Come ottimizzare le prestazioni del tuo tema WordPress e del tuo sito webe, Se stai eseguendo a sito web WordPress, è importante assicurarsi che il tema sia ottimizzato per le prestazioni.
Un tema scarsamente ottimizzato può portare a un sito Web lento che soffre di problemi di caricamento. Se non hai sentito il termine "velocità della pagina", allora congratulazioni, stai vivendo in un'utopia digitale. Altrimenti, la tua vita sarà probabilmente afflitta da tempi di caricamento lenti e da progetti importanti interrotti a causa di errori del server.
In questo articolo ti mostreremo come ottimizzare le prestazioni del tuo tema WordPress e del tuo sito web. Ti consiglieremo anche alcuni suggerimenti e trucchi che puoi utilizzare per velocizzare il tuo sito web. Iniziamo!
Sommario
Perché è fondamentale ottimizzare le prestazioni del tema e del sito Web WordPress
I siti web con velocità di caricamento lente non sono solo fastidiosi, ma sono anche pericolosi per la tua azienda. Uno sconcertante 74% dei consumatori si aspetta che un sito web venga caricato in meno di due secondi, mentre il 40% probabilmente abbandonerà il sito se non viene caricato entro tre secondi. Esistono altre statistiche che possono mettere le cose in prospettiva: Google riceve oltre 40,000 query di ricerca al secondo! Ma probabilmente non è necessario che ti venga ricordato che la velocità del sito web è incredibilmente importante.
Non sono solo gli utenti che hanno bisogno di andare veloci, perché Google punirà il ranking della tua pagina se il tuo sito non è velocissimo. Hanno dichiarato sul loro blog ufficiale: "la ricerca ha dimostrato che il 53% degli acquirenti da dispositivo mobile sperimenta tempi di caricamento della pagina insoddisfacenti, che portano all'abbandono."
Ma non è tutto. Non si tratta solo di perdere clienti preziosi, ma potrebbe anche comportare sanzioni per il tuo sito, soprattutto se non utilizzi le tecnologie web più recenti.

Molti utenti si stanno orientando verso i dispositivi mobili come principale fonte di accesso a Internet e questi dispositivi non hanno la stessa potenza di elaborazione dei desktop. Alcuni computer più vecchi hanno difficoltà a gestire i siti Web moderni con contenuti dinamici: immagina cosa succede quando uno smartphone tenta di visitare la stessa pagina!
Bene, oltre ad essere un tema a caricamento rapido, il team di GeneratePress è stato in grado di inserire molti miglioramenti delle prestazioni anche nel plug-in iniziale. In questo articolo condividerò alcuni suggerimenti e trucchi che ti aiuteranno a ottenere il massimo dal tuo sito web. Per saperne di più consulta il nostro recensione dettagliata di GeneratePress
Esistono diverse soluzioni che possono aiutare a migliorare la velocità della pagina: abbiamo selezionato le nostre tre preferite di seguito:
1) Utilizza un tema WordPress già pronto
Non c'è niente di sbagliato nel personalizzare il proprio design o il proprio sito web da zero, soprattutto se porta a risultati come questi. Ma per quelli di noi che non sono professionisti nella codifica e nell'hacking dietro i browser Web tutto il giorno, utilizzare temi predefiniti potrebbe essere il modo migliore per procedere.
Quando selezioni il tema da utilizzare, prova a cercare nei marketplace in cui gli utenti valutano e recensiscono i loro modelli preferiti. I temi legati a siti Web popolari come WordPress sono buoni contendenti, ma è sempre importante guardare le recensioni. Se le persone segnalano che il loro sito funziona lentamente con un tema specifico, ti consigliamo di evitarlo.
2) Utilizzare la memorizzazione nella cache
Prima di proseguire con l'elenco, parliamo di cos'è la memorizzazione nella cache. Puoi pensare alla memorizzazione nella cache come a mettere il tuo computer in "modalità di ibernazione" in cui tutti i programmi aperti si chiudono, ma i dati rimangono archiviati in RAM finché non sarà nuovamente necessario. La memorizzazione nella cache fa più o meno la stessa cosa per il tuo sito web: se abilitata, tutti i file inviati dal tuo server rimangono archiviati fino a quando non necessitano di aggiornamento o eliminazione. Ciò fa risparmiare tempo perché invece di elaborare nuove informazioni ogni volta che qualcuno richiede una pagina, il tuo server di cache le gestisce a una velocità molto più elevata.
