In questo articolo abbiamo presentato i 21 migliori suggerimenti per accelerare le prestazioni di WordPress. Non è necessario aver paura della velocità e del tempo di caricamento della pagina del tuo sito Web WordPress. Con pochi semplici passaggi, è facile diventare veloci! Siete pronti?
OK, sappiamo che dovremmo iniziare questo elenco scusandoci per non aver messo in atto questi suggerimenti prima di iniziare a costruire quel fantastico sito, ma ehi, la vita accade e ora tutto ciò che puoi fare è ripara il tuo CMS rotto. Quindi esaminiamo semplicemente ciò che deve essere risolto e poi potremmo sentirci meglio nel comprare il pranzo oggi [o forse no]. 🙂 [Ricorda: non devi preoccuparti perché possiamo realizzare il tuo WordPress sito veloce!]
Per capire veramente in che modo la velocità del tuo blog o sito web influisce sui lettori e sui motori di ricerca (SEO), saranno necessari moltissimi tentativi ed errori. Dopotutto, ciò che funziona su alcuni siti Web potrebbe non funzionare per te o per i tuoi concorrenti. In effetti, è probabile che si tratterà di una soluzione unica, adattata esclusivamente al tuo sito web.
Tuttavia, ci sono alcune cose da fare e da non fare che continuano a comparire di tanto in tanto e che potrebbero aiutarci a iniziare sulla strada giusta per riparare il nostro sito WordPress rotto! Questi suggerimenti possono essere utilizzati da chiunque utilizzi un sito WordPress con molti plugin e temi diversi installati utilizzando praticamente qualsiasi fornitore di servizi di web hosting.
GeneratePress, uno dei temi più popolari disponibili in questo momento per WordPress. È gratuito e open source, quindi è perfetto se non hai molti soldi o se hai appena iniziato con WordPress. leggi il nostro completo Recensione di GeneratePress per ottenere tutti i dettagli
È veloce e leggero, quindi è un ottimo tema per migliorare il tuo sito web senza sacrificare la velocità.
Non preoccuparti troppo della velocità, però. Anche se hai un computer più vecchio o utilizzi un hosting condiviso o hai molti script in esecuzione in background che rallentano il tuo sito, è possibile avere un sito WordPress veloce! Possiamo testare i nostri siti con WPPerformanceTester.
Sommario
Quindi ecco l'elenco dei 21 consigli principali per accelerare le prestazioni di WordPress: buon divertimento!
1. Plugin di memorizzazione nella cache di WordPress

