Elementor에 대해 알아야 할 것이 많으므로 다음 내용을 읽어보세요. Elementor 검토.
차례
Elementor 소개

2016년에 출시된지 꽤 되었지만, Elementor 웹 페이지 빌더 사용자 기반을 빠르게 정복했습니다. WordPress 사용자가 자신의 웹사이트를 최대한 쉽게 편집할 수 있도록 하는 이스라엘 소프트웨어 회사입니다. 5만 건 이상의 활성 다운로드와 집계를 통해 국가별 인기 콘테스트에서 우승했습니다.
또한 무료로 다운로드하여 사용할 수 있어 엄청난 인기를 누리고 있습니다. Elementor Pro라는 유료 버전은 무료 버전에 비해 강화된 기능을 제공합니다.
구텐베르크에 대하여
Gutenberg는 WordPress 시장에 새로 진입한 업체입니다. 게시물, 웹사이트, 블로그 등에 원하는 고유한 모양을 만드는 데 도움이 될 수 있습니다. 5.0년 27월 2018일 WordPress XNUMX의 일부로 출시되었습니다.
구텐베르크는 매우 유명한 요하네스 구텐베르크의 이름을 따서 명명되었습니다. 그는 기계식 인쇄기를 발명했습니다. 구텐베르크 워드 프레스 플러그인 2017년 Word Camp Europe의 Matt Mullenweg에 의해 출시되었습니다.
하지만 세부적으로 기능, 사용 편의성, 고객 지원, 가격, 작업 프로세스를 비교했습니다.
기능 비교: Gutenberg와 Elementor 플러그인
| 특색 | 구텐베르크 | Elementor 플러그인 |
|---|---|---|
| 시간을 아껴주는 인터페이스 | 블록 기반 시스템으로 WordPress 편집기에 통합됨 | 실시간 미리보기가 포함된 전용 드래그 앤 드롭 페이지 빌더 |
| 사용의 용이성 | 기본적이며 HTML/CSS에 대한 지식이 필요할 수 있음 | 시각적 편집기와 직관적인 컨트롤로 사용자 친화적 |
| 콘텐츠제작 | 블록을 사용한 제한된 설계 기능 | 다양한 위젯을 갖춘 광범위한 디자인 옵션 |
| 사용자 정의 옵션 | 추가 플러그인 없이 약간의 사용자 정의 | 고급 스타일 옵션으로 고도로 맞춤화 가능 |
| Canva의 제작된 채널아트 템플릿을 | 제한된 내장 템플릿 | 사전 디자인된 템플릿과 블록으로 구성된 풍부한 라이브러리 |
| 호환성 | 대부분의 테마와 잘 작동합니다. | 대부분의 테마와 호환되지만 일부 테마에는 스타일 지정이 필요할 수 있습니다. |
| 응답 디자인 | 반응형이지만 추가 스타일이 필요할 수 있음 | 다양한 장치에 반응하는 디자인 컨트롤 제공 |
| 타사 추가 기능 | 타사 추가 기능의 제한된 가용성 | 타사 추가 기능 및 확장 지원 |
| 속도와 성능 | 일반적으로 가볍고 빠릅니다. | 특히 복잡한 설계의 경우 성능에 영향을 줄 수 있음 |
| 비용 | 무료이며 기본적으로 WordPress가 함께 제공됩니다. | 더 많은 기능을 제공하는 프리미엄 버전과 함께 무료 버전 사용 가능 |
평결
Elementor와 Guttenberg는 모두 사용자가 작업을 훨씬 쉽게 할 수 있는 다양한 기능과 도구를 제공합니다. 둘 다 매우 우수하고 고유한 기능을 제공하고 모두 사용하고 이해하기 쉽기 때문에 제공하는 기능을 기반으로 어느 것이 더 나은 옵션이 될지 선택하는 것은 정말 어렵습니다.
나는 둘 다 동등하다고 생각하며 둘 다 나에게 최고의 서비스를 제공했기 때문에 둘 중 하나를 선택하는 것은 불가능합니다. 그래서 나는 그들이 기능 전쟁에서 동점이라고 생각합니다. Elementor와 Guttenberg는 모두 동일한 점수로 승리합니다.
