この記事では、WordPress ブログのホームページを静的にする方法を特集しました。現在約 200 億の Web サイトが使用されていることをご存知ですか?そしてその数は日に日に増加しています。
新しいテクノロジー ビジネスが Web サイトを作成して、自社の製品を一般公開します。地元の園芸家がトマト栽培の経験を共有するブログを始めました。誰もがインターネット上で存在感を確立しようと試みています。
WordPress は現在、Web サイトを作成するための最も人気のあるプラットフォームであり、市場を独占しています。 WordPress はブログ機能で最もよく知られていますが、会社の静的 Web サイトの構築にも使用できます。
作業をさらに改善するには、始めるのに事前の技術知識は必要ありません。 WordPress には、初心者でも簡単に操作できるインターフェイスが備わっています。
目次
静的ウェブサイトとは何ですか?
静的 Web サイトは、事前に決定されたコンテンツを含む Web ページで構成されます。 Cookie ベースのシステムであるため、すべての訪問者に同じ情報が表示されます。たとえば、ホームページは明確に定義されたレイアウトを備えた静的ページで、訪問者に会社と提供するサービスについて情報を提供します。
静的 Web サイトと動的 Web サイトの比較
静的な Web サイトとは対照的に、動的な Web サイトでは、訪問者、時間帯、訪問者の母国語などに応じてさまざまなマテリアルを表示できます。新しいブログエントリが新しいコンテンツを生成し、Web サイト全体に表示されるため、ブログは動的 Web サイトとみなされます。
静的 Web サイトの例
静的 Web サイトについて詳しく学ぶのに役立つ例をいくつか発見しました。いくつかのデザインコンセプトを思いつくこともあるかもしれません。
詳細については、Under Armour の「会社概要」ページをご覧ください。これは、会社の核となる信念と、市場における競合他社との違いを強調します。
それを行う方法は次のとおりです:
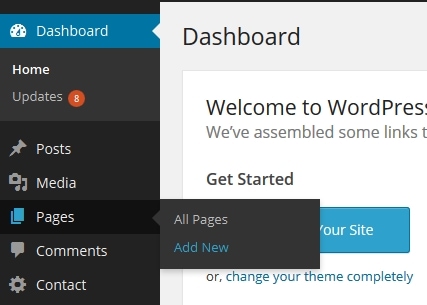
1. 何よりもまず、Web サイトのメイン ページとして機能するページをデザインする必要があります。これを行うには、WordPress ダッシュボードにログインし、「ページ –> 新規追加」を選択します。
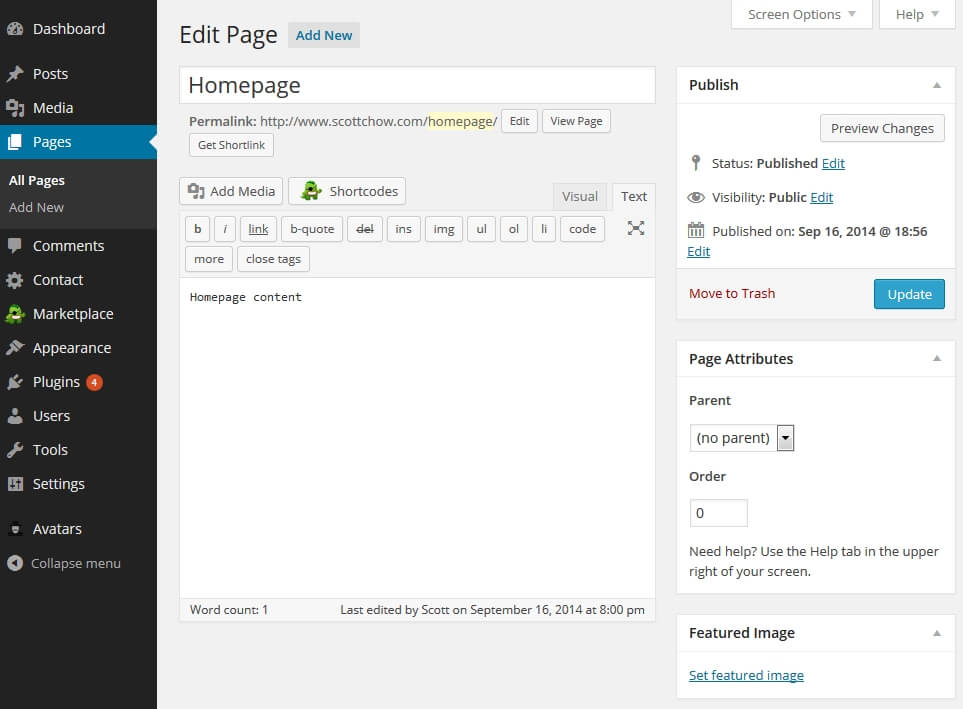
2. すべての情報を格納する「ホームページ」というページを作成しましょう (このページには任意の名前を付けることができます)。ページの開発が完了したら、ページを公開できます。

