目次
最適な React 管理者テンプレートのリスト
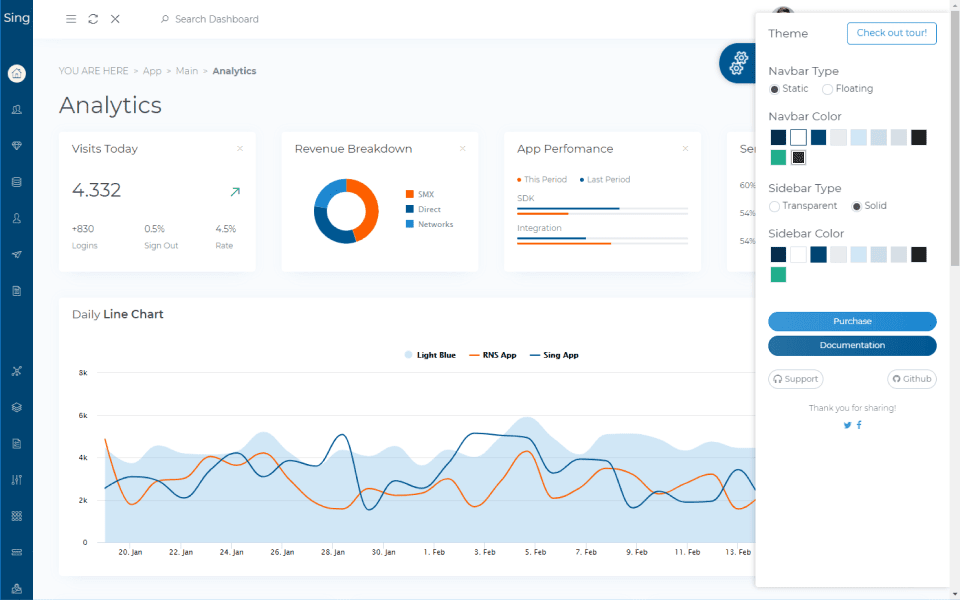
1) 歌うアプリ
歌うアプリ は、Web アプリケーションのダッシュボードを支援するためにここにあります。 モダンでスタイリッシュで、幅広いプロジェクトに非常に適した一連の管理テンプレートを備えていると言えます。

- 最新バージョンの React を使用して構築されています。 これにより、プロジェクトのすべてのページをカバーできます。
- ここのテンプレートは非常に簡単にカスタマイズできます。
- 既存のオプションの XNUMX つを変更して、新しいデザインを作成できます。
- 管理ページには約 60 個のコンポーネントを追加でき、それらをボタン、グラフ、アラート、フォーム、タブレットに分割できます。
- 複数のアイコン ソースから選択できます。
- コンポーネントのリストには、ページに基本テーブルと動的テーブルを追加するオプションもあります。
- 例には、ギャラリー、請求書、チャット オプション、カレンダーなどがあります。
- ページの配色をすばやく変更できます。
- アプリのブランドとダッシュボードおよび管理領域のデザインを簡単に一致させることができれば便利です。
- Sing App を選択すると、プロジェクトのさまざまな側面をパーソナライズできます。
アプリ、ソフトウェア、またはその他のプロジェクトの管理ページを作成する場合、このアプリは非常に堅牢であることがわかります。
レビュー:

3) マテリアル React Redux 管理者
マテリアル React Redux 管理者 には、選択できる XNUMX つの主要なデモがあります。
- インターフェイスに使用できるかなりの数のテンプレート ライブラリを構築できます。
- 管理ページの全体的な外観を変更したい場合は、XNUMX つの事前構築された配色のいずれかを使用して、外観をすばやく変更できます。
- ページを確実にカスタマイズできます。
- インターフェイスを非常にシンプルに見せたい場合は、コンテンツのスタイルを設定し、このツールが提供する配色から選択できます。
- ページに追加できるグラフ スタイルの事前構築フォームなど、幅広い種類のテーブルを操作できます。
- ページに何かを追加したい場合は、ページが提供する管理テンプレート パッケージでそれを見つける可能性が高くなります。

