Beaver Builder è come costruire blocchi facili da usare. Puoi mettere le cose dove vuoi semplicemente trascinandole.
Divi è un toolbox con strumenti per rendere i siti web belli. Puoi creare e modificare le cose senza conoscere il codice. Beaver Builder ti offre un design con cui iniziare, come un libro da colorare.
Divi Builder ti fornisce anche dei punti di partenza, ma puoi dipingerli a modo tuo. Entrambi funzionano bene su schermi piccoli come i telefoni 📱. Beaver Builder è veloce ⚡ e Divi ti consente di essere più creativo.
Questo sguardo a "Beaver Builder vs Divi" ti aiuta a vedere cosa sa fare meglio ciascuno. Puoi scegliere quello più adatto a te pensando a cosa vuoi fare.
In questo blog verrà data risposta alle seguenti domande:
- Quale costruttore di siti web è migliore, Divi Builder o Beaver Builder?
- Quale costruttore di siti web ha più funzionalità, Divi o Beaver Builder?
- Come si confronta Divi con Beaver Builder?
- Quali sono i passaggi per configurare Beaver Builder e Divi?
- Quali sono i pro e i contro di Divi Builder e Beaver Builder?
- Qual è il costo di Divi vs Beaver Builder?

Sommario
Panoramica: Beaver Builder vs Divi Builder
Entrambi i page builder WordPress sono i più apprezzati dagli sviluppatori. Hanno lo scopo di tenere a mente i dettagli più minuti. Non hanno lo scopo di farti soffrire o rimpiangere la tua incapacità di comprendere un frammento di codice.
Questi page builder WordPress ti consentono di creare siti Web tecnicamente validi anche se non hai conoscenze tecniche. (Tuttavia, insistiamo sul fatto che una conoscenza di base di HTML e CSS è utile. Se non ce l'hai, non preoccuparti.)
Un principiante può utilizzare il builder come meglio crede, mentre un professionista di livello avanzato può scegliere quanto controllo desidera sul proprio sito web. Non ci sono limitazioni.
Panoramica del costruttore di castori
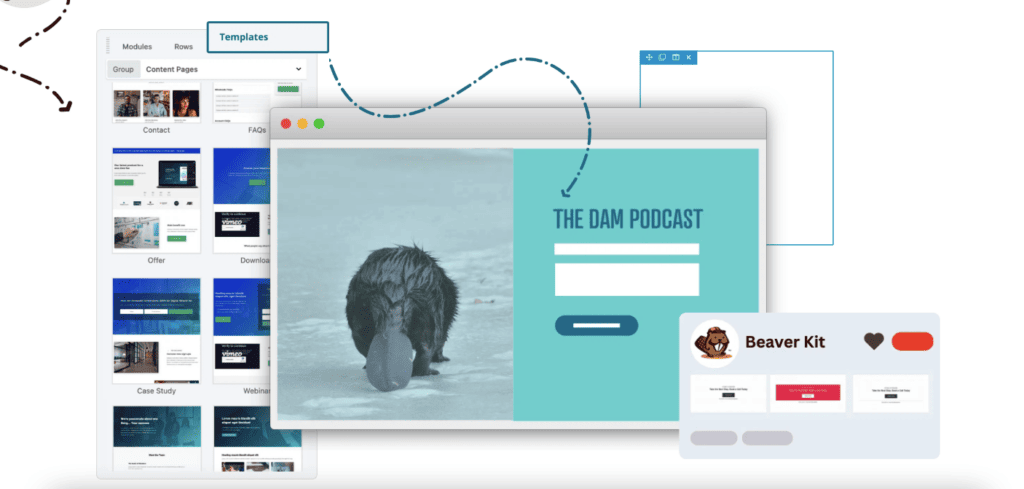
Beaver Builder è noto per la sua affidabilità. Ha più scelte di personalizzazione ed è facile. Il generatore di pagine è estremamente intuitivo per gli sviluppatori. Ciò che lo rende desiderabile è la sua capacità di produrre frammenti di codice chiari e nitidi.
Beaver Builder è un noto strumento WordPress che ti aiuta a creare siti Web. È facile da usare perché non è necessario digitare codice per spostare le cose. Non è necessario sapere come programmare per far sì che il tuo sito abbia un bell'aspetto.