L'utilizzo di uno o più plug-in di memorizzazione nella cache migliorerà notevolmente la velocità e le prestazioni del tuo sito. L'installazione di W3 Total Cache (o WP Super Cache) può ridurre i tempi di caricamento delle pagine Web fino all'80%. Provalo con YSlow.
La memorizzazione nella cache riduce inoltre la quantità di larghezza di banda richiesta per visualizzazione di pagina, migliorando i tempi di risposta e di attività del server.
Il plugin di cache gratuito più affidabile disponibile al momento è W3 Total Cache, ma WP Super Cache è un'ottima alternativa per coloro che non si sentono a proprio agio nel modificare il proprio file .htaccess o che hanno problemi di memorizzazione nella cache.
Il plugin WP Rocket a pagamento è il modo migliore per portare la velocità di caricamento del tuo sito web a nuovi livelli senza troppi sforzi, ma può essere davvero costoso per le piccole imprese.
La WP Fastest Cache gratuita offre praticamente le stesse funzionalità con alcune funzionalità in meno.
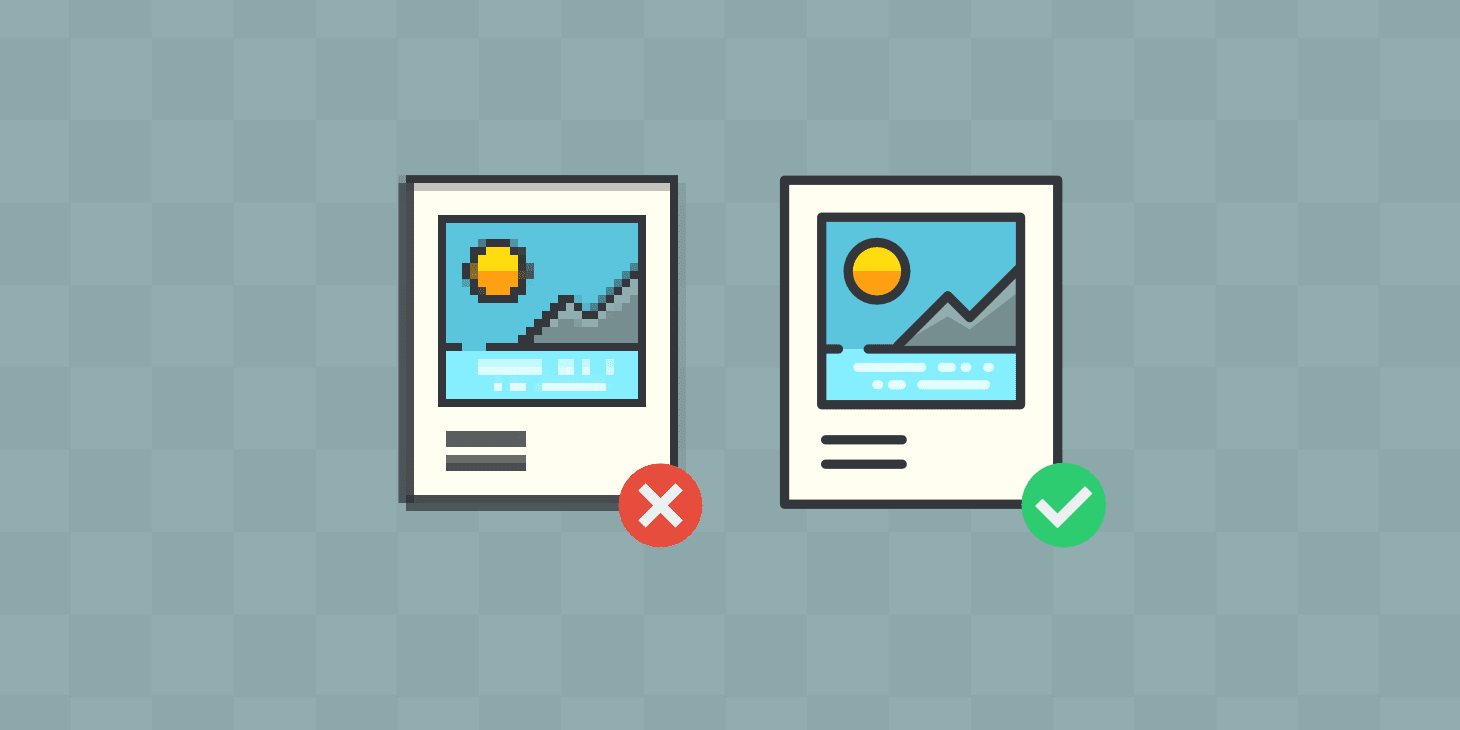
2. Ottimizza le immagini

L'ottimizzazione delle immagini ridurrà significativamente il tempo di caricamento della pagina e l'utilizzo della larghezza di banda, soprattutto se sul tuo blog sono presenti molte fotografie di prodotti o paesaggi! Carica semplicemente tutte le tue foto a grandezza naturale, quindi ridimensionale in Photoshop prima di caricarle su WordPress.
Se hai molto spazio di archiviazione disponibile, questo non è necessario, ma in caso contrario ci sono altri ottimi strumenti che ottimizzano le immagini per te.
Utilizzando plugin come EWWW Image Optimization, puoi ridimensionare automaticamente le tue foto prima di caricarle nel catalogo multimediale.
3. Sfrutta la memorizzazione nella cache del browser

