “Beaver Builder vs Divi” ini membantu Anda melihat kemampuan terbaik masing-masing. Anda dapat memilih salah satu yang terbaik untuk Anda dengan memikirkan apa yang ingin Anda lakukan.
Di blog ini, pertanyaan-pertanyaan berikut akan dijawab:
- Pembuat situs web mana yang lebih baik, Divi Builder atau Beaver Builder?
- Pembuat situs web mana yang memiliki lebih banyak fitur, Divi atau Beaver Builder?
- Bagaimana Divi dibandingkan dengan Beaver Builder?
- Apa saja langkah-langkah untuk menyiapkan Beaver Builder dan Divi?
- Apa kelebihan dan kekurangan Divi Builder dan Beaver Builder?
- Berapa biaya Divi vs Beaver Builder?

Daftar Isi
Ikhtisar: Beaver Builder vs Divi Builder
Kedua pembuat halaman WordPress memiliki peringkat teratas di antara para pengembang. Mereka dimaksudkan untuk mengingat detail terkecil. Hal ini tidak dimaksudkan untuk membuat Anda menderita atau menyesali ketidakmampuan Anda memahami cuplikan kode.
Pembuat halaman WordPress ini memungkinkan Anda membuat situs web yang baik secara teknis meskipun Anda tidak memiliki pengetahuan teknis. (Namun, kami bersikeras bahwa pemahaman dasar tentang HTML dan CSS bermanfaat. Jika Anda tidak memilikinya, jangan khawatir.)
Seorang pemula dapat menggunakan pembuatnya sesuai keinginan mereka, sementara profesional tingkat lanjut dapat memilih seberapa besar kontrol yang mereka inginkan terhadap situs web mereka. Tidak ada batasan.
Ikhtisar Pembuat Berang-berang
Beaver Builder terkenal dengan kehandalannya. Ini memiliki banyak pilihan penyesuaian dan mudah. Pembuat halaman sangat ramah pengembang. Apa yang membuatnya diinginkan adalah kemampuannya menghasilkan cuplikan kode yang jelas dan tajam.
Beaver Builder adalah alat WordPress terkenal yang membantu Anda membangun situs web. Mudah digunakan karena Anda tidak perlu mengetikkan kode untuk memindahkan sesuatu. Anda tidak perlu tahu cara membuat kode untuk membuat situs Anda terlihat bagus.

Beaver Themer, yang merupakan bagian tambahan dari Beaver Builder, memungkinkan Anda membuat tidak hanya halaman tetapi juga bagian halaman seperti bagian atas dan bawah serta tampilan setiap postingan. Beaver Builder melakukan tugas utamanya dengan baik dan mudah digunakan.
Selain itu ukurannya juga tidak terlalu besar, sehingga tidak akan memperlambat website Anda. Tapi itu tidak cukup baik. Alat ini tidak memiliki banyak fitur, gaya, dan opsi keren seperti alat lainnya Elementor dan Divi.
Jadi, beberapa orang mungkin sangat menyukai Beaver Builder, sementara yang lain mungkin lebih menyukai alat lain ini.
Ikhtisar Divi
Divi Pembangun diluncurkan pada tahun 2013. Elegant Theme dengan bangga mengumumkan peluncurannya, dan banyak orang mempertimbangkan langkah tersebut.
Divi Builder adalah tema WordPress populer yang dapat digunakan sebagai dasar untuk membangun situs web. Ini memberi pemula dan profesional opsi pengeditan visual yang memberi mereka alat yang mereka perlukan untuk membuat situs web yang menarik dan terlihat bagus, bahkan jika mereka tidak tahu cara membuat kode.

Selain itu, tema ini hadir dengan lebih dari 800 gaya situs web yang telah dirancang sebelumnya dan sistem pengujian terpisah yang memudahkan untuk membandingkan berbagai versi situs web Anda. Besarnya kecintaan terhadap Divi terlihat jelas dari banyaknya ulasan bagus yang dibuat di Trustpilot.
Selama orang 20,000 telah memberikan tema ini bintang 4.9 dan sebuah “unggul” ulasan, yang menunjukkan betapa populernya itu. Baik Anda seorang pekerja lepas, karyawan suatu bisnis, atau pemilik situs web, Anda akan mendapati bahwa membuat dan menangani situs web Divi adalah tugas yang sangat mudah.