Beaver Themer, che è una parte aggiuntiva di Beaver Builder, ti consente di creare non solo pagine ma anche parti di pagine come la parte superiore e inferiore e l'aspetto di ogni post. Beaver Builder svolge bene il suo lavoro principale ed è facile da usare.
Inoltre, non è troppo grande, quindi non rallenterà il tuo sito web. Ma non è abbastanza buono Non ha tante funzionalità, stili e opzioni interessanti quanto gli strumenti simili Elementor e Divi.
Quindi, ad alcune persone potrebbe piacere molto Beaver Builder, mentre ad altri potrebbero piacere di più questi altri strumenti.
Panoramica di Divi
Divi Costruttore è stato lanciato nel 2013. Elegant Theme ha annunciato con orgoglio il suo lancio, con molte persone che contemplavano il trasferimento.
Divi Builder è un popolare tema WordPress che può essere utilizzato come base per la creazione di siti Web. Offre sia ai principianti che ai professionisti un'opzione di editing visivo che fornisce loro gli strumenti di cui hanno bisogno per creare siti Web interessanti e di bell'aspetto, anche se non sanno come programmare.

Inoltre, il tema include più di 800 stili di sito Web predefiniti e un sistema di test suddivisi che semplifica il confronto di diverse versioni del tuo sito Web. L'enorme amore per Divi è evidente dalle numerose recensioni positive fatte su Trustpilot.
Oltre 20,000 persone hanno dato questo tema stelle 4.9 e un "eccellente" recensione, che dimostra quanto sia popolare. Che tu sia un libero professionista, un dipendente di un'azienda o il proprietario di un sito Web, scoprirai che creare e gestire un sito Web Divi è un compito molto semplice.
Puoi anche controllare il mio altro confronto su Costruttore di castori contro Elementor; Ho confrontato tutto, inclusi prezzi, pro e contro, funzionalità e molto altro.
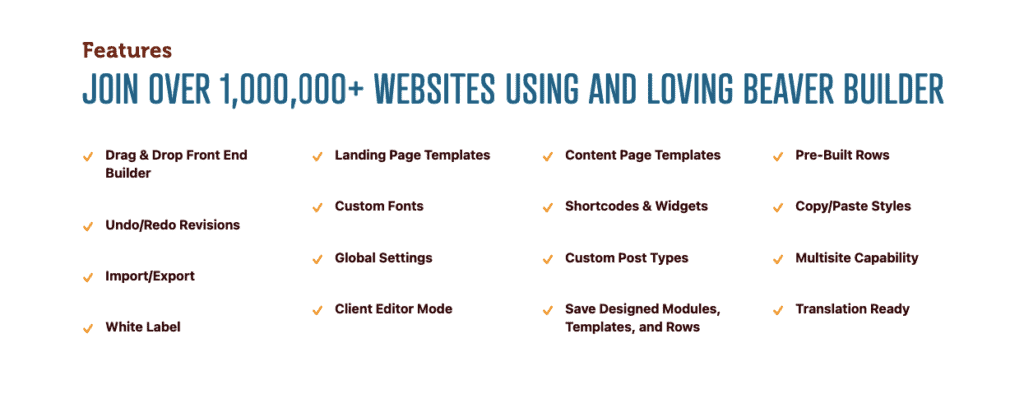
Caratteristiche di Beaver Builder vs Divi

1. Interfaccia utente
Sia in Beaver Builder che in Divi Builder, puoi modificare nel front-end. Ma entrambi hanno un approccio completamente diverso su come consentono all'utente di interagire con il front-end visivo del sito web.
In Beaver Builder lavori dalle barre laterali, mentre in Divi utilizzi le funzionalità mobili.
- L'interfaccia di Beaver Builder
Tutte le impostazioni nel builder Beaver sono presenti nella barra laterale. Questa barra laterale può essere spostata da sinistra a destra dello schermo.
Può essere posizionato su qualsiasi lato dello schermo in base alla scelta dell'utente. Questo aiuta l'utente ad avere una presa sullo schermo. Rende anche le condizioni di lavoro più fluide.
Qui puoi trascinare e rilasciare moduli di contenuto e formare nuove righe e colonne. Al contrario, in Divi, le righe vengono create manualmente.

