최고의 웹사이트 구축 도구를 찾고 계십니까?
또는 Webflow, Webnode, Duda 등과 같은 다양한 웹 사이트 빌더를 선택할 수 있지만 무엇을 선택해야 할지 확신이 없으십니까?
이 Webflow vs Webnode vs Duda 기사에서 딜레마에 대한 해결책을 찾을 수 있으므로 올바른 위치에 오셨습니다.
최근에 저도 같은 혼란을 경험했기 때문에 옵션을 조사하고 가장 좋은 옵션을 선택하는 것이 합리적이라고 생각했습니다.
빠른 검토:
바쁘고 무엇이 가장 적합한지 알고 싶다면 이 빠른 검토가 도움이 될 것입니다.
이제 각 기능을 자세히 설명하고 다른 기능과 어떻게 다른지 살펴보겠습니다.
차례
Webflow 대 Webnode 대 Duda: 웹사이트 빌더 비교
1. 사용법의 단순성
- 의심
Duda 웹사이트 빌더는 이 요소에서 최고의 자리를 차지합니다. 사용자에게는 간단하고 논리적으로 설계된 메뉴가 있습니다.

노트북, 스마트폰, 태블릿 디스플레이 화면에 대한 사려 깊은 미리 보기 외에도 편집기 모드에서 빠른 미리 보기에도 액세스할 수 있습니다.
- 웹 노드
Webnode의 편집 작업은 솔루션의 구조가 상상을 초월하기 때문에 완료하는 데 시간이 좀 걸립니다.
- 웹 플로우
XNUMXD덴탈의 웹 플로우 반면에 편집자는 그 이상입니다. Photoshop과 유사 일부 사용자에게는 너무 복잡할 수 있는 긴 기능 목록이 있습니다.
2. 템플릿 선택 및 디자인의 유연성
- 웹 노드
웹 노드 Duda와 Duda는 이 분야에서 경쟁하지만 Webnode는 사용자에게 템플릿을 더 자유롭게 선택하고 사용자 정의할 수 있다는 점에서 상대적으로 우수합니다.
웹사이트 빌더가 제공하는 다양한 반응형 디자인을 사용하면 어떤 템플릿이든 처음부터 디자인할 수 있습니다.
독특한 기능은 배경색 테마를 변경하여 각 세그먼트에 독특한 모양을 부여하는 기능입니다.
- 의심
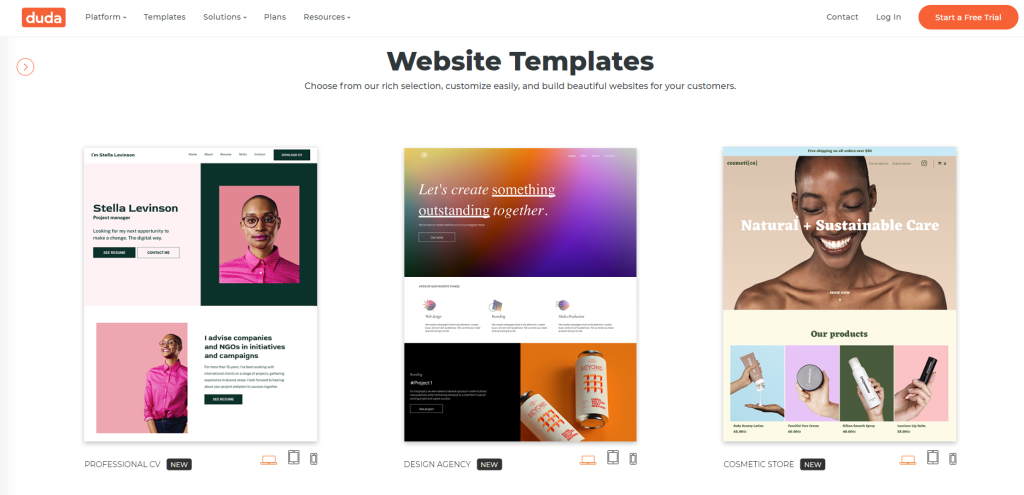
반응성이 뛰어나고 모바일 친화적인 디자인이라는 독특한 특성을 갖춘 Duda는 비슷한 위치에 있습니다. 모든 종류의 장치에서 이 편집기는 템플릿 미리보기를 제공합니다.

- 웹 플로우
대부분의 템플릿이 무료가 아니기 때문에 Webflow의 순위는 약합니다. 또한 사용자가 필요한 템플릿을 선택할 수 있도록 선택할 수 있는 다양한 선택 항목을 제공하지 않습니다.
