Ingin tahu cara Mengedit Header di WordPress?
WordPress adalah sistem manajemen konten (CMS) yang paling banyak digunakan di dunia. Karena WordPress adalah platform sumber terbuka, Anda dapat dengan mudah melakukan perubahan pada instalasi Anda. Salah satu keunggulan utama CMS adalah fleksibilitasnya. Namun, hampir setiap situs WordPress memerlukan beberapa pengeditan agar berhasil.
Dan salah satu hal yang membutuhkan banyak perbaikan adalah header.
Salah satu aspek terpenting dari situs web mana pun adalah header. Anda dapat menyertakan apa pun yang Anda inginkan, seperti menu, ikon sosial, registrasi pengguna, atau link login. Dengan kata lain, header dapat berfungsi sebagai navigator yang hebat, hidangan pembuka untuk konten utama Anda, dan banyak lagi sekaligus.
Daftar Isi
Apa itu Header di WordPress?
Header adalah elemen di bagian atas halaman web di WordPress. Logo, menu untuk mengakses bagian lain situs, bilah pencarian, dan informasi kontak sering kali disertakan dalam elemen ini, yang ditampilkan di setiap halaman situs. Keranjang dan barang-barang yang Anda tambahkan ke dalamnya sering terlihat di toko eCommerce.
Header biasanya berisi judul situs web Anda, menu navigasi, video atau gambar, bilah pencarian, tombol, atau elemen lainnya. Hasilnya, pada dasarnya semua navigasi situs web Anda ada di satu tempat.
Header situs Anda berfungsi sebagai replika miniatur seluruh situs Anda. Ini berfungsi sebagai pengenalan ke situs web Anda dan menciptakan kesan pertama. Menurut survei, pengunjung menentukan apakah akan tetap mengunjungi atau meninggalkan situs Anda hanya setelah satu detik melihatnya. Apa yang mereka lihat dalam jangka waktu tersebut? Judul.
Header yang dirancang dengan baik akan selalu menarik lebih banyak pengunjung ke website Anda. Hal ini menyebabkan lebih banyak orang melihat konten Anda atau membeli barang Anda.
Mengapa Anda ingin mengubah header situs WordPress Anda?
Salah satu bagian terpenting dari situs web Anda adalah header. Ini adalah hal pertama yang dilihat orang ketika mereka tiba di situs Anda, dan Anda tahu betapa pentingnya kesan pertama.
Menurut Studi Grup Nielsen Norman, pengunjung rata-rata bertahan di situs web hanya selama 10-20 detik. Tidak ada bedanya jika materi Anda bagus. Mereka tidak akan pernah mendapatkan materi yang bagus itu jika mereka tidak menyukai apa yang mereka lihat dan pergi. Akibatnya, Anda harus memiliki header yang menarik secara visual yang mendorong pengunjung untuk tetap berada di situs Anda.
Header WordPress juga berisi informasi penting untuk membantu orang-orang menavigasi situs Anda, serta berbagai tombol ajakan bertindak (CTA). Untuk mendapatkan hasil maksimal, Anda perlu memodifikasi header.
Bagaimana cara mengedit tajuk di WordPress?
Di sini, kami telah membagikan 3 cara mengedit header di WordPress.
Menggunakan Plugin
Direktori Plugin WordPress berisi sejumlah plugin yang dapat membantu Anda memasukkan kode ke dalam head HTML.
Plugin ini paling cocok untuk menambahkan tag meta, stylesheet, atau skrip ke halaman. Biasanya tidak mungkin menambahkan elemen yang terlihat ke header halaman. Plugin ini mudah digunakan, dan sebagian besar dapat ditambahkan tanpa pengetahuan coding sebelumnya.