In precedenza, Beaver Builder non supportava la funzionalità di modifica in linea come Divi. Tuttavia, non è più così. Puoi anche eseguire modifiche in linea in Beaver Builder.
Imparare Beaver Builder può richiedere del tempo, ma ne vale la pena. È veloce e ha le caratteristiche di un generatore di pagine stellare. Puoi modellare i layout secondo la tua scelta.
Interfaccia frontend di Beaver Builder:
La sezione Frontend ti consente di abilitare o disabilitare le funzionalità frontend di Beaver Builder.
- Interfaccia Divi
Divi è più famoso per il suo supporto alla modifica del backend. Supporta l'editing visivo del front-end. Non ci sono barre laterali presenti in Divi. Le opzioni di impostazione vengono visualizzate nei popup.
Questi pop-up sono in cima all'anteprima del sito. Quindi, non devi continuare a controllare l'anteprima del sito chiudendo le barre laterali.
Puoi effettuare aggiornamenti rapidi sulla pagina utilizzando la visualizzazione wireframe. Divi offre di aggiungere righe e colonne passando con il mouse sopra gli elementi.
Una volta sugli elementi, puoi trascinarli e rilasciarli nel punto desiderato.
2. Opzioni di personalizzazione avanzate
- Opzioni di personalizzazione avanzate di Beaver Builder
Beaver Builder offre opzioni di personalizzazione avanzate, consentendo agli utenti di controllare con precisione la spaziatura, la tipografia, i colori e le animazioni.
Ciò consente la creazione di siti Web personalizzati e di grande impatto visivo, allineando gli elementi in modo impeccabile, scegliendo da una libreria di caratteri diversificata, abbinando i colori del marchio e aggiungendo animazioni accattivanti per un'esperienza utente coinvolgente.

Ciò consente combinazioni tipografiche creative che risuonano con il marchio e lo stile del sito web.
Un'altra caratteristica straordinaria sono le opzioni avanzate di personalizzazione del colore. Gli utenti possono controllare con precisione margini, spaziatura interna e dimensioni, garantendo che ogni elemento si allinei perfettamente e contribuisca a un layout coerente.
Questo livello di precisione è essenziale per ottenere un aspetto professionale e raffinato.
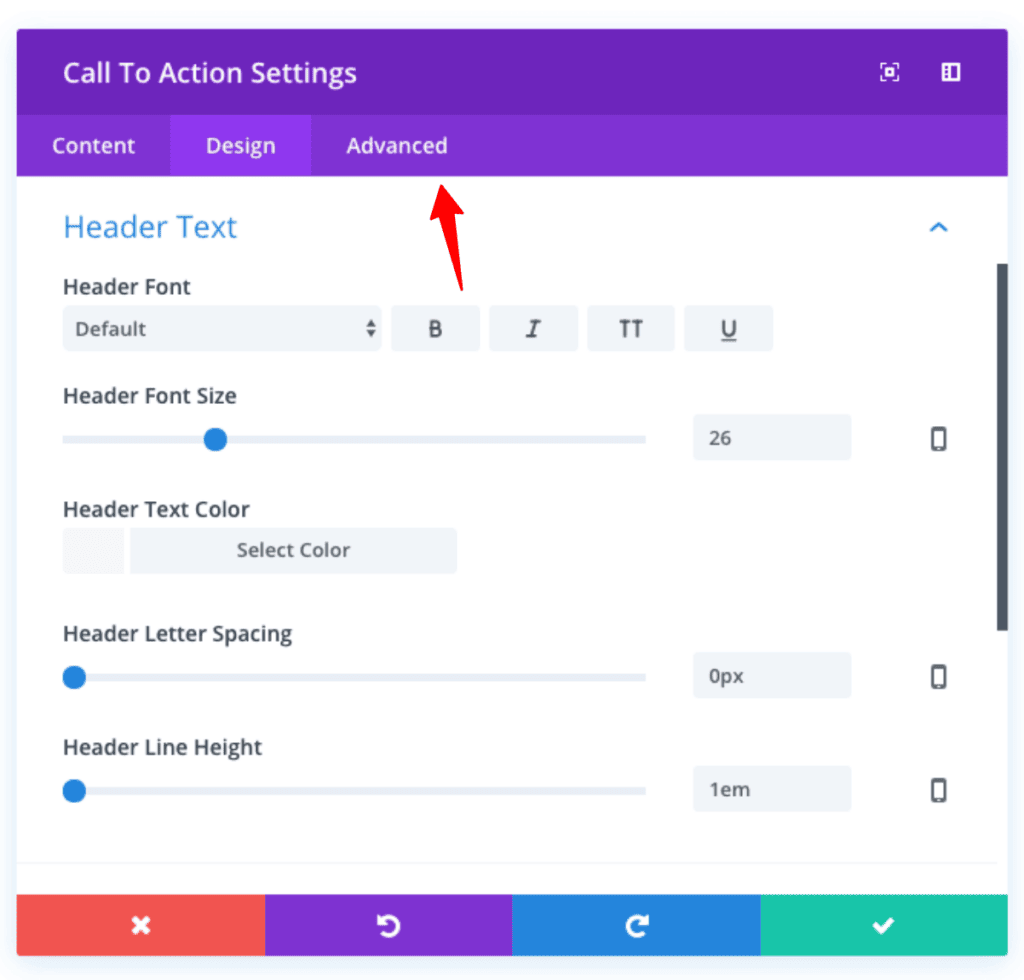
- Opzioni di personalizzazione avanzate Divi
Quando modifichi un modulo, una riga o una sezione, il popup delle impostazioni avrà tre schede: Contenuto, Design e Avanzate. Tutti gli strumenti necessari per creare fantastici layout Divi e utilizzare ogni sezione nella sua massima estensione si trovano nella scheda Contenuto.

