차례
최고의 React 관리 템플릿 목록
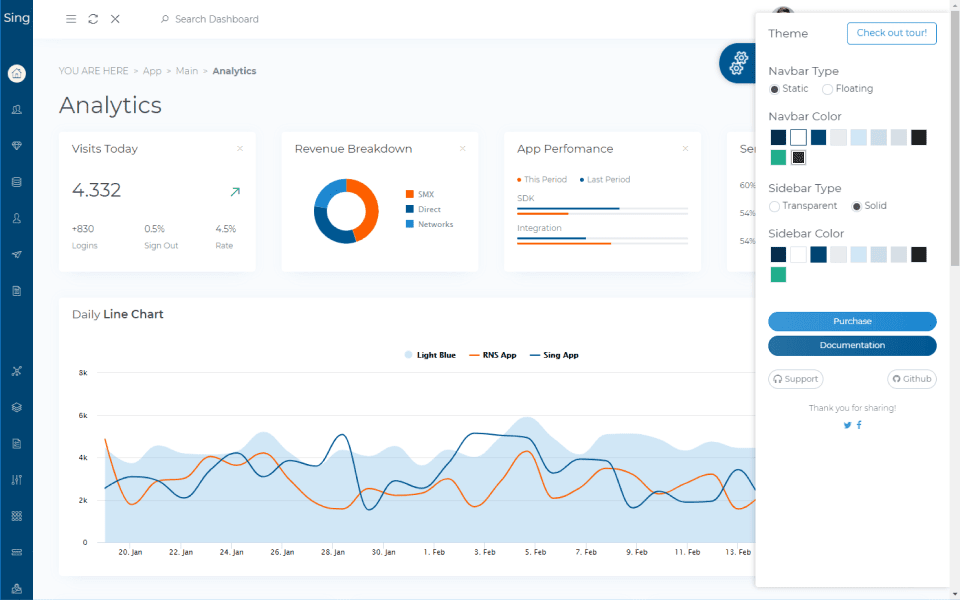
1) 노래 앱
XNUMXD덴탈의 노래 앱 모든 웹 애플리케이션 대시보드에 도움을 드릴 수 있습니다. 현대적이고 스타일리쉬하며 다양한 프로젝트에 매우 잘 작동하는 관리 템플릿 세트가 있다고 말할 수 있습니다.

- 최신 버전의 React를 사용하여 제작되었습니다. 이를 통해 프로젝트의 모든 페이지를 다룰 수 있습니다.
- 여기의 템플릿은 매우 쉽게 사용자 정의할 수 있습니다.
- 기존 옵션 중 하나를 수정하여 새 디자인을 만들 수 있습니다.
- 관리 페이지에 약 60개의 구성 요소를 추가하고 이를 버튼, 차트, 알림, 양식 및 태블릿으로 나눌 수 있습니다.
- 선택할 수 있는 여러 아이콘 소스가 있습니다.
- 구성 요소 목록에는 페이지에 기본 및 동적 테이블을 추가할 수 있는 옵션도 있습니다.
- 예를 들면 갤러리, 송장, 채팅 옵션, 달력 등이 있습니다.
- 페이지의 색 구성표를 매우 빠르게 변경할 수 있습니다.
- 앱의 브랜딩을 대시보드 및 관리 영역의 디자인과 쉽게 일치시킨다면 도움이 될 것입니다.
- Sing App을 선택하면 프로젝트의 다양한 측면을 개인화할 수 있습니다.
앱, 소프트웨어 또는 기타 프로젝트에 대한 관리 페이지를 생성하려는 경우 이 앱이 매우 강력하다는 것을 알게 될 것입니다.
검토 :

3) 머티리얼 React Redux 관리자
Material React Redux 관리자 선택할 수 있는 XNUMX가지 주요 데모가 있습니다.
- 인터페이스에 사용할 수 있는 상당히 많은 수의 템플릿 라이브러리를 구축할 수 있습니다.
- 관리 페이지의 전체적인 모양을 변경하려면 사전 구축된 XNUMX가지 색 구성표 중 하나를 사용하여 모양을 빠르게 변경할 수 있습니다.
- 귀하의 페이지를 확실히 사용자 정의할 수 있습니다.
- 인터페이스가 매우 단순해 보이도록 하려면 콘텐츠 스타일을 지정하고 이 도구가 제공하는 색상 구성표 중에서 선택할 수 있습니다.
- 페이지에 추가할 수 있는 미리 작성된 차트 스타일과 같은 다양한 테이블 유형을 사용할 수 있습니다.
- 페이지에 무언가를 추가하고 싶다면 해당 페이지가 제공하는 관리 템플릿 패키지에서 해당 항목을 찾을 가능성이 높습니다.

