Vuoi sapere come modificare l'intestazione in WordPress?
WordPress è il sistema di gestione dei contenuti più utilizzato al mondo (CMS). Poiché WordPress è una piattaforma open source, puoi facilmente apportare modifiche alla tua installazione. Uno dei principali vantaggi del CMS è la sua flessibilità. Tuttavia, quasi tutti i siti WordPress necessitano di alcune modifiche per avere successo.
E una delle cose che necessitano di molto lavoro è l'intestazione.
Uno degli aspetti più cruciali di qualsiasi sito web è l'intestazione. Puoi includere tutto ciò che desideri, come un menu, icone social, registrazione utente o un collegamento di accesso. Le intestazioni, in altre parole, possono fungere da eccellenti navigatori, antipasti per i tuoi contenuti principali e altro ancora tutto in una volta.
Sommario
Che cos'è un'intestazione in WordPress?
L'intestazione è l'elemento nella parte superiore della pagina Web in WordPress. In questo elemento, che viene visualizzato su ogni pagina del sito, sono spesso inclusi un logo, un menu per accedere ad altre sezioni del sito, una barra di ricerca e le informazioni di contatto. Il carrello e gli articoli che hai aggiunto ad esso sono spesso visibili nei negozi di eCommerce.
Un'intestazione in genere include il titolo del tuo sito web, un menu di navigazione, un video o un'immagine, una barra di ricerca, un pulsante o altri elementi. Di conseguenza, è essenzialmente tutta la navigazione del tuo sito web in un unico posto.
L'intestazione del tuo sito funziona come una replica in miniatura dell'intero sito. Serve come introduzione al tuo sito web e crea una prima impressione. Secondo i sondaggi, i visitatori determinano se rimanere o abbandonare il tuo sito web dopo solo un secondo di visualizzazione. Cosa vedono in quel lasso di tempo? Il titolo.
Un'intestazione ben progettata attirerà sempre più visitatori sul tuo sito web. Ciò si traduce in più persone che visualizzano i tuoi contenuti o acquistano i tuoi contenuti.
Perché vorresti cambiare l'intestazione del tuo sito WordPress?
Una delle parti più cruciali del tuo sito web è l'intestazione. È la prima cosa che le persone vedono quando arrivano sul tuo sito e sai quanto siano importanti le prime impressioni.
Secondo Studio del Nielsen Norman Group, un visitatore rimane su un sito web in media solo per 10-20 secondi. Non fa differenza se il tuo materiale è eccellente. Non arriveranno mai a quel materiale eccellente se non gli piace quello che vedono e se ne vanno. Di conseguenza, devi avere un’intestazione visivamente accattivante che incoraggi i visitatori a rimanere sul tuo sito.
L'intestazione di WordPress contiene anche informazioni cruciali per assistere le persone nella navigazione del tuo sito, oltre a numerosi pulsanti di invito all'azione (CTA). Per ottenere il massimo da esso, dovrai modificare l'intestazione.
Come modificare l'intestazione in WordPress?
Qui, abbiamo condiviso i 3 modi per modificare l'intestazione in WordPress.
Utilizzo del plugin

La Directory dei plugin di WordPress contiene una serie di plugin che possono aiutarti a inserire il codice nell'intestazione HTML.
Questi plugin sono più adatti per aggiungere meta tag, fogli di stile o script a una pagina. Normalmente non è possibile aggiungere elementi visibili all'intestazione della pagina. I plugin sono semplici da usare e la maggior parte di essi può essere aggiunta senza alcuna conoscenza preliminare di codifica.
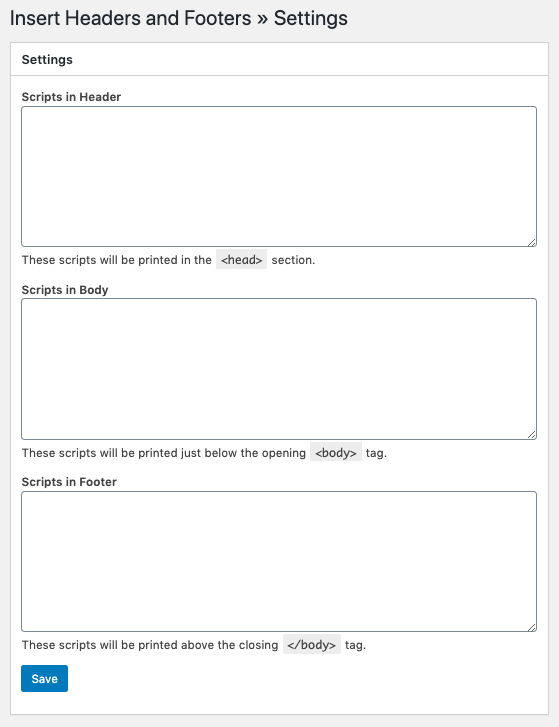
Fai clic su “Plugin” > “Aggiungi nuovo”. Da lì, puoi cercare nel repository nuovi plugin WordPress o caricare i file per i plugin. Digita Inserisci intestazioni e piè di pagina nella casella di ricerca.
Lì troverai tre aree modificabili:
- Headers
- Corpo
- footer
Se aggiungi codice alla sezione dell'intestazione, verrà visualizzato prima del tag di chiusura /head>. Lo stesso vale per il corpo e il piè di pagina. I codici verranno visualizzati prima dei tag /body> e /footer>. In questo caso, stai modificando l'intestazione, quindi individua il tag di chiusura /head>. 5. Nell'area Script dell'intestazione, ma il codice che desideri venga visualizzato sotto il tag head.
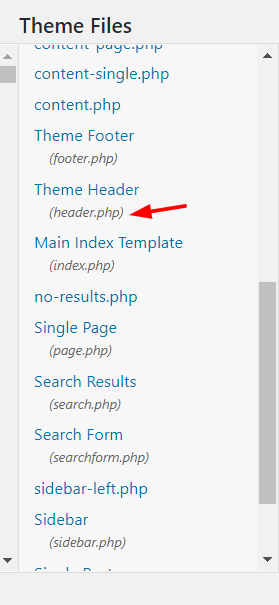
Cambia il file del tema dell'intestazione

Se sai come programmare e desideri un maggiore controllo sulla tua intestazione, ci sono altre cose che puoi fare.
Non è necessario utilizzare il plug-in Inserisci intestazioni e piè di pagina se non vuoi rallentare il tuo sito Web aggiungendo troppi plug-in o semplicemente non vuoi. Qui ti mostreremo passo dopo passo come puoi comunque modificare l'intestazione di WordPress se sai come programmare.
Per fare ciò, dovrai modificare i file principali del tema. Quindi, ti suggeriamo di creare un tema figlio prima di iniziare. Puoi crearne uno a mano o con un plugin chiamato “tema figlio”.
Leggi anche: Intestazione adesiva Elementor
Conclusione
Per riassumere, questi sono metodi semplici per modificare l'intestazione di qualsiasi sito Web WordPress. Consigliamo il plug-in Inserisci intestazioni e piè di pagina ai principianti poiché è semplice da utilizzare e amministrare.
Se, d'altra parte, non intendi modificare il tuo tema WordPress in tempi brevi, modificare il file header.php del tema è una buona opzione.
Infine, è fondamentale notare che se cambi il tema WordPress dopo aver modificato il file header.php, tutte le modifiche andranno perse, ma potrai copiarle e incollarle. Quindi, scegli tra le varie possibilità e determina quale è la migliore per te.
Se desideri modificare il piè di pagina del tuo sito oltre all'intestazione, consulta le nostre istruzioni su come modificare il piè di pagina in WordPress.