4) 同型

同形 通常、ホテル アプリやその他のサービス用のモードを含む XNUMX つのモードがあります。
- ホテル関連の対話型ポータルやオンライン予約システムを作成している場合に特に便利です。
- 訪問者がどのセクションでリストをフィルターしたいかを定義できる検索ツールを含めることができます。スライダーには、注目のホテルのリストと管理エリアのスクロール選択が表示される可能性があります。 これは、顧客とエージェントがログインしてアカウントとコンテンツを管理するためのものです。
- これらのフィルター可能なタブを使用すると、ユーザーは利用可能なオプションを絞り込むことができます。
- 優れた電子商取引サポートレベルを備えています。 これにより、この管理テンプレート パッケージをすべての社内製品注文システムの作成に確実に選択できるようになります。
- 完全にカスタマイズも可能です。
- 組み込みのホテル オプションに焦点を当てており、より汎用的なデモが利用可能です。
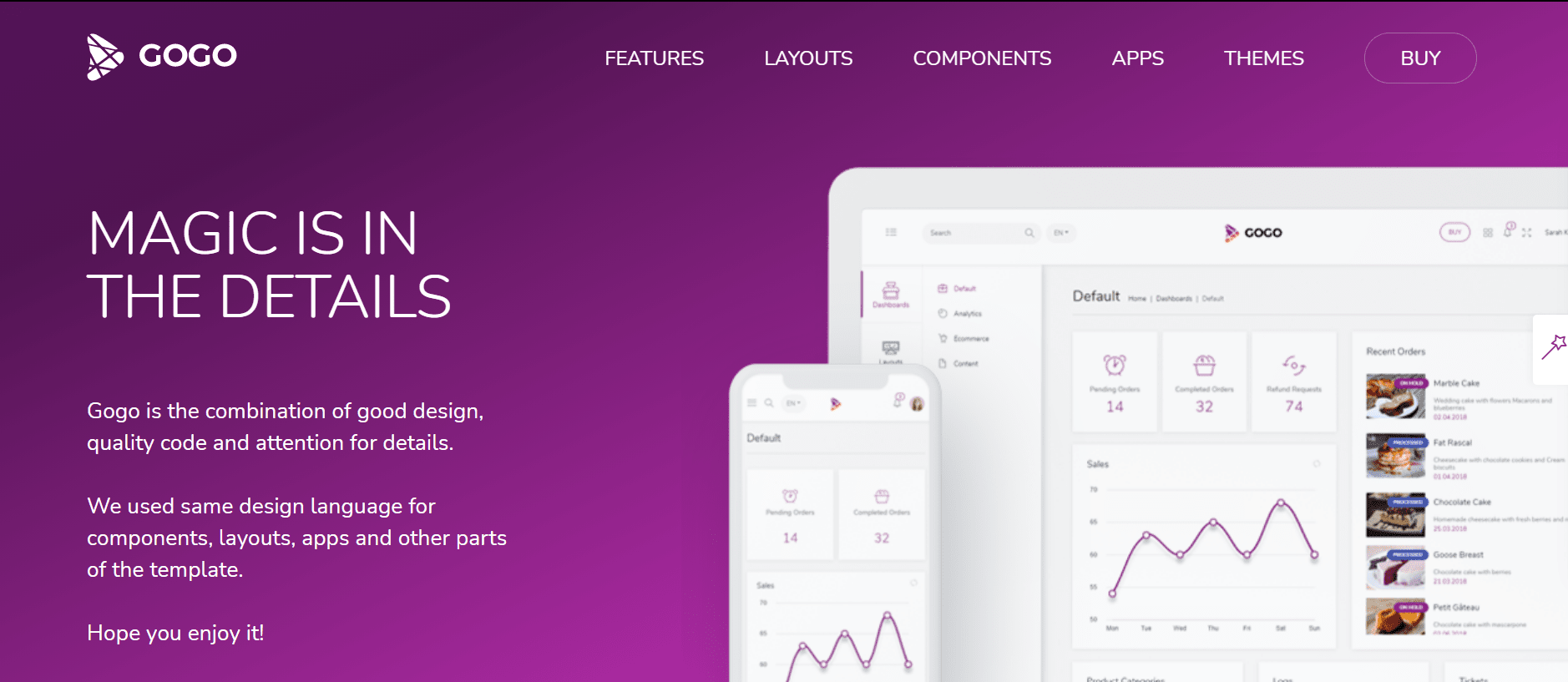
6) ゴーゴー
ゴゴ デザインと高品質のコードが完璧に融合したものです。
- 既製のソリューションを探していて、独自の管理領域をカスタマイズするためのテンプレートのセットを探している場合は、このテンプレートを使用してください。
- XNUMX 種類の配色やアイコンのライブラリなどの機能があります。 そのため、ユーザーはあまり時間をかけずに簡単にカスタマイズできるようになります。
- ページには多数のコンポーネントを追加できます。 これには、アラート、ボタン、バッジ、いくつかのカルーセル、その他多くのものが含まれることを意味します。 すべてのアイテムがさまざまなサイズのオプションと色の組み合わせで提供されていることがわかります。
- 一部のコンポーネントには独自のデザインとスタイルのコンセプトがあります。 チャートとグラフのコンポーネントは非常に適切に表示されます。 さらに、これらはページの残りのコンテンツとうまく統合するのに役立ちます。
プレミアム React 管理テンプレート パッケージに含まれるすべてのページ テンプレートは、非常に簡単に入手できます。
ログイン資格情報と登録ページ情報をソフトウェアまたはアプリにすぐに追加できます。
これは、製品のリストとそのすべての詳細とともに行うことができます。 さらに、ダッシュボードに請求書の表示が表示されます。
これらのキーボード ショートカットの作成のサポートにより、ユーザー エクスペリエンスが向上し、より幅広いユーザーにアピールするための多言語処理が可能になります。
つまり、インターフェイスに深みを加える右クリック メニューも、プロジェクトにテンプレート Gogo を検討する理由の XNUMX つであることを意味します。
少し変わったデザインのテンプレートのセットを探している場合は、Gogo をチェックしてみる価値があります。

