Wireframe Tools hëllefen Iech e Blueprint fir Är Websäit oder App ze kreéieren. Si sinn e super Wee fir d'Funktionalitéit vun Ärem Site oder App ze kartéieren a Feedback vun de Stakeholder fréi am Designprozess ze kréien. An dësem Post wäerte mir Iech weisen wéi Dir wireframe Tools benotzt fir qualitativ héichwäerteg Prototypen ze kreéieren.
Benotzererfarungsdesign ass entscheedend fir den Erfolleg vun all digitale Produkt. E Wireframe ass en einfache visuelle Guide deen Designer hëlleft d'Struktur an de Layout vun enger User-Interface ze kartéieren. An dësem Blog Post wäerte mir Iech weisen wéi Dir Wireframe Tools benotzt fir effektiv UX Designen ze kreéieren.

Inhaltsverzeechnes
Wat ass e Wireframe?
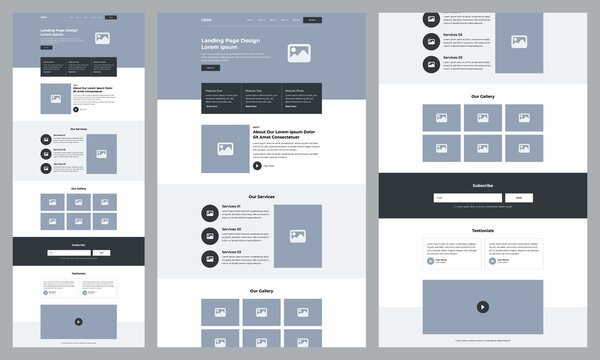
E Wireframe ass eng Low-Fidelity Skizz vun enger User-Interface. Et ass e visuelle Guide deen Designer hëlleft d'Struktur an de Layout vun enger User-Interface ze kartéieren.
Wireframes ginn normalerweis mat einfache Formen a Linnen erstallt, a si enthalen keng Faarf oder Branding Elementer. Dëst mécht se anescht wéi High-Fidelity Prototypen, déi méi detailléiert a méi no beim Endprodukt sinn.
Wireframes kënne fir Websäiten, Apps oder all weider digital Produkter benotzt ginn. Si hëllefen Designer hir Iddien un Akteuren ze kommunizéieren a Feedback fréi am Designprozess kréien. Wireframes sinn och nëtzlech fir den Inhalt an d'Funktionalitéit vun engem Produkt ze plangen, ier Dir Zäit a Ressourcen investéiert fir Prototypen mat méi héijer Vertrauen ze kreéieren.
Firwat benotzt Wireframe Tools?
Wireframe Tools bidden eng Rei Virdeeler iwwer traditionell Methode wéi Bleistift a Pabeier.
- Si hëllefen Iech d'Struktur vun Ärer Websäit oder App ze definéieren ier Dir Zäit a Ressourcen a visuellen Design investéiert. Dëst erlaabt Iech Ännerunge fréi am Prozess ze maachen ouni ze vill Käschten oder Effort ze maachen.
2. Si zwéngen Iech fréi am Prozess iwwer d'Benotzererfarung ze denken. Wat musse Benotzer op dëser Säit maachen? Wéi eng Informatioun brauche se? Wéi navigéiere se vun enger Säit op déi aner? Andeems Dir fréi un dës Saache denkt, kënnt Dir vermeiden datt Dir méi spéit op der Strooss gréisser Ännerungen maache musst.
3. Si bidden eng gemeinsam Sprooch fir Designer, Entwéckler, Akteuren a Clienten fir hir Iddien ze vermëttelen. Well se op Funktionalitéit iwwer Form konzentréieren, kënne se hëllefen, Meenungsverschiddenheeten iwwer d'Richtung vum Projet méi spéit ze reduzéieren.
4. Si sinn einfach ze änneren an ze iteréieren. Am Géigesaz zu High-Fidelity visuellen Designen, déi Stonnen oder souguer Deeg daueren fir z'änneren, kënnen Drotframes séier an einfach geännert ginn.
Wéi benotzen ech Wireframe Tools?
Elo datt mir d'Fro geäntwert hunn "Wat ass e Wireframe?" loosst eis kucken wéi Dir wireframe Tools benotzt fir effektiv UX Designen ze kreéieren.
Et ginn dräi Schrëtt am Prozess: éischtens, Dir musst eng wireframing Outil wielen; zweeten, Dir musst Är wireframes schafen; an drëtt, Dir musst Är wireframes mat Akteuren deelen fir Feedback.
Loosst eis all Schrëtt méi genau kucken.
Schrëtt 1: Wielt e Wireframing Tool
Et gi verschidde Dose vu verschidde wireframing Tools um Maart haut, also kann et schwéier sinn een ze wielen dee richteg ass fir Är Besoinen. Fir ze hëllefen Är Optiounen ze schmuel, hu mir eng Lëscht vun eise Liiblings Wireframing Tools hei ënnen zesummegesat:
- Adobe XD: Adobe XD ass e mächtege vektorbaséierten Designinstrument dat perfekt ass fir High-Fidelity Prototypen ze kreéieren. Et bitt en intuitiven Interface an eng breet Palette vu Funktiounen fir Äre Workflow ze streamline. Plus, et integréiert mat aneren Adobe Creative Cloud Uwendungen wéi Photoshop an Illustrator, sou datt et einfach ass extra Polnesch op Är Motiver ze addéieren.
- InVision Studio: InVision Studio ass eng aner super Optioun fir High-Fidelity Prototypen ze kreéieren. Wéi Adobe XD bitt et en intuitiven Interface a mächteg Features fir Äre Workflow ze streamline. Awer wat InVision Studio ënnerscheet ass seng einfach Benotzung - et ass speziell fir Leit entworf déi net vertraut sinn mat Design Tools wéi Photoshop oder Sketch ze benotzen.
- Balsamiq Mockups: Balsamiq Mockups ass e bezuelbare Wireframing-Tool dat perfekt ass fir Low-Fidelity Skizzen ze kreéieren. Et bitt en einfach ze benotzen Drag-and-Drop Interface a kënnt mat enger Bibliothéik vun agebaute Komponenten.
Schrëtt 2: Erstellt Är Wireframes

Wann Dir e Wireframing-Tool gewielt hutt, ass et Zäit fir Är Wireframes ze kreéieren.
De beschte Wee fir dëse Schrëtt unzegoen ass andeems Dir Äre Projet a méi kleng Aufgaben opdeelt. Zum Beispill, wann Dir eng eCommerce Websäit designt, kënnt Dir ufänken andeems Dir d'Homepage skizzéiert, da gitt op d'Produkt Säit, de Shopping Cart Säit, etc.
Dëst hëlleft Iech organiséiert ze bleiwen an ze vermeiden duerch den Ëmfang vum Projet iwwerwältegt ze ginn.
Schrëtt 3: Deelt Är Wireframes mat Stakeholderen
Wann Dir Är Wireframes erstallt hutt, ass et Zäit se mat Akteuren ze deelen fir Feedback. De beschte Wee fir dëst ze maachen ass en Online Zesummenaarbecht Tool wéi InVision oder Justinmind ze benotzen.
Dës Tools erlaben Iech Är Wireframes eropzelueden an anerer invitéieren se online ze gesinn. Si erlaben och Akteuren Kommentaren direkt op den Design ze verloossen, wat et einfach mécht fir Iech hire Feedback an zukünfteg Iteratiounen ze integréieren.