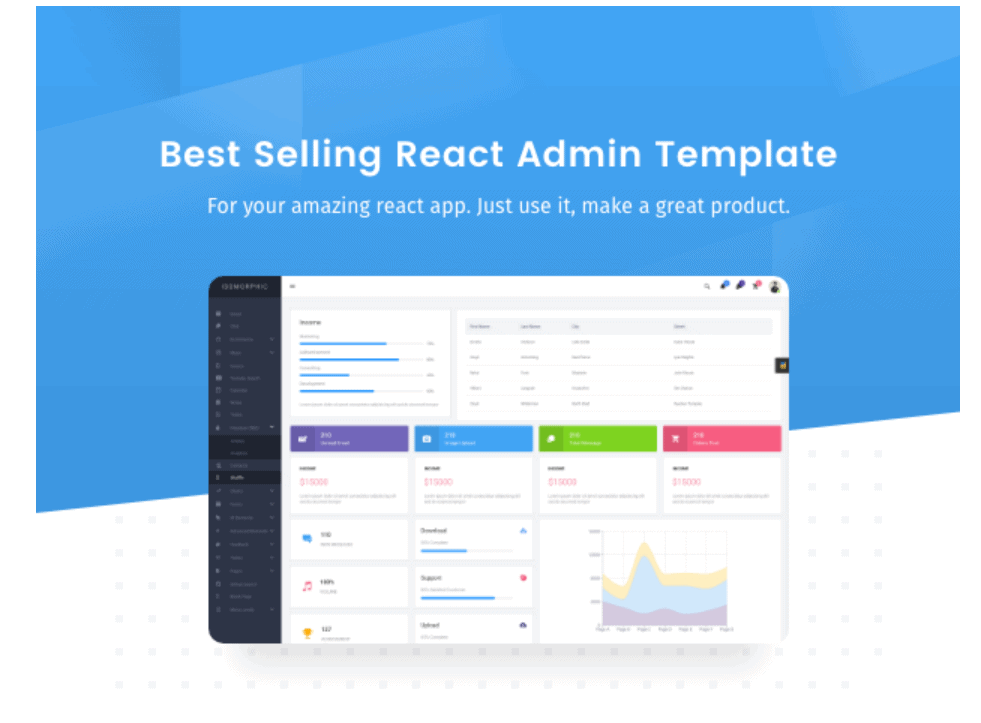
4) 동형

동형 일반적으로 호텔 앱 및 기타 서비스용 모드를 포함하여 두 가지 모드로 제공됩니다.
- 호텔 관련 대화형 포털이나 일부 온라인 예약 시스템을 만드는 경우 특히 유용합니다.
- 방문자가 목록을 필터링하고 싶은 섹션을 정의할 수 있는 검색 도구를 포함할 수 있습니다. 슬라이더에는 추천 호텔 목록 및 관리 영역의 스크롤 선택 항목이 표시될 수 있습니다. 고객과 상담원이 로그인하여 계정과 콘텐츠를 관리하는 데 사용됩니다.
- 필터링 가능한 탭을 통해 사용자는 사용 가능한 옵션의 범위를 좁힐 수 있습니다.
- 탁월한 전자상거래 지원 수준을 갖추고 있습니다. 이는 이 관리 템플릿 패키지를 모든 내부 제품 주문 시스템 생성을 위한 확실한 선택으로 만드는 데 도움이 됩니다.
- 완전히 사용자 정의도 가능합니다.
- 훨씬 더 일반적인 목적의 데모를 통해 내장된 호텔 옵션에 중점을 둡니다.
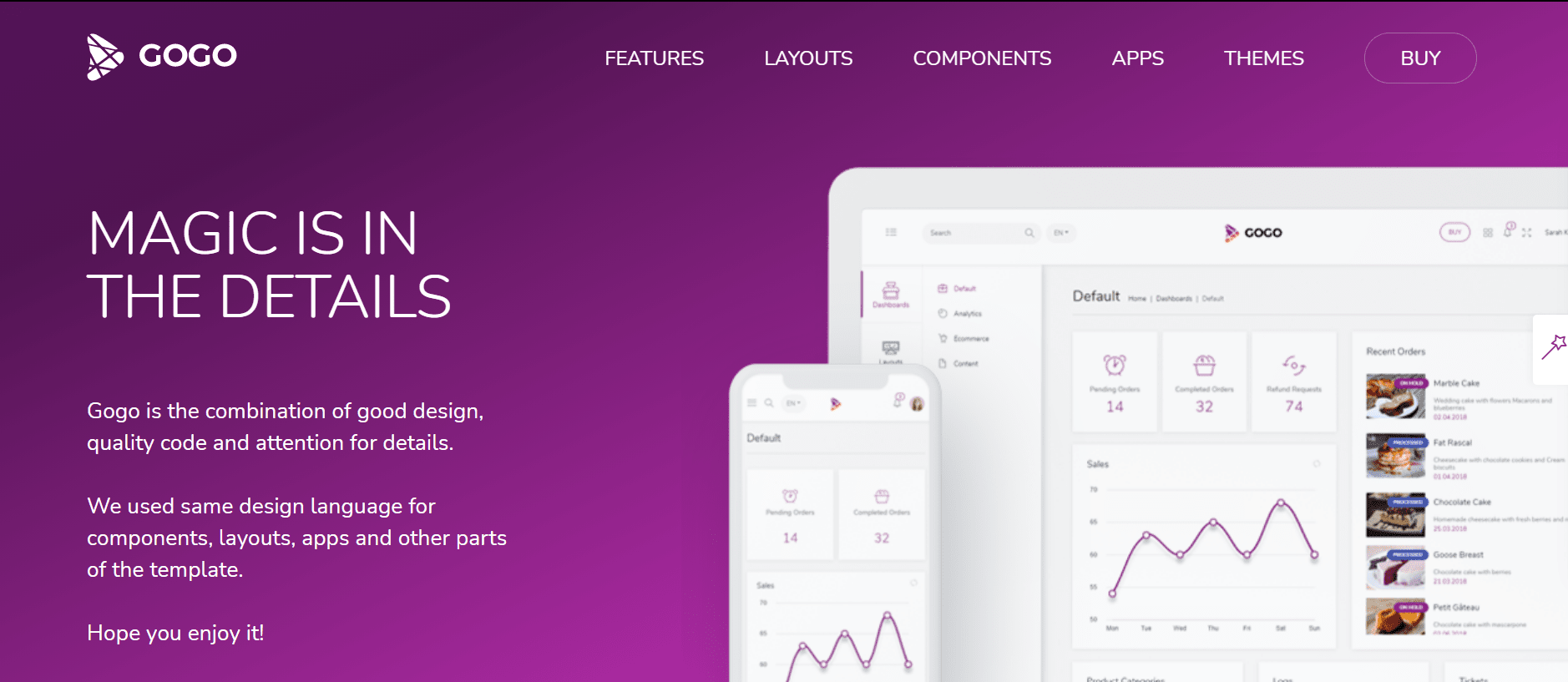
6) 고고
고고 디자인과 품질 코드의 완벽한 결합입니다.
- 기성 솔루션을 찾고 있고 고유한 관리 영역을 사용자 정의하기 위한 템플릿 세트를 찾고 있다면 이 템플릿을 사용하세요.
- XNUMX가지 색 구성표와 아이콘 라이브러리와 같은 기능이 있습니다. 따라서 사용자는 너무 많은 시간을 투자하지 않고도 쉽게 개인화할 수 있습니다.
- 페이지에 추가할 구성 요소가 많이 있을 수 있습니다. 이는 알림, 버튼, 배지, 일부 캐러셀 및 기타 많은 것들을 포함한다는 것을 의미합니다. 다양한 크기 옵션과 색상 조합으로 제공되는 모든 조각을 볼 수 있습니다.
- 일부 구성 요소에는 독특한 디자인과 스타일 개념이 있습니다. 차트와 그래프 구성 요소가 정말 좋아 보입니다. 또한 이는 페이지의 나머지 콘텐츠와 잘 통합되는 데 도움이 될 수 있습니다.
프리미엄 React 관리 템플릿 패키지에서 보고자 하는 모든 페이지 템플릿을 매우 쉽게 사용할 수 있습니다.
소프트웨어나 앱에 로그인 자격 증명과 등록 페이지 정보를 빠르게 추가할 수 있습니다.