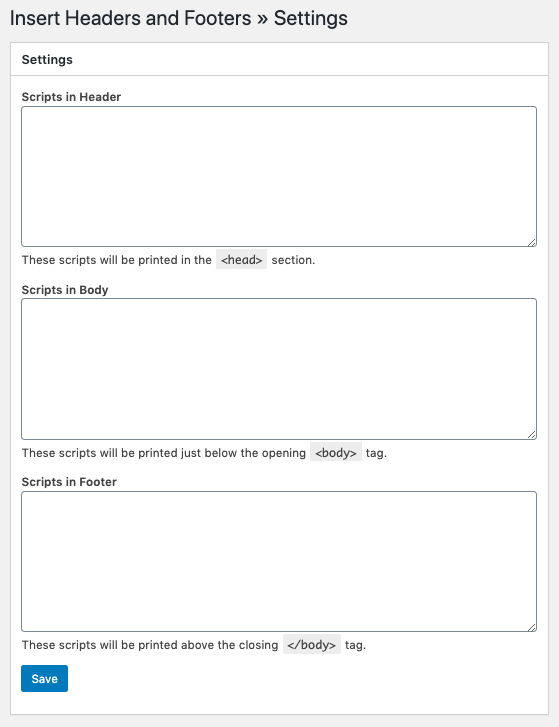
Klik “Plugin” > “Tambah Baru.” Dari sana, Anda dapat mencari repositori untuk plugin WordPress baru atau mengunggah file untuk plugin tersebut. Ketik Sisipkan Header dan Footer ke dalam kotak pencarian.
Di sana, Anda akan menemukan tiga area yang dapat diedit:
- Header
- Tubuh
- Footer
Jika Anda menambahkan kode pada bagian header, kode tersebut akan muncul sebelum tag penutup /head>. Hal yang sama berlaku untuk body dan footer. Kode akan ditampilkan sebelum tag /body> dan /footer>. Dalam contoh ini, Anda mengubah header, jadi carilah tag penutup /head>. 5. Di area Scripts Header, tetapi kode yang ingin Anda tampilkan di bawah tag head.
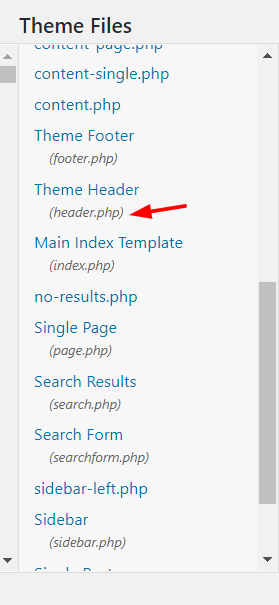
Ubah file tema Header
Jika Anda tahu cara membuat kode dan ingin kontrol lebih besar atas header Anda, ada hal lain yang dapat Anda lakukan.
Anda tidak perlu menggunakan plugin Sisipkan Header dan Footer jika Anda tidak ingin memperlambat situs web Anda dengan menambahkan terlalu banyak plugin atau jika Anda tidak mau. Di sini, kami akan menunjukkan langkah demi langkah bagaimana Anda masih dapat mengubah header WordPress jika Anda tahu cara membuat kode.
Untuk melakukan ini, Anda perlu mengubah file inti tema. Jadi, kami menyarankan Anda membuat tema anak sebelum memulai. Anda dapat membuatnya dengan tangan atau dengan plugin yang disebut “tema anak”.
Baca Juga: Header Lengket Elemen
Kesimpulan
Singkatnya, ini adalah metode sederhana untuk mengubah header situs WordPress mana pun. Kami merekomendasikan plugin Sisipkan Header dan Footer untuk pemula karena mudah digunakan dan dikelola.
Sebaliknya, jika Anda tidak ingin mengubah tema WordPress dalam waktu dekat, memodifikasi file header.php tema adalah pilihan yang baik.
Terakhir, penting untuk dicatat bahwa jika Anda mengubah tema WordPress setelah mengedit file header.php, semua penyesuaian Anda akan hilang, tetapi Anda dapat menyalin dan menempelkannya. Jadi, pilihlah dari berbagai kemungkinan dan tentukan mana yang terbaik untuk Anda.
Jika Anda ingin mengubah footer situs Anda selain header, lihat instruksi kami tentang cara mengedit footer di WordPress.