7) ヒューズ
ヒューズには、幅広い視聴者やさまざまな種類のプロジェクトに対応する、事前に構築されたテンプレートが見つかります。
- マテリアル UI ライブラリに基づいて構築されているため、非常に洗練されたモダンなデザインが得られます。 プロジェクトに非常にプロフェッショナルな外観を与えます。
- 分析データと財務情報を表示するオプションがあります。
- Fuse を使用する正しい方法の XNUMX つは、e コマース ストアのバックエンド パネルを作成することです。
- 複数の事前構築された e コマース テンプレート (製品リスト、製品詳細表示、注文情報の表示など) を使用します。
- Fuse は、オンライン注文システムの管理領域を起動するプロセスの速度を上げるのに役立ちます。 チャートとグラフの要素は、さまざまな種類のインターフェイスで便利です。 また、e コマース ダッシュボード、特に財務データを読みやすい形式で表示する場合にも有益である可能性があります。
- Fuse のもう XNUMX つの便利な要素は、この機能をダッシュボードまたは管理領域に簡単に追加できるカレンダー テンプレートです。 人気のあるプレミアム React 管理テンプレートから期待されるように、そのカレンダー ツールには必要なすべてのコンポーネントが含まれています。 プロジェクトに機能的で便利な機能を追加するために何かが必要な場合でも。
- メール システムは、多くの読者にとって魅力的な選択肢となるもう XNUMX つの追加機能です。
- そのまま使用できるテーマが多数あるため、Fuse ではさまざまな種類の管理インターフェイスを作成できます。

8) 簡単な開発
ページにさまざまなコンポーネントを追加したい場合は、 簡単な開発 は [移動] オプションです。
- 予約システム、モバイル アプリ、e コマース インターフェイス、フィットネス アプリ、暗号通貨プロジェクトなどのダッシュボードをカバーする事前請求のデモがあります。
- EasyDev はプロジェクトを迅速に開始するのに役立つと言えます。 すべてのデモは Web サイトからご覧いただけます。
- また、一般的な目的でデモ モードをプレビューすることもできます。 これにより、これらのテンプレートを使用して正確に何をしたいのかを全体的に把握することができます。
- 一般的な例には、アラートやボタン、タイムライン、レンジ スライダー、最後にモーダルなどの要素が含まれます。
- これにはチャットとメールのオプションもあり、ダッシュボードや管理領域の機能の有用性を高める簡単な方法が提供されます。
- これらのデモはすべて、好みに合わせて調整できるダーク モードまたはライト モードでデプロイできます。
- ページに対するより実践的なアプローチを探している場合は、ファイルを直接編集できます。
- EasyDev は、管理テンプレートがどのように機能するかを知りたい初心者にとって正しい選択です。
レビュー:

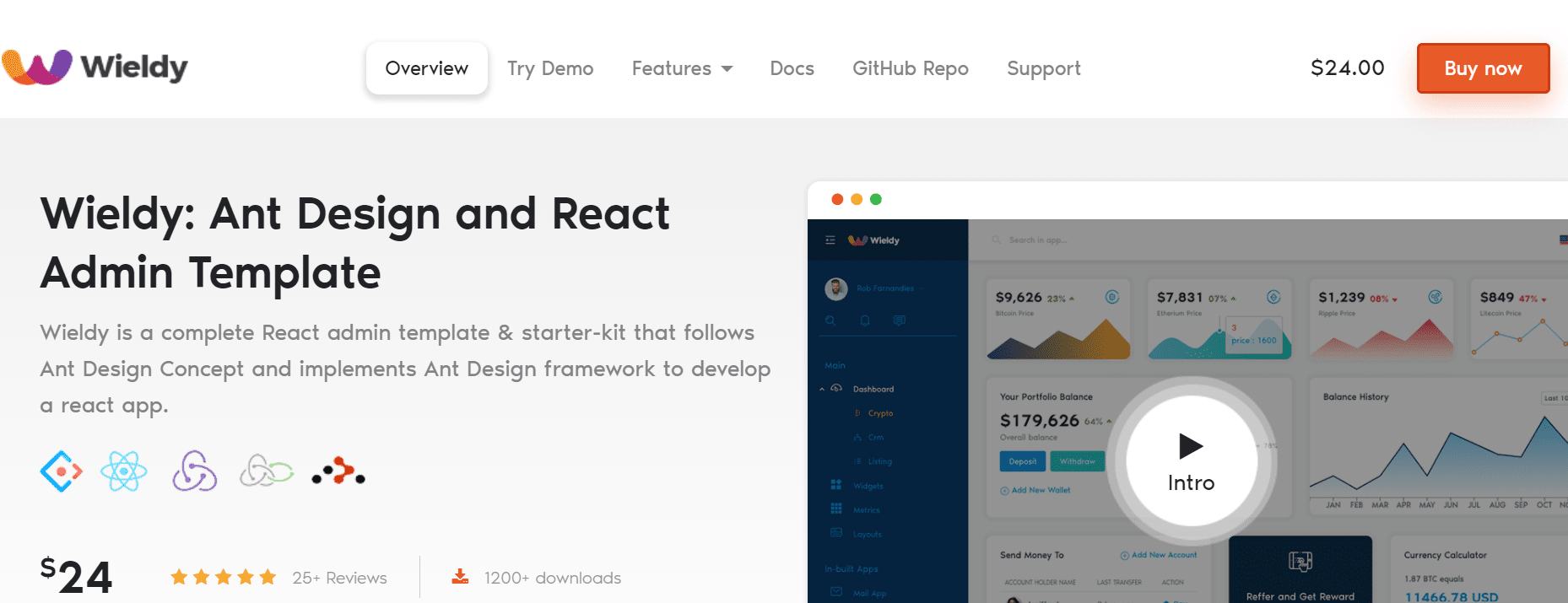
9) ウィールディ
ワーフィー 新しいパネルまたは管理エリアを起動するための XNUMX つの異なるダッシュボードと XNUMX つのレイアウトが付属しています。
- これは、アプリケーションの作成に必要なすべてのライブラリを備えた非常にスタイリッシュな React 管理テンプレートです。
- プロジェクトに 120 ページ以上を使用するオプションが提供されます。 ウィジェットやマトリックスを選択するオプションもあります。 したがって、ページへのデータの入力が簡単になります。
- Wieldy が提供するカラー スキームの XNUMX つを適用できます。
- 提供されるアプリを使用してダッシュボードを改善できます。 このパッケージには、このテンプレートを便利なオプションにする多くの組み込み機能があります。 特に顧客関係管理システムの構築に最適です。
- サポートが多言語になり、アプリがより国際的になりました。
Wieldy のオンライン デモを確認すると、アプリやダッシュボードがどのように見えるかを把握できます。

10) タンポポプロ
非常に新鮮でモダンな外観で、 タンポポ プロ テンプレートは多くの便利な機能を提供します。
- プロジェクトに応じて、明モードと暗モードをすばやく切り替え、さまざまな配色を組み合わせます。 XNUMX つのランディング ページ デザインと XNUMX つの異なるダッシュボードからお選びいただけます。 これにより、組み合わせやマッチングが非常に簡単になります。
- 40 を超える React コンポーネントがあり、XNUMX つのセクションに分かれています。
- カレンダーや製品情報、画像ギャラリー、チャット、プロジェクトの要望などを自由に含めることができます。
- すぐに使用できるサンプル アプリをパッケージに挿入します。
- このテンプレートには、ユーザーに電子メールを送信する際に、ユーザーに応じてプロジェクトを編集するために使用できるテンプレートのセット全体が付属しています。
- したがって、Dandelion Pro は必要なものをすべて提供します。

