Cos'è l'editor WYSIWYG? Leggi questo articolo per saperne di più su questa parola d'ordine.
Sommario
Cos'è l'editor WYSIWYG?
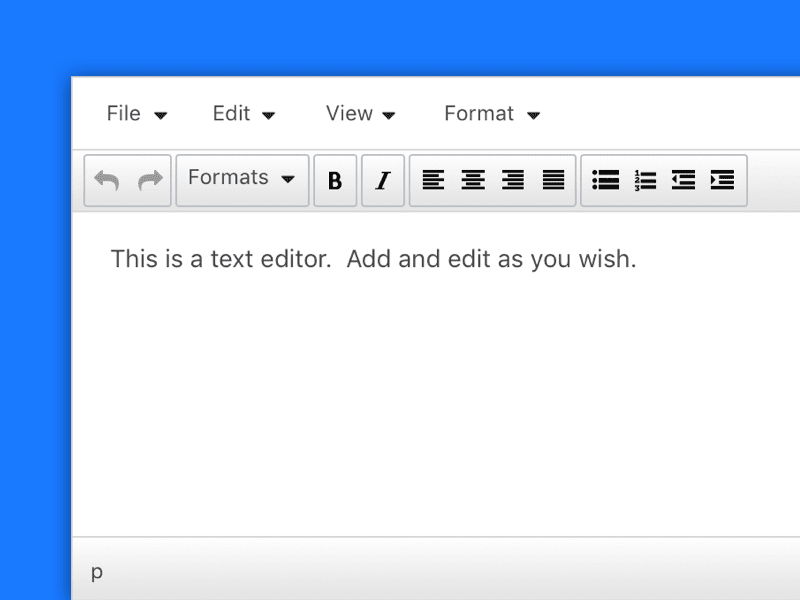
Un editor o strumento WYSIWYG (pronunciato "wiz-ee-wig") consente allo sviluppatore di visualizzare come apparirà il risultato finale durante la creazione dell'interfaccia o del documento. WYSIWYG sta per “ciò che vedi è ciò che ottieni”.

WSIWYG sta per "Ciò che vedi è ciò che ottieni" o "Ciò che vedi è ciò che ottieni". Si riferisce al modo in cui il software può mostrare alle persone come apparirà ciascun tipo di contenuto senza che debbano fare alcun lavoro aggiuntivo o scrivere codice.
L'idea alla base di WYSIWYG è che qualsiasi modifica apportata sullo schermo verrà visualizzata nel prodotto finale senza che tu debba fare nient'altro. Ciò significa che quando utilizzi un editor WYSIWYG, il modo in cui il tuo design e i tuoi contenuti appaiono sulla piattaforma è esattamente come appariranno una volta terminati.
Un editor WYSIWYG differisce dagli editor più tradizionali in quanto richiede allo sviluppatore di inserire codici descrittivi (o markup) e non consente allo sviluppatore di visualizzare immediatamente gli effetti del markup. bravo, un'applicazione di elaborazione testi, è stato il primo editor WYSIWYG completo.
Sviluppato presso lo Xerox Palo Alto Research Center negli anni '1970 da Carlo Simoni, è servito come base per il lavoro di Simonyi presso Microsoft ed è cresciuto in altri due prodotti WYSIWYG, Word ed Excel.
WYSIWYG e Web Design
Gli editor di testo RTF, d'altra parte, non richiedono agli sviluppatori di scrivere codice descrittivo o markup per creare siti Web. Ciò li rende diversi dai tradizionali editor di testo semplice, che richiedono loro di scrivere codice o markup per creare siti Web. Gli editor di testo semplice non ti mostreranno subito come sta andando il tuo lavoro.

Quando sono usciti costruttori di siti Web intuitivi come Wix, le persone non tecniche avevano un modo per creare pagine Web facili da usare. C'è voluto molto tempo, ma i sistemi di gestione dei contenuti aziendali hanno iniziato a prestare maggiore attenzione all'editing WYSIWYG.
Ciò ha offerto agli esperti di marketing e ai web designer un altro modo per creare siti Web e newsletter via e-mail senza dover chiedere aiuto al reparto IT!
Tutto sommato, un editor WYSIWYG rende più semplice per gli esperti di marketing creare un'interfaccia utente migliore senza l'aiuto degli sviluppatori.
Vantaggi di WYSIWYG:
Ecco i principali vantaggi dell'editor WYSIWYG:
- Facile da usare: Gli utenti non hanno bisogno di sapere come scrivere codice web per utilizzare molti editor WYSIWYG, che dispongono di un'interfaccia drag-and-drop. Possono aggiungere (o rimuovere) testo, immagini e video a una pagina web senza avere alcuna conoscenza di programmazione web. Intuitivo: è naturale per il cervello mettere insieme le cose in questo modo.
- Efficiente: In termini di velocità ed efficienza, un editor WYSIWYG è molto più veloce che scrivere una pagina web da zero, soprattutto quando la persona responsabile non è molto esperta di tecnologia. Non è necessario cambiare schermata e attendere che l'anteprima venga visualizzata sulla nuova schermata. Inoltre, gli utenti possono concentrarsi maggiormente sul design invece di impantanarsi nei dettagli tecnici.
- Flessibilità: Puoi apportare piccole modifiche al volo con gli strumenti di progettazione WYSIWYG. Se un'immagine è un po' fuori posto, puoi risolverla con pochi semplici clic. Come bonus, in questo modo puoi facilmente mantenere il tuo sito più aggiornato, il che lo rende ancora migliore.
Conclusione
Molti host WYSIWYG ti consentono di creare un sito Web senza conoscere molta codifica. Ciò copre servizi noti come Squarespace, Wix e Weebly. Questi includono spesso interfacce "drag-and-drop" che consentono di aggiungere blocchi di contenuto a una pagina aderendo a un modello specifico.




