Cara Menghapus Bidang URL Dari Komentar di GeneratePress, Sebuah pertanyaan yang sering saya lihat muncul di forum dukungan GeneratePress dan grup Facebook adalah: “Bagaimana cara menghapus bidang URL dari komentar di GeneratePress?”.
Anda dapat dengan mudah menghapus kolom situs web dari kotak komentar WordPress menggunakan metode plugin. Dari kolom URL, ada berbagai plugin yang bisa dicoba dan dibebaskan.
Selain itu, kami akan menghilangkan kotak website dengan menggunakan metode tema anak dan cuplikan kode di metode fungsi.php. Sebelum mendalami artikel ini, lihat panduan terperinci kami Hasilkan Press Review
Daftar Isi
Metode untuk Menghapus Bidang Situs Web dari formulir Komentar
1. Dengan menggunakan Hapus Plugin Bidang URL
Di WordPress, kolom URL dapat disembunyikan atau dihapus hanya dengan menambahkan plugin.
Tema GeneratePress tidak berfungsi dengan plugin apa pun di WordPress gudang. Untuk menghapus bidang URL dari formulir komentar, saya membuat plugin sederhana.
Di dalam WordPress
- Kunjungi 'Plugin > Tambah Baru'
- Cari 'Hapus Bidang URL dari Formulir Komentar di Tema GeneratePress'
- Instal dan Aktifkan plugin.
Cara Manual
Plugin dapat diunduh dan diinstal. GeneratePress Theme hadir dalam versi gratis dan premium.
- Gunakan tautan di atas untuk mengunduh plugin.
- Pergi ke Plugins> Tambahkan Baru.
- Unggah plugin dengan mengkliknya.
- Instal plugin dan aktifkan.
- Kotak komentar telah diperbarui.
Mari kita lihat bagaimana Anda bisa menghapus bidang URL dari formulir komentar Anda! 💡

Fungsi comment_form() menghasilkan formulir dinamis bagi pengguna untuk meninggalkan pesan mereka. Templat memiliki dua baris. Satu untuk memasukkan nama dan email Anda (wajib), dan satu lagi untuk memasukkan komentar (opsional).
Secara default, baris kedua menyertakan standar HTML Elemen textarea bersama dengan kolom input khusus untuk URL. Untuk menghapus area teks ini seluruhnya, kita perlu meneruskannya melalui daftar putih kustom kita menggunakan CSS kelas yang disediakan oleh GeneratePress.
Saya menggunakan GeneratePress versi 2.5.1 untuk tutorial ini, tetapi langkah-langkahnya juga harus sama pada versi yang lebih lama.
Untuk menghapus bidang URL dari komentar di GeneratePress, pertama-tama buka Dasbor WordPress Anda dan navigasikan ke Pengaturan »Komentar. Di sini Anda akan menemukan bagian pengaturan Formulir Komentar yang kami cari:
Layar editor pengaturan Formulir Komentar Default (GeneratePress v2.5.1).
Hapus kolom default dengan menambahkannya ke daftar hitam Memilih kolom ke daftar hitam… Tambahkan kelas “URL” Jika Anda merasa nyaman mengedit CSS secara manual, coba identifikasi kolom mana yang dihasilkan menggunakan elemen HTML yang inputnya dibungkus di dalam label > seperti: Catatan: Anda dapat menggunakan alat online gratis ini untuk Mengidentifikasi Elemen HTML di Browser Anda.
Dalam kasus saya, saya ingin menghapus label URL dari formulir komentar, jadi saya telah menambahkan kelas CSS "URL" untuk mengidentifikasinya di stylesheet khusus saya.
