양식 제출률을 높이고 싶으십니까?
음, 여기에 비밀이 있습니다. 요소 조건부 논리 양식 필드를 추가하면 놀라운 일을 할 수 있습니다! 조건부 논리를 구현하면 고객이 관련 필드만 작성하면 되므로 불필요한 정보로 인한 번거로움을 없앨 수 있습니다.
그리고 무엇을 추측합니까? 이는 업무를 간소화할 뿐만 아니라 양식 작성 프로세스 전반적인 사용자 경험도 향상됩니다.
이제 Elementor의 조건부 논리 형식 기능에 대한 가장 중요한 부분을 공유하겠습니다. 구축하는 것은 매우 쉽습니다! 네, 당신이 들은 게 맞습니다.
Elementor를 처음 사용하시는 분이라도 걱정하지 마세요. 이 블로그에서는 간단한 5단계로 Elementor 조건부 논리 양식을 만드는 과정을 안내하겠습니다.
하지만 그건 전부가 아닙니다.
그 과정에서 Elementor의 조건부 논리 형식을 사용하면 얻을 수 있는 많은 이점을 발견하고 언제 이 강력한 기능을 활용하는 것이 가장 좋은지에 대한 통찰력을 얻을 수 있습니다.
이제 바로 들어가서 Elementor의 조건부 논리 형식의 잠재력을 최대한 활용해 봅시다!
차례
양식의 조건부 논리란 무엇을 의미합니까?
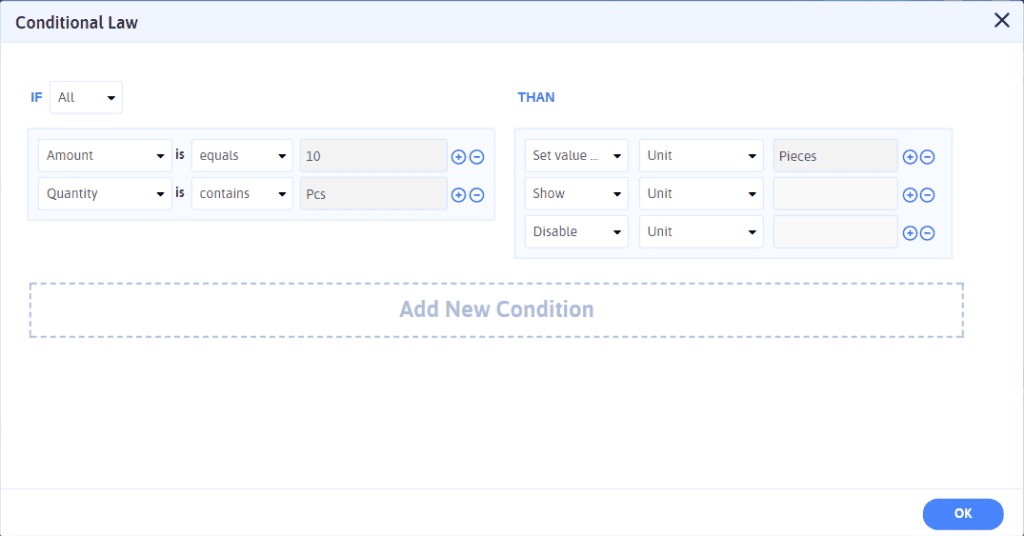
양식의 조건부 논리 사용자가 수행하는 작업에 따라 양식이 동작하는 방식을 제어할 수 있습니다. 특정 양식 필드 또는 여러 필드를 숨기고 사용자가 특정 작업을 수행하거나 특정 옵션을 선택할 때만 표시할 수 있습니다.
이 관행은 요즘 WordPress 양식에서 매우 일반적입니다. 많은 사람들이 양식을 더 쉽게 사용할 수 있도록 조건부 논리를 사용합니다. 모든 필드를 한 번에 표시하는 대신 사용자가 선택한 항목에 따라 관련 있는 필드만 표시할 수 있습니다.
양식에 조건부 논리가 필요한 이유는 무엇입니까?
양식의 조건부 논리는 사용자 경험을 향상하고 양식 채우기를 쉽게 만드는 귀중한 도구입니다. 왜 필요한지 설명하겠습니다.