사용의 용이성
Elementor
사용하는 동안 Elementor, 당신의 작품이 나란히 어떤 모습일지 실시간으로 미리 볼 수 있는데, 제 생각에는 이것이 훌륭한 기능이라고 생각합니다. 이 실시간 미리보기는 오른쪽에 있고 왼쪽에는 도구 모음이 있습니다.
사용자 인터페이스도 완전히 변경되었습니다. 위젯을 추가하려면 실시간 미리보기에 원하는 위젯을 끌어다 놓아야 합니다.
특정 요소를 사용자 정의하려는 경우 해당 요소를 선택하기만 하면 됩니다. 그러면 해당 요소에 대한 모든 사용자 정의 옵션이 포함된 도구 모음이 왼쪽에 표시됩니다. 원하는 경우 요소를 복제, 삭제 및 이동할 수도 있습니다.
구텐베르크
Gutenberg의 사용자 인터페이스는 사용하기 간단하고 깔끔합니다. 다음으로 가야 할 길을 알려주는 데 도움이 되는 몇 가지 편리한 메시지도 받을 수 있습니다. 블록을 추가하는 것은 어린이 놀이입니다. 여러분이 해야 할 일은 더하기 기호를 클릭하고 원하는 요소를 추가하는 것뿐입니다.
각 블록을 개별적으로 클릭하고 순서를 변경하여 편집할 수 있습니다. 인터페이스는 때때로 혼란스러울 수 있지만 툴팁은 이를 해결하는 데 도움이 됩니다.
평결
Gutenberg가 제공하는 사용자 인터페이스는 사용하기 쉽고 사용자 친화적이기도 합니다. 반면에 요소는 때때로 혼란스러워집니다. 따라서 사용 편의성 측면에서 Elementor 대 Gutenberg의 승자는 Gutenberg입니다..
Canva의 제작된 채널아트 템플릿을
Elementor
Elementor는 두 가지 종류의 템플릿을 제공합니다. 블록 템플릿과 페이지 템플릿이 있습니다. 비잠금 템플릿 페이지의 특정 부분을 구성하는 데 사용할 수 있습니다.

페이지 템플릿 빌더 플러그인을 통해 특정 유형의 페이지를 디자인하는 데 사용할 수 있습니다. Elementor는 다양한 유형의 작업에 대해 선택할 수 있는 다양한 버전을 제공합니다.
Elementor에서는 교육 기관이나 음식점 등을 위해 특별히 제작된 홈페이지처럼 다음을 수행할 수 있습니다. 나만의 맞춤 페이지 만들기 테마를 선택하고 저장하세요. 다시 사용할 수 있습니다.
제XNUMX자가 만든 템플릿을 귀하의 사이트에 업로드하여 가져올 수 있습니다. 따라서 Elementor는 사용자 정의에 대한 무한한 가능성을 제공합니다.
구텐베르크
Guttenberg와 관련하여 사용 가능한 템플릿 수가 매우 제한되어 있습니다. 우리의 요구가 완전히 충족되지 않기 때문에 이 모든 것이 정말 어렵습니다. 그리고 나중에 추가 테마를 다운로드해야 합니다. 이 모든 일은 우리에게 정말 시간이 많이 걸리고 바쁜 일입니다.
평결
Elementor 에서는 선택할 수 있는 다양한 템플릿을 제공하며 템플릿을 쉽게 가져오고 내보낼 수도 있습니다. 두 빌더 플러그인 모두 사용하기 쉽고 다양한 플랫폼에서 사용할 수 있는 시각적으로 매력적인 다양한 템플릿을 사용자에게 제공합니다.
그러나 Elementor는 Elementor처럼 Guttenberg를 상대로 쉽게 승리하며 다양한 템플릿 중에서 선택하고 가져오고 내보낼 수 있습니다. 그러나 Guttenberg에서 그렇게 하려면 추가 테마를 다운로드해야 합니다.
그렇다면 이번 라운드의 확실한 승자는 Elementor.