Anda juga dapat memeriksa perbandingan saya yang lain Pembuat Berang-berang vs. Elementor; Saya telah membandingkan semuanya, termasuk pro dan kontra harga, fitur, dan banyak lagi.
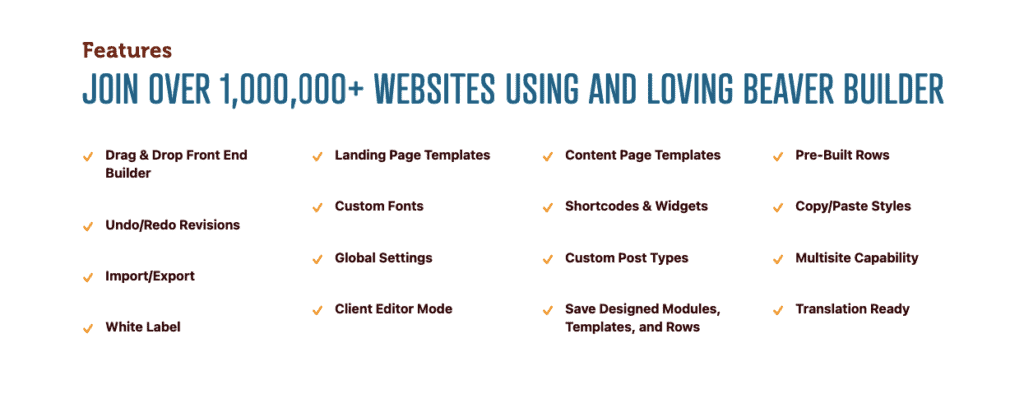
Fitur Beaver Builder vs Divi

1. Antarmuka pengguna
Di Beaver Builder dan Divi Builder, Anda dapat mengedit di front end. Namun keduanya memiliki pandangan yang sangat berbeda tentang bagaimana mereka membiarkan pengguna berinteraksi dengan visual front end situs web.
Di Beaver Builder, Anda bekerja dari sidebar, sedangkan di Divi, Anda menggunakan fitur mengambang.
- Antarmuka Pembuat Berang-berang
Semua pengaturan di pembuat Beaver ada di sidebar. Sidebar ini dapat dipindahkan dari kiri ke kanan layar.
Itu dapat ditempatkan di sisi mana pun layar sesuai pilihan pengguna. Ini membantu pengguna memegang layar. Hal ini juga membuat kondisi kerja menjadi lebih lancar.
Di sini, Anda dapat menarik dan melepas modul konten dan membentuk baris dan kolom baru. Sebaliknya, di Divi, baris dibuat secara manual.

Sebelumnya, Beaver Builder tidak mendukung fitur edit sebaris seperti Divi. Namun, hal ini tidak lagi terjadi. Anda juga dapat melakukan pengeditan sebaris di Beaver Builder.
Mempelajari Beaver Builder mungkin memerlukan waktu, namun sepadan dengan usaha yang dilakukan. Ini cepat dan berpotensi menjadi pembuat halaman yang luar biasa. Anda dapat menata tata letak sesuai pilihan Anda.
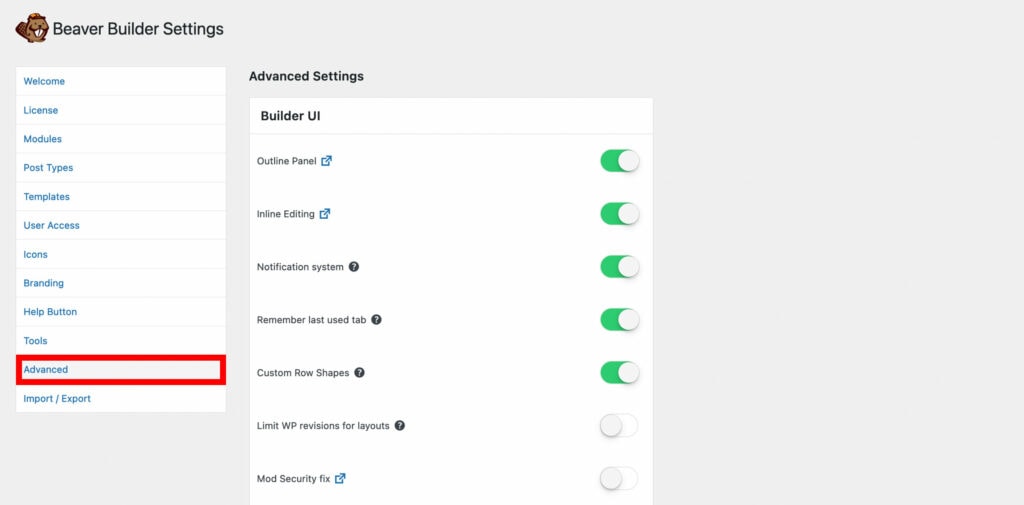
Antarmuka Frontend Pembuat Berang-berang:
Bagian Frontend memungkinkan Anda untuk mengaktifkan atau menonaktifkan fitur frontend Beaver Builder.