무엇보다도 조건부5 논리를 사용하면 각 사용자의 요구에 맞는 개인화되고 동적인 양식을 만들 수 있습니다.
관련 없는 필드를 숨기고 사용자의 작업이나 선택에 따라 필요한 것만 표시함으로써 양식을 더욱 직관적이고 간소화된 느낌으로 만들 수 있습니다. 이는 사용자의 시간을 절약할 뿐만 아니라 양식을 작성할 때 오류나 혼란이 발생할 가능성도 줄여줍니다.
긴 양식을 작성하고 있는데 일부 필드가 귀하와 관련이 없는 시나리오를 상상해 보십시오.

조건부 논리를 사용하면 불필요한 필드를 숨길 수 있어 시각적 혼란과 주의 집중 중요한 측면에 대해. 이는 특정 요구 사항을 이해하고 이에 적응하는 양식을 갖는 것과 같습니다.
조건부 논리는 정확하고 의미 있는 데이터를 수집하는 데 도움이 됩니다.
특정 조건에 따라 양식을 맞춤화함으로써 타겟 질문을 하고 사용자의 상황과 관련된 정보를 수집할 수 있습니다. 이를 통해 사용자가 관련 없는 질문으로 인해 당황하지 않게 되므로 우리가 받는 데이터가 더욱 정확하고 가치 있게 됩니다.