Tuttavia, la scheda Progettazione offre più scelte per le persone che desiderano avere un maggiore controllo sull'aspetto di una sezione. Gli sviluppatori che desiderano utilizzare il proprio CSS personalizzato anziché le impostazioni nella scheda Progettazione possono farlo facendo clic sulla scheda Avanzate. Quando queste cose si uniscono, non ci sono limiti a quanto puoi cambiare le cose.
4. Facilità d'uso
- Beaver Builder Facilità d'uso
Beaver Builder è il migliore amico di uno sviluppatore! Ha un codice pulito e ben documentato ed è facile da usare, quindi gli autori possono facilmente modificarlo per soddisfare le tue esigenze.
Funziona bene con molti temi e plugin WordPress e ti dà accesso a molte opzioni. Non importa quanto tu sia esperto come sviluppatore, Beaver Builder semplifica la creazione, la regolazione e la modellazione del tuo sito web.
Dì addio alle restrizioni e dai il benvenuto a un mondo in cui scrivere è facile e i progetti possono essere realizzati in molti modi diversi. Libera la tua immaginazione e lascia che Beaver Builder sia lo strumento che rende il tuo viaggio di creazione web fluido e divertente.
- Divi Facilità d'uso
Sono diventato rapidamente un "professionista" con il tema Divi in pochi giorni. Questo non è perché ho abilità speciali, ma perché il tema è così facile da usare.
Se hai già utilizzato uno strumento per la creazione di siti Web, saprai come utilizzare Divi. In caso contrario, si tratta principalmente di trascinare e mettere le cose dove vuoi.
Ci vuole un po' di tempo per imparare, ma non è difficile. Tuttavia, usare l’editor visivo per cose più tecniche può essere un po’ complicato.
Quando trascini gli elementi, non sempre funziona correttamente e l'aspetto del testo può risultare incasinato, soprattutto quando utilizzi gli stili della libreria. Per fortuna, c'è un tutorial a riguardo nel blog di Elegant Themes. Il che è anche molto facile da capire.
5. Moduli di contenuto del generatore di pagine WordPress
- Beaver Builder
Beaver Builder non ha tutti i moduli di contenuto che vorresti. Il conteggio è inferiore ai moduli di contenuto in Divi. Inoltre, hai anche opzioni di personalizzazione limitate.
Ci sono circa 29 moduli presenti nel builder Beaver e hanno 6 categorie:
- Di base,
- Media,
- Azioni,
- il layout,
- Informazioni,
- Post
Puoi aggiungere widget utilizzando il modulo della barra laterale e integrare i plug-in. Hai anche diverse funzionalità sotto forma di moduli. L'aggiunta di layout e contenuti può essere effettuata utilizzando diversi moduli.