3. 언어
- 의심
Duda를 사용하면 아시아 언어를 포함한 대부분의 국제 언어를 지원하므로 더 많은 언어를 추가할 수 있습니다.
- 웹 노드
Webnode와 Duda가 다시 한 번 공동 XNUMX위를 차지했습니다. 두 편집자 모두 사용자에게 최고의 언어 지원을 제공하고 있습니다.
그러나 Webnode는 Duda보다 우수한 것으로 보입니다. Webnode는 20개 이상의 언어를 지원하므로 사용자가 다국어 웹사이트를 만들 수 있습니다.
그럼에도 불구하고 이 웹사이트는 다국어 기능 덕분에 다국어를 지원할 수 있습니다. 또한 이 기능은 제공하는 모든 계획에서 제공됩니다.
- 웹 플로우
다국어 웹사이트는 Webflow Editor에서 만들 수 있지만 기술적인 작업이 많이 필요합니다.
4. 탐색 깊이
- 웹 플로우
Webflow는 마침내 탐색의 깊이를 논의할 때 가장 먼저 떠오르는 웹사이트 빌더입니다. 이 편집기의 가장 큰 장점은 바로 이 기능입니다.
웹 페이지를 폴더에 저장하여 웹 사이트에서 구성할 수 있으며 탐색 모음에 드롭다운 메뉴를 추가할 수도 있습니다.
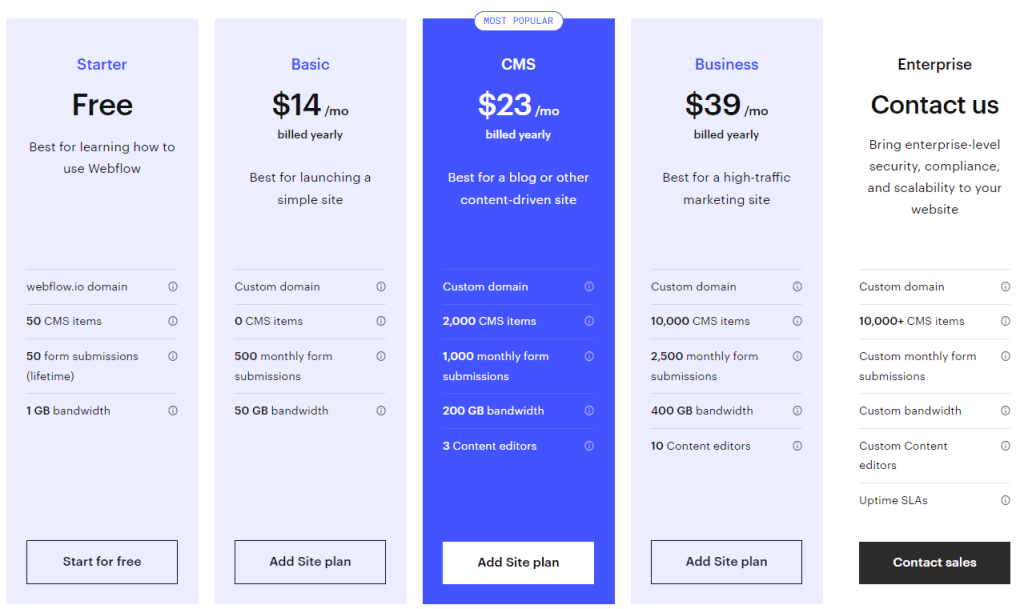
귀하의 가격 플랜에 따라 Webflow 편집기를 사용하여 웹사이트를 호스팅하는 경우 최대 10,000개의 동적 페이지와 최대 100개의 정적 페이지를 추가할 수 있습니다.
- 웹노드 & Duda
대조적으로, Duda와 Webnode는 최대 XNUMX개 레벨까지만 탐색할 수 있습니다. 이는 대부분의 프로젝트에는 충분할 수 있지만 다른 프로젝트에는 너무 적을 수 있습니다.