또한 조건부 논리를 사용하면 대화형의 매력적인 양식을 만들 수 있습니다. 사용자 입력에 따라 필드를 표시하거나 숨김으로써 즉각적인 피드백을 제공하거나 사용자에게 단계별 프로세스를 안내하여 양식 작성 경험을 더욱 상호 작용적이고 즐겁게 만들 수 있습니다.
양식에서 조건부 논리를 생성하는 단계별 가이드를 살펴보겠습니다.
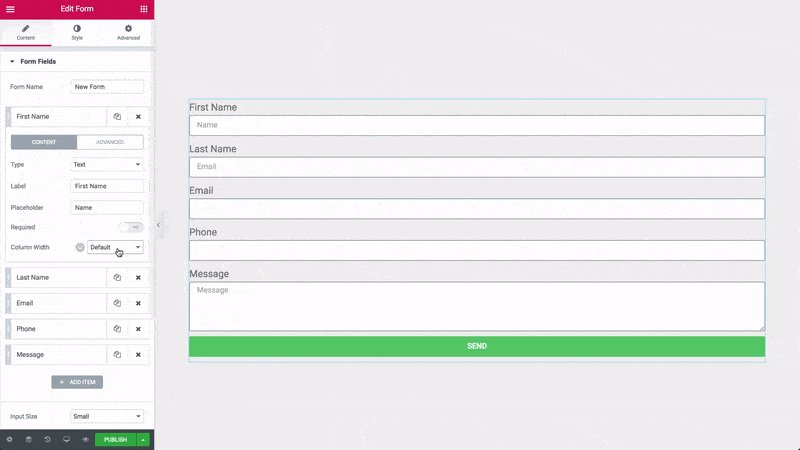
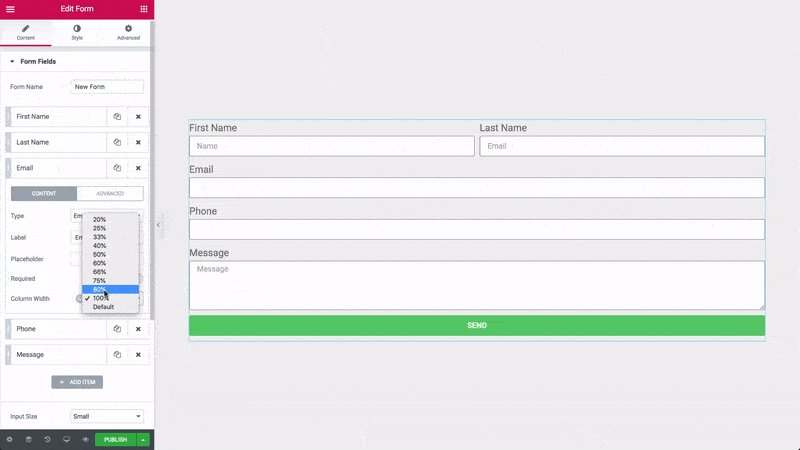
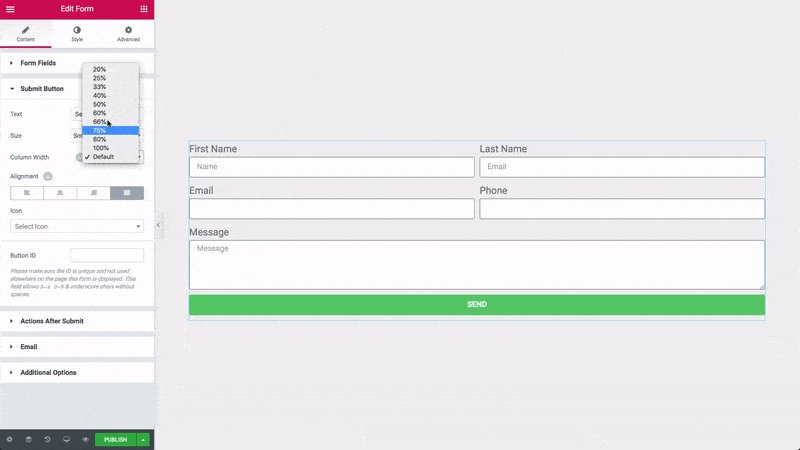
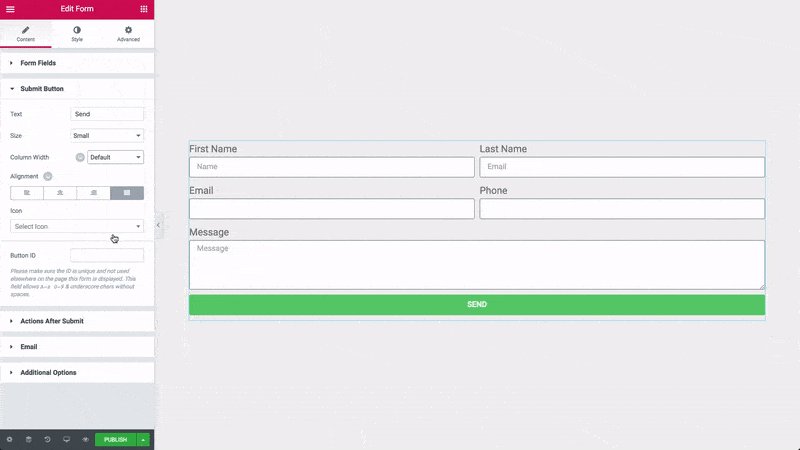
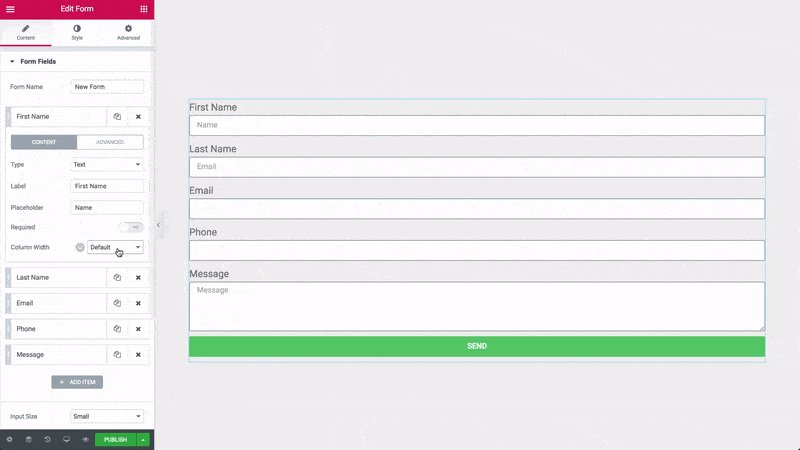
