ウェブサイトの立ち上げは大規模なプロジェクトのように感じるかもしれませんが、Elementor のようなツールを使用すると、フレンドリーなガイドがそばにいるようなものです。
私はすることを決めました エレメンターを試してみる 特にテクノロジーの専門家ではない私のような人間にとって、Web サイトの構築がいかに簡単になるかについて多くのことを聞いた後です。
この中の Elementorレビュー, Elementor を使用して独自の Web サイトを作成した私の直接の経験を共有します。
さまざまな要素のドラッグ アンド ドロップから、自分のスタイルに合わせて外観をカスタマイズするまで、それが本当に誇大宣伝に応えているかどうかを確認することに興味がありました。
ブログ、ビジネス サイト、または趣味を共有するための単なる個人ページを始めようと考えている場合でも、その理由を探っていきます。 Elementor 目立つ点と改善の余地がある点。
Elementor がウェブサイトの夢を実現するためにどのように必要なツールになるのかを探っていきますので、ぜひご参加ください。

目次
Elementor レビュー: Elementor は誰に最適ですか?

より深く掘り下げる前に、 Elementorレビュー、この多用途の WordPress ページビルダーを使用することで誰が最も利益を得られるのかを特定しましょう。
要約すると、Elementor は初心者から専門家まで幅広いユーザーに対応し、WordPress での Web サイトの作成と管理を簡素化する包括的なツールです。
Elementorとは何ですか?
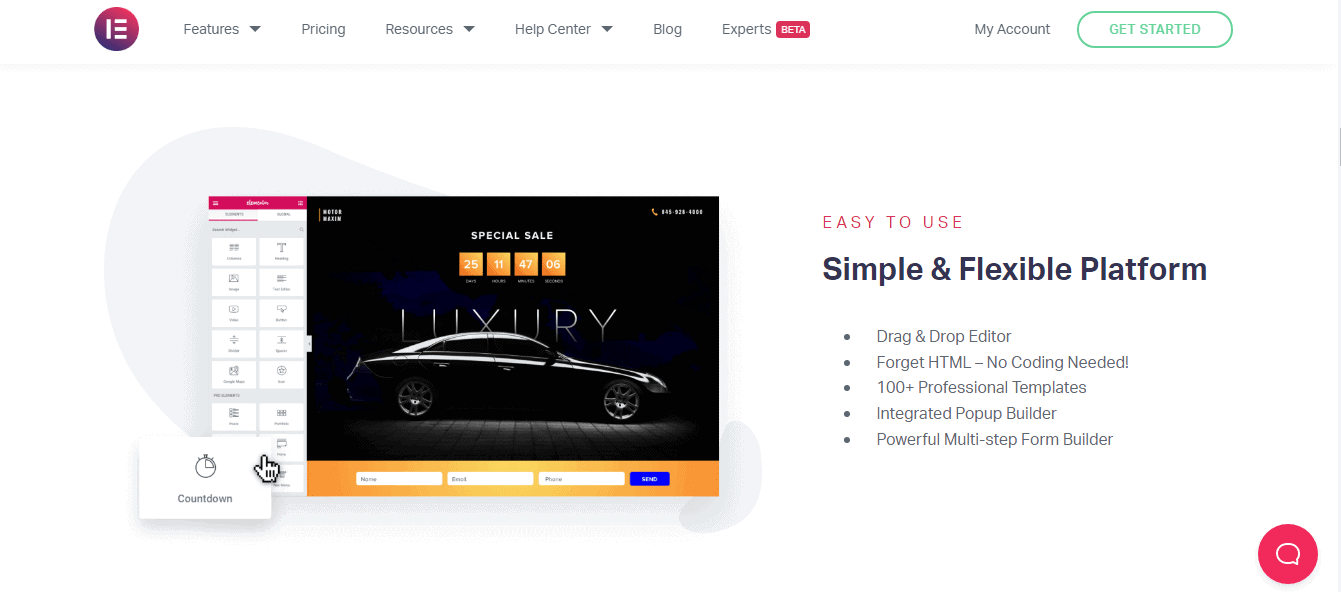
上の画像でコメントされているように、世界をリードする WordPressウェブサイトビルダー。それはある程度真実です。
Elementor は、素晴らしい WordPress のドラッグ アンド ドロップ ページ ビルダー プラグインです。 Elementor を使用したときのエクスペリエンスは、Elementor を使用したときのエクスペリエンスと似ています。 WixまたはSquarespace.