이 작업은 제품 목록 및 모든 세부정보와 함께 수행할 수 있습니다. 게다가 대시보드에 청구서가 표시되는 것을 볼 수 있습니다.
사용자 경험을 향상시키는 데 도움이 되는 키보드 단축키 생성 지원, 더 많은 청중의 관심을 끌 수 있는 다국어 처리.
이는 인터페이스에 깊이를 추가하는 오른쪽 클릭 메뉴가 프로젝트에 Gogo 템플릿을 고려해야 하는 또 다른 이유 중 하나라는 것을 의미합니다.
약간 다른 디자인의 템플릿 세트를 찾고 있다면 Gogo를 확인해 볼 가치가 있습니다.

7) 퓨즈
와 퓨즈에서 광범위한 청중과 다양한 종류의 프로젝트를 처리할 수 있는 사전 구축된 템플릿을 찾을 수 있습니다.
- 머티리얼 UI 라이브러리를 기반으로 구축되어 매우 세련되고 현대적인 디자인을 얻을 수 있습니다. 이는 귀하의 프로젝트에 매우 전문적인 느낌을 줍니다.
- 분석 데이터 및 재무 정보를 표시하는 옵션이 있습니다.
- Fuse를 사용하는 올바른 방법 중 하나는 전자상거래 상점을 위한 백엔드 패널을 만드는 것입니다.
- 제품 목록, 제품 세부 정보 표시 및 표시 주문 정보를 포함하여 사전 구축된 여러 전자상거래 템플릿을 사용합니다.
- 퓨즈는 온라인 주문 시스템의 관리 영역을 시작하는 프로세스 속도를 높이는 데 도움이 될 수 있습니다. 차트와 그래프 요소는 다양한 종류의 인터페이스에 유용합니다. 또한 특히 재무 데이터를 읽기 쉬운 형식으로 표시할 때 전자상거래 대시보드에 유용할 수 있습니다.
- Fuse의 또 다른 유용한 요소는 이 기능을 대시보드나 관리 영역에 쉽게 추가할 수 있게 해주는 달력 템플릿입니다. 인기 있는 프리미엄 React 관리 템플릿에서 기대할 수 있듯이 달력 도구에는 필요한 모든 구성 요소가 포함되어 있습니다. 프로젝트에 기능적이고 유용한 추가 기능이 필요한 경우에도 마찬가지입니다.
- 메일 시스템은 많은 독자들에게 매력적인 옵션이 되도록 도와주는 또 다른 추가 기능입니다.
- Fuse는 그대로 사용할 수 있는 다양한 테마를 통해 다양한 유형의 관리 인터페이스를 만들 수 있습니다.