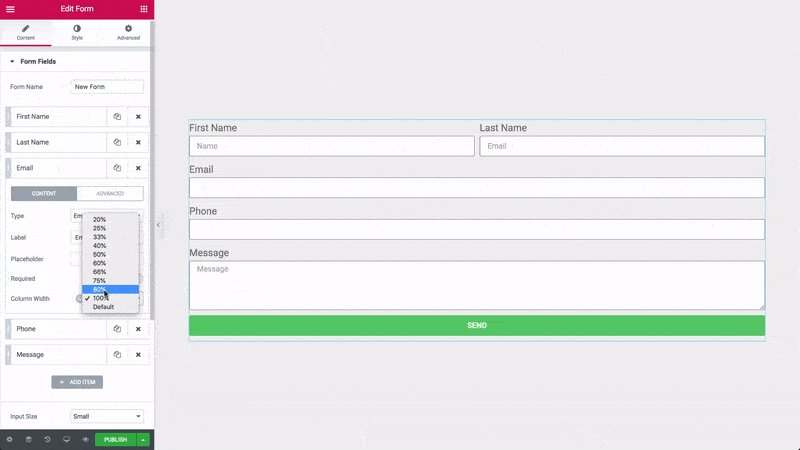
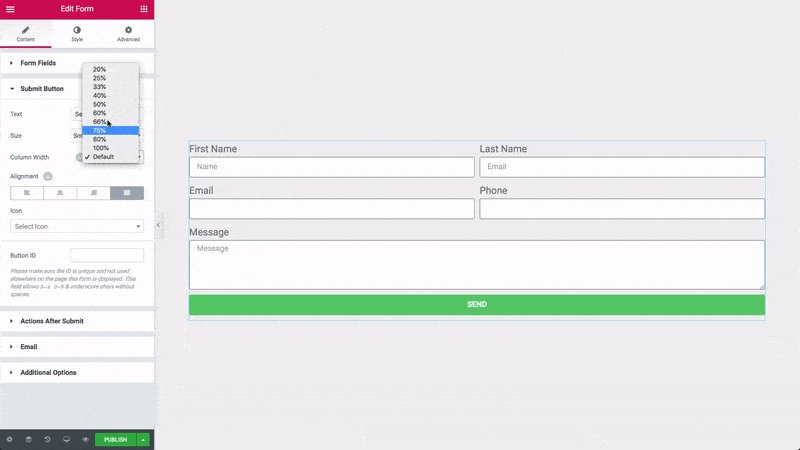
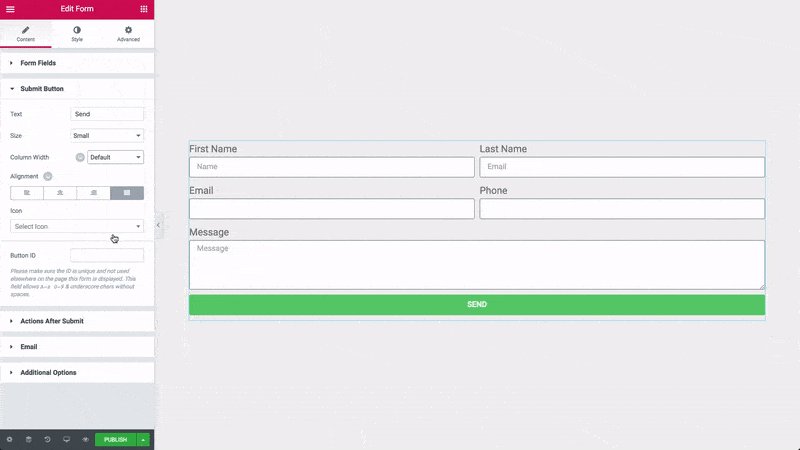
방법 1: 끌어서 놓기 양식 작성기
양식에 조건부 논리를 추가하는 가장 쉬운 방법 중 하나는 다음과 같은 드래그 앤 드롭 양식 작성기를 사용하는 것입니다. Elementor, Gravity Forms 또는 Formidable Forms.

이러한 직관적인 도구는 양식을 시각적으로 디자인하고 조건부 논리를 쉽게 구현할 수 있는 사용자 친화적인 인터페이스를 제공합니다. 간단한 끌어서 놓기 방식을 사용하면 양식 필드를 사용자 정의하고 규칙을 설정하며 실행 중인 논리를 즉시 확인할 수 있습니다. 이는 논리를 사용하여 그림을 그리는 것과 같으며 양식의 작동 방식을 완전히 제어할 수 있습니다.