最も良い点は、コーディングの知識が必要なく、サイトを最初から構築することも、多数の既製のテンプレートの XNUMX つを使用できることです。
コーディングの知識がない人にとっては完璧なご褒美です。
Elementor を使用して WordPress サイトの外観をうまく仕上げることができました。 まさに私が望んでいたとおりの結果が得られました。コーディングについて何も知らない人にとっては素晴らしいことです。
また、私たちは自分が何に取り組んでいるのかを理解することがいかに重要であるかを理解しています。
物事がどのようにきれいに、そして魅力的にレイアウトされるかについての一般的なアイデアを説明しましょう。
一言で言えば、Elementor Web サイトビルダーが最高の WordPress ページビルダーである理由は次のとおりです。
| コンテンツエリア | ウィジェットと要素 | 設定 |
|
|
|
|
|
|
|
また、読んでください:
エレメンターの長所と短所
Elementor は、その利点、機能、欠点について率直に説明するソフトウェアです。 日々の改善が期待できるよう、開発者は毎日システムの開発に取り組んでいます。
| 長所: | 短所: |
|
|
|
|
|
|
|
|
|
|
|
|
|
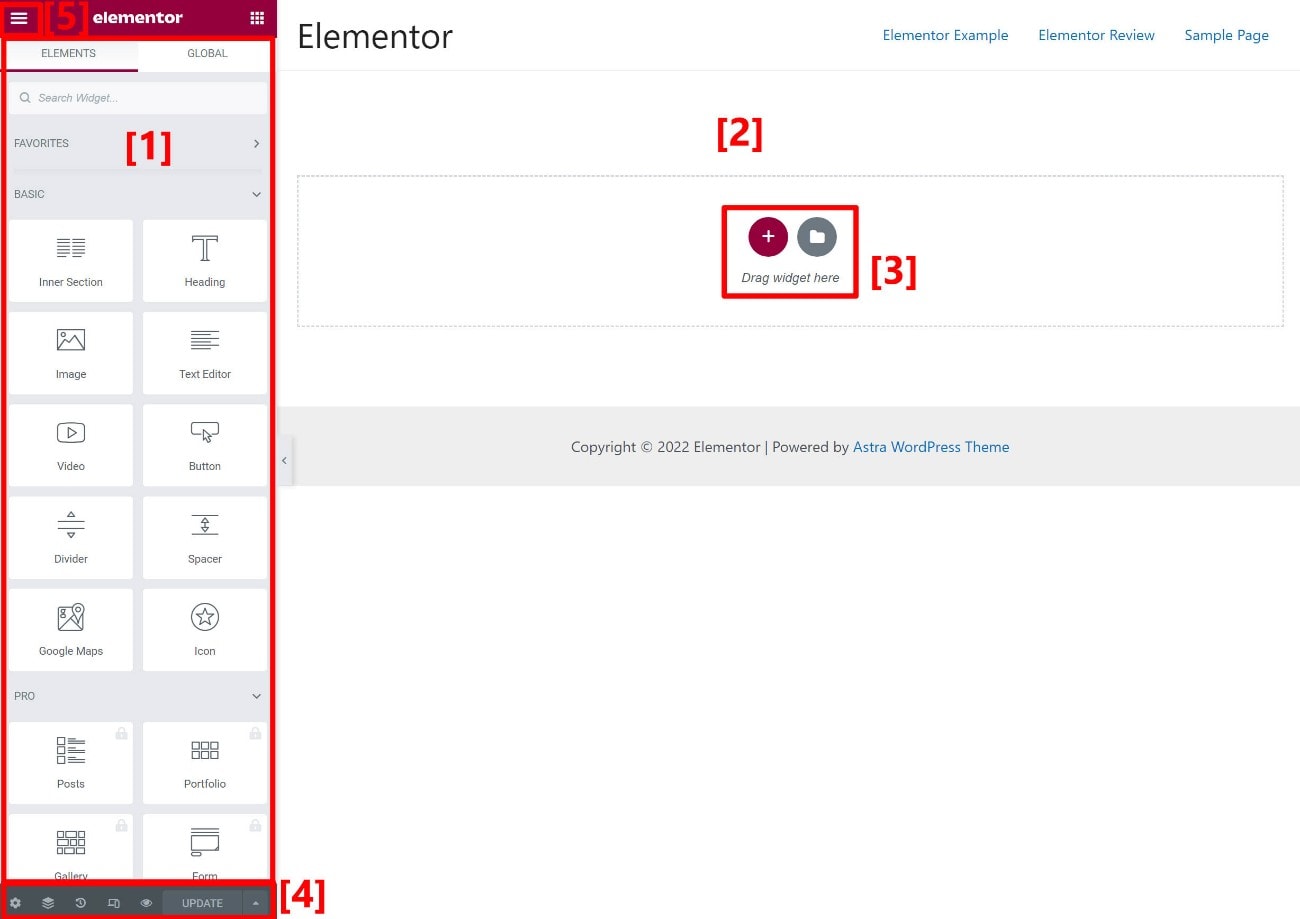
Elementor インターフェイスの仕組み
エレメンターの基本機能
Elementor の概要を理解したところで、プラットフォームの基本機能のいくつかを見てみましょう。
これらの機能は有料版と無料版で利用でき、上位の競合他社も提供しています。 Elementor がどのように動作するかを見てみましょう。
1。 ビルダーページ
Elementor のドラッグ アンド ドロップ ページ ビルダーを使用して、ページに変更を加えてリアルタイムで確認できます。
ボタンの色などの細部から背景画像などの最大のものまで、あらゆるものを変更できます。