- Antarmuka Divi
Divi lebih terkenal karena dukungannya terhadap pengeditan backend. Itu mendukung pengeditan visual front-end. Tidak ada sidebar di Divi. Opsi Pengaturan ditampilkan dalam popup.
Pop-up ini berada di atas pratinjau situs. Jadi, Anda tidak perlu terus-terusan mengecek preview website dengan menutup sidebar.
Anda dapat membuat pembaruan cepat pada halaman menggunakan tampilan wireframe. Divi menawarkan untuk menambahkan baris dan kolom dengan mengarahkan kursor ke elemen.
Setelah berada di elemen, Anda dapat menarik dan melepasnya di tempat yang diinginkan.
2. Opsi Kustomisasi Tingkat Lanjut
- Opsi Kustomisasi Tingkat Lanjut Beaver Builder
Beaver Builder menawarkan opsi penyesuaian tingkat lanjut, memungkinkan pengguna mengontrol spasi, tipografi, warna, dan animasi dengan baik.
Hal ini memberdayakan pembuatan situs web yang dirancang secara unik dan menarik secara visual, menyelaraskan elemen dengan sempurna, memilih dari perpustakaan font yang beragam, mencocokkan warna merek, dan menambahkan animasi menawan untuk pengalaman pengguna yang menarik.

Hal ini memungkinkan kombinasi tipografi kreatif yang selaras dengan branding dan gaya situs web.
Fitur menonjol lainnya adalah opsi penyesuaian warna tingkat lanjut. Pengguna dapat mengontrol margin, padding, dan dimensi secara tepat, memastikan bahwa setiap elemen sejajar dengan sempurna dan berkontribusi pada tata letak yang kohesif.
Tingkat presisi ini penting untuk mencapai penampilan yang profesional dan halus.
- Opsi Kustomisasi Lanjutan Divi
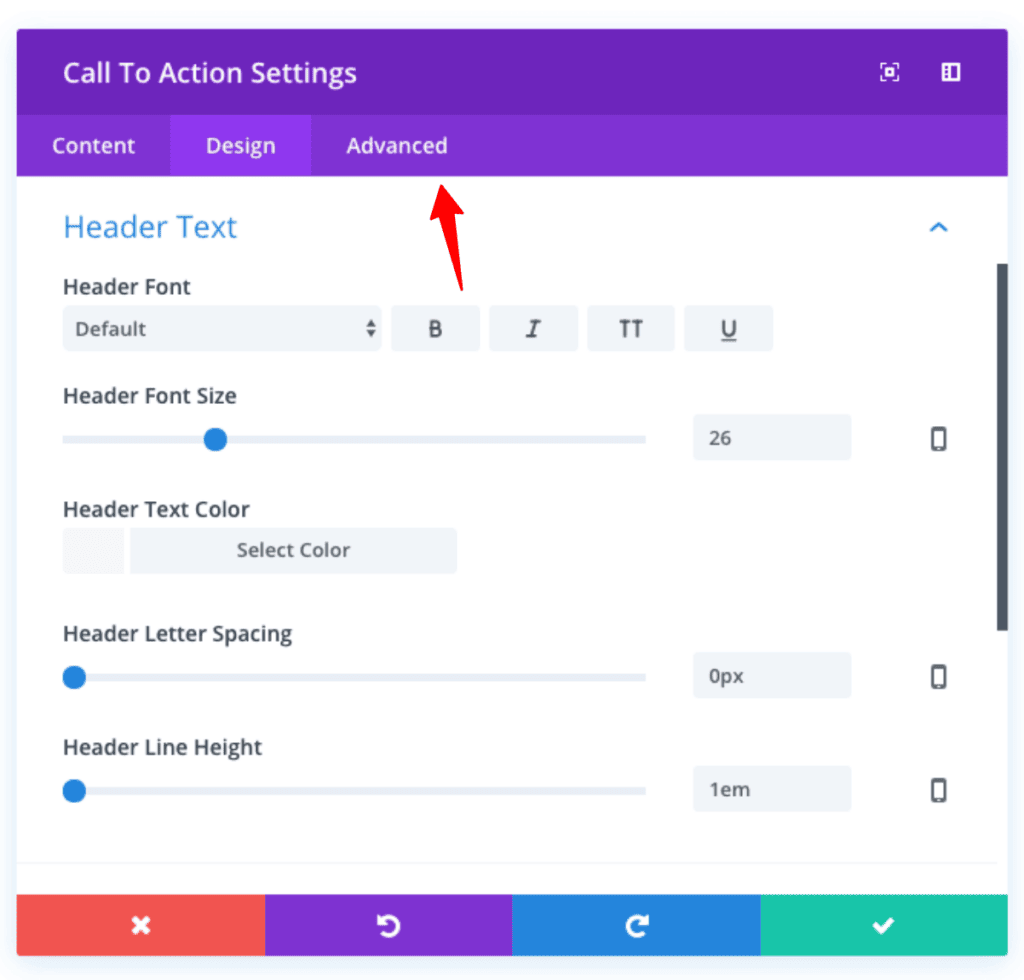
Saat Anda mengubah modul, baris, atau bagian, popup pengaturan akan memiliki tiga tab: Konten, Desain, dan Lanjutan. Semua alat yang Anda perlukan untuk membuat Tata Letak Divi yang hebat dan menggunakan setiap bagian secara maksimal ada di tab Konten.