방법 2: 플러그인 확장
이미 양식을 사용하고 있는 경우 WordPress 웹사이트의 플러그인, 많은 플러그인이 특히 조건부 논리를 추가하기 위한 확장 기능을 제공한다는 사실을 알게 되어 기쁠 것입니다. 이러한 확장은 기존 양식 플러그인과 원활하게 통합되어 기능을 확장하고 조건부 논리의 힘을 활용합니다.

Contact Form 7, Ninja Forms 또는 WPForms의 확장 여부에 관계없이 이러한 플러그인을 사용하면 다른 양식 작성기로 전환하지 않고도 조건부 논리를 쉽게 구현할 수 있습니다.
방법 3: 코드 없는 조건부 논리 빌더
모든 사람이 코딩에 익숙하지 않은 경우 코드가 없는 조건부 논리 빌더가 도움이 됩니다.

JotForm 또는 Typeform과 같은 이러한 직관적인 플랫폼은 조건부 논리를 사용하여 양식을 생성하기 위한 시각적이고 직관적인 인터페이스를 제공합니다. 단 한 줄의 코드도 작성하지 않고도 규칙을 정의하고, 작업을 설정하고, 양식 필드의 동작을 사용자 정의할 수 있습니다. 이러한 빌더는 단순성을 염두에 두고 설계되었으므로 누구나 액세스하여 양식에 고급 조건부 논리를 추가할 수 있습니다.
방법 4: WordPress 양식 테마 및 템플릿
또 다른 효과적인 방법은 조건부 논리 통합 귀하의 양식에는 미리 디자인된 양식을 활용하는 것이 있습니다. 테마 그리고 템플릿. 많은 양식 빌더와 플러그인은 조건부 논리가 사전 탑재된 전문적으로 제작된 다양한 테마와 템플릿을 제공합니다.
요구 사항에 가장 잘 맞는 템플릿을 선택하고 필요에 따라 사용자 정의하면 조건부 논리가 포함된 양식이 즉시 실행됩니다.
처음부터 시작하지 않고 조건부 논리를 구현하는 빠르고 편리한 방법을 원하는 사람들에게 훌륭한 옵션입니다.
방법 5: 맞춤형 개발
보다 고급 요구 사항이 있거나 고유한 양식 디자인이 있는 사용자에게는 맞춤형 개발이 최고의 유연성을 제공합니다. HTML, CSS, JavaScript와 같은 언어를 활용하면 비전에 완벽하게 부합하는 조건부 논리를 사용하여 고도로 맞춤화된 양식을 만들 수 있습니다.

웹 개발자와 함께 작업하든, 코딩 기술을 가지고 있든 상관없이 사용자 정의 개발을 사용하면 양식의 디자인, 동작 및 기능을 완전히 제어할 수 있습니다.
최종 생각
양식에 조건부 논리 추가 사용자 경험을 향상시키고, 양식 완료율을 높이며, 보다 정확한 데이터를 수집할 수 있는 확실한 방법입니다. 이 문서에 설명된 XNUMX가지 방법을 사용하면 기술 수준, 선호도 및 프로젝트 요구 사항에 따라 선택할 수 있는 다양한 옵션이 있습니다.
따라서 귀하가 다음을 선택하든 드래그 앤 드롭 양식 빌더, 플러그인 확장, 코드가 없는 조건부 논리 빌더, 미리 디자인된 템플릿 또는 사용자 정의 개발 등 목표는 동일하게 유지됩니다. 즉, 사용자의 참여를 유도하고 지능적으로 적응하며 양식 작성 프로세스를 쉽게 만드는 양식을 만드는 것입니다.
또한 읽기 :


![2024년 고객 커뮤니케이션을 효과적으로 관리하는 방법은 무엇입니까? [5가지 핵심 팁]](https://megablogging.org/wp-content/uploads/2022/11/Client-Communication-Management-211x150.png)
![WordPress 2024에서 리드 캡처 랜딩 페이지를 만드는 방법은 무엇입니까? [단계별 안내]](https://megablogging.org/wp-content/uploads/2022/11/How-to-Create-a-Lead-Capture-Landing-Page-in-WordPress-211x150.png)
