이 게시물에서는 WordPress 또는 Blogger 블로그에 Facebook 보내기 버튼을 추가하는 방법을 보여 드리겠습니다. 사이트를 떠나지 않고도 소셜 미디어에 공유할 수 있으며, 새로운 고객에게 다가가서 트래픽을 늘릴 수 있습니다.
시작하려면 Facebook for Business > 시작하기 > Apps For Pages로 이동하세요. 페이지를 추가한 다음 "이메일을 통해 공개 업데이트 보내기" 옆에 있는 "추가"를 클릭하세요.
그러면 WordPress 또는 Blogger에서 이 프로세스를 계속하는 데 필요한 앱 ID와 비밀번호가 생성됩니다. 그런 다음 WordPress 대시보드(또는 Blogger)에 로그인하고 설정 > 소셜 미디어 계정 탭으로 이동하세요. Facebook과 연결하려는 계정(보통 Twitter)에서 “연결”을 클릭한 다음 입력하세요.
블로거라면 Facebook에서 '보내기' 버튼을 본 적이 있을 것입니다. 이 버튼을 사용하면 독자가 찾기 쉬운 링크 하나를 클릭하여(URL을 복사하여 붙여넣는 대신) 콘텐츠를 공유할 수 있습니다.
이 기능을 블로그에 포함할지 여부는 귀하에게 달려 있지만, 확실히 확인해 볼 가치가 있습니다. 특히 귀하의 블로그가 Facebook 공유에 최적화되어 있는 경우에는 더욱 그렇습니다! 아직 추가하는 방법을 모르신다면 다음 XNUMX단계를 따르세요.
(1) WordPress의 보내기 버튼에서 코드를 복사합니다.
(2) 설정 > 일반으로 이동합니다.
(3) 코드를 붙여넣고 변경 사항을 저장합니다.
(4) 사용자 정의 필드 열기 및 이름 = 보내기 버튼 텍스트로 새 필드 추가를 클릭합니다.
대부분의 블로거는 자신의 콘텐츠가 읽고 공유되기를 원합니다. 이를 수행하는 가장 좋은 방법은 블로그 게시물 독자에게 버튼 하나만 클릭하여 Facebook, Twitter 및 기타 소셜 미디어 사이트에서 공유할 수 있는 링크를 제공하는 것입니다.

독자들이 쉽게 공유할 수 있도록 WordPress 및 Blogger 블로그에 Facebook 보내기 버튼을 추가하는 방법에 대한 지침은 다음과 같습니다.
1) WordPress 대시보드의 새 게시물 또는 페이지 추가 섹션을 클릭하거나 Blogger를 사용하는 경우 새 페이지를 만듭니다.
2) 편집기 창에서 "텍스트" 탭을 클릭한 다음 이 기사를 읽는 사람들이 브라우저 도구 모음에서 Facebook 보내기 버튼 블로그 위로 마우스를 가져갈 때 볼 수 있는 내용(제목)을 입력하세요.
차례
WordPress 및 Blogger 블로그에 Facebook 보내기 버튼을 추가하는 단계는 무엇입니까?
