이 게시물에서는 웹 사이트 레이아웃의 중요성에 대해 자세히 알게 될 것이므로 끝까지 기다리십시오.
웹사이트 개발을 생각하면 무엇이 떠오르시나요? 많은 경우 여기에는 사이트 호스팅 및 빌더 옵션이 포함됩니다.
하지만 콘텐츠와 소셜 미디어 연결에 대해 생각하기 전에 웹사이트 레이아웃이나 사이트가 어떻게 표시될지 생각해야 합니다.
빌더나 CMS를 사용하여 웹 사이트를 디자인하는 방법을 처음 배울 때 이것이 최우선 순위는 아닐 수 있지만 명심해야 할 사항입니다. 사용자는 0.05초 안에 귀하의 웹사이트에 대한 좋아요 여부를 결정합니다.
귀하의 웹사이트 디자인이 이 선택에 영향을 미친다는 사실을 알려드릴 필요는 없을 것 같습니다. 이 에세이에서는 웹사이트를 디자인할 때 염두에 두어야 할 몇 가지 기본 지침과 성공적인 사이트의 몇 가지 예를 간략히 설명하겠습니다.
차례
웹사이트 레이아웃의 중요성은 무엇입니까?
기사의 서문을 다시 보면, 5밀리초 안에 사이트에 대한 사용자의 의견은 실수할 여지가 거의 없습니다. 사이트 디자인은 방문자의 경험을 "추가"할 뿐만 아니라 대부분이 될 것입니다.
그래픽, 텍스트 상자 크기 및 위치가 방문자가 사이트를 좋아하거나 싫어하는 주된 이유라고 가정할 수 있으며 이는 부분적으로 정확합니다. 즉, 페이지 전체에 모두 흩어져 있다면 글쎄요. 그건 별로 도움이 되지 않죠, 그렇죠?

첫인상 외에도 웹사이트 디자인은 전체 사용자 경험에 매우 중요합니다. 여기에는 "눈을 즐겁게 하는" 사진부터 사용자가 원하는 정보를 쉽게 찾을 수 있는 것까지 모든 것이 포함됩니다.
마지막으로, 웹사이트 디자인은 브랜드에 대한 설명을 전달합니다. 제가 말하는 내용을 더 잘 이해하려면 Facebook이나 Amazon과 같이 인터넷에서 가장 인기 있는 웹사이트 중 하나를 방문하세요.
일반 웹사이트 레이아웃 지침:
사이트 구축의 다른 측면과 마찬가지로 고급 웹사이트 레이아웃도 만들기 어려울 수 있습니다. 독특한 웹 레이아웃 아이디어를 생성하는 데 도움을 주기 위해 따라야 할 광범위한 경험 법칙이 있습니다.
1. "F" 패턴:
웹사이트 레이아웃과 자신만의 레이아웃을 만드는 방법을 조사할 때 "'F' 패턴"이라는 문구를 접할 수 있습니다. 솔직히 말해서 이는 웹사이트 스타일은 물론 웹사이트 내 콘텐츠 배치(및 서식 지정)를 계획할 때 기억해야 할 훌륭한 지침입니다.
우리는 웹사이트를 방문하고 그 정보를 읽을 때 "F" 패턴을 사용합니다. 이 패턴을 사용하면 "주의 집중 지점"에 가장 중요한 정보만 표시하고 클릭 유도 문구를 포함하도록 페이지 콘텐츠를 맞춤화할 수 있습니다.
당연히 "F" 패턴은 귀하가 선택하는 웹사이트 디자인에 영향을 미칩니다. 많은 최고의 웹사이트 디자인이 이 템플릿을 사용합니다!
2. 단순하게 유지하십시오:
이제 우리는 상당히 복잡한 디자인의 사이트를 자주 보게 됩니다. 비디오 소개, 대화형 메뉴 및 스크롤 가능한 디스플레이가 모두 이러한 예입니다. 귀하의 사이트가 사용자에게 더 기억에 남을수록 좋습니다.