Namun, tab Desain memiliki lebih banyak pilihan bagi orang-orang yang ingin memiliki kontrol lebih besar terhadap tampilan suatu bagian. Pengembang yang ingin menggunakan CSS khusus mereka sendiri dan bukan pengaturan pada tab Desain dapat melakukannya dengan mengeklik tab Lanjutan. Ketika hal-hal ini bersatu, tidak ada batasan seberapa banyak Anda dapat mengubah banyak hal.
4. Kemudahan Penggunaan
- Kemudahan Penggunaan Beaver Builder
Beaver Builder adalah sahabat pengembang! Kode ini bersih, terdokumentasi dengan baik, dan mudah digunakan, sehingga penulis dapat dengan mudah mengubahnya untuk memenuhi kebutuhan Anda.
Ini berfungsi baik dengan banyak tema dan plugin WordPress dan memberi Anda akses ke banyak opsi. Tidak peduli seberapa berpengalaman Anda sebagai pengembang, Beaver Builder memudahkan Anda membangun, menyesuaikan, dan membentuk situs web Anda.
Ucapkan selamat tinggal pada batasan dan sambut dunia di mana menulis itu mudah, dan desain dapat dibuat dengan berbagai cara. Bebaskan imajinasi Anda dan biarkan Beaver Builder menjadi alat yang membuat perjalanan pembuatan web Anda lancar dan menyenangkan.
- Kemudahan Penggunaan Divi
Saya dengan cepat menjadi “pro” dengan tema Divi hanya dalam beberapa hari. Ini bukan karena saya mempunyai keahlian khusus tetapi karena temanya sangat mudah digunakan.
Jika Anda pernah menggunakan pembuat situs web sebelumnya, Anda pasti tahu cara menggunakan Divi. Jika tidak, masalahnya adalah menyeret dan meletakkan sesuatu di tempat yang Anda inginkan.
Membutuhkan sedikit waktu untuk mempelajarinya, tetapi tidak sulit. Namun, menggunakan editor visual untuk hal-hal yang lebih teknis bisa jadi agak rumit.
Saat Anda menarik dan melepas sesuatu, hal itu tidak selalu berfungsi dengan baik, dan tampilan teks bisa menjadi kacau, terutama saat Anda menggunakan gaya dari perpustakaan. Untungnya, ada tutorialnya di blog Tema Elegan. Yang juga sangat mudah untuk dipahami.