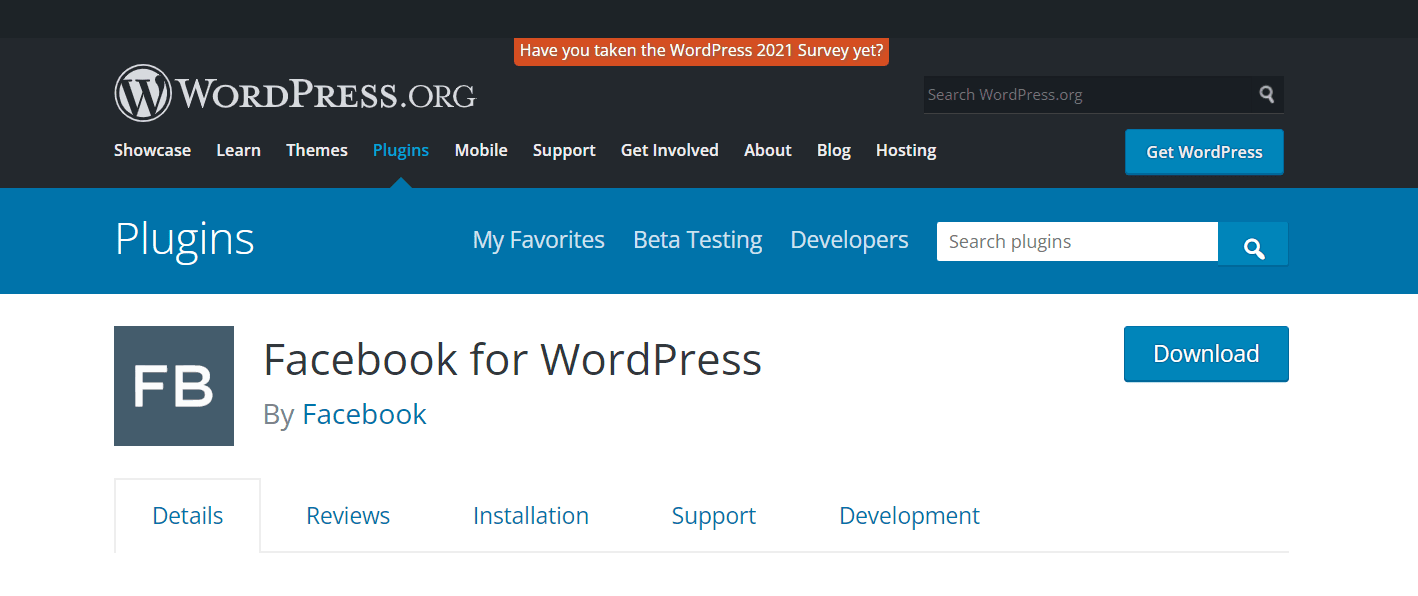
WordPress에 Facebook 보내기 버튼을 추가하려면 WordPress용 Facebook 플러그인을 설치하고 활성화해야 합니다. 플러그인은 WordPress 플러그인 디렉토리에서 무료로 사용할 수 있습니다.
플러그인을 설치하고 활성화한 후 설정 > Facebook으로 이동하여 구성해야 합니다.
Facebook 설정에서 Facebook 개발자의 앱 대시보드에서 찾을 수 있는 Facebook 앱 ID와 비밀 키를 추가해야 합니다.
또한 플러그인이 게시물을 검색할 위치를 알 수 있도록 게시물을 보내는 URL을 추가해야 합니다. 이것이 무엇을 의미하는지 모르는 경우 공백으로 남겨두면 플러그인이 자동으로 블로그 URL을 감지합니다.
첫 번째 단계는 페이스북 개발자 사이트. 아직 계정이 없다면 계정을 만들어야 합니다.

로그인한 후 내 앱(오른쪽 상단)을 클릭하고 새 앱 추가를 선택하세요. 앱 이름을 입력하고 새 Facebook 앱 ID 만들기를 클릭합니다. 메시지가 나타나면 플랫폼으로 웹사이트를 선택하세요.
다음 페이지에서는 앱이 설치될 URL을 제공하라는 메시지가 표시됩니다. 블로그 홈 페이지 등 원하는 페이지를 여기에 넣을 수 있습니다.
다음 몇 페이지에서는 실제로 아무것도 할 필요가 없습니다(Facebook 앱과 작동 방식에 대해 궁금하지 않은 경우). 끝까지 읽어보고 각 페이지 하단의 제출을 클릭하면 결국 앱의 대시보드가 표시됩니다.
마지막 단계는 블로그에 보내기 버튼을 추가하는 것입니다. Facebook에서 몇 줄의 코드를 복사하여 블로그의 HTML 편집기에 붙여넣으면 됩니다. 이를 수행하는 방법에 대한 지침은 WordPress 또는 Blogger 등 각 플랫폼에 따라 다릅니다.

WordPress에 Facebook 보내기 버튼을 추가하는 방법은 무엇입니까?
- 먼저 WordPress용 Social Warfare 플러그인을 설치하고 활성화해야 합니다. 이 링크에서 Social Warfare 플러그인의 무료 사본을 다운로드할 수 있습니다. 또는 WordPress 플러그인 설치 방법에 대한 단계별 지침을 보려면 여기를 클릭하세요.
