Quindi, ora che hai creato una bellissima pagina con l'aiuto di Elementor, sono sicuro che ti piacerebbe esplorare più funzionalità che daranno un vantaggio alla tua bellissima pagina.
Ti sei imbattuto in piè di pagina che appaiono in fondo, anche mentre scorri verso il basso? Lascia che ti mostri come creare un file Piè di pagina adesivo Elementor. Creazione di un'intestazione univoca e piè di pagina è abbastanza facile, con l'aiuto del generatore di temi di Elementor. Puoi personalizzarlo come preferisci e progettarlo per integrarlo perfettamente con il resto della pagina.
Prima di muoverci inoltrare, vogliamo solo farti sapere che abbiamo già trattato tutto su Elementor nel nostro recensione dettagliata di Elementor.
Dai un'occhiata a questo post del blog per maggiori dettagli su come utilizzare questo nuovo entusiasmante strumento.
Sommario
Informazioni su Elementor Sticky Footer
Prima di addentrarci nel mondo dei footer adesivi, lascia che ti dia una breve panoramica di cosa Elementor È. Una delle piattaforme più importanti per la creazione di siti Web personalizzabili su WordPress, Elementor ha tutto quando si tratta di progettazione personalizzata.
Non hai nemmeno bisogno di imparare a programmare, puoi semplicemente trascinare e rilasciare moduli o elementi e personalizzarli, osservando i cambiamenti avvenire davanti a te, in tempo reale, come per magia.
Con Elementor, non porre limiti al tuo pensiero creativo, perché qui nemmeno il cielo è il limite! Elementor è ricco di funzionalità efficienti che puoi utilizzare senza sforzo, per creare la tua pagina web unica e pronta all'uso, senza alcun problema.
Qual è la parte migliore, mi chiedi? Hanno una versione completamente gratuita, senza vincoli! Quindi, se sei solo un principiante, come lo ero io, questa è un'ottima opzione per te.
E quando ritieni di poter utilizzare le funzionalità bonus, per dare alla tua pagina quel tocco in più, puoi passare senza problemi alla versione a pagamento.
Il mio viaggio con Elementor risale a molto tempo fa, ma ragazzi, non ha fine! No, il page builder è facile da padroneggiare, ma c'è così tanto da imparare e nuove risorse e strumenti vengono costantemente aggiunti per rendere la tua esperienza migliore.
Quindi inizia a esplorare e mantieni sempre la nostra pagina aggiornata e alla moda! Nel campo del design, un saccente e un camaleonte adattabile fanno molta strada!
Per chi è Elementor?
Ora che ho utilizzato questo strumento, dirò che non ha mancato di impressionarmi. E non prendermi per uno che fa il designer.

Creare pagine graziose per il tuo sito web è qualcosa per cui Elementor dovrebbe essere utilizzato. Quindi, se sei una persona come me che non ha la minima idea di progettazione ma vuole produrre delle bellissime pagine da visualizzare sulla sua pagina web.
Il meglio di tutto è che puoi farlo senza doverti preoccupare della conoscenza che di solito è richiesta per creare alcune pagine. Ad esempio, la conoscenza dell'HTML, di qualsiasi tipo di abilità di codifica e dei CSS è essenziale.
Oh, e se trovi difficile lavorare con l'opzione predefinita dell'editor di blocchi fornita on WordPress per posizionare i tuoi contenuti nella posizione desiderata, aggiungere immagini in un certo e particolare modo o allineare le colonne che hai, Elementor può aiutarti con tutto ciò quelli passaggi molto semplici!
Cos'è un piè di pagina adesivo?
Come probabilmente hai capito dal nome, a piè di pagina appiccicoso è semplicemente il tuo normale piè di pagina, che "si attacca" all'estremità più bassa della tua pagina. Sembra esattamente quello che dovrebbe fare un piè di pagina, giusto? È qui che entra in gioco la complessità del design CSS di WordPress.
Scenario uno: Hai tonnellate di contenuti sul tuo blog o sulla tua pagina e non riesci a trovare il piè di pagina da nessuna parte! Dov'è andato? Potresti pensare che il mistero dietro la scomparsa del piè di pagina sia che ha attraversato una serie di problemi ed è finito proprio nelle poche porzioni inferiori della tua pagina.