5. Modul Konten Pembuat Halaman WordPress
- Beaver Builder
Beaver Builder tidak memiliki modul konten sebanyak yang Anda inginkan. Jumlahnya lebih sedikit dibandingkan modul konten di Divi. Selain itu, Anda juga memiliki opsi penyesuaian yang terbatas.
Ada sekitar 29 modul yang ada di pembuat Beaver, dan memiliki 6 kategori:
- Dasar,
- Media,
- tindakan,
- tata letak,
- informasi,
- Posts
Anda dapat menambahkan widget menggunakan modul sidebar dan mengintegrasikan plugin. Anda juga memiliki fungsi berbeda dalam bentuk modul. Menambahkan tata letak dan konten dapat dilakukan menggunakan modul yang berbeda.
Setiap model memiliki pengaturan yang berbeda terlepas dari benang merah di antara banyak modul.
- Divi
Di Divi, Anda dapat menambahkan modul untuk penghitung, penggeser, bilah, gambar, video, dll. Ada sekitar 38 modul yang dapat Anda padupadankan dan buat sesuatu yang unik.
Tata letaknya dapat diberi kode warna. Penyesuaian apa pun yang Anda buat akan langsung disimpan di perpustakaan Divi. Kolom dan baris harus ditambahkan secara manual.
Anda dapat menyesuaikan di Divi lebih dari apa yang tersedia di pembuat Beaver. Ini memiliki keuntungan tambahan berupa sembilan modul dibandingkan Beaver.
6. Ramah pengguna
Plugin pembuat halaman hadir untuk mewujudkan fitur ini. Website sebaiknya dibuat dengan menggunakan media yang mudah.
Dengan menggunakan pembuat halaman, situs web dibuat jauh lebih cepat daripada pengkodean HTML/CSS.
- Beaver Builder
Beaver Builders, setelah diaktifkan, Anda akan membuat situs web dalam waktu singkat. Mereka memiliki proses orientasi yang dirancang khusus untuk membuat pengguna merasa nyaman dengan semua informasi terkini dari pembuatnya.
Seret dan lepas elemen dan modul untuk menyesuaikannya dengan mengklik tombol. Plugin ini juga menyertakan opsi multi-situs web. Ini memberi Anda kemampuan untuk mengelola instalasi.
Satu-satunya kelemahan pembuatnya adalah ia tidak mendukung 100% templat desain lebar penuh. Pembuatnya memiliki opsi pengaturan dan modul yang ditempatkan dengan baik. Mereka mudah digunakan dan dirancang dengan mempertimbangkan pengguna.
- Divi
Di Divi, Anda diberikan tiga opsi:
- Bangun dari awal
- Tata letak yang sudah dibuat sebelumnya
- Gunakan halaman yang sudah ada sebagai templat
Divi bisa jadi mengintimidasi pada awalnya. Sebelum bagian mudah dapat dimulai, ada beberapa hal yang harus dipersiapkan. Konfigurasikan baris dan modul sesuai kebutuhan.
Anda juga akan melihat bahwa pembuat Divi terkadang cukup mahir. Ini memungkinkan Anda dengan mudah mengonversi halaman menjadi tampilan berbeda.
7. Mengkonfigurasi
- Mengonfigurasi Pembuat Berang-berang
Mengonfigurasi Beaver Builder mudah dan memberi Anda kebebasan untuk menjadikan pengalaman pembuatan situs web Anda unik. Saat Anda membuka halaman pengaturan, Anda akan menemukan banyak cara untuk menjadikan situs web Anda benar-benar milik Anda.
Opsi Tampilan Konten: Anda dapat mengubah cara materi situs Anda ditampilkan. Anda dapat mengubah margin, padding, dan pilihan desain yang fleksibel untuk memastikan konten Anda terlihat bagus di semua perangkat.
Kontrol Akses Pengguna: Kontrol siapa yang dapat masuk ke situs Anda dan mengubahnya. Dengan tugas dan hak pengguna, Anda dapat bekerja sama sebagai tim sambil melacak siapa yang dapat melakukan perubahan.
Pengaturan Desain: Ubah font, warna, dan bagian lain dari desain situs Anda agar terlihat pas. Permudah untuk membuat situs Anda terlihat dan terasa seperti bisnis Anda atau sesuai keinginan Anda.
