È difficile gestire un blog WordPress. Ci vuole molta creatività e duro lavoro per convincere le persone a leggere il tuo blog al giorno d'oggi, e potresti comunque non riuscire a migliorare l'esperienza utente sul blog WordPress.
Quindi, come migliorare l'esperienza utente sul blog WordPress per aumentare il traffico?
E la concorrenza diventa ogni giorno più agguerrita. Devi fare qualcosa di diverso. Non è necessario imparare subito a programmare.
Elementor, che è stato appena nominato il migliore WordPress Plugin di torquemag.io, ti consente di creare siti Web di alta qualità che sembrano realizzati da professionisti a casa tua.
Sommario
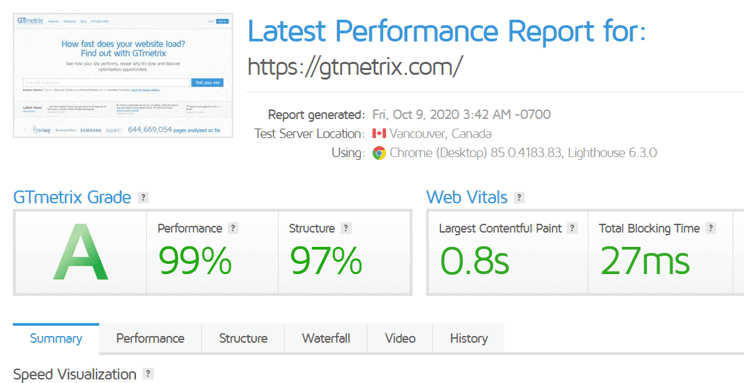
Controlla il tempo di caricamento del tuo sito web – GTmetrix

Il caricamento rapido è essenziale per una ragione: gli esseri umani hanno una capacità di attenzione molto breve. Precedentemente era a doppia cifra, ora è sceso a una sola cifra.
Uccidiamo la suspense: studi recenti dimostrano che la media La capacità di attenzione umana è ora di 7 secondi. Gli utenti possono facilmente passare a un altro sito Web perché ce ne sono migliaia che offrono lo stesso servizio.
Ciò significa che hai solo 7 secondi per impressionare. In questo tempo limitato, devi convincere i tuoi lettori a rimanere sul tuo sito web.
Correggi la navigazione del sito web
Indipendentemente dal dispositivo utilizzato per accedere al tuo sito web, il menu di navigazione è fondamentale. Un ascensore è come la navigazione. Una volta cliccato, ciascun pulsante indirizza i visitatori del sito web a una pagina specifica.
Ad esempio, il menu dell'intestazione sul nostro sito Web ha sette schede. Ove necessario, ogni Scheda è ulteriormente suddivisa in Sottomenu. L'obiettivo di questo menu è rendere semplice per i visitatori la navigazione tra le altre pagine Web indipendentemente da dove arrivano per la prima volta sul sito.
I visitatori del tuo sito web si sentiranno persi una volta arrivati se non hai un bel menu. Potrebbero anche credere che, poiché non c'è un menu, non ci siano molte informazioni sul tuo sito web.
AMP e WordPress
AMP è l'abbreviazione di Accelerated Mobile Pages. Questa tecnologia offre un'esperienza smartphone leggera visualizzando le pagine Web sugli schermi dei dispositivi mobili quasi istantaneamente. Facebook e Twitter hanno entrambi utilizzato il framework AMP per velocizzare il caricamento dei loro siti sui dispositivi mobili. Inoltre, Google ha recentemente annunciato l'aggiunta della tecnologia AMP agli standard web.
Fortunatamente, sono disponibili numerosi plugin WordPress per aiutarti a rendere compatibile AMP il tuo sito web.
Paura di perdere
Fear of Missing Out (FOMO) è un'idea semplice che dice che mostrare alle persone cosa stanno facendo gli altri su un sito web aumenta le probabilità che facciano la stessa cosa.
Ad esempio, puoi convincere le persone a leggere un determinato blog pubblicando un messaggio "Fear of Missing Out" che indica loro quale blog è il più popolare sul tuo sito. Puoi anche mostrare un pop-up "Fear of Missing Out" con a i commenti del blog.
Titolo bicolore
Come catturi l'attenzione del tuo visitatore al primo sguardo? Rendi i titoli interessanti e colorati. Secondo vari rapporti, i lettori sono attratti prima dal titolo e dall'immagine in primo piano.
Successivamente decidono se leggere o meno il resto del blog. Quindi, quando fai brainstorming sui titoli per il tuo prossimo blog, non trattenere il tuo istinto creativo.
Conclusione
Ora che questo post del blog è giunto al termine, dovresti avere informazioni sufficienti per iniziare a utilizzarlo se lo hai letto attentamente.
Ti consigliamo di iniziare velocizzando il tempo di caricamento del tuo sito, per poi passare a renderlo responsivo per i dispositivi mobili, adornandolo con un semplice menu di navigazione, messaggi FOMO e titoli a due colori come passaggio finale.