I visualizzatori della tua pagina dovranno scorrere fino in fondo per leggere l'importantissimo piè di pagina con i dettagli di contatto! Ma non è affatto così! Ciò a cui hai appena assistito è il piè di pagina appiccicoso! Qual è il punto in più?
I tuoi lettori saranno costretti a dare un'occhiata alla maggior parte dei tuoi contenuti, quindi è l'occasione migliore per sorprenderli con bellissime immagini e caratteri eleganti, per farli desiderare di più!
Scenario due: Hai solo alcuni paragrafi allineati per le diverse sezioni della pagina, perché ti piacciono i tuoi contenuti brevi e pertinenti. Non c'è bisogno di riempire i tuoi contenuti con parole noiose, solo per raggiungere il numero di parole stabilito dai tuoi concorrenti!
Quindi non sarebbe una bella cosa personalizzare la tua pagina, in modo tale che ci sia molto spazio vuoto tra il piè di pagina e il contenuto della pagina? A nessuno piace fissare un abisso bianco! Sembra che tu non abbia dedicato alcun duro lavoro al tuo design!
Ecco un altro contesto, in cui il footer adesivo torna utile! Basta attaccare il piè di pagina esattamente dove vuoi che sia e rimuovere tutto lo spazio vuoto, per assicurarti che il tuo contenuto sia perfettamente integrato con i diversi elementi che lo compongono.
Farai girare la testa, con i tuoi tocchi personali delicati ed essenziali!
Ehi, cos'è questo? Hai già dimenticato le funzionalità di Elementor che ti aiutano a personalizzare? Permettimi di rinfrescarti la memoria, illustrandoti alcune delle funzionalità più importanti che mi hanno aiutato a progettare una fantastica pagina su Elementor!
Le caratteristiche di base

L'editor drag-and-drop.
Questo è proprio come suggerisce il nome, puoi utilizzare questa funzione Offerte di Elementor che è superveloce e ti aiuta a personalizzare in tre semplici passaggi, ovvero trascinando, rilasciando e personalizzando. Questa funzione mi ha fatto risparmiare un sacco di tempo!
I widget del modulo.
Di' addio ai backend con cui hai avuto a che fare! Perché? Oh, beh, perché ora puoi creare tutti i moduli dal vivo e direttamente dall'editor di Elementor e anche perché io l'ho fatto.
Il modulo a più passaggi.
Ora, quando il paragrafo è diviso in punti, è più facile da ricordare e imparare piuttosto che l'intero paragrafo, giusto?
Allo stesso modo, questa funzionalità ti consente di dividere il modulo creato in passaggi che si traducono in una migliore esperienza per l'utente e in una gamma più ampia di tassi di conversione.
Il costruttore di popup.
Questa funzione ti dà l'amnistia per produrre alcuni pop-up pixel-perfetti. Questo ne include anche alcuni opzioni avanzate per il targeting.
Le pagine di destinazione.
Anche per te produrre le landing page e cercare di gestirle è troppo difficile perché sicuramente lo è stato per me? Beh, non più! Perché Elementor comprende questa facilità d'uso per quanto riguarda le pagine di destinazione nello stesso sito web.
La modalità oscura.
Niente è meglio di qualcosa che crea una situazione vantaggiosa per tutti, compreso il nostro caro ambiente. Quindi, usa questa funzione per risparmiare energia utile e questo è rispettoso dell'ambiente. Mi sento meglio quando so che non sto causando molto danno a nient'altro, vero?
La dimensione del carattere mobile.
Ora, cambiare i caratteri è un compito frenetico, soprattutto se ne vengono utilizzati diversi su vari dispositivi. Quindi, usa questa funzione per modificare i caratteri in base ai dispositivi.
Modifica reattiva.
Prenditi un po' di tempo e passa alla visualizzazione mobile per modificare qualsiasi cosa. Ciò si traduce in un aspetto perfetto su qualsiasi dispositivo.
Il navigatore.
Utilizza questa funzione per navigare attraverso tutti gli elementi della pagina o i livelli e dare una rapida occhiata alle modifiche personalizzate e ottenere l'accesso per utilizzarle con l'aiuto degli indicatori.
Il cercatore.
È sempre facile trovare qualcosa con una sola voce del nome. Ecco quindi che ottieni una sorta di casella di ricerca che può aiutarti a navigare facilmente tra le varie pagine e le impostazioni nella dashboard. Questa funzionalità mi ha aiutato molto.