Bantuan Migrasi: Jika Anda memindahkan situs Anda, Beaver Builder memiliki alat untuk membantu Anda memindahkan pengaturan Anda ke tempat baru tanpa masalah. Fungsi ini memudahkan untuk memastikan bahwa situs yang berbeda memiliki gaya dan tata letak yang sama.
Opsi Ramah Pengembang: Jika Anda tahu cara membuat kode, Beaver Builder memiliki opsi untuk menambahkan CSS dan JavaScript Anda sendiri. Ini memungkinkan Anda lebih meningkatkan tampilan dan kegunaan situs web Anda.
Jika Anda membutuhkan bimbingan, dokumentasi yang komprehensif tersedia untuk memandu Anda melalui setiap langkah. Dengan opsi konfigurasi intuitif Beaver Builder, Anda akan memiliki kemampuan untuk membuat situs web unik milik Anda tanpa kerumitan.
- Mengkonfigurasi Divi
Mengonfigurasi pengaturan desain lanjutan Divi mudah dan memberi Anda kebebasan untuk menyesuaikan tampilan situs web Anda. Dengan mengikuti petunjuk dalam literatur terkait, Anda dapat dengan mudah mengakses pengaturan ini dan menggunakannya untuk membuat desain khusus:
Tipografi: Ubah font dan gaya teks agar sesuai dengan bisnis atau gaya Anda. Ubah ukuran font, gaya, dan spasi untuk membuat teks lebih mudah dibaca dan terlihat lebih baik.
Jarak: Sesuaikan jarak antara berbagai bagian halaman Anda. Kontrol batas dan padding untuk membuat gaya yang sesuai dengan teks Anda dan terlihat bagus.
Warna: Jadikan skema warna Anda sendiri untuk menunjukkan siapa Anda. Ubah warna latar belakang, tulisan, dan lainnya untuk membuat desain terlihat bagus dan menonjol.
Latar belakang: Ubah pilihan latar belakang situs web Anda agar terlihat lebih baik. Gunakan warna, gambar, atau pola untuk memberikan kedalaman dan karakter pada bagian yang berbeda.
Borders: Sesuaikan tepi elemen agar terlihat bersih. Anda dapat mengubah gaya, ukuran, dan warna batas untuk menarik perhatian ke bagian tertentu atau membuat efek visual yang unik.
Bayangan Kotak: Tambahkan bayangan kotak kecil pada desain agar terlihat lebih baik. Ubah pengaturan bayangan untuk memberikan kedalaman dan dimensi pada bagian untuk tampilan terkini dan menarik.
Filter dan Pencampuran: Gunakan filter dan mode pencampuran untuk mencoba berbagai efek visual. Untuk sentuhan unik dan artistik, tambahkan lapisan atau ubah gambar dan latar belakang.
Transformasi: Gunakan transformasi untuk mengubah ukuran, pergerakan, dan penempatan objek. Dengan pilihan transformasi tersebut, Anda dapat membuat rencana yang hidup dan menarik untuk dilihat.
Dengan mengacu pada dokumentasi komprehensif, Anda dapat menavigasi dengan percaya diri Pengaturan desain lanjutan Divi dan keluarkan kreativitas Anda. Opsi penyesuaian intuitif ini menawarkan Anda fleksibilitas untuk membuat situs web yang selaras dengan visi dan tujuan Anda.
[/ Siaga-mengumumkan]Beaver Builder vs Divi – Fitur Tambahan
Tata Letak Premade
Beaver Builder dan Divi keduanya menawarkan berbagai tata letak siap pakai yang menyederhanakan proses pembuatan situs web. Tata letak ini berfungsi sebagai titik awal untuk berbagai jenis situs web dan gaya desain.
- Tata Letak Premade Beaver Builder
Tata letak siap pakai Beaver Builder menyediakan koleksi templat yang dirancang secara profesional yang mencakup berbagai industri dan tujuan. Anda dapat dengan mudah mengimpor tata letak ini dan mengubahnya sesuai kebutuhan Anda. Ini akan menghemat waktu dan tenaga Anda selama proses perencanaan.
- Tata Letak Premade Divi
Divi juga menawarkan beragam tata letak siap pakai, memungkinkan Anda dengan cepat mengatur situs web Anda dengan desain yang menarik secara visual. Perpustakaan Divi memiliki gaya untuk berbagai jenis halaman, sehingga memudahkan pembuatan situs web yang terlihat bagus dan mudah digunakan.
