あなたはエレメンターを持っています ポップアップ ビルダー 見栄えが良く、サイトのデザインと一貫性があり、その過程でカスタム CSS を必要としないポップアップを作成するための最良の方法をお客様に提供するためです。
このガイドでは、なぜ制限される必要がなくなったのかを説明します。 外部WordPressポップアッププラグイン。 代わりに、ポップアップ ビルダーを使用し、サイト全体の構築に使用したのと同じエディターでポップアップを構築します。
これは、Elementor でさまざまな素晴らしいポップアップを作成する方法を説明するためにリリースされているいくつかのビデオとチュートリアルの最初の部分にすぎません。
Elementor を使用して最初のポップアップを構築する準備はできていますか? さあ、それでいきましょう…

作成するポップアップ
このガイドでは、次のことを説明します。
- ポップアップウィンドウの編集方法
- 問い合わせフォームを含むElementorポップアップを作成する方法
- ユーザーがページの 80% を超えて下にスクロールしたときにポップアップを開く方法
- ユーザーがフォームを送信した後にポップアップを閉じる方法
- クリック時にポップアップを手動でトリガーする方法 (訪問者がボタンをクリックしたとき)
目次
ステップ1:はじめに
この簡単なステップバイステップガイドに従って、WordPress でポップアップを作成します。 Elementor のポップアップ ビルダー。
Elementor では、ポップアップは他の種類のテンプレートと同じように作成されます。
あなたがに精通している場合 Elementor テーマビルダー、ヘッダー、フッター、シングル、アーカイブなどのテンプレートを見つけたことがあるでしょう。
ポップアップも同じ方法で構築されます。
WordPress ダッシュボードで、[テンプレート] > [ポップアップ] > [新規追加] に移動します。
ポップアップ テンプレートに「My First Template」という名前を付けて、「テンプレートの作成」をクリックします。
次に、ポップアップ テンプレート ウィンドウが開きます。 XNUMX を超える事前にデザインされたポップアップ テンプレートから選択できます。
ご覧のとおり、私たちは皆さんが使用できる美しいポップアップ テンプレートの巨大なライブラリを作成するために多くの作業を行いました。 Elementor Pro とそのウィジェットの機能を使用して、ポップアップ全体を自分で構築することもできます。
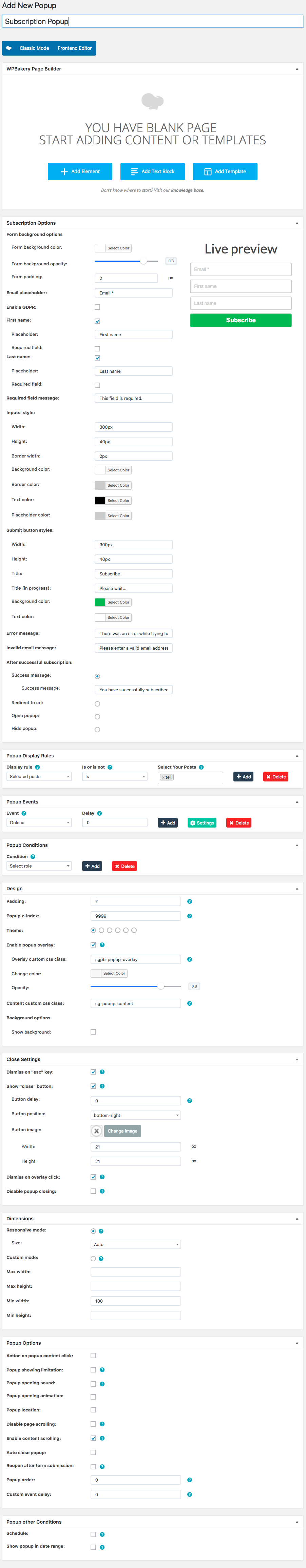
ステップ 2: ポップアップ設定でのポップアップ ウィンドウのデザイン
ライブラリ ウィンドウを閉じると、Elementor エディタが開き、左側にポップアップ設定パネルが表示されます。
ところで、このパネルには、下の歯車アイコンからいつでもアクセスできます。
「レイアウト」タブで、ポップアップの幅を 700 ピクセルに設定し、高さを「コンテンツに合わせる」に設定します。 ポップアップは水平方向と垂直方向の両方で中央に配置されます。
「スタイル」タブで、35 ピクセルの境界半径を持つ黄色の実線の境界線を設定し、ポップアップに丸みを持たせます。
ポップアップ設定には、設定時間後に閉じるボタンを表示する、ポップアップを自動的に閉じる、ポップアップが閉じないようにするスイッチ、ページのスクロールを無効にするスイッチ、複数のポップアップを回避するスイッチなどの追加設定も含まれます。
ここでは使用しませんが、必要な場合に知っておくと便利です。