테마 및 플러그인과의 호환성 보장:
테마 및 플러그인 호환성과 관련하여 Gutenberg와 Elementor를 비교할 때 광범위한 WordPress 테마 및 플러그인으로 인해 정확한 호환성을 찾아내는 것은 어렵습니다. 그러나 사용자 리뷰를 통해 주목할만한 호환성 문제가 밝혀졌습니다.
Gutenberg는 기본적으로 WordPress에 통합되어 타사 개발자에게 호환성을 보장하므로 일반적으로 대부분의 테마 및 플러그인과 잘 작동합니다.
Gutenberg의 주요 호환성 문제는 일반적으로 동일한 웹 사이트에서 다른 페이지 빌더와 함께 사용할 때 발생합니다. 일부 오래되었거나 자주 업데이트되지 않는 플러그인에는 특정 구텐베르그 블록이 부족할 수 있습니다.
Elementor의 경우 WordPress 커뮤니티 내에서 강력한 호환성으로 인정받고 있습니다. 그럼에도 불구하고 타사 페이지 빌더로서 플러그인을 선택할 때 호환성 태그를 확인하는 것이 좋습니다. 테마를 선택할 때 선택한 페이지 빌더인 Elementor와 호환되는지 항상 확인하세요.
구텐베르그든 엘리멘터든 '다목적'에 주의하는 것이 중요 WordPress 테마 스타터 템플릿을 사용합니다.
이러한 템플릿은 특정 페이지 빌더에 맞게 조정되었으므로 Gutenberg용으로 설계된 템플릿은 Elementor에서 작동하지 않으며 그 반대의 경우도 마찬가지입니다. 또한 특정 테마에는 이러한 페이지 빌더에 대한 시작 템플릿이 없을 수도 있습니다.
백엔드와 프런트엔드 편집
편집 측면에서 Gutenberg는 주로 WordPress의 백엔드에서 작동하며 프런트엔드 편집 측면을 백엔드 인터페이스에 혼합하여 통합된 편집 환경을 제공하는 것을 목표로 합니다.