Baik Beaver Builder dan Divi tahu betapa pentingnya membuat situs web mereka mudah digunakan, jadi mereka memastikan gaya siap pakai fleksibel dan mudah diubah. Artinya, Anda dapat mengubah warna, font, gambar, dan material agar sesuai dengan merek dan selera pribadi Anda.
Dukungan Pelanggan di Beaver Builder
Beaver Builder memiliki sistem dukungan pelanggan yang solid. Ini memiliki sistem tiket, dan Anda dapat mengajukan tiket untuk masalah apa pun yang Anda hadapi.

Mereka juga memiliki blog dan forum untuk membantu menghilangkan keraguan yang dihadapi pengguna. Mereka memiliki grup komunitas di Facebook, Slack, dll.
Dukungan Pelanggan di Divi
Divi juga memiliki dukungan forum komunitas untuk penggunanya. Selain itu, mereka memiliki sistem obrolan 24/7 di situs web untuk menyelesaikan pertanyaan waktu nyata.
Beaver Builder vs Divi: Perbandingan Harga
Beaver dan Divi, pembuat halaman, keduanya tidak memiliki batasan situs web. Ini berarti Anda dapat menggunakan plugin pembuat di situs mana pun yang Anda inginkan.
Beaver Builder berada di sisi harga yang lebih tinggi jika dibandingkan dengan Divi. Divi memiliki paket yang ramah pengguna dan lebih mudah di kantong pelanggan.
Anda bisa mendapatkan versi demo dari salah satu pembuat halaman ini sebelum memutuskan mana yang terbaik untuk Anda.
Ada juga jaminan uang kembali 30 hari. Anda akan menerima pengembalian dana tanpa pertanyaan.
Harga Beaver Builder
- Paket standar senilai $99
- Paket pro senilai $199
- Paket agensi bernilai $399
- Paket pamungkas bernilai $546

Harga Divi
- Paket $89 per tahun memberi Anda akses awal.
- $249 adalah paket satu kali seumur hidup, dan Anda hanya dikenakan biaya satu kali.
FAQ Tentang Beaver Builder vs Divi
Pembuat halaman mana yang terbaik?
Ini adalah pertanyaan objektif. Anda tidak dapat menemukan jawaban mutlak untuk hal ini. Beberapa orang memiliki alasan tertentu untuk menyukai pembuat halaman, dan alasan tersebut mungkin tidak sama dengan alasan Anda untuk tidak menyukainya. Jadi, tidak ada jawaban yang sempurna untuk ini. Namun, studi pasar tertentu hanya dapat memberi Anda gambaran sekilas tentang skenario preferensi masyarakat. Ada tiga tiga besar di bidang pembuat: Elementor, Beaver, dan Divi. Ini tidak dalam urutan tertentu. Inilah yang terkenal. Jadi silakan coba versi demo mereka untuk memahami apa yang Anda butuhkan.
Berapa biaya pembuat Divi?
Fitur paling menarik dari pembuat Divi adalah rencana harganya. Ini adalah keselarasan yang tidak lengkap dengan permintaan pelanggan. Anda mendapatkan apa yang Anda lihat. Anda tidak harus terjerumus ke dalam siklus pembayaran dan perpanjangan. Anda cukup memanfaatkan paket seumur hidup dan semua fitur menarik yang menyertainya. Paket seumur hidup berharga $249 dan merupakan penawaran terbaik yang akan Anda dapatkan di pasar. Paket tahunannya juga ditetapkan pada $89, jadi sekali lagi lebih rendah daripada pembuat halaman lainnya.
Apa yang harus saya lakukan setelah menginstal pembuat Beaver?
Memulai! Setelah Anda membuat halaman baru, luncurkan plugin Beaver Builder dan mulailah melakukan penyesuaian.
Bisakah saya membuat template responsif seluler menggunakan Beaver Builder?
Sangat! Jumlah orang yang menggunakan telepon pintar jauh melebihi jumlah pengguna komputer pribadi. Oleh karena itu, Anda harus memberikan opsi bagi pengguna seluler agar dapat memasuki pasar yang sangat besar ini. Beaver Builder menyediakan templat aplikasi seluler untuk sistem operasi iOS dan Android.
Berapa biaya Beaver Builder?