画像、ボタン、テキストは、目的の場所にドラッグ アンド ドロップできるモジュールの例です。 Pro バージョンでは、価格リスト、メディア カルーセルなどの追加モジュールのロックが解除されます。
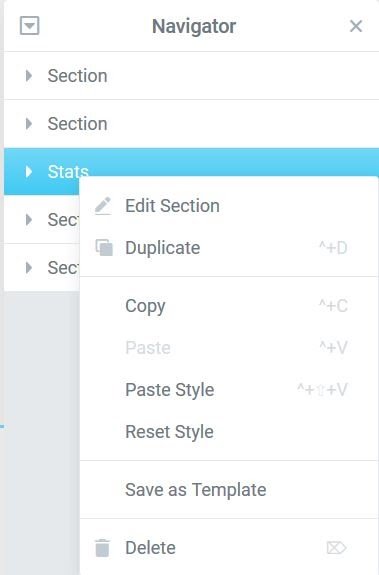
2。 ナビゲーター

要素のレイヤーを重ねると、迷子になりやすく、再編集するのは干し草の山から針を探すようなものです。
このようなすべてのモジュールの編集バーは、要素を右クリックして「ナビゲーター」を選択すると自動的に表示されます。
3. 300 を超える既製のページ テンプレート

ページを作成するときは、常に最初から開始する必要はありません。
一部のことだけを自分で実行したい場合は、時間を節約するために事前に作成された Elementor テンプレートを使用します。 心配しないで; これらのテンプレートは編集することもできるので、好みに合わせてカスタマイズしたり微調整したりすることができます。
あなたのウェブサイトは、既成のテンプレート ライブラリとテンプレート キットを使用して全体的に統一されるだけでなく、数分で立ち上げて実行できるようになります。
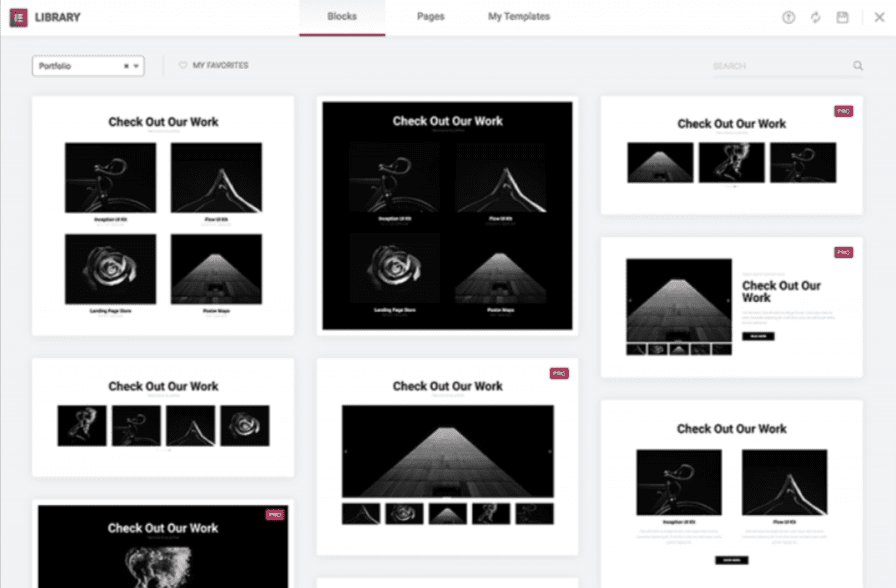
- ブロック

ブロックはページ テンプレートの小さいバージョンで、これを使用すると、事前に作成されたセクションをページに追加してカスタマイズできます。
無料版には、会社概要、よくある質問、お客様の声など、XNUMX を超えるブロックが含まれています。
Proバージョン、ページをカスタマイズするためのより多くのブロックを取得します。 ブロックも好みに合わせてカスタマイズできます。
- ページ
これらのテンプレートは無料のページ デザインとして提供されており、必要に応じてインポートして変更できます。
4. テキストエディタ