백엔드에서 편집이 수행되는 동안 Gutenberg 내의 많은 블록은 게시 시 콘텐츠 모양에 대한 사실적인 미리 보기를 제공합니다.
Elementor는 편집 접근 방식을 발전시켰습니다. 처음에는 백엔드를 제공하고 프론트엔드 편집, 결국 편집 경험을 통합 모듈로 통합했습니다.
Elementor는 이제 요소의 직접 프런트엔드 드래그를 허용하지 않습니다. 그러나 페이지와 게시물을 백엔드 편집기로 가져와 프런트엔드 페이지의 아름다운 미리 보기를 표시하고 변경 사항의 결과를 명확하게 볼 수 있습니다.
Gutenberg와 Elementor는 사용자 편의를 위해 자동 저장 기능과 수동 저장 옵션을 제공합니다.
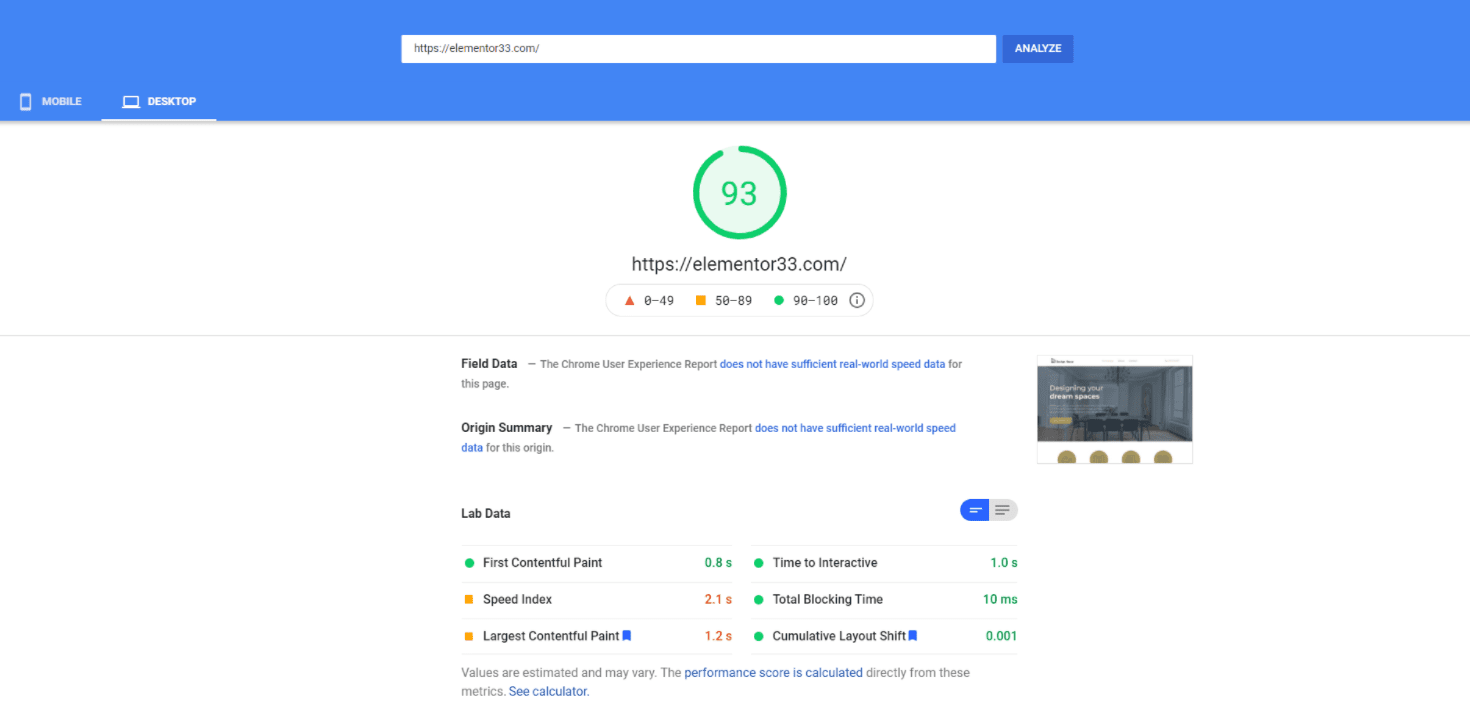
웹사이트 속도 테스트:
웹사이트 속도 영역에서는 구텐베르크가 승자로 등장합니다. 신속한 페이지 로딩은 방문자를 유지하는 데 중요하므로 의사 결정에서 페이지 속도를 최우선 순위로 삼습니다.
Gutenberg는 간소화된 구성으로 인해 이러한 측면에서 탁월하여 로딩 시간이 더 효율적이고 빨라집니다.
단순성과 적은 수의 추가 기능으로 인해 사이트에 불필요한 로드가 방지되어 더 빠른 경험이 보장됩니다.
Elementor는 느리지는 않지만 페이지 속도 측면에서 Gutenberg보다 뒤떨어집니다. 가벼운 편집기를 사용하는 경우에도 무거운 테마로 인해 사이트 속도가 계속 느려질 수 있으므로 WordPress 테마의 무게를 고려하는 것이 중요합니다.
가격 계획: Elementor 대 Gutenberg
Elementor 가격

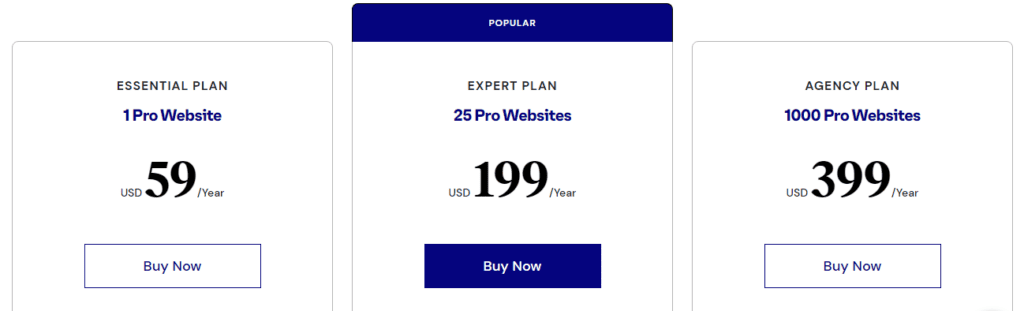
Elementor는 사용자가 웹 디자인 프로젝트를 최대한 활용할 수 있도록 세 가지 가격 계획을 제공합니다.