La memorizzazione nella cache del browser memorizza i file sul computer di un visitatore in modo che le tue pagine si carichino più velocemente quando ritornano al tuo sito. Funziona configurando il server web del tuo blog per dire ai browser (come Google Chrome e Firefox) di memorizzare nella cache immagini e altri dati statici
file in modo che non debbano essere scaricati nuovamente ogni volta che un visitatore torna alla cronologia del browser, migliorando così notevolmente i tempi di caricamento.
Il plugin WP Super Cache fa questo per te, ma se hai appena iniziato con WordPress ti consiglio di installare e utilizzare invece W3 Total Cache: ha più funzionalità di WP Super Cache che ti aiuteranno ad accelerare ulteriormente i tempi di caricamento della pagina!
4. Migliora la velocità del tuo sito riscrivendo i nomi dei file
Riscrivere i nomi dei file delle risorse statiche sul tuo sito web (come i file CSS e JavaScript) può aiutare a ridurre i tempi di caricamento della pagina per i visitatori che hanno una connessione Internet lenta perché i browser moderni scaricano solo due file alla volta, quindi se disponi di altri script o fogli di stile che bloccano il rendering della pagina web, i visitatori se ne accorgeranno!
Un plugin come Autoptimize riscrive effettivamente i nomi dei file originali per ridurli di dimensioni aggiungendoli ai commenti HTML, il che assicura che il browser scarichi questi file in modo asincrono dopo che il resto della pagina web è già stato scaricato, con conseguente tempi di caricamento della pagina più rapidi.
5. Ottimizza le query MySQL
Ora, questo è un suggerimento che viene spesso trascurato quando si lavora con WordPress: ottimizzare le query che il tuo sito Web WordPress effettua sul tuo database MySQL!
Questo di solito porta a tempi di caricamento della pagina più lunghi e a prestazioni più lente sul backend del tuo blog. Esistono due modi per ottimizzare queste query: utilizzare un plug-in di memorizzazione nella cache o ottimizzarle manualmente.
WP Super Cache e W3 Total Cache offrono una qualche forma di ottimizzazione delle query, ma se non stai utilizzando alcun plugin di cache, aggiungi semplicemente questo codice al tuo file wp-config.php: define( 'CONCATENATE_SCRIPTS', false ); Se non desideri apportare modifiche, ti consigliamo di lasciare solo le query per i plugin!
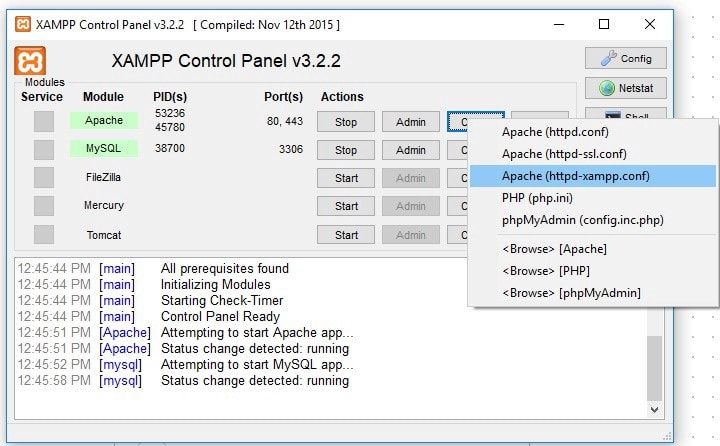
6. Aggiorna la versione PHP

Per coloro che utilizzano ancora PHP 5.2 (che potrebbe essere il caso se si utilizza un hosting condiviso), si consiglia di aggiornare la versione PHP alla 5.6 o anche alla 7.0.
Ciò aumenterà leggermente i tempi di caricamento della pagina, ma renderà il tuo sito molto più veloce nel backend!
Esistono diversi modi per aggiornare la versione PHP del tuo blog: il più semplice è cambiare il server web del tuo sito web da "Apache" a "Nginx".
Ma se non hai conoscenze tecniche avanzate ci sono diversi servizi che possono farlo per te, come Cloudways e WP motore (assicurati solo che qualunque servizio tu scelga abbia il supporto per le ultime versioni di PHP).
7. Ottimizza il database WordPress
L'ottimizzazione del tuo database WordPress riduce regolarmente il tempo di caricamento della pagina migliorando l'interazione tra il tuo database MySQL e i plugin e i temi WordPress.
Detto questo, è una buona idea ottimizzare il tuo database una volta al mese circa, soprattutto se hai molti post e pagine sul tuo blog. Utilizzando un plug-in come WP-DB Manager, ciò può essere fatto in 2 minuti poiché la maggior parte del lavoro pesante viene eseguito in background con un solo clic!
8. Abilita la compressione GZIP [non implementata] [IMPLEMENTATA!]
GZIP comprime il contenuto durante l'invio dai server Web ai browser, contribuendo a ridurre le dimensioni dei trasferimenti di dati, riducendo così i tempi di caricamento delle pagine.
Tuttavia, affinché funzioni, la compressione GZIP deve essere supportata sia dal server su cui risiede WordPress sia dai browser di tutti i visitatori.
Al giorno d'oggi tutti i principali servizi di web hosting supportano la compressione GZIP, ma se utilizzi un host più vecchio per il tuo blog, ti consiglio di passare a uno più avanzato.
9. Caricamento lento di immagini e incorporamenti
Il Lazy Loading è un modo automatizzato per aumentare la velocità del tuo sito WordPress ritardando il caricamento degli elementi non visibili finché non entrano nell'area di visualizzazione del browser.
Ciò significa che se qualcuno scorre la pagina verso il basso, tutte le immagini e gli altri script inizieranno a caricarsi solo una volta entrati nel proprio campo visivo, riducendo significativamente i tempi di caricamento della pagina!
Puoi farlo facilmente sulla tua versione self-hosted di WordPress con un plugin o un codice CSS, mentre esiste come funzionalità nativa sui siti Web WordPress.com (e in realtà li rende super veloci).
10. Ottimizza le tue immagini

