WordPress 사이트는 WordPress 사이트와 똑같이 생겼습니다. 머리글과 바닥글은 모두 일반적인 것으로 보였고, 페이지는 모두 XNUMX열 레이아웃으로 나타났으며, 사이드바에는 모두 동일한 위젯이 포함되어 있었습니다. 그러나 그 시절은 사실상 잊혀졌습니다.
멋진 웹사이트를 발견하면 그것이 어떻게 만들어졌는지 궁금할 것입니다. 그리고 더 구체적으로 어떤 것은 CMS (콘텐츠 관리 시스템) 사용 중입니다.
이상적인 CMS인 WordPress는 인터넷상의 대다수 유명 웹사이트에서 사용됩니다. 웹사이트에서 WordPress를 사용하는지 여부를 확인하여 확인할 수도 있습니다.
다행히도 다양한 옵션이 있습니다. 이 게시물에서는 웹사이트가 WordPress에 구축되었는지 여부를 결정하는 가장 중요한 방법을 보여 드리겠습니다.
차례
사이트가 WordPress에 있는지 확인하는 5가지 가장 좋은 방법:
#1: 사이트의 소스 코드를 확인하세요
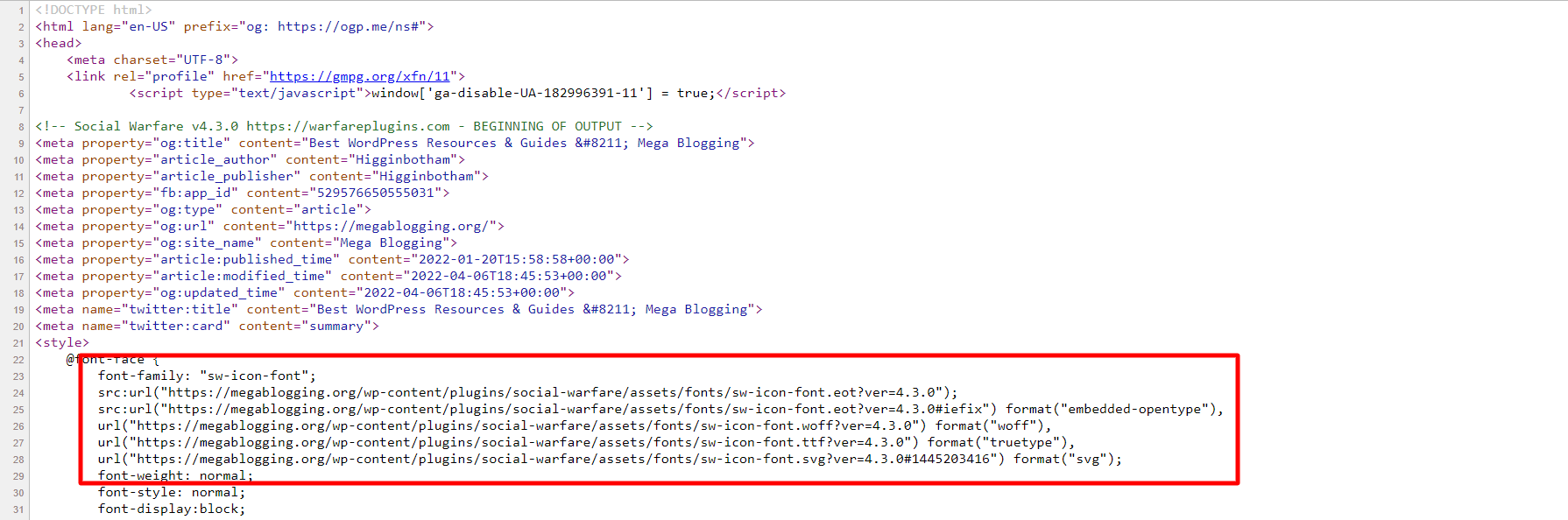
웹사이트가 WordPress로 제작되었는지 확인하는 또 다른 방법은 소스 코드를 살펴보는 것입니다. 이렇게 하려면 웹사이트로 이동하여 마우스 오른쪽 버튼을 클릭한 다음 소스 보기를 클릭하세요.
소스 보기를 클릭하면 소스 코드가 새 탭에서 열립니다. 소스 코드에서 WordPress 또는 wp-content를 찾아볼 수 있습니다.
wp-content 폴더에는 사진, 비디오, 테마 등이 보관됩니다. 따라서 웹사이트의 소스 코드에 이러한 항목 중 하나가 표시되면 현재 보고 있는 웹사이트가 WordPress로 제작되었다는 의미입니다.
#2: 도메인에 /wp-admin 추가
/wp-admin 접두어를 추가하여 사이트의 도메인이 WordPress를 사용하는지 확인할 수도 있습니다. Return 키를 누른 후 다음 페이지에 WordPress 로그인 화면(또는 이와 유사한 화면)이 표시되면 해당 웹 사이트에서 WordPress를 사용하고 있을 가능성이 높습니다.
추가 보호 계층 또는 마음의 평화를 위해 고급 사용자는 로그인 패널을 숨기거나 재배치하거나 비밀번호로 보호하도록 선택할 수 있습니다. 따라서 긍정적인 결과는 WordPress와 같지만, 안타깝게도 부정적인 결과는 그다지 큰 의미가 없는 경우가 많습니다.
