와이어프레임 도구는 웹사이트나 앱의 청사진을 만드는 데 도움이 됩니다. 이는 사이트나 앱의 기능을 계획하고 디자인 프로세스 초기에 이해관계자로부터 피드백을 받을 수 있는 좋은 방법입니다. 이 게시물에서는 와이어프레임 도구를 사용하여 고품질 프로토타입을 만드는 방법을 보여 드리겠습니다.
사용자 경험 디자인은 모든 디지털 제품의 성공에 매우 중요합니다. 와이어프레임은 디자이너가 사용자 인터페이스의 구조와 레이아웃을 계획하는 데 도움이 되는 간단한 시각적 가이드입니다. 이 블로그 게시물에서는 와이어프레임 도구를 사용하여 효과적인 UX 디자인을 만드는 방법을 보여 드리겠습니다.

차례
와이어프레임이란 무엇입니까?
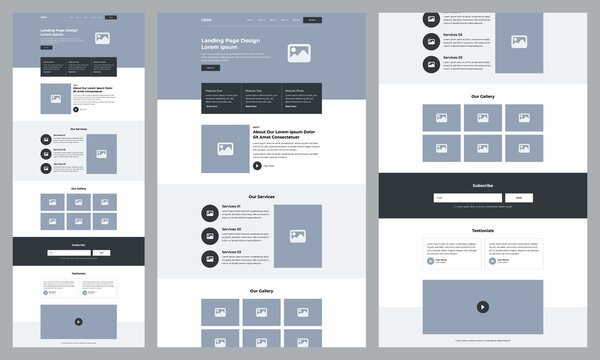
와이어프레임은 사용자 인터페이스의 충실도가 낮은 스케치입니다. 디자이너가 사용자 인터페이스의 구조와 레이아웃을 계획하는 데 도움이 되는 시각적 가이드입니다.
와이어프레임은 일반적으로 단순한 모양과 선을 사용하여 생성되며 색상이나 브랜드 요소를 포함하지 않습니다. 이는 더 상세하고 최종 제품에 더 가까운 충실도가 높은 프로토타입과 다릅니다.
와이어프레임은 웹사이트, 앱 또는 기타 디지털 제품에 사용될 수 있습니다. 디자이너는 자신의 아이디어를 이해관계자에게 전달하고 디자인 프로세스 초기에 피드백을 받을 수 있습니다. 와이어프레임은 충실도가 높은 프로토타입을 만드는 데 시간과 리소스를 투자하기 전에 제품의 내용과 기능을 계획하는 데에도 유용합니다.
와이어프레임 도구를 사용하는 이유는 무엇입니까?
와이어프레임 도구는 연필이나 종이와 같은 전통적인 방법에 비해 여러 가지 장점을 제공합니다.
- 시각적 디자인에 시간과 리소스를 투자하기 전에 웹 사이트나 앱의 구조를 정의하는 데 도움이 됩니다. 이를 통해 너무 많은 비용이나 노력을 들이지 않고도 프로세스 초기에 변경할 수 있습니다.
2. 프로세스 초기에 사용자 경험에 대해 생각하도록 강요합니다. 이 페이지에서 사용자는 무엇을 해야 합니까? 그들에게 필요한 정보는 무엇입니까? 한 페이지에서 다른 페이지로 어떻게 이동합니까? 이러한 사항을 초기에 생각하면 나중에 큰 변화를 가져올 필요가 없습니다.
3. 디자이너, 개발자, 이해관계자 및 클라이언트가 자신의 아이디어를 전달할 수 있는 공통 언어를 제공합니다. 형태보다 기능성에 중점을 두기 때문에 나중에 프로젝트 방향에 대한 의견 차이를 줄이는 데 도움이 될 수 있습니다.
4. 변경 및 반복이 쉽습니다. 변경하는 데 몇 시간 또는 며칠이 걸릴 수 있는 충실도가 높은 시각적 디자인과 달리 와이어프레임은 빠르고 쉽게 변경할 수 있습니다.
와이어프레임 도구를 사용하는 방법은 무엇입니까?
이제 "와이어프레임이란 무엇입니까?"라는 질문에 답했습니다. 와이어프레임 도구를 사용하여 효과적인 UX 디자인을 만드는 방법을 살펴보겠습니다.
이 프로세스에는 세 단계가 있습니다. 먼저 와이어프레임 도구를 선택해야 합니다. 둘째, 와이어프레임을 만들어야 합니다. 셋째, 피드백을 위해 이해관계자와 와이어프레임을 공유해야 합니다.
각 단계를 자세히 살펴보겠습니다.
1단계: 와이어프레임 도구 선택
수십가 있습니다 다양한 와이어프레임 도구 오늘날 시장에 나와 있으므로 귀하의 필요에 맞는 제품을 선택하는 것이 어려울 수 있습니다. 옵션 범위를 좁히는 데 도움이 되도록 아래에 즐겨 사용하는 와이어프레임 도구 목록을 정리했습니다.
- 어도비 XD: Adobe XD는 충실도가 높은 프로토타입을 제작하는 데 적합한 강력한 벡터 기반 디자인 도구입니다. 직관적인 인터페이스와 다양한 기능을 제공하여 작업 흐름을 간소화합니다. 또한 Photoshop, Illustrator 등 다른 Adobe Creative Cloud 애플리케이션과 통합되므로 디자인을 더욱 세련되게 꾸밀 수 있습니다.
- 인비전 스튜디오: InVision Studio는 충실도가 높은 프로토타입을 제작할 수 있는 또 다른 훌륭한 옵션입니다. Adobe XD와 마찬가지로 직관적인 인터페이스와 강력한 기능을 제공하여 작업 흐름을 간소화합니다. 그러나 InVision Studio의 차별점은 사용 편의성입니다. Photoshop이나 Sketch와 같은 디자인 도구 사용에 익숙하지 않은 사람들을 위해 특별히 설계되었습니다.
- 발사믹 모형: Balsamiq Mockups는 충실도가 낮은 스케치를 만드는 데 적합한 저렴한 와이어프레임 도구입니다. 사용하기 쉬운 드래그 앤 드롭 인터페이스를 제공하며 내장 구성 요소 라이브러리와 함께 제공됩니다.
2단계: 와이어프레임 생성

와이어프레임 도구를 선택했다면 이제 와이어프레임 생성을 시작할 차례입니다.
이 단계에 접근하는 가장 좋은 방법은 프로젝트를 더 작은 작업으로 나누는 것입니다. 예를 들어, 전자상거래 웹사이트를 디자인하는 경우 홈 페이지 스케치로 시작한 다음 제품 페이지, 장바구니 페이지 등으로 이동할 수 있습니다.
이렇게 하면 조직을 체계적으로 유지하고 프로젝트 범위에 압도당하는 것을 방지하는 데 도움이 됩니다.
3단계: 이해관계자와 와이어프레임 공유
와이어프레임을 만든 후에는 피드백을 위해 이해관계자와 공유할 차례입니다. 이를 수행하는 가장 좋은 방법은 InVision 또는 Justinmind와 같은 온라인 협업 도구를 사용하는 것입니다.
이러한 도구를 사용하면 와이어프레임을 업로드하고 다른 사람을 초대하여 온라인으로 볼 수 있습니다. 또한 이해관계자가 디자인에 직접 의견을 남길 수 있으므로 피드백을 향후 반복에 쉽게 통합할 수 있습니다.