Versi Beaver Builder Lite tersedia secara gratis. Pada saat yang sama, Paket Standar mulai dari $99/tahun dan paket Pro berharga $199/tahun. Paket Agensi berharga $399/tahun.
Apakah Beaver Builder gratis?
Tidak, bukan itu. Biaya tahunan untuk edisi Standar adalah $99. Meskipun Anda harus menggunakan tema Anda sendiri, tema ini kompatibel dengan sebagian besar tema, bahkan tema gratis. Edisi Pro, dengan biaya $199 per tahun, mencakup Tema Beaver Builder dan kemampuan multisitus.
Apakah Beaver Builder cepat?
Memang benar. Ini adalah aplikasi drag-and-drop berdasarkan kerangka Bootstrap yang menjanjikan kecepatan dan ringan.
Apakah Beaver Builder ramah SEO?
Ya itu. Anda tentu dapat membangun situs web yang ramah SEO menggunakan Beaver Builder jika komponen lain yang digunakan untuk membuat situs web tersebut saling melengkapi dan juga ramah SEO. Berikut ini adalah rincian komponen utama yang diperlukan untuk kesuksesan SEO.
Apakah Beaver Builder lebih baik daripada Divi?
Kami memihak Builder Beaver. Beaver Builder memuat semuanya sedikit lebih cepat daripada Divi Builder, dan antarmuka penggunanya lebih mudah digunakan. Namun, Divi Builder memiliki banyak opsi dan kemampuan penyesuaian tambahan yang tidak dimiliki Beaver Builder.
Mengapa menggunakan Beaver Builder?
Ini adalah pembuat halaman seret dan lepas yang memungkinkan Anda dengan cepat membuat tata letak halaman seret dan lepas dari tampilan front-end situs Anda tanpa menyentuh satu baris kode pun. Ringan dan mudah beradaptasi, dengan banyak pilihan desain untuk semua tingkat pengguna WordPress.
Apakah Beaver Builder Tepat Untuk Anda?
Dia. Ini adalah pembuat halaman luar biasa dengan beberapa keunikan dan fitur unik yang ditujukan untuk pengembang web berpengalaman. Ini memiliki UI yang apik dan koleksi templat yang bagus, tetapi kurang dari segi harga.
Testimoni: Beaver Builder vs Divi
Reddit Pembuat Berang-berang
Gambar laman beranda tidak pas di tampilan seluler
byu/Tanpa-Depan-6497 inpembuat berang-berang
Pertanyaan Berang-berang Themer…
bykamu/Kedengarannya Bagus3 inpembuat berang-berang
Font Khusus tidak “menempel”
byu/OutrageousValue2967 inpembuat berang-berang
Divi Reddit
Link Cepat:
- Ulasan Beaver Builder Booster
- Ulasan Penggeser Beaver Builder
- Ulasan Beaver Builder Lite
- Paket Harga Beaver Builder
Kesimpulan: Beaver Builder vs Divi 2024
Saat membandingkan Divi vs Beaver Builder, kedua solusi tersebut cocok untuk pengguna non-teknis seperti blogger, pemilik usaha kecil, pakar SEO, dan pengembang berpengalaman. Namun, menurut saya, hal ini memberikan manfaat yang signifikan dalam konteks tertentu.
Karena opsi pelabelan putihnya, Saya yakin Beaver Builder adalah pilihan yang sangat baik untuk bisnis desain web. Fitur-fiturnya dapat diperluas lebih lanjut dengan menggunakan plugin dan ekstensi seperti Ultimate Beaver.
Jika Anda menginginkan pembuat situs web dengan banyak kemungkinan, saya sarankan Divi. Namun, penting untuk dicatat bahwa menghapus plugin Divi akan meninggalkan banyak kode pendek, yang mungkin merupakan kerugian yang signifikan.
Dalam pengalamanku, Beaver Builder adalah pilihan terbersih karena tidak bergantung pada kode pendek, menjamin tidak ada jejak yang tertinggal setelah penonaktifan.
Terakhir, kedua solusi tersebut menawarkan keuntungan, dan saya rasa tidak ada keputusan yang salah. Saya ingin mendengar komentar Anda tentang ini.
Testimoni: Beaver Builder vs Divi
Pelanggan Pembangun Berang-berang Testimoni



Testimonial Pelanggan Divi