Ogni modello ha impostazioni diverse indipendentemente dal filo conduttore tra molti moduli.
- Divi
In Divi, puoi aggiungere moduli per contatori, cursori, barre, immagini, video, ecc. Ci sono circa 38 moduli presenti che puoi combinare e abbinare e creare qualcosa di unico.
I layout possono essere codificati a colori. Qualsiasi personalizzazione effettuata viene immediatamente salvata nella libreria Divi. Le colonne e le righe devono essere aggiunte manualmente.
Puoi personalizzare in Divi più di quanto è disponibile nel builder Beaver. Ha un ulteriore vantaggio di nove moduli rispetto a Beaver.
6. Di facile utilizzo
I plug-in del generatore di pagine sono entrati in scena per rendere questa funzionalità una realtà. I siti web dovrebbero essere realizzati utilizzando mezzi facili.
Utilizzando i page builder, i siti web vengono realizzati molto più velocemente rispetto alla codifica HTML/CSS.
- Beaver Builder
Beaver Builders, una volta attivato, ti consentirà di creare siti Web in pochissimo tempo. Hanno un processo di onboarding progettato specificamente per mettere a proprio agio l'utente con tutte le informazioni correnti del costruttore.
Trascina e rilascia elementi e moduli per personalizzarli con un semplice clic. Il plug-in include anche un'opzione multi-sito. Questo ti dà la possibilità di gestire le installazioni.
L'unico svantaggio del builder è che non supporta modelli di progettazione a larghezza intera al 100%. Il builder ha opzioni e moduli di impostazione ben posizionati. Sono semplici da usare e sono stati progettati pensando all'utente.
- Divi
In Divi, ti vengono fornite tre opzioni:
- Costruisci da zero
- Layout precostituiti
- Usa una pagina già presente come modello
Divi può essere intimidatorio all'inizio. Prima che possa iniziare la parte facile, alcune cose devono essere a posto. Configura le righe e i moduli secondo necessità.
Noterai anche che a volte i costruttori di Divi possono essere in qualche modo preveggenti. Ti consente di convertire facilmente le pagine in diverse visualizzazioni.
7. Configurazione
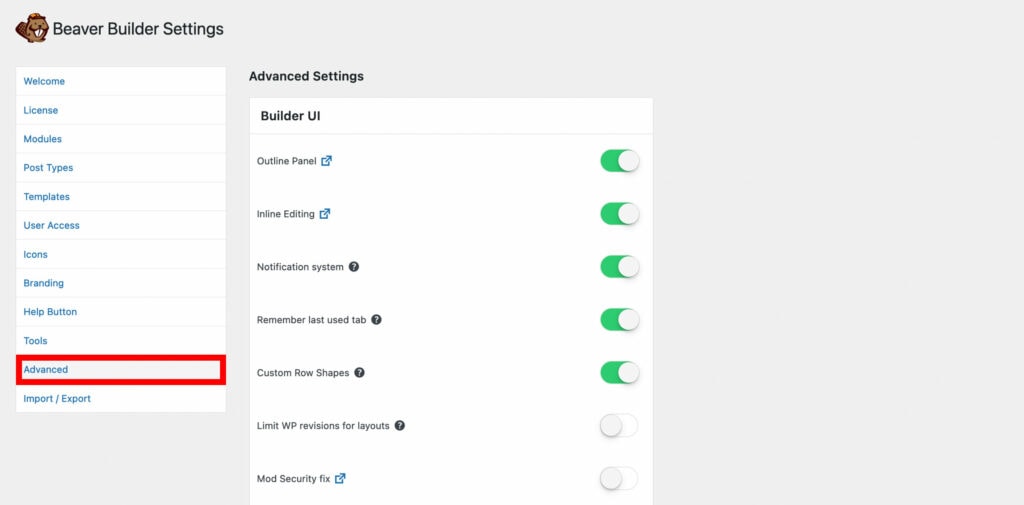
- Configurazione di Beaver Builder
Configurare Beaver Builder è semplice e ti dà la libertà di rendere unica la tua esperienza di creazione di siti web. Quando vai alla pagina delle impostazioni, troverai molti modi per rendere il tuo sito web davvero tuo.