この Elementor 機能を使用すると、ページ上のテキストのフォントと色を直接編集できます。
これにより、プラットフォームがより効率的かつ便利になり、別のウィンドウを開いたり、テキストを編集、保存、再ロードしたりする手間が省けます。
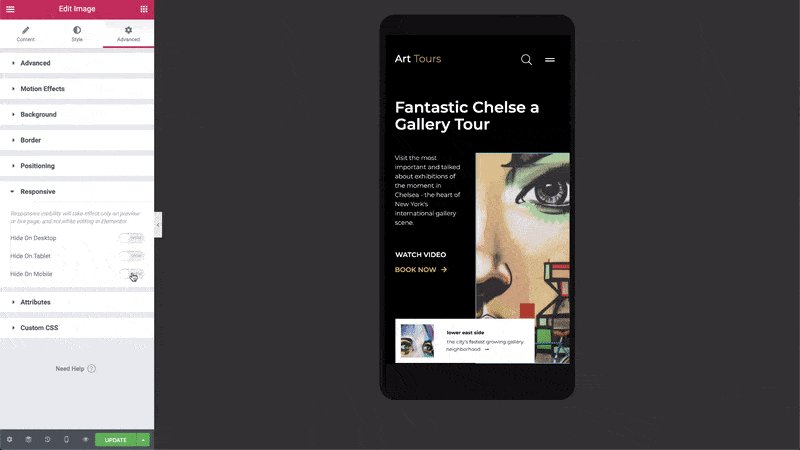
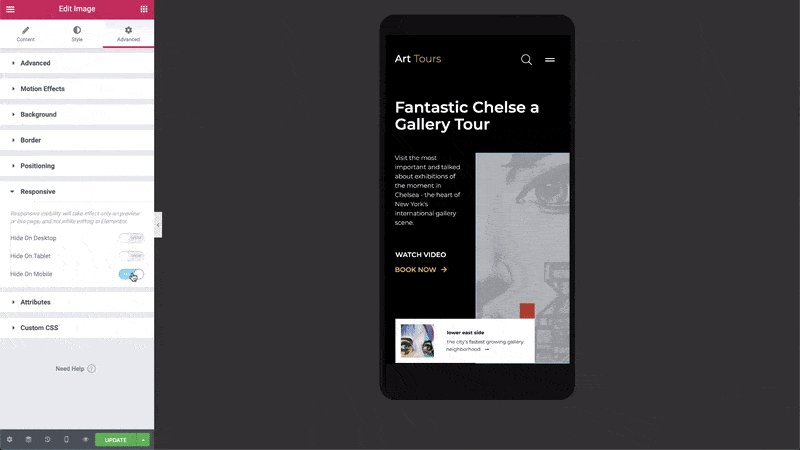
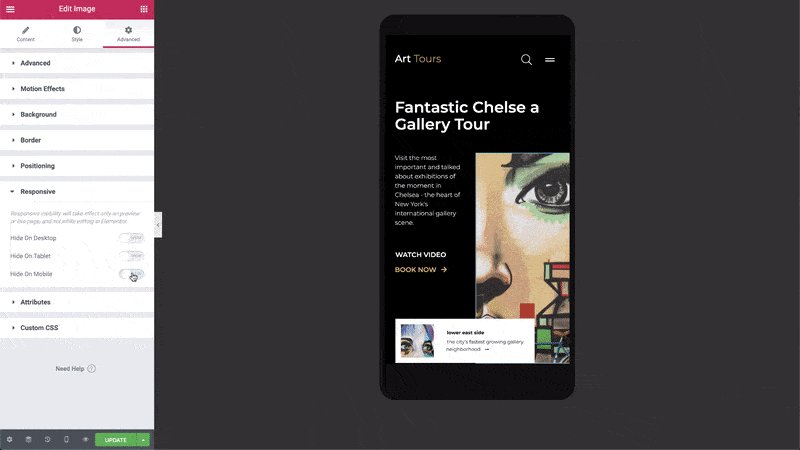
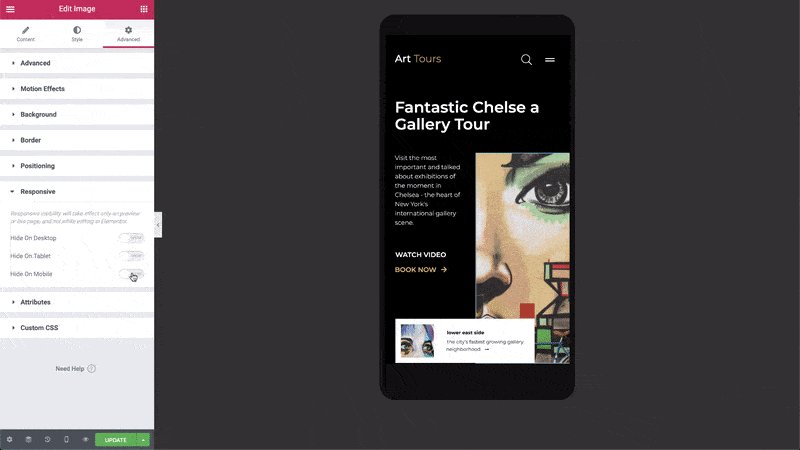
5. モバイル対応プレビューとデザインのコントロール

54.8 年第 2021 四半期の世界の Web サイト トラフィックの XNUMX% はモバイル デバイス (タブレットを除く) でした。
非常に多くのユーザーが携帯電話をスクロールするだけでさまざまなページにアクセスしているため、これを実現できるのはサイトのモバイル バージョンだけです。
したがって、標準のデスクトップ表示に加えて、Elementor にタブレット表示バージョンとモバイル表示バージョンがあることは素晴らしいことです。
Elementor では、変更やデザインを作成中にプレビューすることもできます。 デバイスを切り替えて、さまざまなデザインでデザインがどのように見えるかを確認できます。
Elementor が他のものと違うのは、ユーザーが必要に応じてウィジェットを表示または非表示にできることです。 モバイルデバイスの応答性を高めるには、画像やウィジェットを非表示にする必要があります。 ただし、この変更はモバイル デバイスにのみ影響します。
6.バージョン履歴
私のように、すでに完璧なものをやりすぎて台無しにしてしまうのであれば、この機能は天の恵みとなるでしょう。
場合によっては、Ctrl + Z でどこまで編集できるかを把握しなければならないほど編集しすぎることがあります。 では、最初から始めるべきでしょうか?