웹페이지를 최대한 단순화하세요. 복잡하고 정교한 웹사이트 디자인에 단순함이 어떻게 어울리는지 궁금할 것입니다.
사람들은 특정 사이트 레이아웃에 적응합니다(예, 일부러 그랬습니다). 즉, 메인 메뉴가 상단에 있고 검색창이 중앙에 있을 것으로 예상할 수 있습니다.
또한 웹사이트 레이아웃 디자인에 대한 최상의 원칙을 염두에 두십시오. 기본 메뉴가 페이지 하단에 있거나 특정 기준이 충족되는 경우에만 메뉴가 나타나는 사이트를 상상해 보겠습니다. 즉, 쉽게 말하면 짜증나는 일이다.
3. 섹션 정렬이 중요합니다.
성공적인 웹사이트를 구축하기 위해서는 사이트의 의도 여부에 관계없이 특정 부분의 배치를 항상 신중하게 고려해야 합니다. 전자 상거래 플랫폼입니다.
그 부분은 복잡하고 흥미로울 수 있으므로 시각적인 것에 대해서만 이야기하는 것이 아니라는 점을 명심하세요.
대신 처음부터 사이트 방문자에게 가능한 한 많은 관련 정보와 내부 링크를 제공하는 데 집중해야 합니다. 그래서 뭐?
이 페이지는 홈페이지 상단에 배치되어야 하며, 현재 사이트를 운영 중인 경우 클릭하면 방문자가 사이트의 세일 페이지로 이동할 수 있어야 합니다.
알겠어요? 섹션은 고품질 웹사이트 레이아웃 디자인으로 쉽게 병합됩니다. 이것이 바로 전문 사이트 디자이너에 대한 수요가 높은 이유입니다!
최고의 웹사이트 디자인을 위한 최고의 웹사이트 빌더:
마지막으로 몇 가지 놀라운 웹 사이트 레이아웃 예를 보여준 후 자신의 사이트에서 최신의 독특한 레이아웃을 만들고 사용할 수 있게 해주는 여러 웹 사이트 빌더에 주목할 가치가 있습니다.
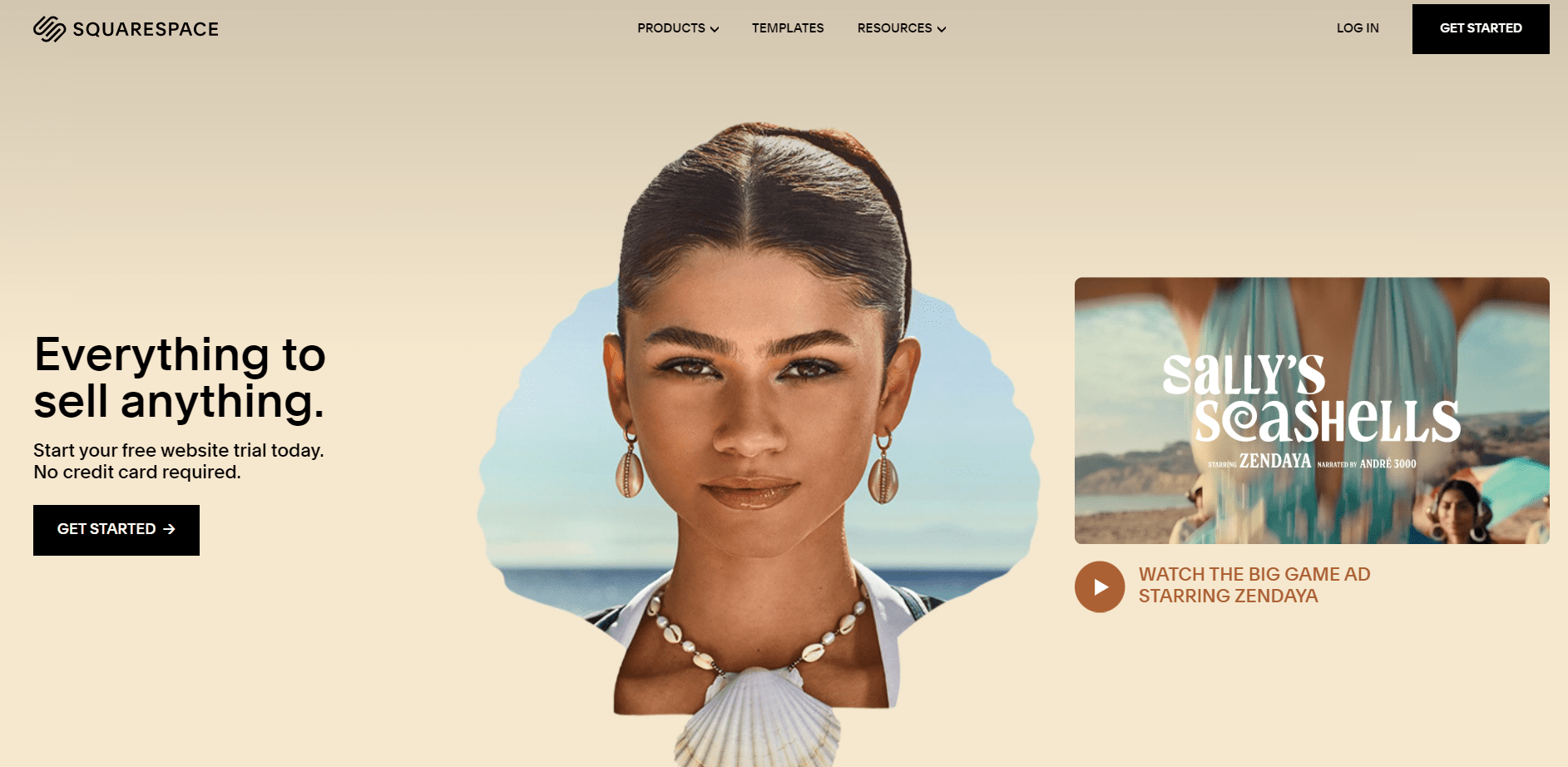
1. Squarespace