ステップ 3: ポップアップの内部を構築する

ポップアップの内部のデザインは他のページのデザインと同じプロセスであるため、プロセスについては詳しく説明しません。
Elementor にあるあらゆる種類のコンテンツとテンプレートをポップアップで使用できることに注意してください。
ポップアップの最終的なデザインは次のようになります。
公開設定を使用してポップアップをターゲットにする方法
ご覧のとおり、高度なターゲティングとトリガーの設定は、スイッチを切り替えるのと同じくらい簡単です。 「公開」をクリックすると、「公開設定」ウィンドウが開きます。
ポップアップ ビルダーのターゲティング オプションについて簡単に説明します。これで、条件、トリガー、詳細ルールのターゲティング オプションを使用してポップアップを適切にターゲティングする方法がわかります。
トリガ
トリガーを使用すると、ポップアップが表示されるように設定できます。
- ページ上の読み込み
- スクロール中
- 要素までスクロールすると
- クリック時
- 非アクティブ後
- およびページ上の終了インテント
このチュートリアルでは、ユーザーがボタンをクリックしたときにトリガーされる手動ポップアップを使用します。
高度なルール
[詳細ルール] では、ポップアップを表示するために満たす必要がある非常に具体的な要件を設定できます。
- 一定数のページビュー後
- 一定回数のウェブサイト訪問後
- 訪問者が特定の URL から到着した場合
- 外部リンク・内部リンクから訪問者が来た場合
- 検索エンジンから到着したとき。
ログインしているユーザーに対してポップアップを非表示にしたり、デスクトップ、タブレット、モバイル デバイスにのみポップアップを表示することを選択したりすることもできます。

ステップ 4: スクロール時にポップアップを表示し、送信時に閉じるように設定する
作成したポップアップを開始する XNUMX つの異なる方法を紹介したいと思います。XNUMX つはリンクのクリックによる手動で、もう XNUMX つはスクロール トリガーを使用して自動で行います。
自動トリガーの場合、ユーザーがポップアップ内でフォームを送信した後にポップアップを閉じる必要もあります。
オンスクロールトリガーでポップアップを開く
それで、まず最初に ポップアップの例、ユーザーがページの 80% をスクロールしたときにポップアップが表示されるようにしたいと考えています。
[トリガー] で、[スクロール時] をオンにし、方向を [下] に設定したままにして、[範囲内] フィールドに 80 を入力します。
フォームを送信してポップアップを閉じる
ポップアップ内のフォーム ウィジェットに移動し、[送信後のアクション] で [ポップアップ] を選択します。
下に表示されるポップアップ項目をクリックします。
「アクション」で「ポップアップを閉じる」を選択します。

ステップ 5: ポップアップをリンクまたはフォームに手動で接続する
手動トリガーを設定するには、ランディング ページに移動し、ボタンの XNUMX つをポップアップに接続します。
CMD / CTRL + E を押してファインダーを開き、「新しいページを追加」と入力します。
新しいページで、ボタン ウィジェットをドラッグします。
[ボタン設定] の [コンテンツ] で、[リンク] フィールドの横にある動的アイコンをクリックします。
次に、[リンク] > [アクション] で、[ポップアップ] を選択します。
ポップアップをもう一度クリックし、アクションが「ポップアップを開く」に設定されていることを確認し、作成したポップアップの名前を入力します。
クイックリンク:
よくある質問 | WordPress のポップアップ
👀WordPress は何に使用されますか?
WordPressは、美しいWebサイトやブログを作成するために使用できるWebパブリッシングソフトウェアです。 それは初心者にとって最も簡単で最も柔軟なブログとウェブサイトのコンテンツ管理システム(CMS)かもしれません。
😎WordPress は本当に無料ですか?
WordPress ソフトウェアは、どちらの意味でも無料です。 WordPress のコピーを無料でダウンロードでき、入手したら、必要に応じて使用したり、修正したりできます。 このソフトウェアは GNU General Public License (または GPL) に基づいて公開されており、ダウンロードするだけでなく、編集、カスタマイズ、使用も自由です。
🔥WordPress は初心者に適していますか?
WordPress は初心者にとっては簡単ですが、開発者にとっては強力です。前述したように、WordPress は非常に使い始めるのが簡単なプラットフォームです。 セットアップと実行は非常に簡単です。 ほとんどの Web ホストには、いわゆるワンクリック自動インストーラーが付属しています。 ... WordPress は、Microsoft Word のようなワードプロセッサと同じくらい簡単に使用できます。
✔WordPress は何語で書かれていますか?
PHP
🤷♂️WordPress にはコーディングが必要ですか?
はい。 コーディングに関する知識があれば、Web サイトに変更を加えるのに役立ちます。 コーディングに関する完全なバックグラウンドは必要ありませんが、役に立ちます。
結論 | WordPress 2024 のポップアップ
「公開」をクリックして、ライブページを表示します。 これで、ボタンをクリックするとポップアップが開くはずです。
それでおしまい! スクロール トリガーとクリック時手動トリガーを使用してポップアップを正常に開き、フォームの送信時にポップアップを閉じました。
このブログでは、ポップアップ ビルダーで利用できる膨大なデザインとターゲティング オプションを初めて紹介します。 ぜひチェックしてみてください ポップアップチュートリアルのプレイリスト 私たちはあなたのために準備しました。
ご意見をお待ちしております。作成したポップアップを見せて、ご質問があればお知らせください。