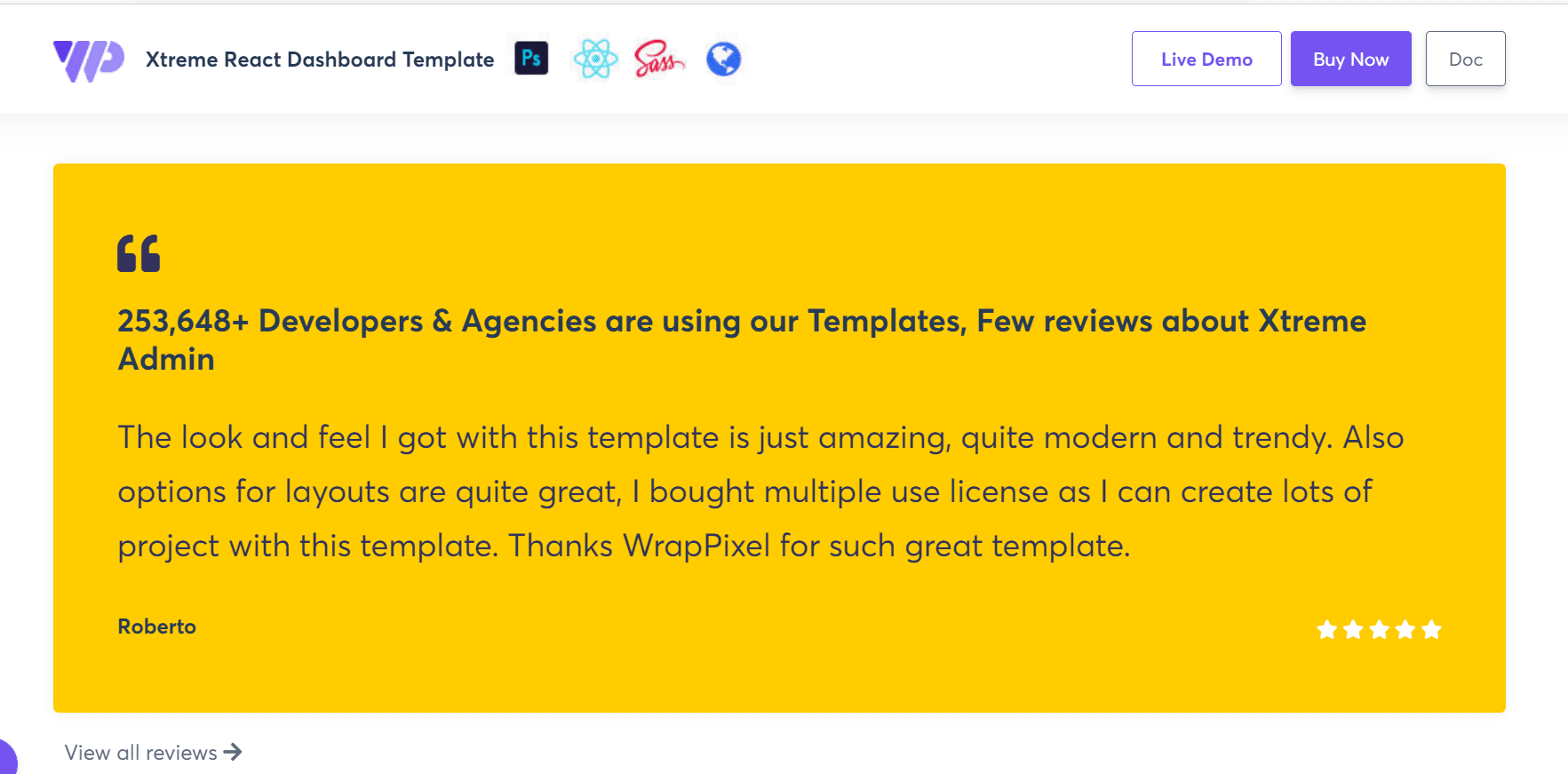
12) Xtreme React Redux 管理者
この テンプレートは非常に詳しく文書化されており、要件に合わせて柔軟でスタイリッシュです。
- テンプレートのライブデモで確認できる幅広いプロジェクトに最適です。
- デザインには水平バーとナビゲーション バーが付属しており、オプションでミニ サイドバーと幅広のパネルも選択できます。
- 高度にカスタマイズ可能なため、コンテンツを制御できます。 このテンプレートは、Web サイトで閲覧できる便利なドキュメントをサポートしています。
- 繰り返しになりますが、ライトモードとダークモードを簡単に切り替えることができます。 XNUMX つの配色があり、さまざまな表機能、グラフとカレンダー、チャット アプリ、メールボックス、フォントの追加が可能です。
レビュー:

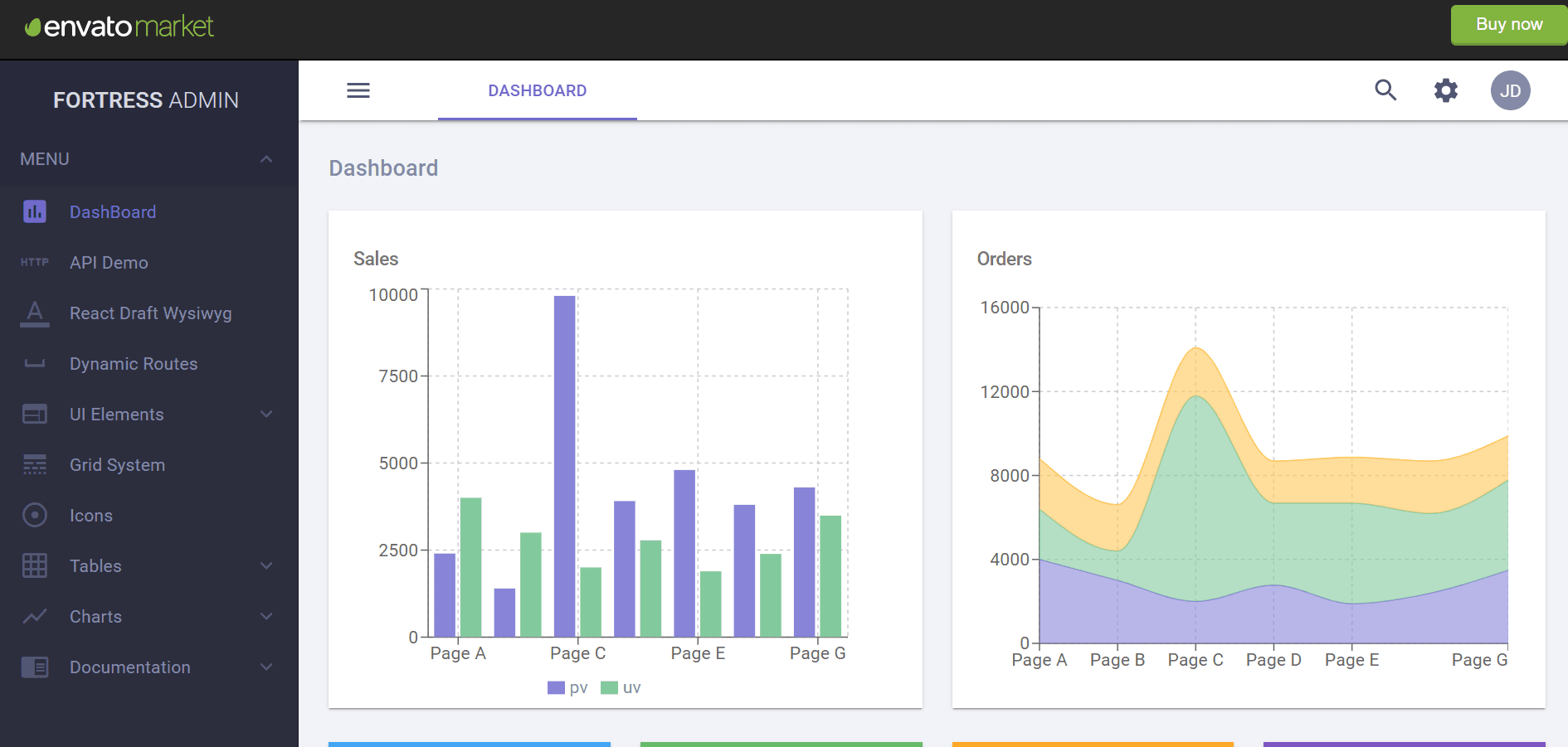
13) フォートレス
It Reacts や Redux などのさまざまなツールやテクノロジーを使用して構築されています。
- さまざまな種類のコントロール パネルやダッシュボードを設定するための多目的テンプレートです。
- したがって、さまざまなプロジェクトをカバーしたい場合は、要塞が最適な選択肢となります。
- いくつかの異なるカラーテーマと微妙なパレットから選択するオプションがあります。 さらに、ユーザーが表示モードを選択できる無料のオプションもあります。
- ボタンやバッジなどの UI 要素の幅広いライブラリにアクセスできます。
- グリッド レイアウトで他のコンポーネントを使用してページをデザインすることもできます。
- ページにアイコンを簡単に追加できます。 魅力的な表やグラフを含むさまざまな種類のチャートが、データを適切に表示するのに役立ちます。
- 最新バージョンでは、より優れたドキュメントとともに、より優れたテンプレートと UI 要素にアクセスできます。

14) アペックス
Apex ダッシュボードと管理領域用にカスタマイズ可能なページのセットが提供されます。
このテンプレートは、便利な事前構築済みオプションのより良いセットを作成するための 8 つの異なるオプションのパッケージを提供します。
- 確かにデザインはこのテンプレートの最も魅力的な特徴です。 ほんの少し手を加えるだけで、プロジェクトに素晴らしい外観を与えることができます。
- シェーディング効果と放射を使用すると、データが魅力的に見えます。
- 見た目の美しさだけでなく、Apex には強力で便利な要素もあります。 魅力的なチャートやグラフを簡単に追加できます。 カスタムまたは事前構築されたフォームをページに追加する場合も同様です。
- Google マップ、表、グラフをレイアウトに挿入するなどの機能を使用します。
レビュー:

15) ベルトリクス
ベルトリx は、最もトレンドになっている React 管理者の XNUMX 人です。 とてもモダンなデザインです。
- 事前に構築されたさまざまなレイアウト、水平および垂直のナビゲーション バー、明るい色と暗い色のバリエーションから選択するオプションを入手します。
- 右から左へ (RTL) 言語のサポートにより、このテンプレートは世界中の視聴者にとって非常に魅力的になります。
- プロフェッショナルな外観で、プレミアムなユーザーエクスペリエンスを提供します。
- さまざまなアプリが内蔵されています。 そのため、電子メール、電子商取引機能、カレンダーなどのサービスを含めることができます。その要素が非常に競争力があり、非常に高い水準であることは明らかです。
- これは、アプリの見栄えを確実にするために、Bootstrap フレームワークに基づいて構築されています。 特に、スマートフォンなどの小さな画面デバイス、スマートウォッチなどのデジタルデバイスで使用する場合に最適です。
レビュー:

16) 再確認
疑いなく、 この テンプレートは効率的なテクノロジーのセットを提供します。 これにより、機能的な管理テンプレート パッケージが確実に配信されます。
- 開発者に焦点を当てており、カスタム ダッシュボードの作成プロセスを非常にシンプルにすることを目指しています。
- Rectify は、すぐに使用できるコンポーネント、ウィジェット、および迅速な導入のためのページを多数提供します。 これは、一貫した外観とユーザー エクスペリエンスを実現するために効果的です。
- Reactify は、SaaS 製品のダッシュボードの作成に重点を置いています。
- 幅広いプロジェクトを抱えています。 開発者は SaSS 製品を分析し、必要な機能をパッケージに組み込みます。 これは、事前に構築された SaaS に焦点を当てたダッシュボードを入手できることを意味します。
- これをカスタム インターフェイスの基盤として使用できます。
- Reactify は読み込み時間を短縮することに重点を置いています。 これは、ユーザーが読み込み時間の遅さにイライラしないようにするためです。 したがって、この機能は、モバイル対応の管理エリアやアプリを作成するのに役立ちます。
- 開発時間を短縮するための 65 個のウィジェットのセットが提供されます。 これにより、ページへのさまざまなコンポーネントの挿入が非常に簡単になります。 それに加えて、ショッピング カートや通貨トラッカーなどのユーザー プロファイルのタブ移動も簡単になります。
- グラフ、ウィジェット、チャートが当然そこにあります。
- To Do リストの作成や電子メールの受信トレイの管理などの一般的な機能や、給与計算ツールなどのニッチなサービスが高度に管理しやすくなります。
- 新規ユーザー向けに、検証されたソーシャル メディア ログインなどの認証機能も含まれています。
- Reactify では、請求書テンプレート、価格表などのレポート機能を作成するオプションが提供されます。
レビュー:

17) エンライト
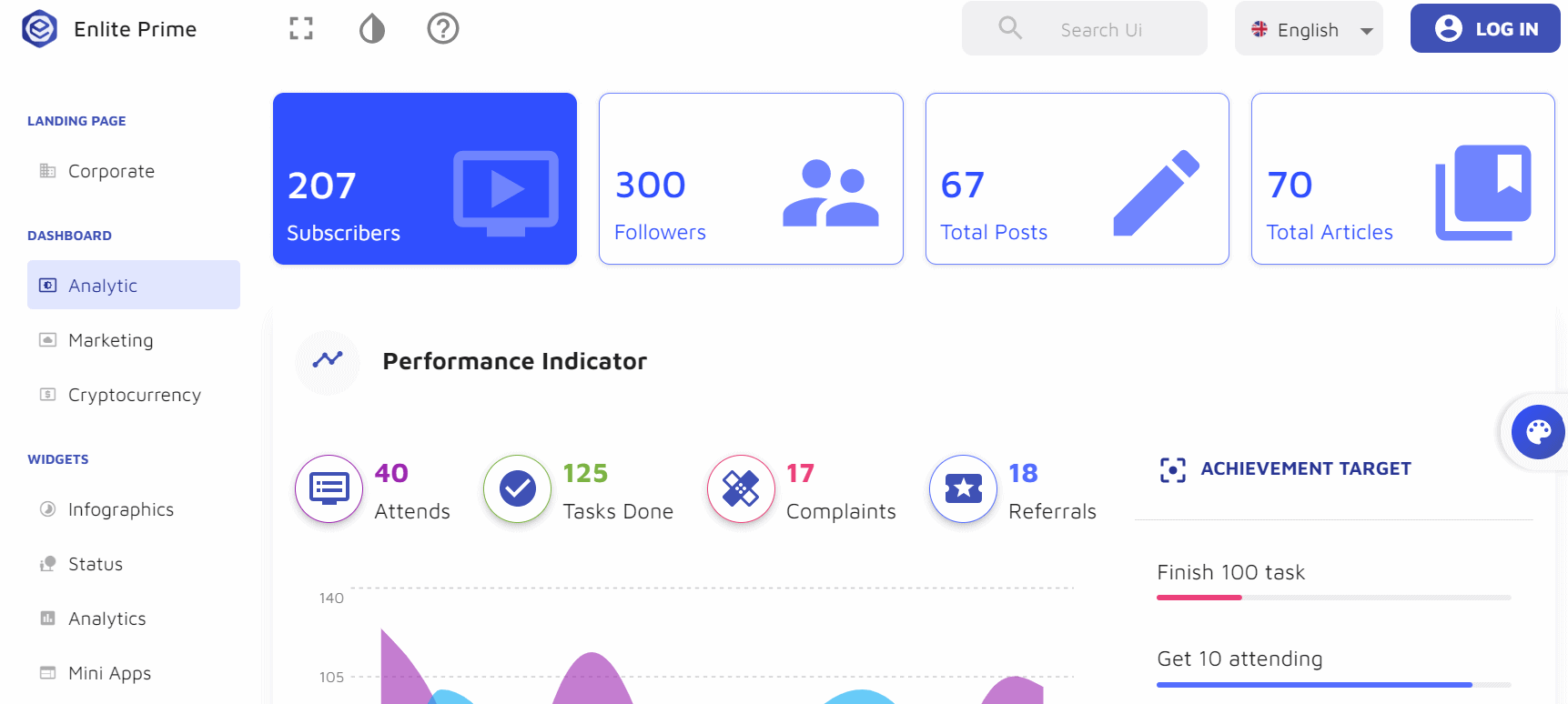
エンライト インタラクティブなユーザー エクスペリエンスを作成するための魅力的なソーシャル要素を提供します。
- マテリアル UI ライブラリに基づいて構築されています。
- 魅力的なカラーパレットやクールなアニメーション効果など、個別のユニークなデザインの選択肢が提供されます。 これらは、ダッシュボードをプレミアムに見せるのに十分なはずです。
- また、認証機能、ロック画面ページのテンプレート、ログイン登録などの優れたコア コンテンツも提供します。
- Enlite が提供する多数のソーシャル テンプレートのうち、その多くはユーザーのアカウントにタイムラインを追加するのに役立ちます。
- また、ステータス更新や写真を共有したいユーザーにコンテンツを提供することもできます。
- ユーザー プロファイル テンプレートは、連絡先の共有、位置情報サービスの使用、接続の促進が非常に簡単になるように設計されています。
- 円グラフや散布図などの読みやすいグラフ形式の作成は、Enlite で簡単に行えます。
- ページには、カードやコンテナ、ポップアップ、ドロワー、タブなど、再利用可能なコンテンツが多数用意されています。
- さまざまなカードやコンポーネントを使用したさまざまな情報やデータの表示が非常に簡単になります。