Essential Plan은 연간 USD 59에 하나의 Pro 웹사이트를 제공하고, Expert Plan은 연간 USD 25에 199개의 Pro 웹사이트를 제공합니다. 에이전시 플랜은 연간 USD 1000에 399개의 Pro 웹사이트를 제공하는 최상위 플랜입니다.
각 계획에는 코드 없는 드래그 앤 드롭 편집기, 100개 이상의 웹사이트 디자인, 위젯 및 테마 빌더를 포함한 포괄적인 기능이 있습니다. 또한 사용자는 다음에 대한 액세스 권한을 얻습니다. WooCommerce 빌더, 폼 빌더, 팝업 빌더, 루프 빌더 및 동적 콘텐츠.
구텐베르크 가격
한편으로 Elementor가 지불되는 경우 GUTENBERG는 모든 서비스를 무료로 제공합니다. 따라서 Guttenberg의 서비스를 이용하기 위해 비용을 지불할 필요가 없습니다.
평결
당신이 더 신선하고 무료 서비스를 원한다면 구텐베르크가 최선의 선택입니다. 그러나 실험할 수 있는 특별하고 더 많은 도구와 기능을 원한다면 Elementor를 선택해야 합니다.
퍼포먼스
두 가지를 비교하고 WordPress에서 실행하면 Gutenberg가 Elementor보다 약간 빠르다는 것을 알았습니다. 이는 Gutenberg의 단순성, 효율성 및 사이트의 다운로드 크기를 늘리는 추가 기능이 부족하기 때문일 수 있습니다.
그 중 일부는 Gutenberg가 WordPress 플러그인이기 때문입니다.
그렇다고해서 Elementor 사이트 속도가 느려질 것입니다! 여전히 다른 것보다 빠릅니다. 페이지 빌더, 다양한 팁과 요령을 통해 Elementor 사이트 속도를 높일 수 있습니다.
요소 페이지 속도

구텐베르크 페이지 속도

장단점 비교 : Elementor 대 Gutenberg
Elementor 장점 |
Elementor 단점 |
|
|
|
|
|
|
|
구텐베르크 장점 |
구텐베르크 단점 |
|
|
|
|
|
|
|
|
|
Elementor Reddit 댓글:
Comment
byu/karatemartialart 토론에서
in워드프레스(WordPress)
빠른 링크:
최종 평결: Elementor가 Gutenberg보다 나은가요?
모두 Elementor 과 구텐베르크 많은 도구와 기능을 제공하는 훌륭한 플랫폼입니다. 누구든지 무료 매체를 원하고 직접 WordPress 페이지 구축을 시도하고 싶다면 Guttenberg로 가야 합니다. 그러나 더 넓은 측면에서 보면 Elementor가 쉽게 승리합니다.
각 편집자마다 장단점이 많지만 Elementor가 우위에 있다고 생각합니다. Elementor를 사용하면 웹사이트를 편집하는 동안 웹사이트를 디자인할 수 있는 라이브 프런트엔드 편집기를 사용할 수 있습니다. 구텐베르그에는 미리보기 모드가 없습니다.
게시물을 편집하거나, 화면을 전환하지 않고 생활하거나, 한 창에서 다른 창으로 텍스트를 복사하여 붙여넣는 오류가 발생하기 쉬운 프로세스에서 콘텐츠 손실이 걱정된다면 Gutenberg 대신 Elementor를 사용하세요.








Elementor가 최고입니다! 고급 애니메이션, 사용자 정의 CSS, 별도의 반응형 디자인 등을 사용하여 독특한 웹사이트를 만들 수 있는 놀라운 기능이 있습니다. 또한 사용자 정의 템플릿 라이브러리와 글로벌 디자인 설정을 사용하여 프로젝트를 간소화하고 일관된 웹 디자인을 만들 수 있습니다.