Gli strumenti Wireframe ti aiutano a creare un progetto per il tuo sito web o la tua app. Sono un ottimo modo per mappare le funzionalità del tuo sito o della tua app e ottenere feedback dalle parti interessate nelle prime fasi del processo di progettazione. In questo post ti mostreremo come utilizzare gli strumenti wireframe per creare prototipi di alta qualità.
La progettazione dell'esperienza dell'utente è fondamentale per il successo di qualsiasi prodotto digitale. Un wireframe è una semplice guida visiva che aiuta i progettisti a mappare la struttura e il layout di un'interfaccia utente. In questo post del blog, ti mostreremo come utilizzare gli strumenti wireframe per creare progetti UX efficaci.

Sommario
Cos'è un wireframe?
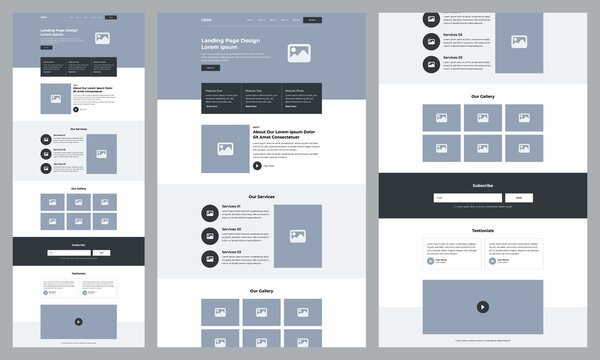
Un wireframe è uno schizzo a bassa fedeltà di un'interfaccia utente. È una guida visiva che aiuta i progettisti a mappare la struttura e il layout di un'interfaccia utente.
I wireframe vengono solitamente creati utilizzando forme e linee semplici e non includono colori o elementi di branding. Ciò li rende diversi dai prototipi ad alta fedeltà, che sono più dettagliati e più vicini al prodotto finale.
I wireframe possono essere utilizzati per siti Web, app o qualsiasi altro prodotto digitale. Aiutano i progettisti a comunicare le loro idee alle parti interessate e a ottenere feedback nelle prime fasi del processo di progettazione. I wireframe sono utili anche per pianificare il contenuto e la funzionalità di un prodotto prima di investire tempo e risorse nella creazione di prototipi ad alta fedeltà.
Perché utilizzare gli strumenti Wireframe?
Gli strumenti Wireframe offrono numerosi vantaggi rispetto ai metodi tradizionali come carta e matita.
- Ti aiutano a definire la struttura del tuo sito web o della tua app prima di investire tempo e risorse nella progettazione visiva. Ciò consente di apportare modifiche nelle prime fasi del processo senza incorrere in costi o sforzi eccessivi.
2. Ti costringono a pensare all'esperienza dell'utente nelle prime fasi del processo. Cosa devono fare gli utenti in questa pagina? Di quali informazioni hanno bisogno? Come navigheranno da una pagina all'altra? Pensando a queste cose nella fase iniziale, puoi evitare di dover apportare modifiche importanti in seguito.
3. Forniscono un linguaggio comune a progettisti, sviluppatori, parti interessate e clienti per comunicare le loro idee. Poiché si concentrano sulla funzionalità piuttosto che sulla forma, possono contribuire a ridurre i disaccordi successivi sulla direzione del progetto.
4. Sono facili da modificare e ripetere. A differenza dei progetti visivi ad alta fedeltà, che possono richiedere ore o addirittura giorni per essere modificati, i wireframe possono essere modificati rapidamente e facilmente.
Come utilizzare gli strumenti Wireframe?
Ora che abbiamo risposto alla domanda “cos’è un wireframe?” diamo un'occhiata a come utilizzare gli strumenti wireframe per creare progetti UX efficaci.
Ci sono tre passaggi nel processo: in primo luogo, dovrai scegliere uno strumento di wireframing; in secondo luogo, dovrai creare i tuoi wireframe; e in terzo luogo, dovrai condividere i tuoi wireframe con le parti interessate per ottenere feedback.
Diamo un'occhiata più da vicino a ogni passaggio.
Passaggio 1: scegli uno strumento di wireframing
Ci sono decine di diversi strumenti di wireframing oggi sul mercato, quindi può essere difficile sceglierne uno adatto alle tue esigenze. Per aiutarti a restringere le tue opzioni, abbiamo compilato di seguito un elenco dei nostri strumenti di wireframing preferiti:
- AdobeXD: Adobe XD è un potente strumento di progettazione basato su vettori perfetto per creare prototipi ad alta fedeltà. Offre un'interfaccia intuitiva e un'ampia gamma di funzionalità per semplificare il flusso di lavoro. Inoltre, si integra con altre applicazioni Adobe Creative Cloud come Photoshop e Illustrator, semplificando l'aggiunta di ulteriore rifinitura ai tuoi progetti.
- In Vision Studio: InVision Studio è un'altra ottima opzione per creare prototipi ad alta fedeltà. Come Adobe XD, offre un'interfaccia intuitiva e potenti funzionalità per semplificare il flusso di lavoro. Ma ciò che distingue InVision Studio è la sua facilità d'uso: è progettato specificamente per le persone che non hanno familiarità con l'utilizzo di strumenti di progettazione come Photoshop o Sketch.
- Mockup di Balsamiq: Balsamiq Mockups è uno strumento di wireframing conveniente, perfetto per creare schizzi a bassa fedeltà. Offre un'interfaccia drag-and-drop facile da usare e viene fornito con una libreria di componenti integrati.
Passaggio 2: crea i tuoi wireframe

Dopo aver scelto uno strumento di wireframing, è ora di iniziare a creare i tuoi wireframe.
Il modo migliore per affrontare questo passaggio è suddividere il progetto in attività più piccole. Ad esempio, se stai progettando un sito di e-commerce, potresti iniziare abbozzando la home page, quindi passare alla pagina del prodotto, alla pagina del carrello, ecc.
Ciò ti aiuterà a rimanere organizzato ed evitare di essere sopraffatto dalla portata del progetto.
Passaggio 3: condividi i tuoi wireframe con le parti interessate
Dopo aver creato i wireframe, è il momento di condividerli con le parti interessate per ottenere feedback. Il modo migliore per farlo è utilizzare uno strumento di collaborazione online come InVision o Justinmind.
Questi strumenti ti consentono di caricare i tuoi wireframe e invitare altri a visualizzarli online. Consentono inoltre alle parti interessate di lasciare commenti direttamente sul progetto, il che semplifica l'integrazione del loro feedback nelle iterazioni future.




