이 블로그에서는 WordPress에서 하위 테마를 설정하고 사용하는 방법을 가르쳐 드리겠습니다.
좋아요, WordPress 블로그가 있나요? 외관과 느낌이 만족스럽지 않으신가요? 아니면 너무 낡은 느낌이 드는 걸까요? 아니면 블로그 속도가 느려지는 이유입니까?
이 모든 문제를 한 번에 해결할 수 있는 더 쉬운 방법이 있다고 말하면 어떻게 될까요? 하지만 이미 알고 계시겠죠? 그렇지 않으면 WordPress에서 하위 테마를 사용하는 방법과 관련하여 Google에서 검색하지 않았을 것입니다.
예, 당신이 찾고 있는 것이 무엇인지 이해합니다. 그리고 그것이 바로 제가 당신을 위해 접시에 놓을 내용입니다! 하지만 그 전에 기본에 대해 더 깊이 파헤쳐 보겠습니다!
차례
하위 테마란 무엇입니까?
지금 당장 당신의 두뇌에 소용돌이를 일으킬 수 있는 질문, 그래서 제가 대답하겠습니다. 안내를 드리기 전에 자식 테마를 설정하는 방법, 내가 말해주지 어린이 테마는 "무엇"입니까? 그리고 왜 그것이 필요한지!

"메인" 테마를 "부모" 테마로 사용하세요! 그것은 당신의 아이 테마의 유전자와 DNA와 같습니다. 자식 테마가 이 부모 테마의 스타일과 기능을 상속하기 때문입니다. 마치 인간에게 일어나는 것처럼.
네, 그게 바로 어린이 테마입니다. 하지만 다시, 당신은 나에게 질문을 할 것입니다. 왜 자식 테마가 필요합니까? 오른쪽?
어린이 테마의 장점:-
예, 이제 어린이 테마가 무엇인지 알겠죠? 그러니 저에게 물어보세요. Comm'g go하고 당신이 묻고 싶어했던 질문을 던지십시오. 왜 어린이 테마가 필요한가요?
왜 부모 테마로는 하고 싶은 것과 성취하고 싶은 것을 그냥 하고 성취할 수 없나요? "부모" 테마에는 자녀 테마의 모든 기능과 스타일이 포함됩니다. 그렇죠? 그래서 왜 안돼?
글쎄요, 요점은 당신이 "할 수 있다"는 것입니다. 당신은 그렇게해서는 안됩니다! 응, 그럼 내가 말해주지 자식 테마를 사용하는 방법 그리고 애초에 그것을 사용해야 하는 이유!
- 더 안전한 테마 개발:- 상위 테마를 수정할 때 문제가 발생하면 개발 내용이 손실될 수 있습니다. 글쎄, 어린이 테마는 그런 일이 발생하지 않도록 방지합니다. 자녀의 테마를 수정했는데 문제가 발생하면 부모가 아니라 자녀의 테마가 엉망이 됩니다.
- 더 빠른 테마 개발:- 테마를 수정하고 개발할 경우, 이미 하위 테마까지의 기능과 스타일을 갖추고 있으므로 처음부터 코딩할 필요가 없겠죠? 거기에서 시작하면 됩니다. 매번 새로운 게임을 시작하는 것이 아니라 중간에 게임을 "빠른 저장"하는 것과 같습니다.
- 학습 곡선:- 처음부터 테마를 코딩하는 것은 쉽지 않습니다! 아니요! 하지만 하위 테마를 가지고 놀면서 이를 업데이트, 변경 또는 수정하고 계시나요? 아니요, 박사 학위가 필요하지 않습니다. 코드로. 네, 코딩 방법을 배우거나 최소한 Child 테마를 가지고 놀면서 조금 더 나아질 수 있습니다.
하위 테마의 기본 요구 사항:-
누구나 어린이 테마를 만들 수 있습니다. 물론 여러분도 마찬가지입니다. 기본 요구 사항을 충족하는지 확인하면됩니다. 글쎄요, 인간이라면 누구나 이 행성에서 숨을 쉴 수 있는 것과 같습니다! 네, 그런 종류의 "기본" 요구 사항이 있습니다.
- 디렉토리:- 하위 테마를 저장할 위치입니다.
- Functions.php 파일:- 실제로 상위 테마를 수정하지 않고도 상위 테마의 기능을 수정할 수 있습니다.
- Style.css:- 물론 테마를 로드하려면 CSS!
WordPress에서 하위 테마를 사용하는 방법:-

Genesis는 가장 인기 있는 부모 프레임워크입니다. 자식 테마 WordPress 물건. 가장 인기가 많다고 하네요 SEO 하위 테마를 지원하는 WordPress의 최적화되고 널리 사용되는 상위 프레임워크입니다.
그것이 내가 당신에게 설명하는 데 사용할 것입니다 WordPress에서 자식 테마를 적용하는 방법.
우선 "부모" 프레임워크/테마가 필요합니다. 테마를 설치하는 일반적인 방법으로 WordPress에 설치해야 합니다.
대시보드로 이동하여 다음을 클릭하세요. 외관>테마

그 다음에는 Parent-Theme /framework를 선택하세요. 그리고 활성화를 클릭하세요. 아직 업로드하지 않았다면 먼저 업로드한 다음 활성화하세요.
완료? 이제 상위 프레임워크가 제대로 작동하고 있지 않습니까?
이제 이 과정을 반복하세요! 내 말은 "약간의" 변화를 의미합니다.
테마 대시보드로 이동하여 모양 버튼> 테마를 다시 클릭합니다.
이제 "새로 추가.

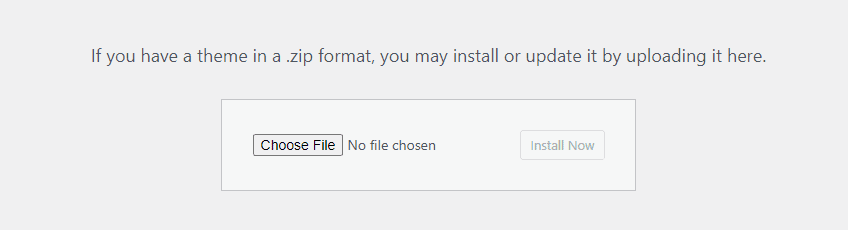
그런 다음 테마 업로드 버튼을 클릭합니다.

이제 파일 선택을 클릭하고 설치하려는 하위 테마를 선택하세요! 다른 테마와 마찬가지로 업로드하면 완료됩니다!
하위 테마가 업로드되면 Genesis를 활성화한 것처럼 활성화하면 됩니다.또는 다른 상위 프레임워크), 상위 프레임워크에서 하위 테마로 자동 전환됩니다!
결론 :- 상위 테마를 업로드하기만 하면 됩니다.> 활성화, 다음 업로드 하위 테마>활성화하세요! 네, 간단한 영어로 하면 됩니다.
한눈에 보기
최종 단어:- WordPress 2024에서 하위 테마를 설정하고 사용하는 방법은 무엇입니까?
예, 다음과 같은 질문에 대답하는 것이 "그렇게 어렵지는 않습니다"입니다. WordPress에서 자식 테마를 사용하는 방법. 문제가 해결되었기를 바랍니다.
여전히 문제가 있고 WordPress에 하위 테마를 업로드할 수 없는 경우! 댓글창을 활용해 보세요. 방법은 영상을 통해 보여드리겠습니다! 응 진짜처럼!
이 부분이 도움이 되었다면 공유해 주시면 감사하겠습니다!