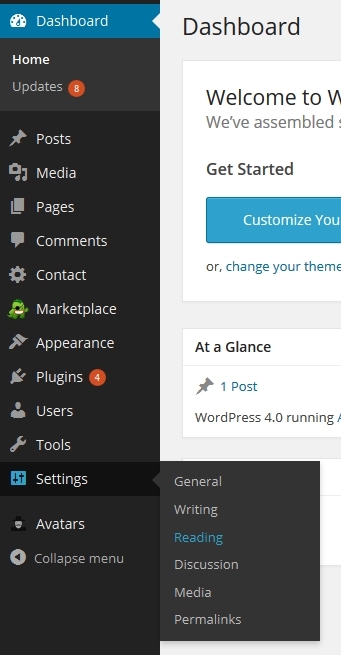
3. ドロップダウン メニューから [設定] -> [読み取り] を選択します。
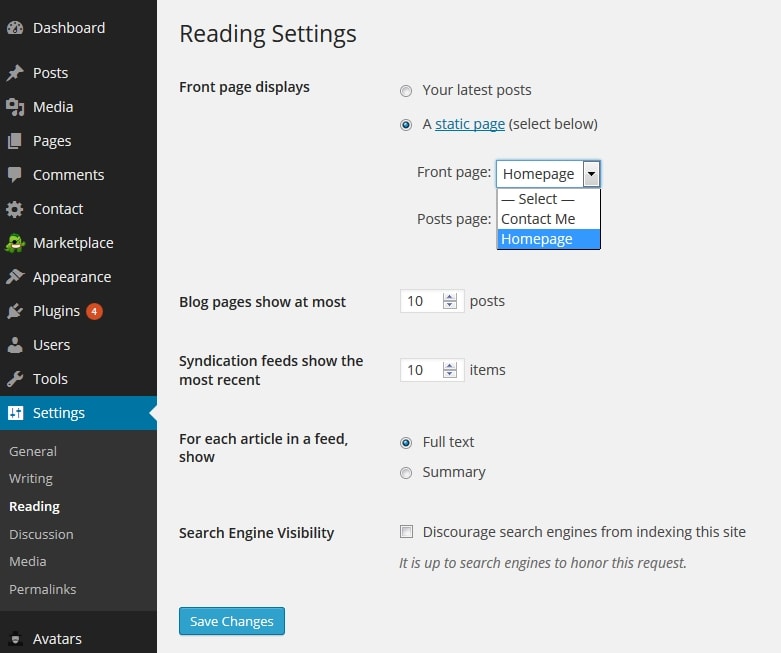
ページ上部の [閲覧設定] セクションに、「フロント ページが表示される」という文言が表示されます。ドロップダウンメニューから「固定ページ」を選択します。 「フロント ページ:」というラベルのドロップダウン ボックスから、手順 1 で設定したページを選択します。 「OK」をクリックします。
5. ページの一番下までスクロールし、「変更を保存」をクリックします。これで、Web サイトに静的なホームページができました。
クイックリンク:
静的ウェブサイトを作成するための WordPress テーマ
今度は、静的な Web サイトのデザインで創造性を発揮します。これは楽しいはずです。 Web サイトをパーソナライズできる機能により、訪問者はホームページにアクセスするとすぐにブランドに慣れることができます。
私たちはいくつかの調査を行った結果、静的 Web サイトのカスタマイズされたレイアウトの作成に役立つ XNUMX つの WordPress テーマを発見しました。あなたの会社に最も適したものを見つけてください。
