앱을 만든 후 성공을 위한 첫 번째 단계는 효과적인 모바일 앱 랜딩 페이지를 만드는 것입니다. 랜딩 페이지는 매력적이고 유익하며 사용자 친화적이어야 합니다. 사용자가 제품에 대해 더 자세히 알아볼 수 있는 쉬운 방법을 제공하고 제품을 다운로드할 수 있는 기회를 제공해야 합니다. 효과적인 모바일 앱 랜딩 페이지를 만드는 방법에 대한 몇 가지 팁은 다음과 같습니다.
차례
효과적인 모바일 앱 랜딩 페이지 만들기
단순성에 초점

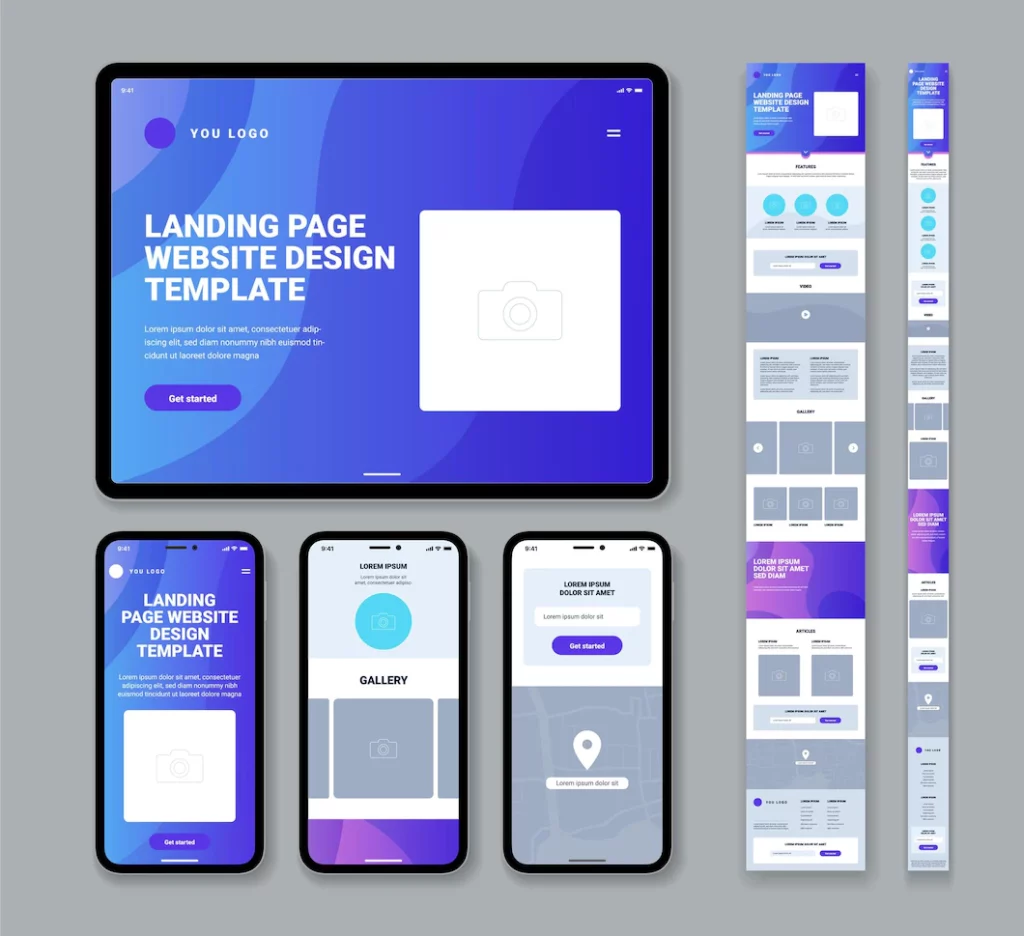
인셀덤 공식 판매점인 랜딩 페이지 제작 모바일 앱의 경우 간단하고 간단하게 유지하세요. 너무 많은 단어나 복잡한 문장을 사용하지 마세요. 앱이 제공하는 내용을 전달하는 요점만 바로 전달하세요.
여기에는 인터페이스 모양에 대한 스크린샷을 표시하는 것뿐만 아니라 이해하기 쉬운 명확한 언어로 기능을 설명하는 것도 포함될 수 있습니다. 페이지에 방해 요소가 없는지 확인하고 제품에 대한 정보 제공에만 초점을 맞추세요.
앱의 기능을 강조하세요
랜딩 페이지는 또한 경쟁업체와 차별화되는 앱의 기능을 강조하는 데에도 사용되어야 합니다.
여기에는 잠재 고객을 유치하는 데 도움이 될 수 있는 사용 편의성, 고유한 기능 또는 매력적인 그래픽과 같은 주요 이점에 대한 간략한 설명이 포함됩니다.
또한 앱이 일상 생활에서 어떻게 사용될 수 있는지에 대한 실제 사례를 제공하여 누군가가 앱을 다운로드하고 싶어하는 이유를 보여주는 데 집중해야 합니다.
이러한 모든 측면을 강조함으로써 사용자는 시장에서 판매되는 다른 제품보다 귀하의 제품을 선택해야 하는 이유를 더 잘 이해할 수 있습니다.
명확한 클릭 유도 문구 포함