5. 위젯: 추가 기능을 추가하는 작은 도구
- 의심
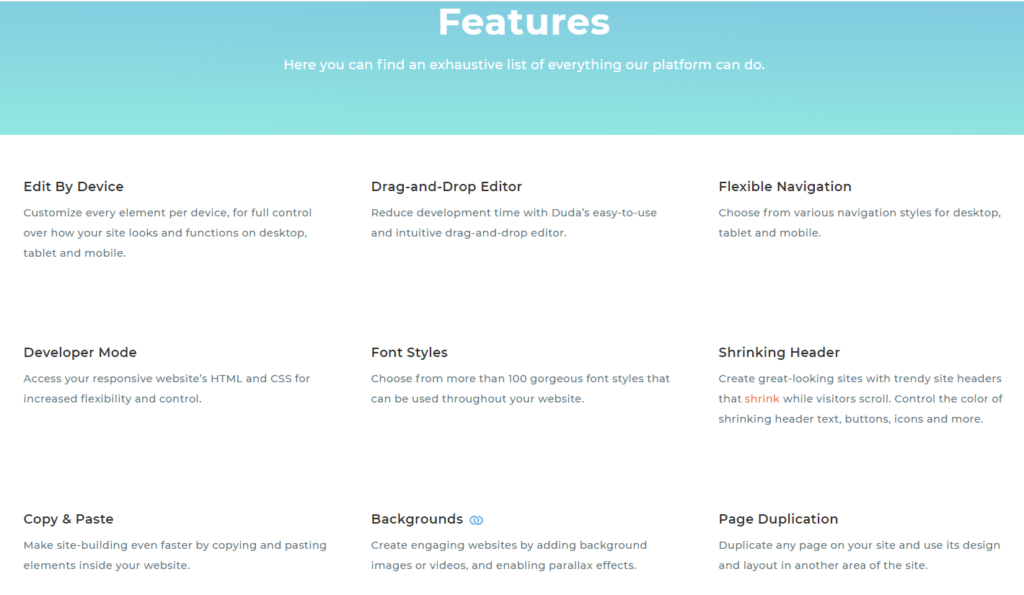
이 비교에서는 Duda가 선두에 있습니다. 이 편집기에는 앱 스토어가 없지만 여전히 다양한 유용한 기능이 있습니다.
웹사이트 개인화 도구를 사용하여 팝업 창, 특별 제안, 정보 표시줄 등과 같은 대화형 기능을 웹사이트에 추가할 수도 있습니다.
- 웹 노드
그러나 Webnode 편집기는 사이트 검색 상자, 소셜 공유 및 좋아요 버튼 등과 같은 가장 중요한 위젯 중 일부를 기록하지 못했습니다.
- 웹 플로우
반면 Webflow는 내장 위젯을 제공하지 않고 대신 수동 사용자 정의에 더 중점을 둡니다. 다른 웹 사이트 빌더와 마찬가지로 둘 다 앱 스토어가 없습니다.
6. 블로깅의 관점
- 웹 노드
비교해 보면 Webnode가 최고입니다. 사용자의 블로그 활동을 가능한 한 간단하게 만들기 위해 Webnode는 카테고리 및 댓글과 같은 기본적이고 적응 가능한 기능을 제공합니다.
- 의심 & 웹 플로우
Duda와 Webflow는 둘 다 Webnode에 대한 사용자 친화적인 대안이지만 그다지 많지는 않습니다. 단 한 번의 클릭으로 블로그를 포함할 수 있습니다. 페이스북 댓글 기능도 제공합니다.

Webflow 편집기를 사용하여 블로그를 만들 수도 있지만 소셜 공유, 댓글 등과 같은 추가 기능을 수동으로 추가해야 합니다.
7. SEO(검색엔진최적화) 기능
- 의심
두다 최고 SEO 기능 수행자 웹사이트 빌더입니다. 편집기는 요구 사항에 따라 각 관련 설정을 수정합니다.
Duda는 Photoshop 웹페이지와 동일하므로 Google에서 높이 평가하고 귀하의 웹사이트 순위가 높아집니다.
- 웹노드 & 웹플로우
동적 텍스트를 삽입하여 Webflow 및 Webnode에서 제목, 설명 및 URL을 변경할 수 있습니다.
Webnode와 달리 Webflow 편집기는 301 리디렉션 설정과 같은 복잡한 작업을 수행할 수 있습니다.
그러나 둘 다 메타 설명을 추가하고, 제목 태그를 사용자 정의하고, 사이트 맵을 구축할 수 있습니다. 하지만 사용자는 이러한 설정을 스스로 변경하는 것이 어려울 수 있습니다.
8. 웹페이지의 보안
- 웹 노드
사용자의 경우 데이터 도난 위험이 더 높을 수 있으므로 웹사이트의 보안은 매우 중요합니다. 그러나 Webnode는 사용자에게 최고의 보안 기능을 보장합니다.