確かにそうではありません! [履歴] パネルを使用して、すべてを好みの古いバージョンに復元できます。 ボタンをクリックして修正してください。
エレメンターのユニークな機能
上記の機能は、市場のトップページビルダーの間で最も一般的です。 Elementor を競合他社と区別する機能は次のとおりです。 次の機能は、Pro サブスクライバーのみが利用できます。
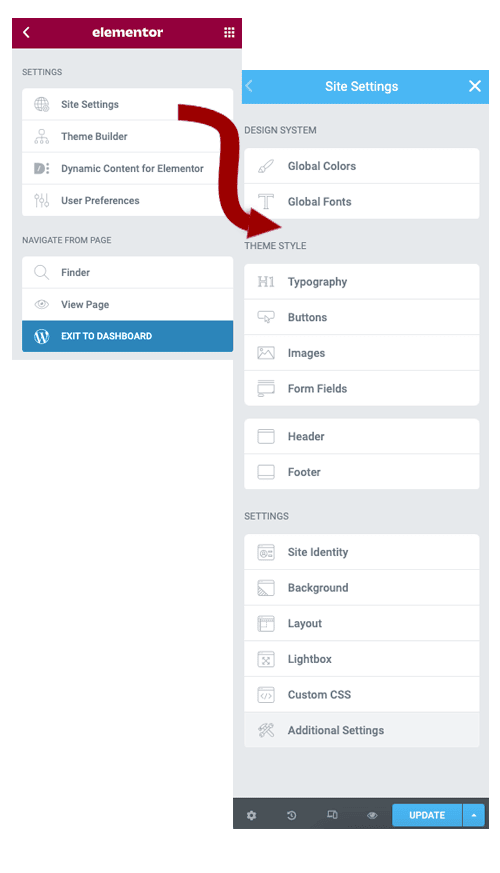
1.テーマビルダー

ページ ビルダーは、ページやテーマをカスタマイズするための多くのモジュールへのアクセスを提供しますが、制限があります。
Elementor テーマ ビルダーを使用すると、これらのルールを打ち破ることができます。これにより、ページ ヘッダーとフッター、エラー ページのカスタマイズなど、考えられるすべてのページの詳細をカスタマイズできます。
この便利な機能を使用すると、デザインのボーンを歌うことができます。
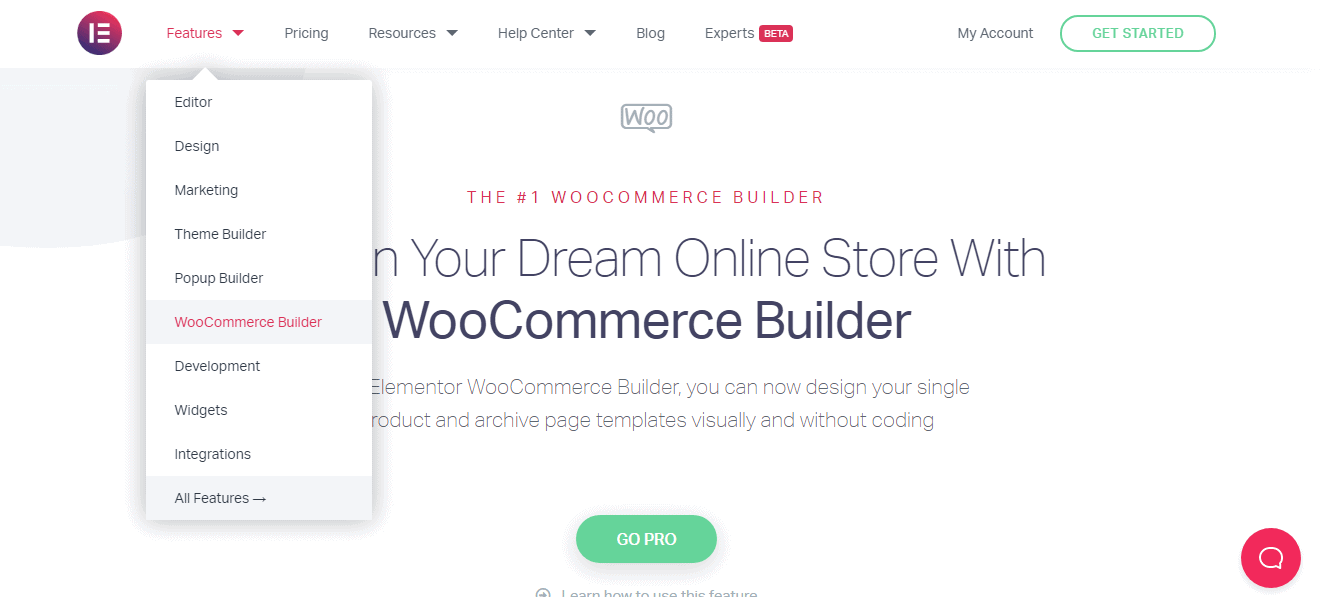
2.ウーコマースビルダー

WooCommerce は理想です 電子商取引プラットフォーム。 それでは、WooCommerce Builder を使用してオンライン ストアをページに追加してみてはいかがでしょうか? また、15 を超えるプレミアム WooCommerce ウィジェットにアクセスしてカスタマイズおよび編集することもできます。
3. ポップアップビルダー
ユーザーをあなたのページに歓迎するための素敵な小さなポップアップが必要ですか、それともサイト上の素晴らしいオファーを表示するためのポップアップが必要ですか?
これは、Elementor ポップアップ ビルダーを使用すると可能になり、スムーズなアニメーションを備えた完璧なポップアップを作成できます。 対象ユーザーを選択することもできます。 いいね? 今すぐ試してみましょう!