La revisione della storia.
Sì, vuoi seguire il processo di produzione della tua pagina? Beh, non preoccuparti perché, con questa funzione, tutto il tuo processo di creazione viene salvato, aiutandoti a completarlo nel caso lo desideri.
Le modalità per la fusione.
Uno dei modi più famosi per attirare l'attenzione è essere unici. Bene, perché non creare una fusione che includa un tocco di sfondi e sovrapposizioni sullo sfondo che puoi utilizzare. L'ho usato e non potrei essere più soddisfatto dei risultati!
Come aggiungere un piè di pagina adesivo?
Ora parliamo della parte che stavi aspettando! Come aggiungi piè di pagina adesivi sul tuo file Elementor pagina? Ci sono tre modalità attraverso le quali ciò può essere ottenuto:
-
Manuale
Ora, questo è il modo più complesso per aggiungere un piè di pagina adesivo alla tua pagina. È per pochi eletti che sanno programmare. Bastano poche righe di codice rapido aggiunte al generatore CSS e il gioco è fatto.
Non approfondirò il codice stesso, perché ci sono più modi per ottenere un codice di successo per un piè di pagina adesivo. I programmatori là fuori lo sapranno meglio! Ma anche se hai intenzione di aggiungere alcune righe di codice al builder, lascia che ti spieghi un modo più semplice.
-
Attraverso i plugin
Il modo più popolare per trovare una soluzione alternativa alla codifica per personalizzare la tua pagina è utilizzare i plug-in. Il plugin 'sticky footer', disponibile ufficialmente su WordPress, soddisferà le tue esigenze, senza una sola riga di codice.
Ti consiglio di utilizzare un plug-in, per un'esperienza più semplice con l'aggiunta di piè di pagina adesivi. Ecco i passaggi per attivare il plugin:
- Vai su WordPress e installa il plugin.
- Seleziona Piè di pagina adesivo semplice. Questa opzione è disponibile nella pagina di configurazione.
- Seleziona le pagine in cui desideri aggiungere questa funzionalità.
- E hai finito! Guarda com'è facile? Non c'è bisogno di scervellarsi sui codici.
- A questo punto puoi aggiungere alcune configurazioni opzionali, come le specifiche della larghezza della pagina, le animazioni, i ritardi e gli sfondi, i bordi arrotondati e molto altro! L'elenco è piuttosto infinito.
-
Tramite Elementor Theme Builder
Ok, prima che tu pensi che ti ho portato avanti, questa non è ancora un'opzione disponibile su Elementor. Ma da allora di ha recentemente rilasciato un'opzione di intestazione fissa, credo che il team creativo di Elementor rilascerà anche un'opzione di piè di pagina fisso, in qualsiasi momento. Ecco come probabilmente funzionerà, con o senza alcuni passaggi:
- Nel generatore di temi, seleziona il piè di pagina. Ora fai clic su Modifica.
- Nella scheda degli effetti di movimento, attiva/disattiva il pulsante che indica il piè di pagina appiccicoso.
- Scegli le piattaforme in cui questa opzione può essere presente.
- Fare clic su Aggiorna. E fatto!
In pochi semplici passaggi potrai dare alla tua pagina un aspetto completo e raffinato!
Pro e contro
Prezzi
Quando si tratta di qualcosa, dobbiamo notare se c'è o meno un cartellino del prezzo. Ora che siamo comunque qui, ti dirò qualcosa di veramente sorprendente, quindi prendi una sedia e siediti!

Questo perché ottieni a Gratis versione di questo strumento che puoi utilizzare in qualsiasi momento!
Naturalmente, il numero di funzionalità è limitato, ma è il meglio di te avere se vuoi iniziare nuovi oppure il tuo lavoro non ha bisogno di molti abbellimenti o strumenti per l'abbellimento, questo è il piano perfetto per te!
Ma per aiutarti a decidere se è il migliore, lascia che ti parli di tutto ciò che viene offerto qui.
- Puoi utilizzare questo piano per qualsiasi numero di siti.
- Con ciò è disponibile l'editor drag and drop.
- I modelli a cui avrai accesso sono oltre 30 quelli di base.
- L'editing è piuttosto reattivo qui.