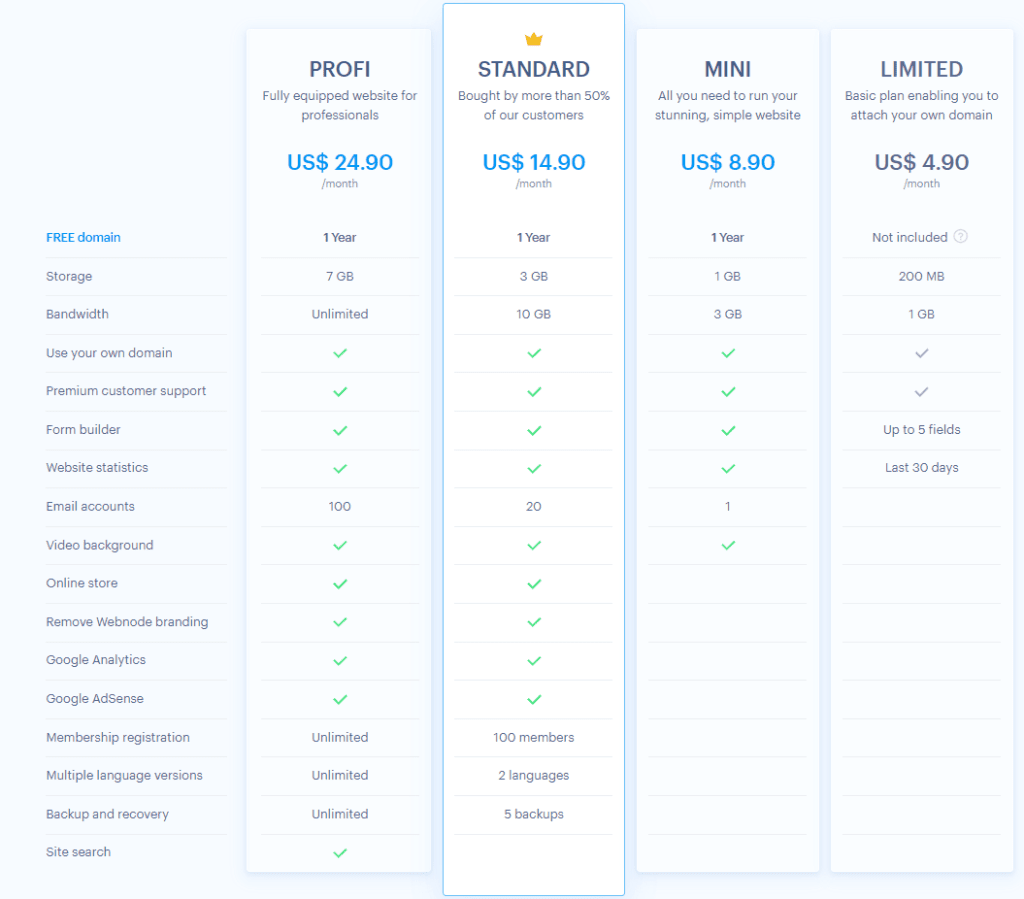
Webnode Editor는 사용자 등록을 지원합니다. 사용자는 간단히 말해서 웹사이트의 프리미엄 콘텐츠에 액세스하기 위해 사용자 이름과 비밀번호를 만들 수 있습니다. 하지만 이 기능은 Standard 및 Profi Plan 가입자에게 제공됩니다.
- 웹 플로우
반면에 Webflow 편집기는 비밀번호를 사용하여 단일 또는 웹 페이지 모음의 보안을 보장하며 비밀번호 보호 페이지의 모양을 사용자 정의할 수도 있습니다.
- 의심
Duda는 또한 사용자에게 특정 사용자를 비밀번호로 보호할 수 있는 옵션을 제공합니다. 그러나 두 편집자 모두 사용자 계정 설정을 허용하지 않습니다.

- 여기에서 Duda Review에 관한 전체 기사를 읽어보세요. 최고의 웹사이트 빌더에 대해 알아보세요.
9. 복원 및 백업 기능
- 웹 노드
경쟁사 중 최고의 웹사이트 빌더 중 하나는 사용자에게 웹사이트를 이전 상태로 되돌릴 수 있는 옵션을 제공하는 Webnode입니다.
그러나 표준 및 Profi 사용자는 각각 백업 작업이 XNUMX개로 제한되고 무제한입니다.
- 의심
반대로 Duda는 백업을 제공하며 게시된 웹사이트에서도 자동으로 백업을 생성할 수 있습니다.
- 웹 플로우
그러나 Webflow의 내장 백업 기능을 사용하면 스타터 계획에 대해 두 번의 백업과 Pro 계획에 대해 무한한 횟수의 백업이 가능합니다.
10. 추가 지원 및 요소
- 의심
여기서 승자는 Duda입니다. 편집자는 사용자에게 가능한 최고의 지원을 제공하기 위해 FAQ, 전화, 채팅 및 이메일 지원을 제공합니다.