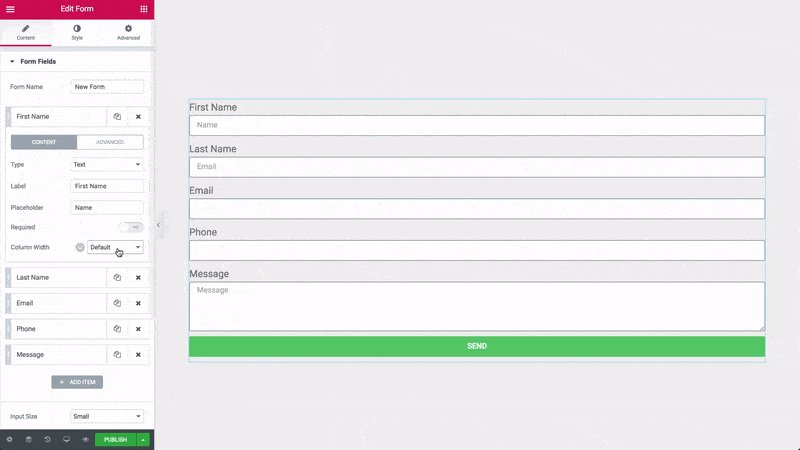
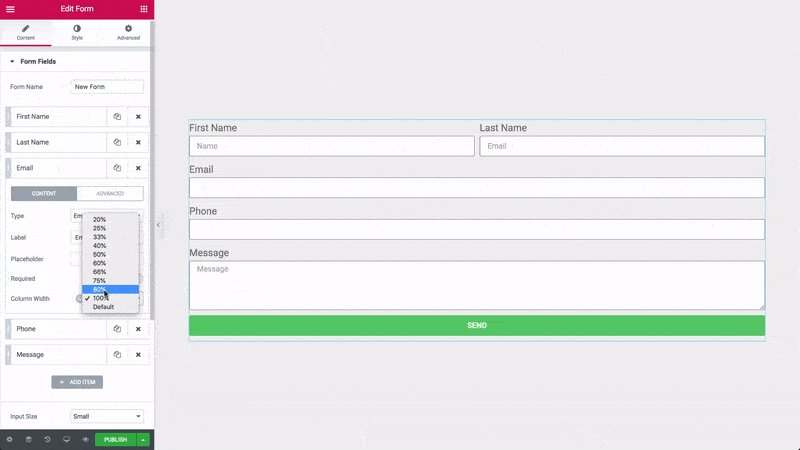
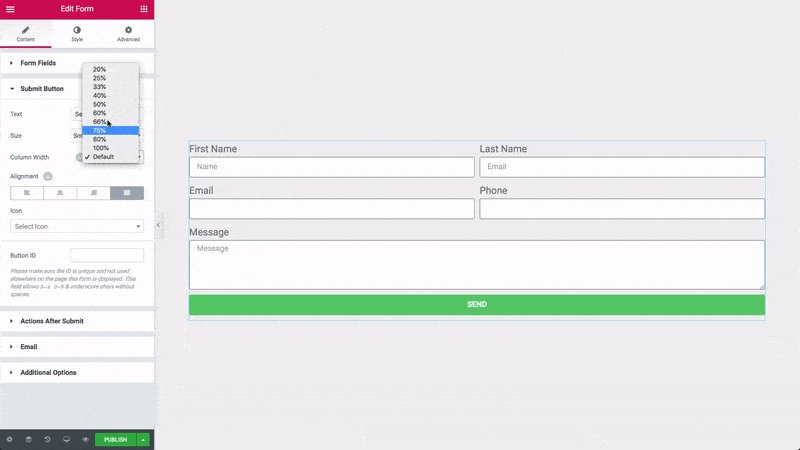
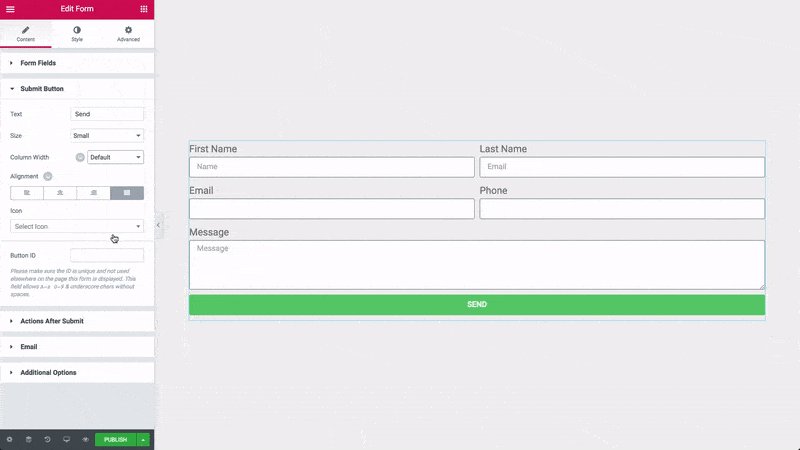
4.フォームビルダー
お問い合わせページに個人的なタッチを追加したいですか?

WooCommerce は理想的な電子商取引プラットフォームです。
それでは、WooCommerce Builder を使用してオンライン ストアをページに追加してみてはいかがでしょうか? また、15 を超えるプレミアム WooCommerce ウィジェットにアクセスしてカスタマイズおよび編集することもできます。
5. グローバルウィジェット/モジュール
私は最近、重大な課題に直面しました。 このことを考慮。 理想的な小さなウェブサイトを立ち上げました。
同じウィジェットが複数のページにわたってシームレスに実行され、すべてが見栄えがよくなります。 でもちょっと待ってください! そのボタンの色は間違っています! 失態!
各ページのモジュールを変更する必要がありますか?
いいえ。 グローバル ウィジェット機能がそれを処理します。 一度編集する必要があります。 残りは魔法が処理してくれるでしょう。 ふぅ! 大喜びでした!