마지막으로 다음을 포함해야 합니다. 명확한 클릭 유도 문안 (CTA) 랜딩 페이지 전반에 걸쳐 사용자가 앱 다운로드 또는 가입과 관련된 조치를 취하도록 권장합니다.
"지금 다운로드" 또는 "지금 무료로 가입하세요"와 같은 문구가 포함된 눈에 띄는 버튼이나 링크를 페이지 전체에 포함하여 사용자가 제품을 사용해 보고 싶은 경우 어디로 가야 하는지 정확히 알 수 있도록 하세요.
이렇게 하면 페이지에서 많은 양의 텍스트를 검색할 필요 없이 다운로드 링크에 더 쉽게 빠르게 액세스할 수 있습니다.
색상 구성표를 현명하게 선택하세요

효과적인 모바일 앱 랜딩 페이지를 디자인하는 첫 번째 단계는 올바른 색 구성표 선택. 당신은 눈길을 사로잡으면서도 전문적인 색상을 원합니다. 밝지만 압도적이지 않음; 대담하지만 산만하지 않습니다.
앱을 통해 타겟으로 삼는 고객 유형은 물론 브랜드의 전체적인 톤과 느낌도 생각해 보세요. 그런 다음 시각적으로 매력적이면서도 해당 요소를 반영하는 색상을 선택하세요.
매력적인 이미지를 포함하세요

좋은 이미지는 모바일 앱 랜딩 페이지의 성패를 좌우할 수 있으므로 현명하게 선택하세요! 지나치게 복잡하거나 혼란스럽지 않으면서 앱의 기능이나 내용을 전달하는 이미지가 필요합니다.
방문자가 한눈에 명확하게 이해할 수 있도록 간단하고 간단하게 유지하십시오. 매력적인 이미지는 사람들의 관심을 끌고 귀하의 제품이나 서비스에 대해 더 자세히 알아보도록 유도합니다.
명확한 사본 작성

귀하의 사본은 간결하고 매력적이어야 하며 방문자에게 너무 많은 세부 사항을 설명하지 않고도 귀하의 제품이나 서비스가 무엇인지 이해할 수 있는 충분한 정보를 제공해야 합니다(나중에 설명됨).
유익하면서도 흥미로운 내용을 유지하는 데 집중하세요. 타겟 청중의 관심을 끄는 언어를 사용하십시오. 검색 엔진이 귀하를 쉽게 찾을 수 있도록 관련 키워드를 포함하세요.
마지막에 "지금 다운로드" 또는 "오늘 시작하세요"와 같은 클릭 유도 문구를 포함하는 것을 잊지 마세요. 그러면 방문자가 콘텐츠를 읽은 후 조치를 취하도록 동기를 부여할 수 있습니다.
모바일 장치에 맞게 랜딩 페이지를 최적화하세요
그 어느 때보다 더 많은 사람들이 모바일 기기를 통해 웹사이트에 액세스하고 있다는 사실은 비밀이 아닙니다. 따라서 랜딩 페이지가 이러한 사용자에게 최적화되어 있는지 확인하세요.
반응형 디자인은 누군가가 귀하의 웹 사이트에 액세스하기 위해 사용하는 장치(데스크탑 컴퓨터, 태블릿, 스마트폰)에 관계없이 콘텐츠가 올바르게 표시되고 불필요하게 확대/축소하거나 스크롤할 필요 없이 쉽게 읽을 수 있도록 보장합니다.
이것은 훨씬 더 나은 결과를 가져온다 사용자 경험 전반적으로 사람들이 귀하의 페이지에 더 오래 머물도록 장려하여 전환 가능성을 높입니다.
간단하게
청중이 누구인지 알게 되면 이제 페이지 자체 디자인을 시작할 차례입니다. 너무 많은 정보로 인해 청중이 압도당하거나 혼란스러워지는 것을 원하지 않습니다. 방문자가 쉽게 알 수 있도록 내용을 단순하고 간단하게 유지하십시오.
긴 텍스트 단락을 읽거나 복잡한 그래픽을 해독하지 않고도 앱의 기능을 이해할 수 있습니다.
또한 다음을 읽으십시오.
결론: 효과적인 모바일 앱 랜딩 페이지 만들기
모바일 앱 랜딩 페이지를 만들 때 방문자가 한 번에 너무 많은 정보에 압도당하지 않고 제공해야 하는 내용을 쉽게 이해할 수 있도록 단순성과 명확성에 중점을 두세요.
귀하의 제품을 경쟁사와 차별화하는 주요 기능과 이점을 강조할 뿐만 아니라 명확한 클릭 유도 문구를 포함하여 잠재 고객이 귀하의 제품을 다운로드하거나 가입하려는 경우 어디로 가야 하는지 알 수 있도록 합니다.
바로 제품! 이러한 팁을 염두에 두면 매력적으로 작동하는 효과적인 모바일 앱 랜딩 페이지를 만들 수 있습니다!