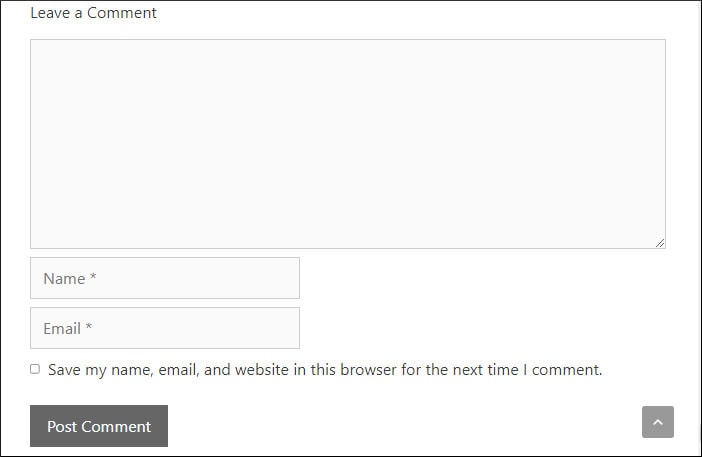
Setelah mengklik “Simpan Perubahan”, lihat formulir komentar Anda dan Anda akan melihat bahwa kolom URL sudah tidak ada lagi: Formulir Komentar tanpa kolom apa pun yang ditandai sebagai daftar hitam – GeneratePress v2.5.1 Kita dapat melihatnya alih-alih teks kosong area tersebut, sekarang hanya ada ruang hitam di mana kolom URL dulu berada!
Jika Anda bertanya-tanya apakah ini semudah itu, maka ya – memang benar! 😎 Anda dapat melakukan beberapa hal keren dengan mengubah gaya kolom formulir komentar GeneratePress yang ada.
Pada langkah berikutnya, kita akan membahas cara menghapus seluruh bidang URL opsional dari komentar. Untuk melakukan itu kita perlu mencari di mana formulir komentar dikeluarkan dan melihat setiap baris kode.
Bagian Keluaran Formulir Komentar Memiliki dua bagian:
Output tingkat pertama secara default… …dan output tingkat kedua di mana elemen anak diidentifikasi berdasarkan kelas “anak” dan “anak”. Untuk menonaktifkan elemen tertentu dalam elemen induk, Anda harus terlebih dahulu mengidentifikasi Kelas atau ID CSS-nya serta kelas/ID induknya untuk menentukan di mana elemen tersebut akan muncul di stylesheet Anda.
Dalam hal ini, tujuan kami adalah menghapus elemen yang diberi label sebagai anak dengan kelas “anak”. Jadi, di stylesheet manakah kita akan menemukannya? Ternyata comment_form.php memiliki dua opsi keluaran berbeda untuk kita gunakan:
..dan inilah keluaran tingkat kedua yang menggunakan “anak-anak”: Ini sempurna! Elemen kami dengan kelas “anak” (label kami) hanya digunakan saat menentukan anak. Cara untuk menonaktifkannya dapat ditemukan di comments.php, yang dapat Anda buka dengan mengklik tombol luaskan di sebelah komentar :
Berikut bagian kode relevan yang digunakan untuk merender komentar dalam loop WordPress yang menunjukkan bagaimana bidang URL kita berperan: get_the_ID(), 'nopriv' => benar)); lain : ?> Sekarang jika Anda tidak terbiasa dengan pemrograman/PHP Anda mungkin bertanya-tanya, “Tidak bisakah saya mengedit file dengan kode ini di dalamnya dan menghapus bidang URL secara langsung?” Tentu saja! Ini akan berhasil… Tapi ada masalah… Menonaktifkan tag HTML yang tidak perlu dengan kelas CSS sering kali menjadi cara pengembang WordPress membuat perubahan tanpa merusak situs.
Sayangnya, beberapa tag HTML tidak boleh dihapus, jadi tag tersebut dapat diisi dengan konten kosong dengan menambahkan komentar HTML dalam stylesheet Anda. Sintaks komentar CSS digunakan untuk memberitahu browser agar mengabaikannya saat mengurai style sheet: /* ini adalah komentar satu baris */
Kesimpulan: Cara Menghapus Bidang URL Dari Komentar di GeneratePress
Jika Anda mencari solusi cepat untuk menghapus kolom URL dari komentar di GeneratePress, postingan ini pasti akan membantu Anda. Kami telah mencari cara mudah untuk menghapus kolom URL dari komentar di GeneratePress. Semoga postingan ini bermanfaat bagi Anda, silakan bagikan juga kepada orang lain.
Terima kasih…!


![Alternatif GeneratePress Terbaik [Gratis & Berbayar] pada tahun 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
