Apa itu editor WYSIWYG? Baca artikel ini untuk mengetahui lebih jauh tentang kata kunci ini.
Daftar Isi
Apa itu editor WYSIWYG?
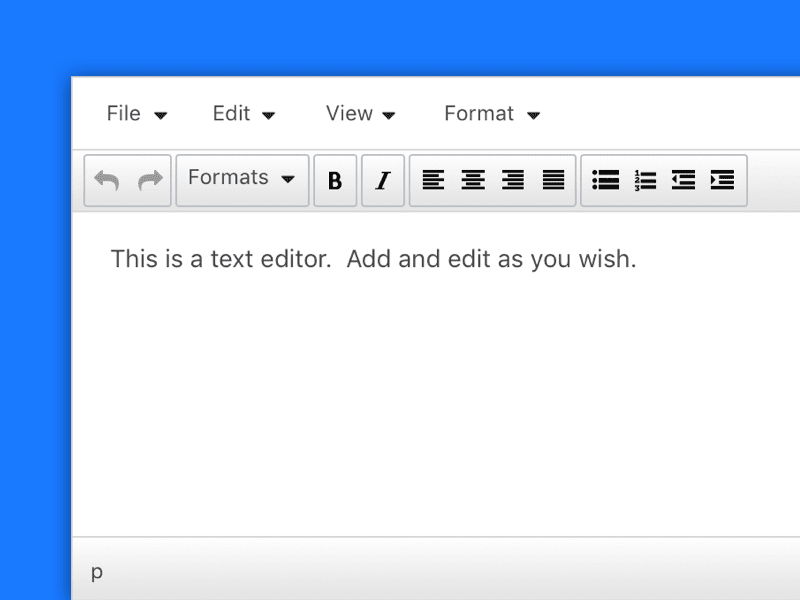
Editor atau alat WYSIWYG (diucapkan “wiz-ee-wig”) memungkinkan pengembang melihat seperti apa hasil akhirnya saat membuat antarmuka atau dokumen. WYSIWYG adalah singkatan dari “apa yang Anda lihat adalah apa yang Anda dapatkan.”

WSIWYG adalah singkatan dari “Apa yang Anda Lihat Adalah Apa yang Anda Dapatkan,” atau “Apa yang Anda Lihat Adalah Apa yang Anda Dapatkan.” Hal ini mengacu pada bagaimana perangkat lunak dapat menunjukkan kepada orang-orang bagaimana setiap jenis konten akan terlihat tanpa mereka harus melakukan pekerjaan tambahan atau menulis kode.
Ide di balik WYSIWYG adalah setiap perubahan yang Anda buat di layar akan muncul di produk akhir tanpa Anda harus melakukan apa pun. Artinya, saat Anda menggunakan editor WYSIWYG, tampilan desain dan konten Anda di platform sama persis dengan tampilannya setelah selesai.
Editor WYSIWYG berbeda dari editor tradisional karena mereka memerlukan pengembang untuk memasukkan kode deskriptif (atau markup) dan tidak mengizinkan pengembang untuk melihat efek markup dengan segera. baik sekali, sebuah aplikasi pengolah kata, adalah editor WYSIWYG lengkap pertama.
Dikembangkan di Pusat Penelitian Xerox Palo Alto pada tahun 1970an oleh Charles Simoni, ini menjadi landasan bagi pekerjaan Simonyi di Microsoft dan berkembang menjadi dua produk WYSIWYG lainnya, Word dan Excel.
WYSIWYG dan Desain Web
Sebaliknya, editor teks kaya tidak mengharuskan pengembang menulis kode deskriptif atau markup untuk membangun situs web. Hal ini membuatnya berbeda dari editor teks biasa, yang mengharuskan mereka menulis kode atau markup untuk membangun situs web. Editor teks biasa tidak akan langsung menunjukkan perkembangan pekerjaan Anda.

Ketika pembuat situs web yang ramah pengguna seperti Wix keluar, orang-orang non-teknis memiliki cara untuk membuat halaman web yang mudah digunakan. Butuh waktu lama, tetapi sistem manajemen konten perusahaan mulai memberikan perhatian lebih pada pengeditan WYSIWYG.
Hal ini memberi pemasar dan perancang web cara lain untuk membuat situs web dan buletin email tanpa harus meminta bantuan departemen TI!
Secara keseluruhan, editor WYSIWYG memudahkan pemasar untuk membuat antarmuka pengguna yang lebih baik tanpa bantuan pengembang.
Keuntungan dari WYSIWYG:
Berikut adalah keuntungan utama editor WYSIWYG:
- Mudah digunakan: Pengguna tidak perlu mengetahui cara menulis kode web untuk menggunakan banyak editor WYSIWYG, yang memiliki antarmuka drag-and-drop. Mereka dapat menambahkan (atau menghapus) teks, gambar, dan video ke halaman web tanpa memiliki pengetahuan tentang pemrograman web. Intuitif: Wajar jika otak menyatukan segala sesuatu dengan cara ini.
- Efisien: Dalam hal kecepatan dan efisiensi, editor WYSIWYG jauh lebih cepat daripada menulis halaman web dari awal, terutama jika penanggung jawabnya tidak terlalu paham teknologi. Tidak perlu berpindah layar dan menunggu pratinjau muncul di layar baru. Selain itu, pengguna dapat lebih fokus pada desain daripada terjebak oleh masalah teknis.
- Fleksibilitas: Anda dapat membuat perubahan kecil dengan cepat menggunakan alat desain WYSIWYG. Jika gambar sedikit tidak pada tempatnya, Anda dapat memperbaikinya hanya dengan beberapa klik mudah. Sebagai bonus, dengan cara ini, Anda dapat dengan mudah memperbarui situs Anda, sehingga menjadikannya lebih baik.
Kesimpulan
Banyak host WYSIWYG yang memungkinkan Anda membangun situs web tanpa mengetahui banyak coding. Ini mencakup layanan terkenal seperti Squarespace, Wix, dan Weebly. Ini sering kali menyertakan antarmuka “seret dan lepas” yang memungkinkan Anda menambahkan blok konten ke halaman sambil tetap mengikuti template tertentu.