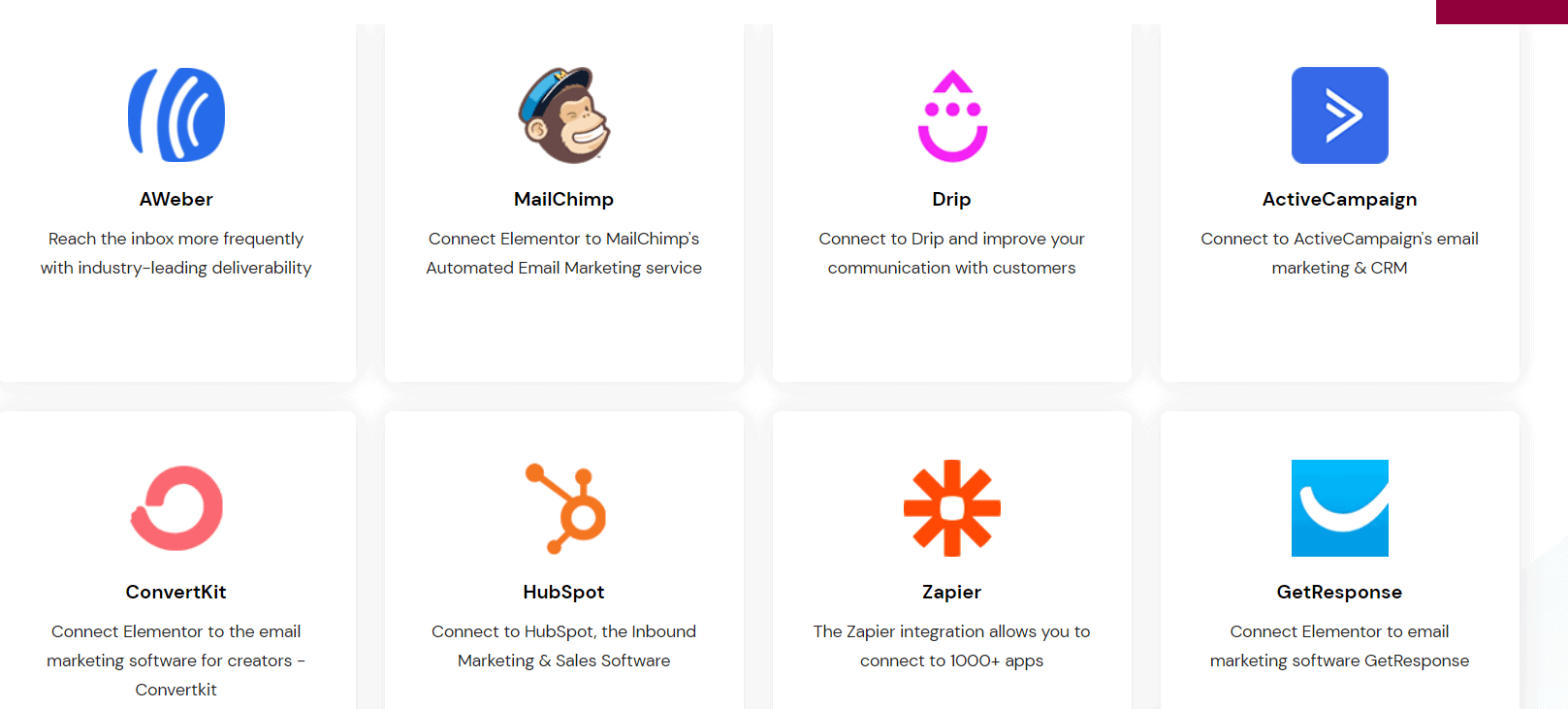
6.統合
物事を次のレベルに引き上げ、積極的に創造したい場合は、もう探す必要はありません。 マーケティングキャンペーン そして戦略!

Elementor の適応性のある統合を使用すると、Zapier、MailChimp、Drip などのマーケティング プラットフォームによって提供されるアドオンにアクセスできます。
Elementor は、サードパーティのマーケティング ツール、WordPress プラグイン、ソーシャル ネットワークと統合します。
さあ、外に出て探索して、両方(または複数)の世界の最高のものを見つけてください。 両方 (または複数) の世界の長所を解き放つために探検してみましょう!
7. 役割へのアクセス
クリエイティブな開発者のチームと協力すると、アイデアが衝突することになります。
複数人でさまざまなアイテムを移動させたり、貴重なサイトを危険にさらしたり、頭を悩ませたりすることは避けたいです。
ロール マネージャー機能を使用すると、アクセス制御をさまざまなユーザーに簡単に割り当てることができます。これを行うとスープが台無しになるのは一部の料理人だけです。
エレメンターの成分!
話はこれで終わりではありません! ここにすべての機能を列挙し続けると、終わりのない穴になってしまいます。
私の経験によれば、これらが最も便利な機能です。探索して楽しんでいただける機能が多数あります。
エレメンターカスタマーサポート
Elementor が提供する機能は多岐にわたるため、時々少し迷ってしまうのは当然のことです。多くのアマチュアが Web デザインの世界を深く掘り下げ始めると、次のような疑問が生じます。カスタマー サポートは役に立ちますか?
そうです! Elementor は、既存の顧客から寄せられた文書化された質問と回答や、ステップバイステップですぐにコツを掴むことができる一連の有益なビデオ チュートリアルなど、開始するための大量のリソースを提供します。
これに加えて、始めるためのプラットフォームとして Elementor を使用した Web デザイナーやクリエイターに接続することもできます。

彼らと直接チャットして、ページを目立たせるための便利なヒントやコツを入手したり、彼らとつながってコミュニティを構築したりすることができます。
そして、ブログで答えが見つからない問題に遭遇した場合はどうすればよいでしょうか?心配しないで!