8) 이지데브
다양한 구성요소로 페이지를 채우려는 경우, 이지데브 이동 옵션입니다.
- 예약 시스템, 모바일 앱, 전자상거래 인터페이스, 피트니스 앱, 암호화폐 프로젝트 등에 대한 대시보드를 다루는 사전 청구된 데모가 있습니다.
- EasyDev는 프로젝트를 빠르게 시작하는 데 도움이 될 수 있다고 말할 수 있습니다. 웹사이트를 통해 모든 데모를 볼 수 있습니다.
- 또한 일반적인 목적으로 데모 모드를 미리 볼 수 있습니다. 이를 통해 이러한 템플릿으로 정확히 무엇을 하려는지 전체적으로 훌륭하게 볼 수 있습니다.
- 몇 가지 일반적인 예로는 알림 및 버튼, 타임라인, 범위 슬라이더, 마지막으로 모달과 같은 요소가 있습니다.
- 여기에는 채팅 및 메일 옵션도 포함되어 대시보드나 관리 영역 기능의 유용성을 쉽게 높일 수 있습니다.
- 이러한 모든 데모를 원하는 대로 조정할 수 있는 어둡거나 밝은 모드로 배포할 수 있습니다.
- 페이지에 대한 더 나은 실무 접근 방식을 찾고 있다면 파일을 직접 편집할 수 있습니다.
- EasyDev는 관리 템플릿의 작동 방식을 알고 싶은 초보자에게 적합한 선택입니다.
검토 :

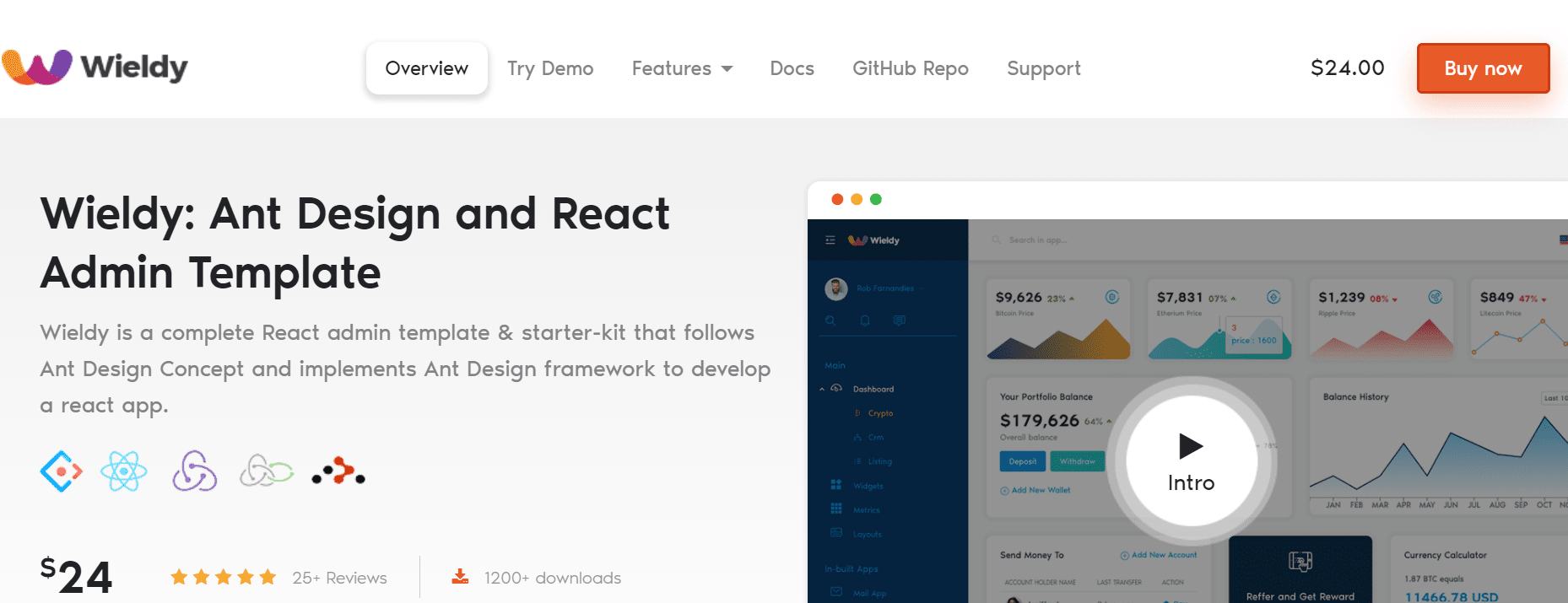
9) 위엘디
휘두르기 쉬운 새로운 패널이나 관리 영역을 시작할 수 있는 XNUMX개의 대시보드와 XNUMX개의 레이아웃이 함께 제공됩니다.
- 이는 애플리케이션을 생성하는 데 필요한 모든 라이브러리가 포함된 매우 세련된 React 관리 템플릿입니다.
- 프로젝트에 120페이지 이상을 사용할 수 있는 옵션이 제공됩니다. 위젯과 행렬을 선택하는 옵션도 있습니다. 따라서 페이지를 쉽게 채울 수 있습니다.
- Wieldy가 제공하는 색 구성표 중 하나를 적용할 수 있습니다.
- 제공되는 앱으로 대시보드를 개선할 수 있습니다. 이 패키지에는 이 템플릿을 편리한 옵션으로 만드는 많은 내장 기능이 있습니다. 특히, 고객 관계 관리 시스템 구축을 위해.
- 이제 다국어로 지원되므로 앱이 더욱 국제화됩니다.
Wieldy 온라인 데모를 확인하면 앱이나 대시보드가 어떻게 보일지 아이디어를 얻을 수 있습니다.

