Instrumenta Wireframe auxilium creas blueprint pro website vel app. Magnus modus est ad describendam functionem situs tui vel app et ut opiniones a stakeholders mane in processu designandi. In hac statione, ostendemus tibi quomodo instrumentis wireframe utaris ad prototypa efficiendi qualitatem.
Usoris experientiam designans successu cuiuslibet digitalis est crucialus. A wireframe simplex est dux visualis qui adiuvat designatores ad describendam structuram et extensionem interfaciei usoris. In hoc blog post, ostendemus tibi quomodo instrumentis wireframe utaris ad UX consilia efficax.

Table of Contents
Quid est Wireframe?
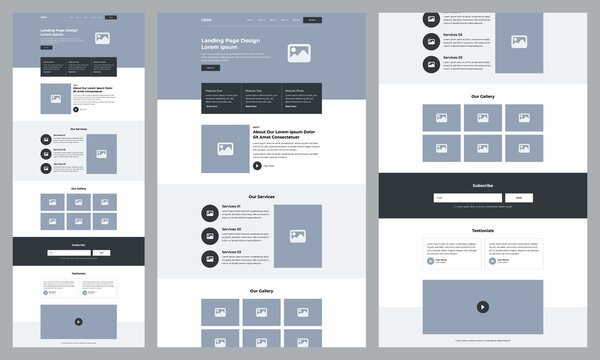
A wireframe humilitas fidelitatis exemplar usoris interfaciei est. Ductor visualis est qui adiuvat designatores designare structuram et extensionem interfaciei usoris.
Wireframes plerumque simplicibus figuris et lineis utentes creantur, neque ullum colorem aut notam elementorum comprehendunt. Hoc efficit ut diversae sint ab alta fidelitate prototypa, quae magis accurata et ad ultimum productum propinquiora sunt.
Wireframes adhiberi possunt pro websites, apps, vel aliqua ulteriora producta digitales. Designatores adiuvant notiones suas ad stakeholders communicandum et mane in feedback in processu designando possident. Wireframes etiam utiles sunt ad excogitandum contentum et functionem producti ante tempus et facultates collocandas ad prototypa fidelitatis altiora creanda.
Cur Tools Wireframe utere?
Instrumenta Wireframe plura commoda in methodis traditis sicut plumbum et chartam offerunt.
- Iuvat te definire structuram website vel app antequam collocare tempus et facultates in consilio visuali. Hoc tibi permittit ut in processu maneas mutationes facias sine nimio damno vel labore.
2. Cogunt ut de usu usoris mane in processu cogitandum. Quid usores opus faciunt in hac pagina? Quid opus est notitia? Quomodo ab una pagina ad aliam navigabunt? De his rebus mature cogitando, vitare potes mutationes maiores postea in via facere.
3. Linguam communem praebent designandis, tincidunt, pignoribus et clientibus ad suas notiones communicandas. Quia functionem super formam intendunt, possunt adiuvare dissensiones reducere circa directionem rei postea.
4. Facile est mutare et iterari. Secus summus fidelitas consiliorum visualium, quae horas vel etiam dies mutare potest, wireframes cito ac facile mutari possunt.
Quomodo uti Wireframe Tools?
Nunc nos respondimus ad quaestionem "quid est wireframe?" inspice quomodo instrumenta wireframe utantur ad UX efficax consilia creandi.
Tres gradus sunt in processu: primum, instrumentum wireframing eligere debes; secundo, opust filaribus tuis creare; et tertio, opus erit tibi cum pignoribus tuis wireframes communicare pro feedback.
Propius inspiciamus singulos gradus.
Gradus I: Elige Wireframing Mors Principium
Ibi sunt dozens of alia instrumenta wireframing in mercatu hodie, obdurare potest eligere ut pro necessitatibus tuis ius sit. Ad optiones tuas angustas adiuvandas, elenchum instrumentorum technicorum ventus wireframing compiximus infra:
- Adobe XD: Adobe XD potens est vector-substructio instrumentum consiliorum quod perfectum est ad prototypa fidelitatis creandae summus. Intuitivam interfaciem praebet et linearum amplis ut fluentum operis tui streamlines. Plus, cum aliis applicationibus Adobe Creative Cloud sicut Photoshop et Illustrator integrat, id facile additis expolitione consiliis tuis addere.
- Studio Invisionis: Invisio Studio alia est magna optio ad prototypa facienda summus fidelitatis. Sicut Adobe XD, intuitivam interfaciem et validam lineamenta praebet ut fluentum operis tui fluat. Sed quod seorsum Studio Invisionis ponit, otium est usus - suus specialiter designatus pro hominibus qui non sunt familiares instrumentis utentes sicut Photoshop vel Sciagraphia.
- Balsamiq Mockups: Balsamiq Mockups instrumentum wireframing parabilis est quod perfectum ad sketches humilem fidelitatem conficiendam. Facilem usum praebet interface- drag-et guttam et venit cum bibliotheca constructa in componentibus .
Gradus II: crea tuum Wireframes

Cum instrumentum wireframing elegeris, tempus est ut wireframes tuas creando incipias.
Optime ad hunc gradum accedendum est, projecta tua in minora opera destruendo. Exempli gratia, si website eCommerce cogitas, paginam primam adumbrans poteris, deinde ad paginam producti, paginam cartulae, etc.
Hoc adiuvabit ut disposito maneas et ne questus scopus opprimi possit.
Gradus III, Share tuum Wireframes Cum Stakeholders
Cum creasti wireframes tuas, tempus est eas cum pignoribus pro feedback communicare. Optime hoc faciendum est utendo instrumento collaborationis online sicut Invisio vel Justinmind.
Instrumenta haec te permittunt ut wireframes tuas inseras et alios invites ut eas inspicias. Etiam ordinum virorum permittunt ut commentationes directe in consilium relinquant, quod facile tibi reddit suas opiniones in futuras iterationes incorporare.