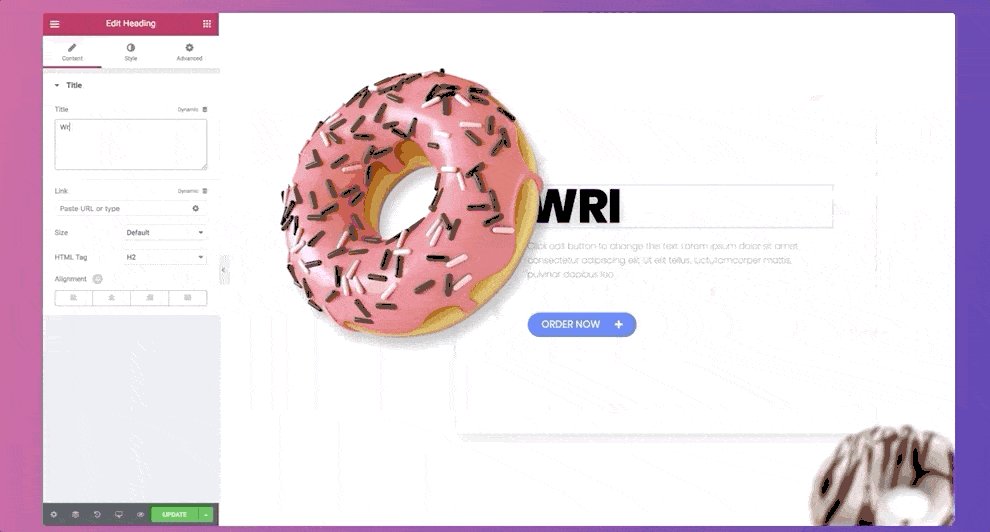
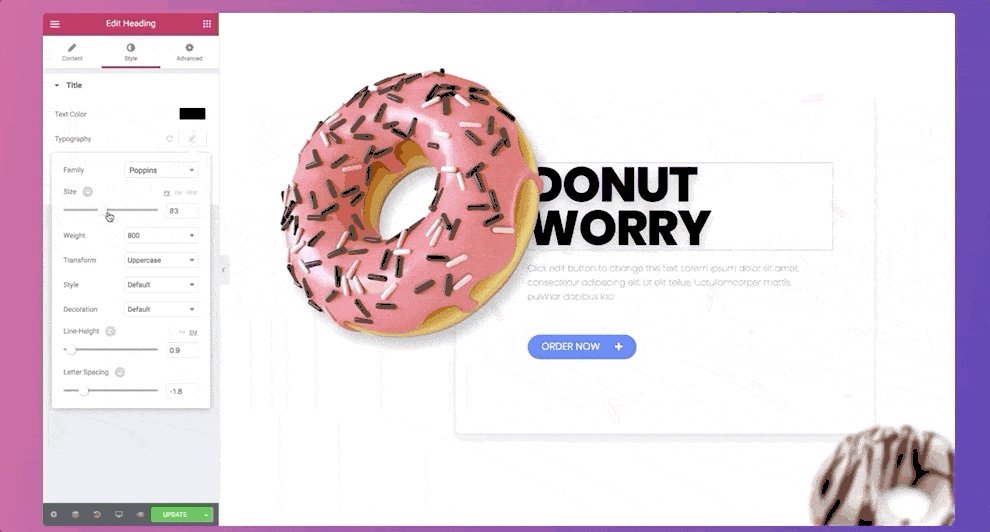
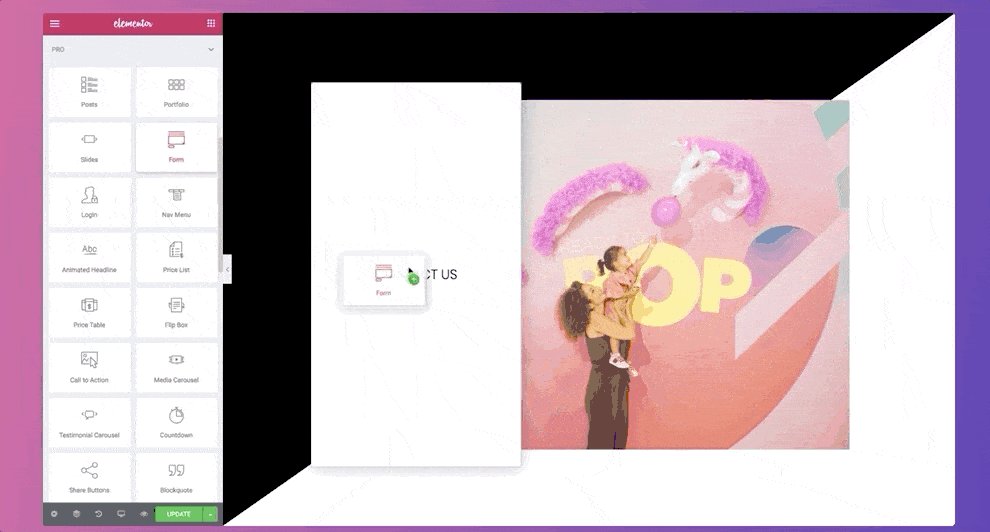
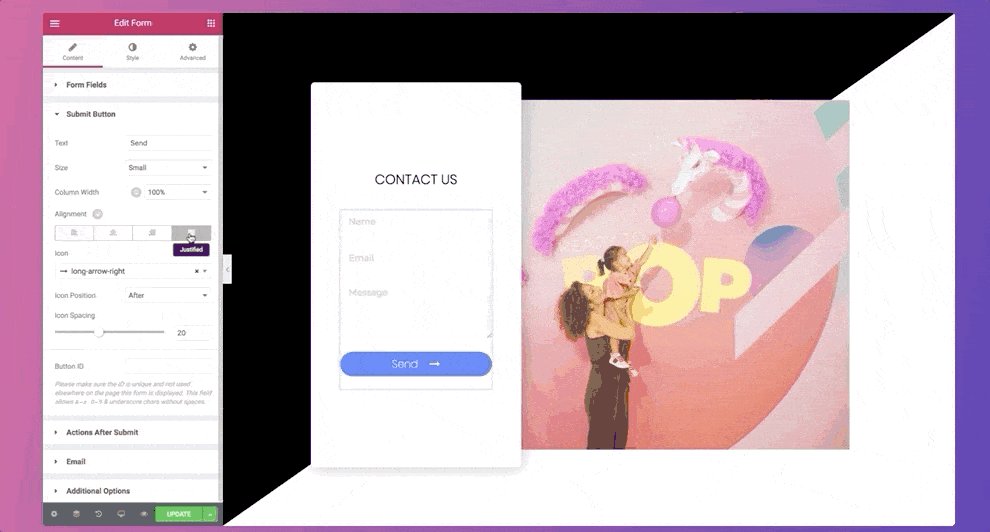
1.エレメンター
Elementor は、初心者と経験豊富な Web サイトデザイナーの両方に適した優れたページビルダーです。テーマ ビルダーを使用すると、事前に作成されたウィジェットをページにドラッグ アンド ドロップすることで、静的 Web サイトに動的コンテンツを表示できます。訪問者がサイトへのアクセスに使用するデバイスに関係なく機能するレスポンシブ デザインの作成を支援するモバイル編集機能もあります。

2.ディビ
Divi は単なる WordPress テーマではありません。また、視覚的に優れたデザインを迅速かつ簡単に構築できるビジュアル エディターでもあります。このドラッグ アンド ドロップ ページ ビルダーを使用すると、Web の閲覧中にリアルタイムでページをカスタマイズできます。さらに、80 を超える既製のデザインにもアクセスできます。さらに、ロイヤリティフリーの写真、アイコン、アートワークを含む新しいレイアウトが毎週サイトに公開されます。