- Il numero di widget che ottieni è superiore a 40 quelli di base.
Bene, se non è quello che stai cercando, Elementor offre anche altri tre pacchetti che puoi esaminare.
Il primo piano è chiamato Il personale pacchetto: il prezzo è di $ 49 all'anno ed ecco le cose che ti verranno fornite oltre a tutto ciò che offre il pacchetto gratuito:
- Puoi utilizzare questo piano per un singolo sito.
- I widget che puoi utilizzare qui sono oltre 50 quelli professionali!
- Sono disponibili aggiornamenti per l'intero anno.
- Il numero di modelli che ottieni è di oltre 300 modelli professionali.
- Il supporto è essenziale e, fortunatamente, viene fornito per tutto l'anno.
- Ottieni anche oltre 10 kit di modelli per l'intera pagina web.
- Anche il builder per il tuo popup è accessibile.
- Così è il costruttore del tuo tema.
- Inoltre, anche il builder per il tuo WooCommerce è a portata di mano.
Ora, arrivando al prossimo piano offerto, si chiama Plus pack e offre le seguenti cose:
- Questo piano costa $ 99 per ogni anno.
- Puoi utilizzare questo piano per tre diversi siti.
- I widget che puoi utilizzare qui sono oltre 50 quelli professionali!
- Sono disponibili aggiornamenti per l'intero anno.
- Il numero di modelli che ottieni è di oltre 300 modelli professionali.
- Il supporto è essenziale e, fortunatamente, viene fornito per tutto l'anno.
- Ottieni anche oltre 10 kit di modelli per l'intera pagina web.
- Anche il builder per il tuo popup è accessibile.
- Così è il costruttore del tuo tema.
- Inoltre, anche il builder per il tuo WooCommerce è a portata di mano.
Passando all'ultimo piano, cioè il Perizie pianifica ecco tutto quello che troverai:
- Questo piano costa $ 199 per ogni anno.
- Puoi utilizzare questo piano per circa 1000 siti diversi.
- I widget che puoi utilizzare qui sono oltre 50 quelli professionali!
- Sono disponibili aggiornamenti per l'intero anno.
- Il numero di modelli che ottieni è di oltre 300 modelli professionali.
- Il supporto è essenziale e, fortunatamente, viene fornito per tutto l'anno.
- Ottieni anche oltre 10 kit di modelli per l'intera pagina web.
- Anche il builder per il tuo popup è accessibile.
- Così è il costruttore del tuo tema.
- Inoltre, anche il builder per il tuo WooCommerce è a portata di mano.
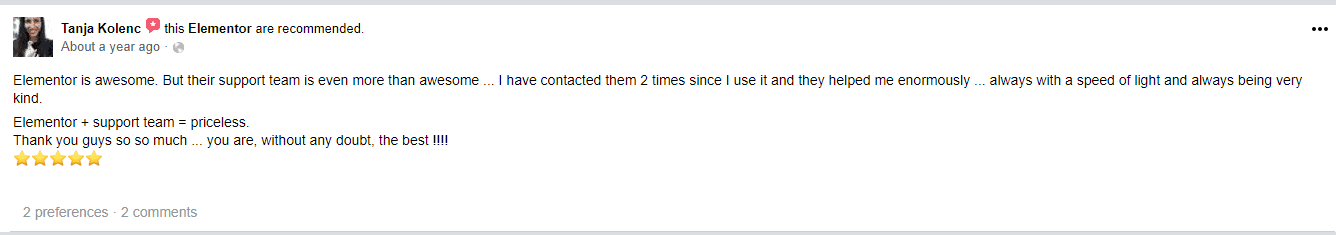
recensione dell'utente



Link veloci:
- Errore 403 di Elementor proibito
- Programma di affiliazione Elementor
- L'editor di Elementor non funziona
Domande frequenti sul piè di pagina adesivo di Elementor
☞Cosa intendi per scorrimento continuo?
La passeggiata appiccicosa è un modo unico e divertente per attirare l'attenzione di chiunque sulla tua pagina web. Succede che durante la lettura alcune animazioni compaiono in primo piano e poi miracolosamente scompaiono. Questo può essere molto attraente per gli utenti e riempirli di curiosità e intrigo.
🙋♀️Vale la pena acquistare la versione Elementor Pro?