10) 민들레 프로
매우 신선하고 현대적인 외관을 갖춘 민들레 프로 템플릿은 우리에게 많은 유용한 기능을 제공합니다.
- 프로젝트에 따라 밝은 모드와 어두운 모드 사이를 빠르게 전환하고 다양한 색상 구성표를 결합할 수 있습니다. 두 가지 랜딩 페이지 디자인과 세 가지 대시보드 중에서 선택할 수 있는 기회를 얻으세요. 이렇게 하면 믹싱과 매칭이 매우 쉬워집니다.
- 40개가 넘는 React 구성 요소가 XNUMX개 섹션으로 나누어져 있습니다.
- 달력과 제품 정보, 이미지 갤러리, 채팅, 프로젝트 요구 사항을 자유롭게 포함할 수 있습니다.
- 즉시 사용 가능한 샘플 앱을 패키지에 삽입하세요.
- 사용자에게 이메일을 보내는 동안 이 템플릿에는 사용자에 따라 프로젝트를 편집하는 데 사용할 수 있는 전체 템플릿 세트가 함께 제공됩니다.
- 따라서 Dandelion Pro는 필요한 모든 것을 제공합니다.

12) Xtreme React Redux 관리자
이 템플릿은 귀하의 요구 사항에 맞게 잘 문서화되어 있고 유연하며 스타일이 좋습니다.
- 템플릿의 라이브 데모에서 확인할 수 있는 다양한 프로젝트에 적합합니다.
- 디자인에는 수평 및 탐색 막대가 있으며 미니 사이드바 및 더 넓은 패널 옵션이 있습니다.
- 고도로 맞춤화 가능하므로 콘텐츠를 제어할 수 있습니다. 템플릿은 웹사이트에서 볼 수 있는 유용한 문서를 지원합니다.
- 이번에도 밝은 모드와 어두운 모드 사이를 쉽게 전환할 수 있습니다. 다양한 표 기능, 차트 및 달력, 채팅 앱, 사서함 및 글꼴 추가와 함께 XNUMX가지 색상 구성표가 있습니다.
검토 :