- 활성화되면 WordPress 대시보드에 로그인하세요. 왼쪽에 Social Warfare라는 새 메뉴가 표시됩니다. Social Warfare 플러그인 옆에 있는 구성 링크를 클릭하세요.
- 왼쪽 사이드바에서 Facebook 탭을 클릭하여 블로그의 Facebook 설정 페이지를 엽니다.
- 설정 페이지의 해당 상자에 Facebook 앱 ID와 비밀 키를 입력하세요. Facebook 개발자 계정에서 Facebook 앱 ID와 비밀 키를 얻을 수 있습니다.
- 오른쪽에 "보내기 버튼"이라는 섹션이 표시됩니다. 여기에서 블로그의 보내기 버튼을 활성화할 수 있습니다. 보내기 버튼 구성에는 단축 코드 또는 HTML의 두 가지 옵션이 있습니다.
페이스북 보내기 버튼이 무엇인가요?

Facebook의 소셜 네트워크를 통해 웹사이트를 통한 전송이 훨씬 쉬워졌습니다. 보내기 버튼은 이메일, SMS 문자 메시지 등을 통해 페이지의 콘텐츠나 링크를 연락처에 직접 보낼 수 있는 Facebook 기능입니다.
이전에는 온라인 공유 옵션이 몇 개의 웹사이트로 제한되었기 때문에 이것이 어려웠지만 이제는 전송 버튼을 사용하여 사용자가 인터넷에서 찾은 모든 페이지나 콘텐츠를 공유할 수 있습니다.
WordPress 블로그에 Facebook 보내기 버튼을 추가하는 것은 쉽습니다. 다음의 간단한 단계를 따르십시오.
- 에 로그인 페이스북 보내기 버튼 페이지로 이동하세요.
- 보내기 버튼의 작동 방식을 선택하세요(예: '좋아요' 버튼 또는 사람들이 콘텐츠를 공유하는 방법).
- 코드 받기를 클릭하여 보내기 버튼의 코드를 복사하세요.
- 브라우저 메뉴를 사용하여 WordPress 블로그로 다시 이동하고 복사한 Facebook 보내기 버튼 코드를 텍스트 위젯이나 HTML 모듈에 붙여넣습니다. 필요한 경우 변경 사항을 저장합니다(자동으로 업데이트되므로 일반적으로 저장하지 않음).
- 게시를 클릭하면 완료됩니다.
한눈에 보기
결론- WordPress 및 Blogger 블로그 2024에 Facebook 보내기 버튼을 추가하는 방법
블로그에 Facebook 보내기 버튼을 추가하는 것은 소셜 미디어에서 팔로어의 참여를 높이는 좋은 방법입니다. 이 기능은 Blogger 및 WordPress를 포함한 많은 블로그 플랫폼에서 찾을 수 있습니다.
게시물에 보내기 버튼을 추가하려면 게시물 편집기 창 하단에 있는 "공유"를 클릭하고 다음의 간단한 단계에 따라 웹사이트나 블로그에 이 기능을 추가하세요.
Facebook 보내기 버튼을 추가하고 싶다면 워드프레스(WordPress) 또는 Blogger 블로그에 오신 것을 환영합니다. 이 게시물은 귀하를 위한 게시물입니다. 대행사나 개발자의 외부 도움 없이 스스로 쉽게 할 수 있도록 필요한 모든 정보와 단계를 제공했습니다.
다양한 인구통계에서 어떤 종류의 콘텐츠가 공유되는지에 대한 통찰력을 얻기 위해 각 공유 버튼을 클릭한 사람 수를 확인할 수 있습니다. [URL 포함]
독자와 팔로어가 Facebook에서 콘텐츠를 더 쉽게 공유할 수 있도록 하려면 Facebook 보내기 버튼 플러그인을 추가하는 것이 좋습니다.
이 확장 프로그램을 사용하면 마우스를 한 번만 클릭하면 됩니다! 얼마나 쉬운지 보여주는 이 비디오 튜토리얼을 확인해 보세요. 다음에 새 블로그 게시물을 업데이트하거나 작성할 때 오늘 무료 도구를 설치해 보세요.
거의 즉시 주식의 증가를 확인할 수 있습니다.