彼らは応答性を持っています 24時間年中無休のカスタマーサポートチーム あなたの思いのままに電話して、貴重な時間を節約できます。ただし、このオプションは Pro 加入者のみが利用でき、無料版では利用できません。
Elementor では定期的なアップデートと追加機能が利用できるので、これは私にとって大きなプラスでした。
どうして? それは、彼らが実際に私たちの問題や提案に耳を傾け、それに対して何かをしてくれているということです。 Elementor は Web デザインのための優れたプラットフォームであるだけでなく、サポート的なコミュニティもあります。
これは、あなたのコンテンツから最高のコンテンツブロックを取り出すのに役立ちます。 創造的なアイデア。 Elementor は比較的使いやすいソフトウェアです。 一度取り組んでしまえば、残りは簡単になります。
Elementor は簡単に習得できますか?
このページは非常に効率的で、説明が簡潔です。これは、コーディング言語などを学ぶのが難しいと感じている大多数の人々を考慮したものです。視覚的なドラッグ アンド ドロップ システムを備えているため、ほとんどの作業が簡単になります。

提供される幅広い要素により、より多くの選択肢が得られるため、プロジェクトに最適なデザインを見つけるのに役立ちます。
また、ドラッグ アンド ドロップ方法とメイン キャンバスを使用して、コンテンツ ブロックを調整して詳細を向上させることも簡単です。
コーディングもコンピューター言語も必要ないため、ほとんどのユーザーは Elementor を資産だと考えており、Elementor のおかげで作業に対するストレスが以前よりもはるかに軽減されたと主張しています。特定の階層構造を使用すると、Web サイト上のコンテンツも簡単に整理できます。
- 読む WpBakeryとElementorの比較 私たちの投稿のXNUMXつで。
Elementor のお客様のレビューとお客様の声



エレメンターレディット
Reddit ユーザーは、Elementor についてのレビューをよく共有します。
クイックリンク:d
Elementor Review に関するよくある質問
❓Elementor を無効にするとどうなりますか?
アカウントを削除または無効化すると、Elementor Pro の機能とデザインを使用して作成された高度なデザインはすべて完全に失われます。 ただし、Elementor の無料バージョンを使用すると、デザインを保存できます。 このような状況は、アカウントを毎年更新する自動更新オプションを使用することで簡単に回避できます。
👉Elementorを簡単に使用するには何が必要ですか?
WordPress プラグインである Elementor を利用するには、WordPress.org でホストされているか、WordPress.com のビジネス プラン以上でホストされているかに関係なく、機能する WordPress ウェブサイトを事前に用意しておく必要があります。 さらに、Elementor はサーバーが次の要件を満たしていることを確認することをお勧めします: PHP 7 以降、MySQL 5.6 以降、WordPress のメモリ制限が少なくとも 128 MB、理想的には 256 MB。
✌ Elementor テンプレートは無料で使用できますか?
Elementor の無料プランでは、40 を超えるフルレングスのページ テンプレートと 100 を超えるブロック テンプレートを利用して、Web サイトのさまざまなセクションを構築できます。 さらに、このプランでは、膨大な数のロイヤリティフリーのストック写真にもアクセスできます。
✅Elementor サブスクリプションの有効期限が切れたらどうなりますか?
フロントエンドに変更はありません。 バックエンドでは、変更を加えたり、さらなる更新を取得したりすることはできません。
結論:
Elementor 私の知人のほとんどがこのソフトウェアを使用しています。このシステムには多くの特徴があり、アイデアをブレインストーミングする時間を大幅に節約できます。
提供される機能は、限られた時間内で最高のデザインを開発するのに役立ちます。これら テーマ および ビルダー 特に最高です。
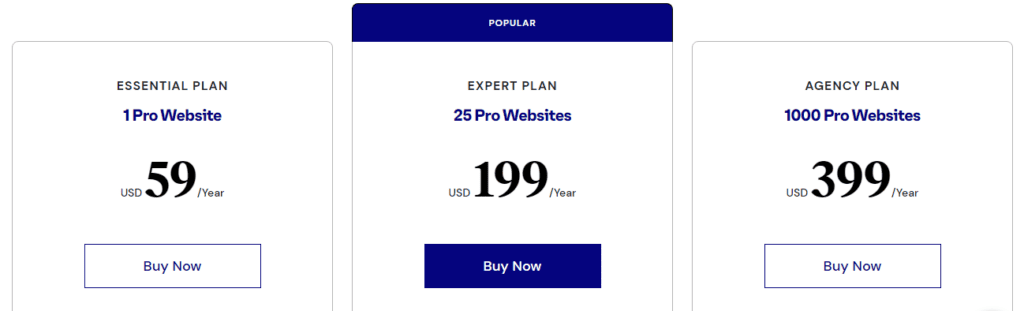
これらの価格帯も考慮する価値があります。 設計の節約と安全性の側面 プロジェクトの。
更新オプションを通知するためのオプションがいくつかありますが、これは支払いの問題によりアカウントを非アクティブ化または削除する必要があるという考えを完全に考慮したものです。
彼らはクライアントに向けてクライアントのために働き、ユーザーのエクスペリエンスを最も思い出に残るものにし、議論の余地のないデザインを提供するために最善の努力を払っています。
デザインを続けることを選択した人、またはデザインに関連した作業を続けることを選択した人にとって、Elementor は非常に良いスタートとなります。
エレメンターの人気ビデオ