Opzioni di visualizzazione del contenuto: Puoi modificare la modalità di visualizzazione del materiale del tuo sito. Puoi modificare i margini, la spaziatura interna e le scelte di progettazione flessibili per assicurarti che i tuoi contenuti abbiano un bell'aspetto su tutti i dispositivi.
Controllo dell'accesso utente: Controlla chi può accedere al tuo sito e modificarlo. Con i processi e i diritti degli utenti, potete lavorare insieme come una squadra tenendo traccia di chi può apportare modifiche.
Impostazioni di progettazione: Modifica i caratteri, i colori e altre parti del design del tuo sito per farlo sembrare perfetto. Semplifica il modo in cui il tuo sito avrà l'aspetto della tua attività o nel modo in cui lo desideri.
Assistenza alla migrazione: Se stai spostando il tuo sito, Beaver Builder dispone di strumenti per aiutarti a spostare le tue impostazioni nella nuova posizione senza problemi. Questa funzione semplifica il controllo che i diversi siti abbiano lo stesso stile e layout.
Opzioni intuitive per gli sviluppatori: Se sai come programmare, Beaver Builder ha opzioni in cui puoi aggiungere il tuo CSS e JavaScript. Ciò ti consente di migliorare ulteriormente l'aspetto e l'utilità del tuo sito web.
Se mai avessi bisogno di una guida, il documentazione completa è prontamente disponibile per guidarti attraverso ogni passaggio. Con le opzioni di configurazione intuitive di Beaver Builder, avrai il potere di creare un sito web unicamente tuo senza alcuna complessità.
- Configurazione Divi
Configurare le impostazioni di progettazione avanzate di Divi è semplice e ti dà la libertà di personalizzare l'aspetto del tuo sito web. Seguendo le istruzioni nella documentazione correlata, è facile accedere a queste impostazioni e utilizzarle per creare un progetto personalizzato:
Tipografia: Modifica i caratteri e gli stili del testo per adattarli alla tua attività o al tuo stile. Modifica le dimensioni, gli stili e gli spazi dei caratteri per rendere il testo più facile da leggere e avere un aspetto migliore.
Spaziatura: Regola lo spazio tra le diverse parti della tua pagina. Controlla i bordi e la spaziatura interna per creare uno stile che si adatti al tuo testo e abbia un bell'aspetto.
Colori: Personalizza la tua combinazione di colori per mostrare chi sei. Cambia i colori dello sfondo, della scritta e altro ancora per creare un disegno che abbia un bell'aspetto e si distingua.
sfondi: Modifica le scelte per lo sfondo del tuo sito web per migliorarne l'aspetto. Usa colori, immagini o motivi per dare profondità e carattere alle diverse parti.
Frontiere: Personalizza i bordi degli elementi per conferire loro un aspetto pulito. Puoi modificare gli stili, le dimensioni e i colori dei bordi per attirare l'attenzione su determinate parti o creare un effetto visivo unico.
Ombre della scatola: Aggiungi ombre minori al disegno per renderlo migliore. Modifica le impostazioni dell'ombra per conferire profondità e dimensione alle parti per un aspetto attuale e interessante.
Filtri e miscele: Utilizza filtri e modalità di mixaggio per provare diversi effetti visivi. Per un tocco unico e artistico, aggiungi livelli o apporta modifiche a immagini e sfondi.
trasforma: Utilizza le trasformazioni per modificare le dimensioni, il movimento e il posizionamento degli oggetti. Con queste scelte di trasformazione, puoi fare piani vivaci e interessanti da guardare.
Facendo riferimento alla documentazione completa, puoi navigare con sicurezza Impostazioni di progettazione avanzate di Divi e libera la tua creatività. Queste opzioni di personalizzazione intuitive ti offrono la flessibilità di creare un sito web che si allinei perfettamente alla tua visione e ai tuoi obiettivi.
[/ alert-annuncia]Beaver Builder vs Divi – Funzionalità aggiuntive
Layout predefiniti
Beaver Builder e Divi offrono entrambi una gamma di layout predefiniti che semplificano il processo di creazione del sito web. Questi layout servono come punto di partenza per vari tipi di siti Web e stili di design.