クイックリンク :
- プレミアムミニマルブートストラップテーマ
- プロフェッショナル SEO サービス向けの最高の SEO 代理店 WordPress テーマ
- 無料のブートストラップ テンプレートをダウンロードするのに最適な Web サイト
よくある質問 | 最高の React 管理者テンプレート
😍反応テンプレートを使用するにはどうすればよいですか?
管理テンプレートを ReactJS に統合する ステップ 1: 2 つの ReactJS アプリを構成します。 元のドキュメントに従って、create-react-app をグローバルにグローバルにインストールする必要があります。 ... ステップ 3: すべての css および js ファイルを含めます。 ... ステップ 4: 管理テンプレートのヘッダー コンポーネントを作成します。 ... ステップ 5: サイドバー コンポーネントを XNUMX つ作成します。 ... ステップ XNUMX: コンテンツ コンポーネントを XNUMX つ作成します。
👀react はテンプレート エンジンですか?
反応エンジンでは、同じ側で同じレンダリング メカニズムが使用されます。 ただし、テンプレート エンジン セマンティクスの代わりに JSX を使用するか、必要に応じて JavaScript を使用することもできます。 したがって、JSX はテンプレート エンジンよりも広範です。 ... ディレクティブは、HTML と JavaScript の間の接着剤です。
✌反応アプリでテンプレートを作成するにはどうすればよいですか?
カスタム テンプレートを使用すると、Create React App のすべての機能を保持しながら、プロジェクトを作成するテンプレートを選択できます。 カスタム テンプレートの名前は常に cra-template の形式で付けられますが、必要なのは作成コマンドに を指定するだけであることに注意してください。
👀React マテリアル UI は無料ですか?
マテリアル ダッシュボード React は、Google のマテリアル デザインからインスピレーションを得た新鮮な新しいデザインを備えた無料のマテリアル UI 管理者です。 私たちは、使いやすく美しいコンポーネントのセットを通じて、マテリアルの概念に対する当社の見解を紹介できることを非常に楽しみにしています。
🎈React JS のインライン テンプレートとは何ですか?
React に馴染みのない人のために説明すると、JSX は HTML のように見え、JavaScript に変換されるインライン マークアップです。 JSX 式は HTML のような開始タグで始まり、対応する終了タグで終わります。 JSX タグは XML 自己終了構文をサポートしているため、必要に応じて終了タグをオフのままにすることができます。
😍テンプレート エンジンを使用する必要がありますか?
Smarty や Twig などのテンプレート エンジンは、Web アプリケーションのもう XNUMX つのキャッシュ層であるコンパイル済みファイルのパフォーマンスが向上します。 したがって、テンプレート キャッシュを使用すると、テンプレートをブラウザにレンダリングする時間を節約でき、Web サイトのページ速度が向上します。
結論 | 2024 年のベスト React 管理者テンプレート
ここにいくつかの 最高の React 管理者テンプレート それはあなたのビジネスを強化するのに役立ちます。 これが役に立ったかどうかお知らせください。