- 웹 플로우
Webflow 사용자에게는 전화 지원에 대한 액세스 권한이 부여되지 않습니다. 그러나 채팅, 이메일 및 광범위한 FAQ 페이지를 통해 고객 서비스 팀에 연락할 수 있습니다.
- 웹 노드
Webnode는 FAQ와 이메일 지원만 제공한다는 점에서 큰 단점이 있습니다.
참고 : 모든 웹사이트 빌더는 문의 양식, HTML 코드 추가 기능 등의 추가 기능을 제공합니다.
편집자들도 제안한다 수익화 서비스, Google AD 감지 광고 및 기타 형태의 광고 추가 등. 무료 프로모션을 제공하는 웹 사이트 빌더의 도움을 받아 도메인 이름을 얻을 수도 있습니다.
에 대한 FAQ Webflow 대 Webnode 대 Duda
여러 웹사이트 빌더를 비교할 때 고려해야 할 필수 요소는 무엇입니까?
요소 선택 및 고려 사항은 필요하거나 선호하는 기능의 중요성에 따라 달라집니다. 전자상거래 목적으로 온라인 웹사이트를 계획하고 있다면 웹사이트 구축 시 전자상거래 관련 기능이 필수입니다. 또한 블로깅 페이지를 시작하려는 경우 블로깅을 필수 기능으로 추가할 수 있습니다. 이 외에도 웹사이트의 고객 지원, 가격 및 보안은 모든 유형의 웹사이트에서 가장 중요한 요소입니다.
모든 웹사이트 빌더가 모바일 반응형 웹사이트를 강조하는 이유는 무엇입니까?
모바일 반응형 웹사이트를 만들지 않는 경우 사용자는 웹사이트 빌더가 기술로 업데이트되지 않았다고 쉽게 믿을 수 있습니다. 대부분의 설문 조사 결과에서도 디지털 미디어의 65% 이상이 모바일을 통해 액세스할 수 있으며 나머지 약 35%는 데스크톱이나 노트북을 통해 액세스할 수 있는 것으로 나타났습니다. 심지어 연구에 따르면 휴대폰은 2016년 말에 전환점을 맞이했습니다. 이는 전 세계 대부분의 사람들이 노트북이나 데스크톱보다 모바일 사용을 선호한다는 것을 의미합니다. 따라서 모바일 반응형 웹사이트를 제공한다면 오직 당신만이 시장에서 살아남을 수 있다고 말할 수 있습니다.
이러한 웹사이트 빌더가 수년 동안 지속되는 웹사이트 제작 기술을 제공하게 될까요?
예, 물론입니다. 요즘 웹사이트 빌더는 사용자에게 웹사이트 구축을 위한 최신 기술과 기능을 제공합니다. 그러나 예상치 못한 새로운 기술이 나오면 나중에 웹사이트의 업데이트된 버전을 출시하여 동일한 기술을 지원해 드릴 것입니다.
웹사이트 구축을 위해 이러한 프로그램을 사용하려면 특별한 기술을 배워야 합니까?
아니요, 이러한 웹사이트 구축 프로그램을 사용하기 위해 특별한 기술을 배울 필요는 없습니다. 심지어 이러한 편집기는 비개발자나 초보자가 웹 사이트를 만드는 데 도움이 되도록 독특하게 설계되었습니다. 게다가, 여러분에게 도움이 될 다양한 비디오 튜토리얼과 고객 지원 기능도 있습니다.
Webnode, Webflow 또는 Duda와 같은 웹사이트 빌더를 사용하는 경우 웹사이트 제작 및 디자인을 위해 전문가를 고용해야 합니까?
아니요, 그렇지 않습니다. 웹사이트 제작을 위해서는 전문가를 고용해야 합니다. 웹사이트 빌더 페이지를 방문하는 데 필요한 모든 것은 웹사이트 제작을 위한 튜토리얼을 얻을 수 있는 것입니다. 또한 기술 전문가로부터 지도를 받을 수도 있습니다. 그래도 여전히 문제가 발생하면 전문가에게 문의할 수 있습니다. 하지만 먼저 직접 시도해보시면 도움이 될 것입니다.
빠른 링크:
결론: Webflow Vs Webnode Vs Duda 2024
철저하고 기능적인 분석을 통해 우리는 Webnode가 최고의 옵션이라는 결론에 도달했습니다.
그러나 시장은 다양한 선택을 제공합니다. 그러나 Webnode는 웹사이트 구축 업계의 경쟁사보다 뛰어난 성능을 발휘하도록 기능을 개선할 수 있었습니다.
Duda는 대부분의 영역, 특히 고객 서비스에서 Webnode에 도전하고 있습니다. 그러나 최종 결과표에서는 Webnode가 승리한 것으로 나타났습니다.