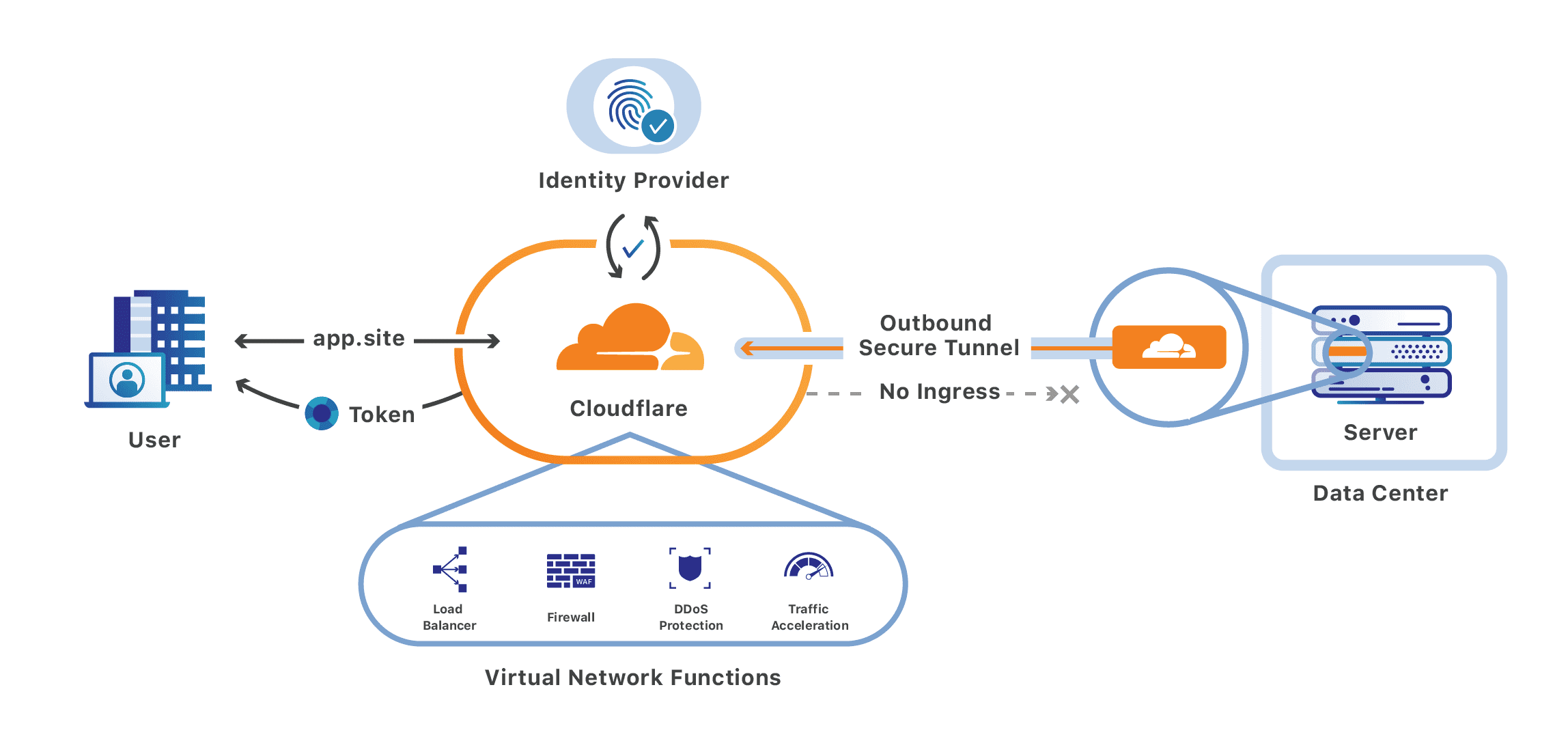
3) Ottieni CloudFlare
Sono sicuro che hai già sentito parlare di Cloudflare: il sito vanta una protezione di "siti Web e applicazioni su qualsiasi scala" da attacchi DDoS e altre cose orribili che possono ostacolare le prestazioni.