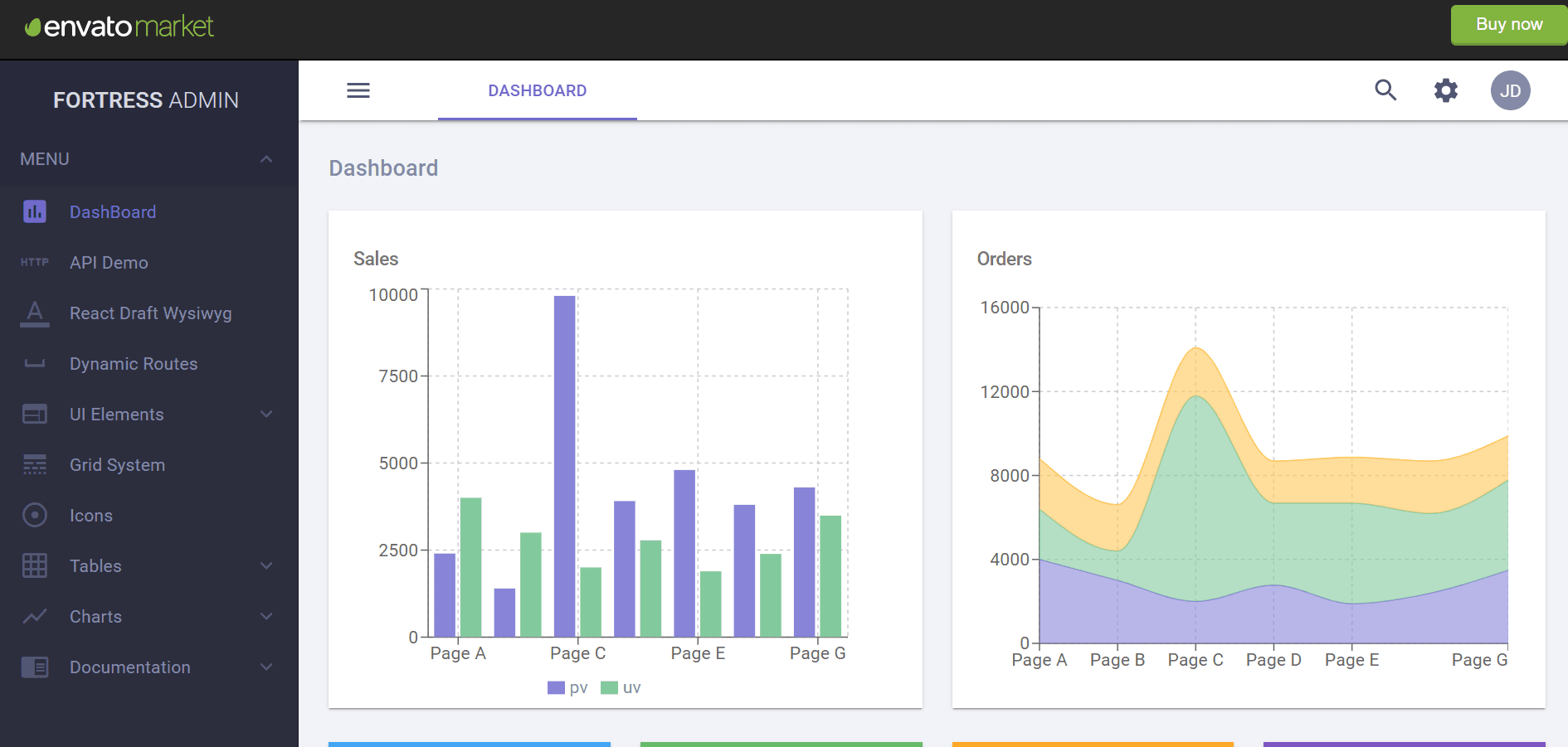
13) 요새
It Reacts 및 Redux와 같은 다양한 도구와 기술로 구축되었습니다.
- 다양한 형태의 제어판과 대시보드를 설정할 수 있는 다목적 템플릿입니다.
- 따라서 다양한 프로젝트를 처리하려는 경우 포트리스가 좋은 선택입니다.
- 몇 가지 다른 색상 테마와 미묘한 팔레트 중에서 선택할 수 있는 옵션이 제공됩니다. 또한 사용자가 표시 모드를 선택할 수 있는 무료 옵션도 있습니다.
- 버튼, 배지 등과 같은 다양한 UI 요소 라이브러리에 액세스할 수 있습니다.
- 그리드 레이아웃에서도 다른 구성 요소를 사용하여 페이지를 디자인할 수 있습니다.
- 페이지에 아이콘을 쉽게 추가할 수 있습니다. 매력적인 테이블과 그래프가 포함된 다양한 종류의 차트가 데이터를 올바른 방식으로 표시하는 데 도움을 줍니다.
- 최신 버전을 사용하면 더 나은 문서와 함께 더 나은 템플릿과 UI 요소에 액세스할 수 있습니다.

14) 에이펙스
Apex 대시보드 및 관리 영역에 대한 사용자 정의 가능한 페이지 세트를 제공합니다.
이 템플릿은 편리하게 사용할 수 있는 더 나은 사전 구축 옵션 세트를 생성할 수 있는 8가지 옵션 패키지를 제공합니다.
- 디자인은 확실히 이 템플릿의 가장 매력적인 특징입니다. 몇 가지만 추가로 터치하면 프로젝트를 멋진 모습으로 꾸밀 수 있습니다.
- 음영 효과와 복사선을 사용하면 데이터가 보기 좋게 표시됩니다.
- 멋진 외모 외에도 Apex에는 강력하고 유용한 요소도 있습니다. 매력적인 차트와 그래프를 추가하는 것은 쉽습니다. 페이지에 사용자 정의 양식이나 사전 구축된 양식을 추가하는 것도 마찬가지입니다.
- 레이아웃에 Google 지도, 표, 차트를 삽입하는 등의 기능을 사용하세요.
검토 :

15) 벨트릭스
벨트리x는 가장 인기 있는 React 관리자 중 하나입니다. 매우 현대적인 디자인을 가지고 있습니다.
- 사전 제작된 다양한 레이아웃, 가로 및 세로 탐색 모음(밝은 색상과 어두운 색상 변형) 중에서 선택할 수 있는 옵션을 받으세요.
- RTL(오른쪽에서 왼쪽으로) 언어 지원으로 인해 이 템플릿은 전 세계 사용자에게 매우 매력적입니다.
- 전문적인 외관으로 프리미엄 사용자 경험을 제공합니다.
- 다양한 내장 앱이 있습니다. 따라서 이메일, 전자 상거래 기능, 달력 등과 같은 서비스를 포함할 수 있습니다. 해당 요소는 경쟁이 매우 치열하고 표준이 매우 높다는 것은 분명합니다.
- 앱이 멋지게 보이도록 Bootstrap 프레임워크를 기반으로 구축되었습니다. 특히, 스마트폰과 같은 작은 화면의 기기, 스마트워치와 같은 디지털 기기에서 사용할 경우 더욱 그렇습니다.
검토 :