Squarespace에는 모바일 친화적이고 데스크톱 호환 가능한 다양한 레이아웃이 있습니다. 템플릿을 사용할 때 선택할 수 있는 다양한 웹사이트 레이아웃이 있습니다.

월 12달러부터 시작하는 Squarespace는 다양한 요금제 옵션을 제공합니다.
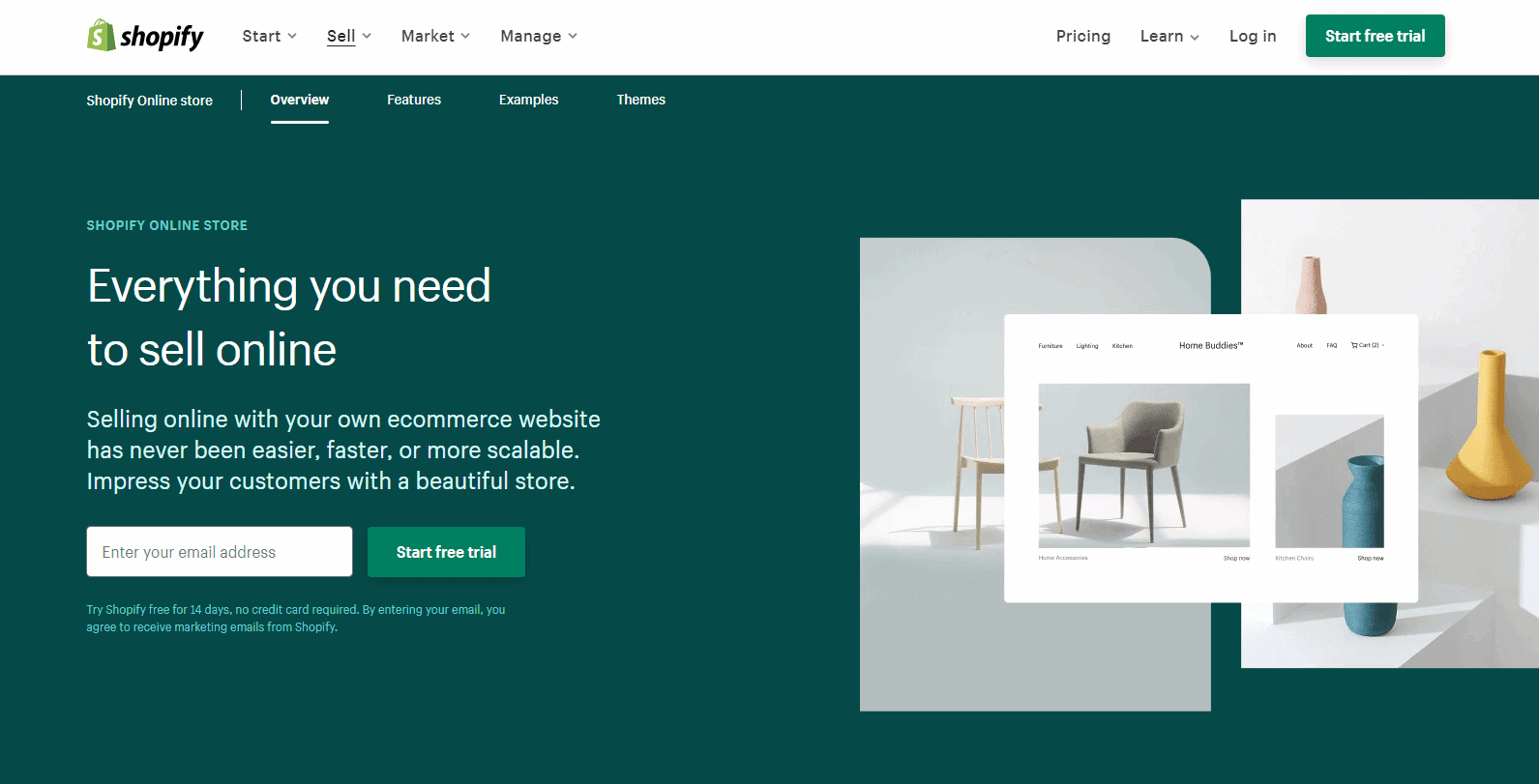
2. Shopify
전자상거래 플랫폼 구축과 관련하여 Shopify보다 더 좋은 옵션은 없습니다.
사용이 매우 간편할 뿐만 아니라 빌더는 전자상거래 사이트의 요구 사항을 충족하도록 특별히 맞춤화된 다양한 환상적인 템플릿 및 레이아웃 옵션을 제공합니다.

매월 가격은 첫 달 $29부터 시작됩니다.
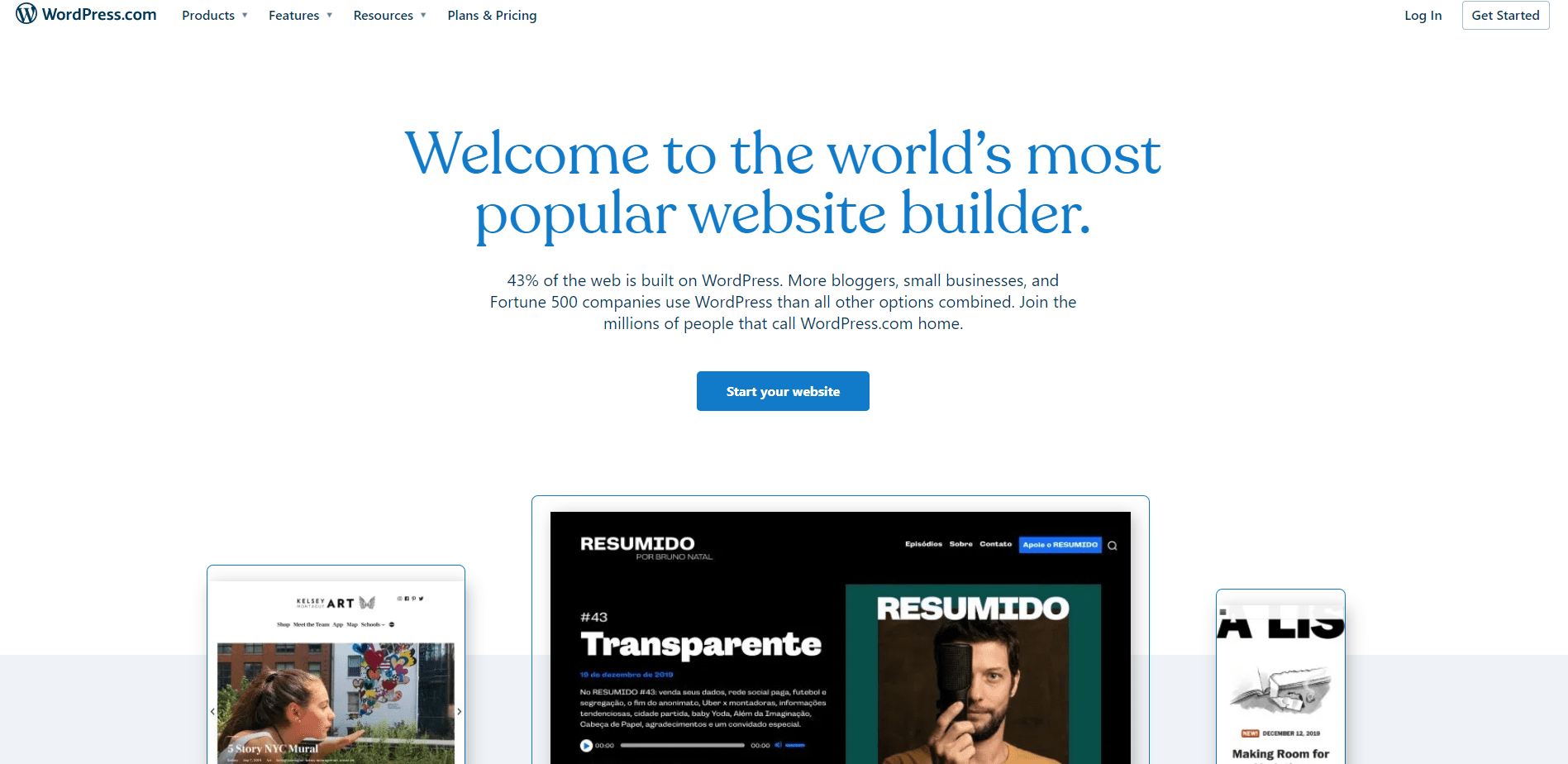
3. 워드프레스(WordPress)
WordPress 빌더는 어느 정도 유연성을 제공하지만 웹 사이트 디자인과 관리를 완전히 제어하려면 WordPress.org로 전환하는 것이 좋습니다.

약간의 지식과 몇 가지 좋은 WP 플러그인만 있으면 상상할 수 있는 모든 웹사이트 스타일을 만들 수 있습니다. 즉, 비용도 전혀 들지 않습니다. 인터넷 호스팅 회사에 가입하기만 하면 됩니다.
빠른 링크:
- 귀하의 웹사이트를 보다 친환경적으로 만드는 방법은 무엇입니까?
- 귀하의 웹사이트에서 끊어진 링크를 찾는 방법은 무엇입니까?
- Elementor로 문의 양식을 만드는 방법은 무엇입니까?
결론: 2024년 웹사이트 레이아웃의 중요성
이제 웹 사이트 레이아웃과 웹 사이트 요구 사항에 가장 적합한 레이아웃을 만드는 방법에 대해 더 많이 알아야 합니다.
업계 최고의 웹 사이트 빌더 컬렉션을 확인하고 Squarespace 또는 WordPress.org를 사용하여 가능한 최고의 웹 사이트 레이아웃을 디자인하는 행운을 빕니다!