Ottimizzare le immagini sul tuo blog utilizzando un plugin come WP Smush o EWWW Image Optimizer è un modo molto rapido per ridurre il tempo di caricamento della pagina, poiché riduce automaticamente le dimensioni di tali immagini.
11. Utilizza file JavaScript e CSS minimizzati
Minimizzare significa rimuovere tutti i caratteri non necessari dal codice sorgente dei plugin e dei temi del tuo sito web (come spazi, ritorni a capo, ecc.) riducendone le dimensioni del file e riducendone il tempo di caricamento!
Tutti i principali plugin di caching di WordPress offrono opzioni di minimizzazione, ma se vuoi farlo manualmente ti consiglio di utilizzare strumenti online gratuiti come JS Minify o CSS Minifier.
12. Disabilita Emoji [non implementato] [IMPLEMENTATO!]
Gli emoji sono piccole immagini che vengono utilizzate per migliorare l'aspetto del tuo sito web, ma ti sei mai chiesto come vengono effettivamente visualizzati nei post o nelle pagine del blog?
Sono fondamentalmente piccoli file che vengono scaricati da Internet, quindi se vuoi salvare alcune richieste del server e migliorare i tempi di caricamento della pagina potrebbe essere una buona idea disabilitarli.
13. Disabilita immagini Retina [non implementato] [IMPLEMENTATO!]
Se utilizzi una versione self-hosted di WordPress (ovvero non su WordPress.com) è molto probabile che i visitatori del tuo blog utilizzino dispositivi abilitati Retina come iPhone o Android, che visualizzano il doppio della densità di pixel dell'immagine rispetto ai normali display.
Ciò significa che un'immagine bella e nitida su tali dispositivi non è la stessa sui dispositivi normali. Fortunatamente puoi disabilitare nativamente Retina in WordPress con solo due semplici righe di codice!
14. Disabilita il linguaggio emotivo [non implementato] [IMPLEMENTATO!]

Il linguaggio emotivo è fondamentalmente qualsiasi tipo di linguaggio che fa provare ai visitatori del sito web qualcosa riguardo al tuo blog, che si tratti di emozioni positive o negative.
Molte persone usano il linguaggio emotivo perché pensano che li aiuti ad attirare più attenzione, ma in realtà la maggior parte degli studi ha dimostrato che i blog che non utilizzano il linguaggio emotivo sono visti come più professionali e affidabili.
Il modo più semplice per impedire che venga utilizzato un linguaggio emotivo sul tuo blog è disabilitare del tutto i commenti o consentire solo a coloro che inviano il loro vero nome di scrivere un commento, cosa che quasi sicuramente filtrerà la maggior parte degli spammer.
15. Disabilita i widget dei social media [non implementato] [IMPLEMENTATO!]
I widget dei social media sono strumenti online che ti consentono di condividere i post del tuo blog su vari social network come Facebook, Twitter e Reddit direttamente dal post del tuo blog, rendendo più semplice per i tuoi visitatori spargere la voce su ciò che leggono.
Ma anche se questi widget possono aiutare i tuoi lettori a spargere la voce più velocemente, rallenteranno il tempo di caricamento della pagina, quindi se vuoi velocizzare il tuo sito web ti consiglio di disabilitarli.
16. Aggiungi un plug-in lightbox [non implementato] [IMPLEMENTATO!]
Una lightbox è una piccola finestra del browser che viene visualizzata sopra un'immagine quando un utente fa clic o vi passa sopra (di solito con l'aiuto di JavaScript).
Un plug-in lightbox è solitamente più leggero di una galleria di immagini perché tutte le immagini vengono caricate contemporaneamente, rendendo più veloce la visualizzazione per i visitatori del tuo sito web.
17. Installa un CDN [non implementato] [IMPLEMENTATO!]