- Layout predefiniti di Beaver Builder
I layout predefiniti di Beaver Builder forniscono una raccolta di modelli progettati professionalmente che coprono diversi settori e scopi. Puoi importare facilmente questi layout e modificarli in base alle tue esigenze. Ciò ti farà risparmiare tempo e fatica durante il processo di pianificazione.
- Layout predefiniti Divi
Divi offre anche una vasta gamma di layout predefiniti, che ti consentono di configurare rapidamente il tuo sito Web con design visivamente accattivanti. La libreria di Divi dispone di stili per diversi tipi di pagine, il che semplifica la creazione di un sito Web bello e facile da usare.
Sia Beaver Builder che Divi sanno quanto sia importante rendere i loro siti Web facili da usare, quindi si assicurano che i loro stili predefiniti siano flessibili e facili da modificare. Ciò significa che puoi modificare i colori, i caratteri, le immagini e il materiale per adattarli al tuo marchio e ai tuoi gusti personali.
Assistenza clienti presso Beaver Builder
Beaver Builder ha un solido sistema di assistenza clienti. Ha un sistema di ticketing e puoi raccogliere ticket per qualsiasi problema che stai affrontando.

Hanno anche blog e forum per aiutare a chiarire eventuali dubbi che l'utente sta affrontando. Hanno gruppi di comunità su Facebook, Slack, ecc.
Assistenza clienti presso Divi
Anche Divi ha il supporto del forum della comunità per i suoi utenti. Oltre a ciò, sul sito Web è disponibile un sistema di chat attivo 24 ore su 7, XNUMX giorni su XNUMX, per risolvere domande in tempo reale.
Beaver Builder vs Divi: confronto dei prezzi
Beaver e Divi, i page builder, non hanno limiti di siti web. Ciò significa che puoi utilizzare il plugin builder su tutti i siti che desideri.
Beaver Builder è dalla parte dei prezzi più alti rispetto a Divi. Il Divi ha piani user-friendly ed è molto più facile per le tasche del cliente.
Puoi ottenere una versione demo di uno qualsiasi di questi page builder prima di decidere quale sia il migliore per te.
C'è anche una garanzia di rimborso di 30 giorni. Riceverai il rimborso senza fare domande.
Prezzi di Beaver Builder
- Un piano standard del valore di $ 99
- Un piano professionale del valore di $ 199
- Il piano dell'agenzia vale $ 399
- Il piano finale vale $ 546

Prezzi di Divi
- Il piano da $ 89 all'anno ti dà accesso anticipato.
- $ 249 è un piano a vita una tantum e ti verrà addebitato solo una volta.
Domande frequenti su Beaver Builder vs Divi
Quale page builder è il migliore tra tutti?
Questa è una domanda oggettiva. Non è possibile trovare una risposta assoluta a questa domanda. Alcune persone avrebbero determinati motivi per apprezzare un generatore di pagine e potrebbero non sovrapporsi ai tuoi motivi per non apprezzarlo. Quindi, non esiste una risposta perfetta a questa. Tuttavia, un determinato studio di mercato può solo darti un'idea dello scenario delle preferenze delle persone. Ce ne sono tre grandi nello spazio dei costruttori: Elementor, Beaver e Divi. Questi non sono in un ordine particolare. Questi sono quelli famosi. Quindi vai avanti e prova le loro versioni demo per capire di cosa hai bisogno.
Quanto costerà Divi builder?
La caratteristica più allettante del costruttore Divi è il suo piano prezzi. È un allineamento incompleto con le richieste dei clienti. Ottieni quello che vedi. Non devi cadere nel ciclo del pagamento e del rinnovo. Puoi semplicemente avvalerti del piano a vita e di tutte le interessanti funzionalità che ne derivano. Il piano a vita costa $ 249 ed è l'offerta migliore che otterrai sul mercato. Anche il suo piano annuale è fissato a $ 89, quindi è ancora una volta inferiore rispetto ad altri page builder.
Cosa devo fare dopo aver installato il builder Beaver?
Iniziare! Dopo aver creato una nuova pagina, avvia il plug-in Beaver Builder e inizia a personalizzare.
Posso creare modelli responsive per dispositivi mobili utilizzando Beaver Builder?