#3: 온라인 도구 사용
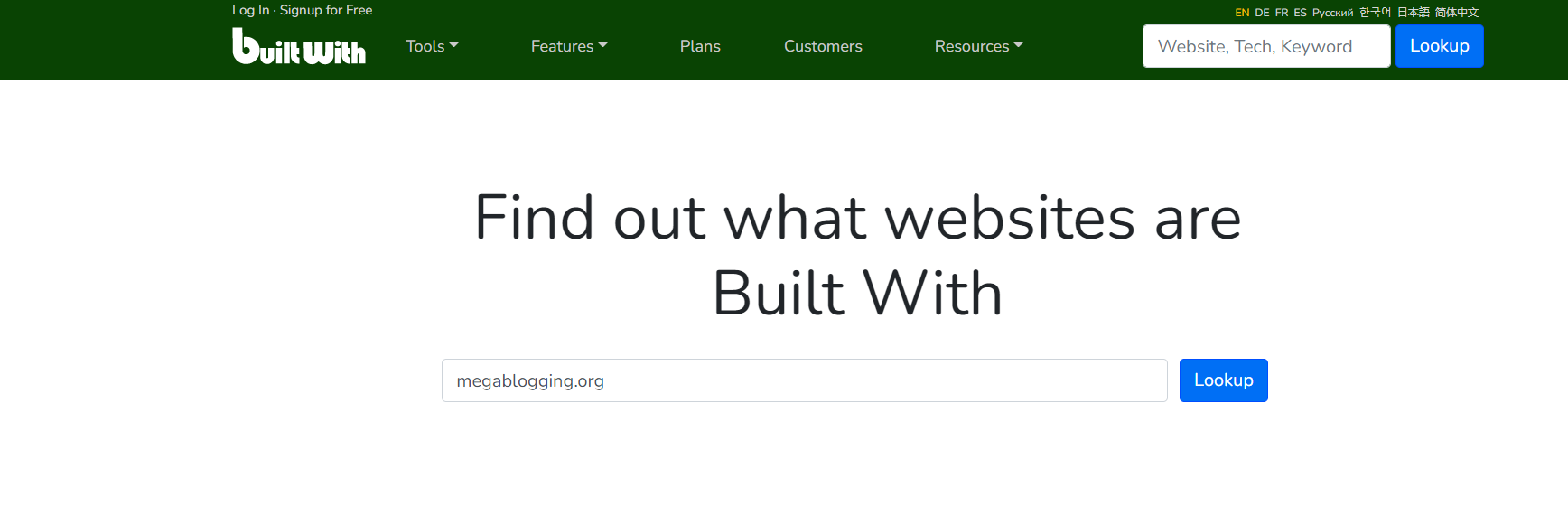
BuildWith는 WordPress 웹사이트를 식별하기 위한 정교한 온라인 도구입니다. 웹사이트 주소를 입력하고 조회 버튼을 누르시면 됩니다.
결과에 표시되는 정보는 웹사이트에 관한 것입니다. 이러한 정보 중 하나는 웹 사이트가 WordPress에서 제공되는지 여부입니다.
이 도구는 해당 웹사이트가 WordPress인지 아닌지, 만약 그렇다면 어떤 버전의 WordPress인지 알려줍니다.
#4: 브라우저 확장 사용
시간을 절약하고 작업을 최소화하는 가장 좋은 방법은 브라우저 확장 프로그램을 사용하는 것입니다. 웹사이트에 접속하여 오른쪽 상단에 있는 확장 프로그램을 선택하면 시작됩니다. 그런 다음 웹 사이트가 WordPress로 생성되었는지 여부가 즉시 표시됩니다. 또한 웹사이트에서 활용하는 다른 리소스도 볼 수 있습니다.
이러한 브라우저 확장은 다양한 브라우저에서 널리 사용 가능합니다. Library Sniffer라는 웹 기술 탐지 도구는 귀하가 방문하는 웹사이트에서 사용되는 JavaScript 라이브러리나 프레임워크를 식별할 수 있습니다. 본질적으로 이는 특정 웹사이트에 대해 더 많은 정보를 얻을 수 있도록 해주는 브라우저용 추가 기능입니다.
요즘 Microsoft Edge 사용자는 Google Chrome에서도 이 확장 프로그램을 사용할 수 있습니다. 웹사이트가 WordPress를 사용하는지 여부에 관계없이 웹사이트에 대한 수많은 정보를 배울 수 있습니다. jQuery, Font Awesome, Google Analytics 및 기타 주제에 대한 세부정보 등이 있습니다.
#5: WordPress readme .HTML 파일을 확인하세요.
WordPress 웹사이트는 readme.html 파일을 스캔하여 식별할 수도 있습니다. readme.html 파일에는 웹사이트의 일반 정보가 포함되어 있습니다. 이 데이터에는 WordPress 버전, WordPress 사용량 등이 포함됩니다.
이 파일은 WordPress 설치 중에 자동으로 활성화되는 경우가 있습니다. 웹사이트에 이 파일이 포함되어 있는지 확인하려면 브라우저에 다음 URL을 입력하세요(domain.com을 사이트 주소로 바꾸세요).
http://domain.com/readme.html
결론
WordPress를 사용하면 개인 블로그, 포트폴리오 웹사이트, 온라인 상점 등 모든 종류의 웹사이트를 만들 수 있습니다. 이 때문에 WordPress는 순위가 높은 웹사이트의 대부분을 지원합니다.
또한 WordPress는 귀하의 자료를 청중에게 전파하는 가장 좋은 방법을 제공합니다. 뛰어난 디자인과 간단한 수정 기능 덕분에 기술 전문가가 아니더라도 수익성 있는 웹사이트를 구축할 수 있습니다.