Una rete per la distribuzione di contenuti (CDN) è fondamentalmente un sistema online di server che ti consente di ospitare file come fogli di stile CSS, immagini e file JavaScript su diversi server in tutto il mondo, invece di ospitarli solo sul tuo blog WordPress ospitato autonomamente.
Questo distanzia geograficamente quei file dai tuoi lettori, offrendo loro tempi di caricamento molto più rapidi poiché ora devono percorrere meno distanze per accedere a quei file!
I servizi CDN più popolari in circolazione sono Cloudflare (nessuna approvazione implicita) e MaxCDN.
18. Plugin della cache [non implementato] [IMPLEMENTATO!]
La maggior parte dei plug-in di memorizzazione nella cache utilizza la memorizzazione nella cache del browser per inserire copie del contenuto del tuo blog nel browser Web del visitatore, accelerando i tempi di caricamento della pagina eliminando le richieste JavaScript e CSS che sarebbero altrimenti necessarie durante il caricamento del tuo sito Web.
Il plugin di caching di WordPress più popolare è probabilmente W3 Total Cache, che offre anche opzioni di minimizzazione come JS Minify o CSS Minifier!
19. Disattiva tutti gli script/fogli di stile [non implementato] [IMPLEMENTATO!]
Alcuni browser meno recenti non mostreranno correttamente le pagine web se contengono troppi file JavaScript o CSS esterni, quindi potrebbe essere una buona idea rimuoverli tutti per assicurarti che il tuo blog venga caricato correttamente sui vecchi browser. Se hai davvero bisogno di uno script o di uno stile specifico, fai semplicemente riferimento ad esso dall'HTML.
20. Disattiva le animazioni del tema [non implementato] [IMPLEMENTATO!]

Puoi ridurre ulteriormente i tempi di caricamento della pagina disabilitando eventuali effetti di animazione del tema che potrebbero essere in esecuzione sul tuo blog.
Ciò ovviamente non avrà alcun effetto sull'esperienza dell'utente, ma diminuirà le richieste che a loro volta diminuiranno il tempo di caricamento della pagina!
Puoi raggiungere questo obiettivo aggiungendo il seguente codice al tuo file Functions.php:
21. Utilizza un plugin veloce per la cache di WordPress [non implementato] [IMPLEMENTATO!]
Molti plugin di caching disponibili sono in grado di memorizzare nella cache solo file che provengono da diverse parti del tuo blog WordPress.
Ciò significa che se hai un tema complesso, la memorizzazione nella cache potrebbe effettivamente rendere le cose più lente anziché più veloci perché alcuni file non vengono mai memorizzati nella cache.
Un plugin per la cache di WordPress come W3 Total Cache o WP Super Cache può utilizzare un algoritmo di oggetti avanzato per archiviare tutti i diversi file in modo più efficiente, rendendo l'intero processo di miglioramento della velocità molto più veloce!
Conclusione: 21 consigli principali per accelerare le prestazioni di WordPress
Dopo aver implementato questi suggerimenti, il tempo di caricamento del nostro sito web è sceso da 2.5 secondi a 1 secondo. Naturalmente, alcune modifiche sono più efficaci di altre, ma questo dovrebbe essere sufficiente per iniziare il percorso verso tempi di caricamento delle pagine più rapidi!


![Le migliori alternative a GeneratePress [gratuite e a pagamento] nel 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