16) 반응하다
의심없이, 이 템플릿은 효율적인 기술 세트를 제공합니다. 이는 기능적인 관리 템플릿 패키지의 전달을 보장합니다.
- 개발자에게 초점을 맞춰 맞춤형 대시보드를 만드는 과정을 매우 간단하게 만드는 것을 목표로 합니다.
- Rectify는 빠른 배포를 위한 페이지와 함께 바로 사용할 수 있는 다양한 구성 요소, 위젯을 제공합니다. 이는 일관된 모양과 사용자 경험에 적합합니다.
- Reactify는 SaaS 제품용 대시보드를 만드는 데 중점을 두고 있습니다.
- 다양한 프로젝트를 보유하고 있습니다. 개발자는 SaSS 제품을 분석하고 해당 패키지에 필요한 기능을 포함합니다. 이는 사전 구축된 SaaS 중심 대시보드를 얻게 된다는 의미입니다.
- 이는 사용자 정의 인터페이스의 기초로 사용할 수 있습니다.
- Reactify는 빠른 로딩 시간을 제공하는 데 중점을 둡니다. 이는 느린 로딩 시간으로 인해 사용자가 좌절감을 느끼지 않도록 하기 위한 것입니다. 따라서 이 기능을 사용하면 모바일 친화적인 관리 영역이나 앱을 만드는 데 도움이 됩니다.
- 개발 시간에 맞춰 속도를 높이기 위한 65개의 위젯 세트를 제공합니다. 이를 통해 페이지에 다양한 구성 요소를 매우 간단하게 삽입할 수 있습니다. 그 외에도 장바구니 및 통화 추적기를 포함한 탭 사용자 프로필을 더 쉽게 만듭니다.
- 그래프, 위젯, 차트가 분명히 존재합니다.
- 할 일 목록 작성, 이메일 받은 편지함 관리, 급여 도구와 같은 서비스 틈새 등의 일반적인 기능은 관리하기가 훨씬 쉬워졌습니다.
- 신규 사용자를 위한 확인된 소셜 미디어 로그인과 같은 인증 기능도 포함되어 있습니다.
- Reactify는 송장 템플릿, 가격표 등과 같은 보고 기능을 생성할 수 있는 옵션을 제공합니다.
검토 :

17) 인라이트
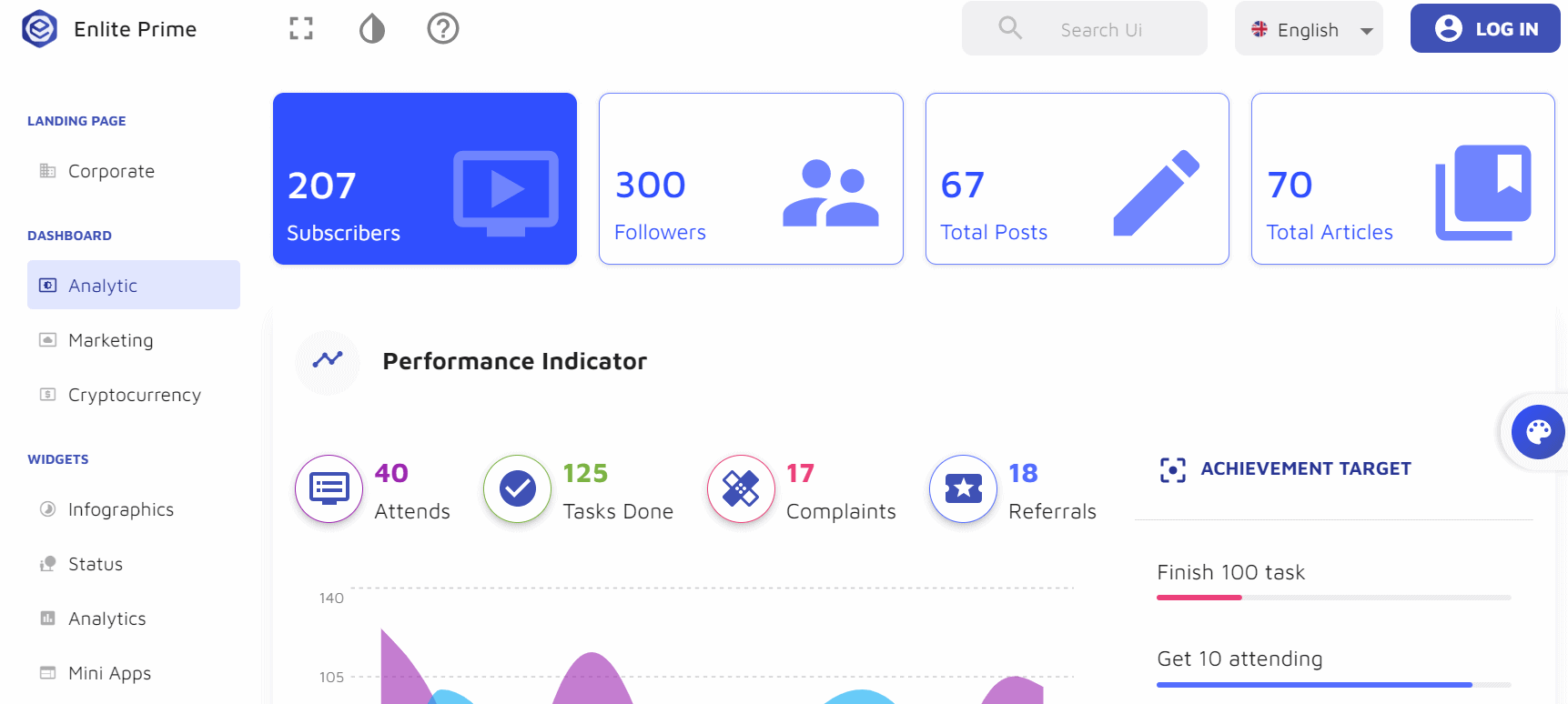
입대 매력적인 소셜 요소를 제공하여 대화형 사용자 경험을 만들어냅니다.
- 머티리얼 UI 라이브러리를 기반으로 구축되었습니다.
- 매력적인 색상 팔레트, 정말 멋진 애니메이션 효과와 같은 개별적인 고유한 디자인 선택을 제공합니다. 대시보드가 고급스러워 보이도록 만드는 데 충분합니다.
- 또한 인증 기능, 잠금 화면 페이지 템플릿, 로그인 등록 등과 같은 뛰어난 핵심 콘텐츠를 제공합니다.
- Enlite가 제공하는 많은 소셜 템플릿 중 대부분은 사용자 계정에 타임라인을 추가하는 데 도움이 됩니다.
- 상태 업데이트와 사진을 공유하려는 사용자에게 콘텐츠를 제공할 수도 있습니다.
- 사용자 프로필 템플릿은 연락처 공유, 위치 서비스 사용 및 연결 촉진이 매우 쉽게 되도록 설계되었습니다.
- 원형, 분산형 등과 같은 읽기 쉬운 차트 형식의 생성은 Enlite에서 쉽게 처리됩니다.
- 카드, 컨테이너, 팝업, 서랍, 탭 등 페이지에 재사용 가능한 다양한 콘텐츠를 사용할 수 있습니다.
- 다양한 카드와 구성 요소를 사용하여 다양한 정보와 데이터를 표시하는 것이 매우 쉽습니다.