Assolutamente! Il numero di persone che utilizzano gli smartphone supera di gran lunga quello degli utenti di personal computer. Pertanto, è necessario fornire un’opzione agli utenti mobili in modo da poter attingere a questo mercato colossale. Beaver Builder fornisce modelli di app mobili per sistemi operativi iOS e Android.
Quanto costa Beaver Builder?
La versione Beaver Builder Lite è disponibile gratuitamente. Allo stesso tempo, il piano Standard parte da $ 99/anno mentre il piano Pro costa $ 199/anno. Il piano dell'Agenzia costa $ 399 all'anno.
Beaver Builder è gratuito?
No non lo è. La tariffa annuale per l'edizione Standard è di $ 99. Anche se devi utilizzare il tuo tema, è compatibile con la maggior parte dei temi, anche quelli gratuiti. L'edizione Pro, che costa $ 199 all'anno, include il tema Beaver Builder e funzionalità multisito.
Beaver Builder è veloce?
Certamente è. Si tratta di un'applicazione drag-and-drop basata sul framework Bootstrap che promette di essere veloce e leggera.
Beaver Builder è SEO-friendly?
Sì. Puoi sicuramente costruire un sito web SEO-friendly usando Beaver Builder se gli altri componenti utilizzati per rendere il sito web si completano a vicenda e sono anche SEO-friendly. Quella che segue è una ripartizione dei componenti principali richiesti per il successo SEO.
Beaver Builder è migliore di Divi?
Noi siamo dalla parte del Costruttore Beaver. Beaver Builder carica tutto un po' più velocemente di Divi Builder e la sua interfaccia utente è più semplice da usare. Tuttavia, Divi Builder ha una serie di opzioni e funzionalità di personalizzazione extra che Beaver Builder non ha.
Perché usare Beaver Builder?
È un generatore di pagine drag-and-drop che ti consente di creare rapidamente layout di pagina drag-and-drop dalla vista front-end del tuo sito senza toccare una singola riga di codice. È leggero e adattabile, con una pletora di scelte di design per tutti i livelli di utenti WordPress.
Beaver Builder è giusto per te?
È. È un eccellente generatore di pagine con diverse peculiarità e funzionalità uniche rivolte a sviluppatori web esperti. Ha un'interfaccia utente intuitiva e una raccolta di modelli rispettabile, ma non è all'altezza in termini di prezzo.
Testimonianze: Beaver Builder vs Divi
Reddit del costruttore di castori
L'immagine della home page non si adatta perfettamente alla visualizzazione mobile
byu/No-Front-6497 inbeaverbuilder
I caratteri personalizzati non "si attaccano"
byu/OutrageousValue2967 inbeaverbuilder
Divi Reddit
Link veloci:
- Recensione del booster Beaver Builder
- Recensione del dispositivo di scorrimento di Beaver Builder
- Recensione Beaver Builder Lite
- Piani tariffari di Beaver Builder
Conclusione: Beaver Builder vs Divi 2024
Confrontando Divi e Beaver Builder, entrambe le soluzioni sono adatte a utenti non tecnici come blogger, proprietari di piccole imprese, esperti SEO e sviluppatori esperti. Tuttavia, a mio avviso, offrono vantaggi significativi in determinati contesti.
Grazie alle sue opzioni di etichettatura bianca, Credo che Beaver Builder sia una scelta eccellente per le aziende di web design. Le sue funzionalità possono essere ulteriormente ampliate utilizzando plug-in ed estensioni come Ultimate Beaver.
Se desideri un costruttore di siti Web con molte possibilità, ti suggerisco Divi. Tuttavia, è importante notare che la rimozione del plug-in Divi lascia dietro di sé una serie di codici brevi, il che potrebbe rappresentare uno svantaggio significativo.
Nella mia esperienza, Beaver Builder è la scelta più pulita poiché non dipende dagli shortcode, garantendo che non rimanga traccia dopo la disattivazione.
Infine, entrambe le soluzioni offrono vantaggi e ritengo che non vi sia alcuna decisione sbagliata. Mi piacerebbe sentire i tuoi commenti su questo.
Testimonianze: Beaver Builder vs Divi
Cliente del costruttore di castori Testimonianze



Testimonianze dei clienti Divi