La versione gratuita di Elementor include tantissime funzionalità e opzioni di personalizzazione che gli utenti possono provare. Quindi, non è necessario che tutti ottengano la versione Elementor Pro. Solo coloro che necessitano di alcune funzionalità avanzate possono optare per la versione Elementor Pro.
🤷♂️Come si nasconde il footer su WordPress?
Se desideri nascondere l'intestazione e il piè di pagina su WordPress, ecco alcuni semplici passaggi che puoi seguire: Vai al pannello di amministrazione su WordPress. Seleziona l'opzione Aspetto. Clicca su personalizza. Per rimuovere il piè di pagina, fare clic prima su Piè di pagina e poi su Layout piè di pagina. Infine, seleziona Nessuno per l'impostazione del layout. Il tuo piè di pagina su WordPress è ora nascosto con successo!
⁉️Ho bisogno di un tema WordPress se utilizzo Elementor Theme Builder?
SÌ. Se scegli il tema Elementor Hello come punto di partenza per il tuo generatore di temi, il tuo sito sarà completamente privo di gonfiori. Elementor Hello è solo l'essenziale minimo per alimentare un sito WordPress. Da lì, puoi utilizzare il tuo generatore di temi per aggiungere solo le funzionalità che desideri, senza aggiungere alcun bagaglio non necessario.
🤔Viene fornito con una garanzia di rimborso?
Forniscono una garanzia di rimborso di 30 giorni, senza domande, sui loro Servizi. Se non sei soddisfatto dei loro Servizi, puoi chiedere un rimborso e interrompere l'utilizzo entro tale periodo di tempo. Mantieni la proprietà del software distribuito con la licenza GPLv3.
💁♀️Qual è il miglior componente aggiuntivo per Elementor?
Ce ne sono molti, ma se sei un utente di Elementor che desidera aumentare le funzionalità principali del generatore di pagine con componenti creativi e widget, vale la pena provare i componenti aggiuntivi essenziali. Inoltre, i componenti aggiuntivi essenziali includono una solida assistenza clienti sotto forma di chat dal vivo e supporto tramite ticket per aiutarti a risolvere eventuali problemi.
Conclusione: Elementor Sticky Footer 2024
Ora che hai avuto una panoramica rinfrescante Elementore ho visto una funzionalità straordinaria che puoi aggiungere, con pochi clic, il footer adesivo, sono sicuro che hai ottenuto quella spinta in più quando si tratta di decidere se vale la pena Elementor.
Ci sono molte cose da esplorare su Elementor, anche nella versione gratuita e sebbene la piattaforma abbia i suoi svantaggi, viene costantemente aggiornata per risolvere questi problemi.
La cosa grandiosa della popolare piattaforma, credo, è la pletora di funzionalità a cui puoi accedere gratuitamente! Dà una spinta alle piccole imprese e ai principianti e offre loro le stesse possibilità di essere alla pari con la concorrenza.
L'opzione footer adesivo è un ottimo componente aggiuntivo per dare alla tua pagina l'aspetto raffinato di cui ha bisogno. La parte migliore è che anche questo plug-in è totalmente gratuito, senza costi nascosti!
A nessuno piacciono i difetti sulla propria pagina dal design accattivante e l'opzione footer adesivo ti porta un passo avanti verso la perfezione!
Non limitarti alle funzionalità che puoi facilmente vedere su WordPress, servite su un piatto d'argento! Sii determinato a esplorare e ad aprire la tua mente, perché c'è sempre una risposta al design della pagina, su Elementor!
Elementor sui social media
Summit sui costruttori di pagine 2021 (@summit_camp) inizia domani! Ottieni il tuo biglietto GRATUITO e parla con oltre 35 esperti del settore tra cui @bpines1 . Sono entusiasta di sponsorizzare questo grande evento. Ci vediamo lì! 💻🎉https://t.co/gDtFpUJLBH
— Elementor (@elementor) 9 Maggio 2021
Fatti da parte e dai il benvenuto alla nostra vetrina di aprile 2021. 🏆🌷 Questo mese applaudiamo 10 agenzie di design da tutto il mondo. Questa raccolta diversificata rappresenta il talento nella creazione web di Elementor in tutto il mondo. 🌎 https://t.co/bwwOUDQCuu
— Elementor (@elementor) 19 Maggio 2021