빠른 링크 :
자주 묻는 질문 | 최고의 React 관리 템플릿
😍리액트 템플릿은 어떻게 사용하나요?
ReactJS에 관리 템플릿 통합 1단계: 하나의 Reactjs 앱을 구성합니다. 원본 문서에 따라 전역적으로 create-react-app을 설치해야 합니다. ... 2단계: 모든 CSS 및 js 파일을 포함합니다. ... 3단계: 관리 템플릿에 대한 헤더 구성 요소를 만듭니다. ... 4단계: 사이드바 구성 요소를 하나 만듭니다. ... 5단계: 하나의 콘텐츠 구성 요소를 만듭니다.
🙌react A 템플릿 엔진인가요?
반응 엔진은 같은 측면에서 동일한 렌더링 메커니즘을 사용합니다. 그러나 템플릿 엔진 의미 대신 JSX를 사용하거나 원하는 경우 JavaScript를 사용할 수도 있습니다. 따라서 JSX는 템플릿 엔진보다 더 광범위합니다. ... 지시문은 HTML과 JavaScript 사이의 접착제입니다.
✌리액트 앱에서 템플릿을 어떻게 생성하나요?
사용자 정의 템플릿을 사용하면 Create React App의 모든 기능을 그대로 유지하면서 프로젝트를 생성할 템플릿을 선택할 수 있습니다. 사용자 정의 템플릿의 이름은 항상 cra-template 형식으로 지정되지만 생성 명령에만 제공하면 됩니다.
🙌리액트 머티리얼 UI는 무료인가요?
Material Dashboard React는 Google의 Material Design에서 영감을 받은 신선하고 새로운 디자인을 갖춘 무료 Material-UI 관리자입니다. 사용하기 쉽고 아름다운 구성 요소 세트를 통해 머티리얼 개념에 대한 우리의 견해를 소개하게 되어 매우 기쁩니다.
🎈React JS의 인라인 템플릿이란 무엇인가요?
React에 익숙하지 않은 분들을 위해 설명하자면, JSX는 HTML처럼 보이지만 JavaScript로 변환되는 인라인 마크업입니다. JSX 표현식은 HTML과 같은 열린 태그로 시작하고 해당하는 닫는 태그로 끝납니다. JSX 태그는 XML 자체 닫기 구문을 지원하므로 선택적으로 닫기 태그를 해제해 둘 수 있습니다.
😍템플릿 엔진을 사용해야 하나요?
Smarty 및 Twig와 같은 템플릿 엔진은 웹 애플리케이션의 또 다른 캐싱 계층인 컴파일된 파일에서 더 나은 성능을 제공합니다. 따라서 템플릿 캐싱을 사용하면 템플릿을 브라우저에 렌더링하는 시간을 절약하여 웹 사이트 페이지 속도를 높일 수 있습니다.
결론 | 2024년 최고의 React 관리 템플릿
다음은 최고의 React 관리 템플릿 그것은 당신의 사업을 향상시키는 데 도움이 될 것입니다. 이것이 도움이 되었는지 알려주세요.