Sebbene offrano questi servizi, parleremo del loro CDN (Content Delivery Network) gratuito. Il modo in cui funziona è semplice: i file archiviati nel loro data center vengono replicati in più posizioni, il che significa che quelli più vicini al tuo sito web riceveranno per primi i tuoi contenuti. Oltre a ciò, dovresti considerare l’utilizzo di una rete di distribuzione dei contenuti. Questo è un livello aggiuntivo tra il tuo sito web e l'utente.
I servizi CDN gestiscono tutte le tue immagini, CSS, Codici JSe altri file in modo che l'utente scarichi solo ciò di cui ha bisogno per quella particolare pagina. Ogni file è ospitato in numerose regioni diverse contemporaneamente, il che fornisce velocità migliori quando si accede al tuo sito in tutto il mondo.

4) Utilizzare la memorizzazione nella cache del browser
Anche se potrebbe non sembrare importante quanto l'ottimizzazione del tema o del server, la memorizzazione nella cache del browser è un altro elemento essenziale per tempi di caricamento più rapidi. La memorizzazione nella cache del browser memorizza copie statiche del tuo sito Web sui computer degli utenti in modo che non debbano scaricarlo ogni volta che lo visitano. Se vuoi sapere se il tuo sito utilizza o meno la memorizzazione nella cache del browser, ecco un modo rapido per testarlo. Apri qualsiasi pagina del tuo sito in Google Chrome e premi "F12" sulla tastiera. Verrà visualizzato un pannello con più pulsanti di quanti ne possa contare: vedi la scheda Rete? Fare clic e quindi aggiornare la pagina. Tutti i file etichettati come memorizzati nella cache vengono archiviati localmente fino a quando non saranno nuovamente necessari (in modo simile a quello di cui abbiamo parlato in precedenza).
5) Mantieni le cose semplici!
Questo è probabilmente il consiglio più importante di tutti, ma non riceve tutta l'attenzione che dovrebbe. Quando si parla di velocità della pagina, l'obiettivo principale è eliminare tutto ciò che non è fondamentale per il tuo sito web. Se stai cercando di decidere tra due plugin per eseguire una funzione, scegli l'opzione più semplice. Tieni presente che troppe funzionalità potrebbero sembrare buone sulla carta, ma possono appesantire notevolmente il tuo sito se non vengono utilizzate.
6) Nuvoloso
Cloudinary è probabilmente uno dei modi più semplici per aumentare notevolmente le prestazioni del tuo sito web. Con questo servizio puoi prendere le tue immagini e mostrarle all'utente nelle dimensioni perfette. Questo è ottimo per i tempi di caricamento perché non stai forzando il browser web a ridimensionare le immagini sul proprio server: viene fatto in tempo reale con Cloudinary! Gestiscono magnificamente anche la compressione delle immagini e la filigrana.
7) WordPress ottimizzato
I temi WordPress ottimizzati possono essere una rapida vittoria quando cerchi di migliorare la velocità della tua pagina. Poiché sono stati progettati appositamente per prestazioni migliori, ogni elemento è stato considerato e ottimizzato. Ciò include cose come la qualità dell'immagine e la compressione dell'immagine, che abbiamo già menzionato sopra. Potrebbe sembrare semplice, ma l'aggiornamento a un tema ottimizzato potrebbe aiutare a migliorare l'UX per gli utenti mobili così tanto che Google mostrerà il tuo sito più in alto nelle classifiche di ricerca.
Conclusione: come ottimizzare le prestazioni del tuo tema WordPress e del tuo sito web
Sono sicuro che molti di voi si staranno chiedendo perché non ho elencato lo stesso WordPress tra queste ottimizzazioni. Anche se è vero che l'aggiornamento a un server più veloce può risolvere la maggior parte dei problemi di prestazioni, ci sono alcune cose nel processo di codifica su cui anche gli sviluppatori hanno un'influenza limitata. Seguendo questo consiglio, però, sarai sulla buona strada per una navigazione più fluida durante le visite quotidiane!
Hai provato alcune di queste ottimizzazioni? Ci sono altre tecniche che hanno funzionato bene per te? Fateci sapere nei commenti. Ci piacerebbe sentire la tua opinione.


![Le migliori alternative a GeneratePress [gratuite e a pagamento] nel 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
